websocket
0 人感兴趣 · 76 次引用
- 最新
- 推荐

使用 Node.js、Socket.IO 和 GPT-4 构建 AI 聊天机器人
由 GPT-4 等先进人工智能技术提供支持的聊天机器人可以显着提高用户参与度、提供即时帮助并提升整体用户体验。在本教程中,将构建一个利用 Node.js、Socket.IO 和 GPT-4 API 强大功能的 AI 聊天机器人应用程序。通过分步指南,将了解如何创建无缝的实时聊天机
websocket 如何走网关
WebSocket协议是一种基于TCP的协议,因此WebSocket可以通过HTTP网关(如Nginx)进行代理。当WebSocket请求经过HTTP网关时,它会被转换为HTTP请求,并将其传递给后端WebSocket服务器。当后端WebSocket服务器响应时,HTTP网关会将其转换为WebSocket响应并返回给
用 Apipost 进行 Websocket 调试教程
Apipost支持Raw、Socket.io、Sock.Js三种类型,其中Raw支持客户端v1 v2 v3 v4版本。

什么是 WebSocket
利用Ajax和Comet技术进行通信可以提升Web的浏览速度。但问题在于通信若使用HTTP协议,就无法彻底解决瓶颈问题。WebSocket网络技术正是为解决这些问题而实现的一套新协议及API。

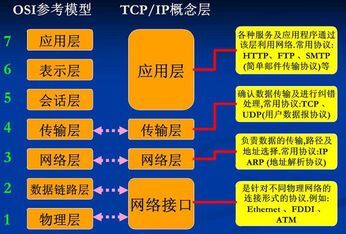
一文梳理 HTTP、TCP、Socket 和 WebSocket 的区别和联系
OSI 是 Open System Interconnection 的缩写,译为“开放式系统互联”。
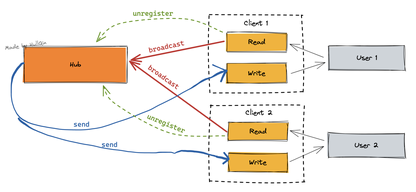
Websocket 集群解决方案
最近在项目中在做一个消息推送的功能,比如客户下单之后通知给给对应的客户发送系统通知,这种消息推送需要使用到全双工的websocket推送消息。

使用 Socket.io 库制作一个简单的实时聊天室
传统的http,在客户端没发送请求给服务器之前是不会有响应的,客户端发送请求后服务器才作出响应,明显是单向的,如果要持续获取资源就得不断重复请求


uWebSockets.js 遇见 Http3
HTTP/3 引入运行在 UDP 上的新(不同)传输协议 QUIC 意味着理论上和目前实验上的延迟减少,目前标准已发布,而 uWebSockets.js 已经增加了实验性 HTTP/3 支持,值得一试。

不要小看 WebSocket!长连接、有状态、双向、全双工都是王炸技能
WebSocket是一种非常常用的协议,多数用在需要实时更新数据的场景,快速、延迟小、长连接等特点都是它的优势,并且支持好多sdk,比如js、java、python、go等。

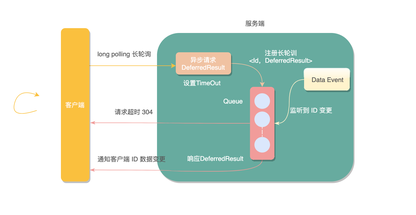
Websocket 10 分钟快速入门
早期,很多网站为了实现推送技术,所用的技术都是轮询(也叫短轮询)。轮询是指由浏览器每隔一段时间向服务器发出 HTTP 请求,然后服务器返回最新的数据给客户端。
怎么用 netty 开发一个同时提供 http 和 websocket 的服务?
项目地址:https://github.com/fzdwx/sky

《法医奇遇记系列》——爱情是 WebSocket 的坟墓
📢 大家好,我是法医,不是验尸的法医,而是写代码的法医,哈哈😅,在写这篇文章的前几分钟,有个小伙伴问我为啥叫法医?是转行过来的吗?😂至于为啥起这名,请看这篇:我的年终总结: 不忘初心,未来之路,与君共勉 🙆♀️
亚马逊云科技平台上的无服务器 WebSocket
声明:本文转自 DEV Community 网站,文章翻译由开发者社区提供;