7月月更
16 人感兴趣 · 1550 次引用
- 最新
- 推荐


Web3.0:构建 NFT 市场(一)
WEB3.0,最近火热的一个关键词,说到WEB3.0,其中少不了 NFT ,为了更好的理解 NFT ,本文通过创建一个 NFT 市场项目来熟悉 NFT 的铸造及市场机制,该项目将基于 Polygon 网络上的 NFT 市场。

Prometheus 监控什么时候可以使用 PushGateway
PushGateway 是 Prometheus 的一个中间服务,它允许你从无法 Push 数据的客户端中通过 Pull 来获取监控数据的指标。
【云驻共创】【HCSD 大咖直播】亲授大厂面试秘诀
同学们,毕业季是否找到了自己心仪的工作呢?是否了解大厂面试流程、要求以及技巧呢?华为云IoT高级工程师,传授大厂面试秘诀,教大家如何轻松get大厂offer!提前为大厂面试做准备,赢在起跑线!

JavaScript 高级程序设计(第 4 版)- 生成器
JavaScript 高级程序设计第 4 版(后简称高程4),相较于第 3 版,增加了 ES6 至 ES10 的全新内容,删除了旧版过时的内容,并在原有基础上充实了更加翔实的内容。

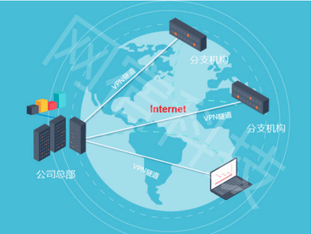
一文概述:VPN 的基本模型及业务类型
VPN是依靠ISP(Internet Service Provider,因特网服务提供商)在公共网络中建立的虚拟专用通信网络,也就是我们常说的私网。VPN具有专用和虚拟的特征,可以在底层承载网上创建出逻辑隔离的网络。

elasticsearch 实战三部曲之三:搜索操作
本文是《elasticsearch实战三部曲》的终篇,作为elasticsearch的核心功能,搜索的重要性不言而喻,今天的实战都会围绕搜索展开

Unity 之 图集属性详解和代码示例 -- 拓展一键自动打包图集工具
图集是将许多较小的,独立的纹理合并到一个较大的纹理文件中,从而最小化材质的数量,因此最小化所需使用的Draw Call数量。这是利用动态批处理的有效方法。

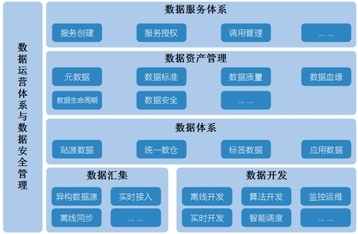
数据中台建设(六):数据体系建设
数据中台是企业数据汇集地,但并不是简单的数据堆积,而是进行分层建模,数据体系建设最终呈现一套完整、规范、准确的数据。数据体系建设就是大数据中数据仓库建设。如下图:

编写 Prometheus HTTP 服务发现有什么要求
Prometheus 提供了一个通用的 HTTP 服务发现,它可以通过HTTP 接口发现目标。
听说学 Python 字体反爬的人,都打开过这篇博客,自如字体反爬,图片字体反爬
我们又碰到了一个字体反爬的站点,自如。该站点的字体反爬不是用字体文件实现的,而是基于图片+CSS,具体如下图所示。
jQuery 遍历 - 后代深入解析分析【前端 jQuery 框架】
JQuery遍历,意思是“移动”,用于根据HTML元素与其他元素的关系“查找”(或选择)HTML元素。从一个选择开始,沿着它移动,直到到达所需的元素。下图显示了一个家谱。通过jQuery遍历,您可以轻松地从所选(当前)元素在族谱树中上移(祖先)、下移(后代)和

一文详解:SRv6 Policy 模型、算路及引流
SRv6 Policy利用Segment Routing的源路由机制,通过在头节点封装一个有序的指令列表来指导报文穿越网络。SRv6利用IPv6 128 bit地址的可编程能力,丰富了SRv6指令表达的网络功能,除了用于标识转发路径的指令外,还能标识VAS(增值服务)。

SpringBoot 日志收集 -Aop 方式 - 存进数据库
现在大多数项目都会输出日志或保存日志,现在这个大数据时代,数据已经是一种非常非常重要的资源了。本文用一个Aop注解的方式收集日志,希望大家有所收获。

蓦然回首,“工厂、构造、原型”设计模式,正在灯火阑珊处
很多工友们都说:设计模式根本用不到,然而它其实时刻就在我们身边,像王国维所说:众里寻他千百度,蓦然回首,那人正在灯火阑珊处。

数据中台建设(五):打破企业数据孤岛和提取数据价值
要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互联互通,打破数据孤岛2,主要通过数据汇聚和交换来实现。

elasticsearch 实战三部曲之二:文档操作
本文是《elasticsearch实战三部曲》系列的第二篇,上一篇文章我们动手熟悉了索引相关的基本操作,现在一起来熟悉文档相关的操作

Prometheus 启动时被禁止的功能特性
Prometheus 有一些功能特性在服务启动的时候是默认禁止的,因为这些功能特性是对 Prometheus 有破坏性或是实验性质的,在未来的版本升级中这些特性会发生变化。如果发生了变化,这些变化会在每个版本的发行注记中进行标注和描述。

Bootstrap 模态框 Modal【前端 Bootstrap 框架】
模式框是覆盖父窗体的子窗体。通常,其目的是显示来自单独来源的内容,并且可以在不离开父窗体的情况下进行一些交互。子窗体可以提供信息、交互等。如果要单独引用此插件的函数,则需要引用modal js或者,如“bootstrap插件概述”一章所述,您可以参考Bootst

SpringBoot 实现异步任务 Async 及异步任务实现发送邮件
异步任务在很多地方都用的特别多,例如注册发送邮件,发送短信等等。本文是讲解一个简单的SpringBoot异步任务的实现,技术总是慢慢进步的啦。
推荐 7 个学习 Web3 的开源资源
Web3.0 算是下一个趋势,目前还处于新的阶段并且不断变化中。它提供了开发去中心化应用程序和使用基于区块链的技术所需的工具,还将使用人工智能和机器学习来开发更出色的应用程序。本文收藏了 7 个学习 Web3.0 相关知识的开源资源。
纯 css 实现:单行文本的打字机动画效果
今天准备给个人博客的时间线页面添加一个动态打字的效果,之前的打字机效果我一直用JS实现的,不过今天我打算来尝试一下用css实现打字机的效果,想法是根据文字盒子的宽度来给文字盒子添加动态变化的宽度,这样做就无法适用于多行文本,说起来,如果使用多行

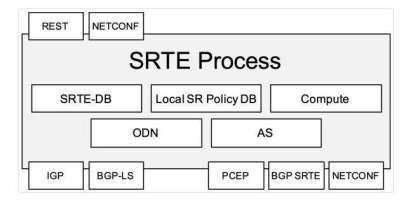
SR-TE 的功能架构概述
SR-TE是满足流量工程的隧道类型。 SR-TE使用多个SID组合来实现一条转发路由,使用多个SID,实际上是对网络路径进行了一定的约束,能够满足业务的TE流量工程需求。

数据中台建设(四):企业构建数据中台评估
每个企业的发展情况不同,到底要不要构建数据中台?我们可以从企业数据应用的成熟度来评估企业要不要构建数据中台。数据应用能力成熟度可以总结为统计分析、决策支持、数据驱动、运营优化四个阶段,各自特点如下:











