Electron
1 人感兴趣 · 39 次引用
- 最新
- 推荐
Electron 登录注册桌面应用源码 + 安装文件的打包方法
在当下流量几乎被瓜分的背景下,如果说Web应用是从别人那里抢流量,那桌面应用和手机应用就是留住抢来的流量。Web应用暴露在搜索引擎下,所以可以通过网络营销链接方便快速的引流web产品上。

Web & Electron 平台即时通讯产品的技术选型
围绕“Web & Electron 平台即时通讯产品的技术选型”进行了详细拆解。融云讲师巧用比喻等方法,生动而又逻辑清晰地对 IM 场景前端技术方案进行了分析对比,并分享了融云的最佳实践。

electron 添加 SQLite 数据库
在之前,我曾经使用electron开发过一个番茄钟应用,当时的应用数据存储是在JSON文件当中,现在使用sqlite数据库来读写


electron 打包 vue cli 项目的配置问题
之前在《vue 番茄钟 &electron 打包》 一文当中,只是具体介绍过简单番茄钟的流程,但是对于其中遇到的一些问题没有细说,所以本次就来总结一下问题。


vue + electronの文件读写
在使用electron制作桌面应用时,基本都会需要数据的存储。通过主进程和渲染器进程之间的通信,将数据读取和传递

关于 electron-builder 打包遇到的一点点问题
electron打包一开始时出现error,去解决真的好累,报错一个接一个,而且我这和网上一些bug解决方案还有点不同,不能照抄别人的作业。

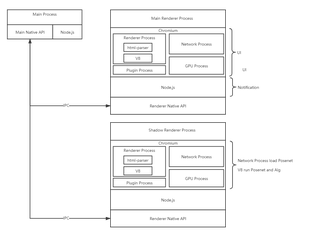
Electron 插件开发实践
Electron 是以 Nodejs 和 Chromium 为内核的跨平台开发框架。本文结合网易云信的实践经验,对 js 和 C++ 混合编程在 Electron 桌面程序中的应用进行介绍。


不联网的情况下,使用 electron-builder 快速打包全平台应用
Electron 之所以能够日益风靡,是因为其简单易用且对各个操作平台具有良好的支持。 今天我就来分享一下怎么使用一套代码,快速打包生成各主流平台安装包的经验。

使用 electron-builder 打包 Electron 程序
在将 Electron 代码开发完成后,如果想要投入生产环境,那就必须经过很关键的一步——打包。

使用 VSCode 调试 Electron 主进程代码
在开发 Electron 应用的时候,为了提高工作效率,我们需要借助于调试工具,及时发现并解决问题。
使用 google_breakpad 分析 Electron 崩溃日志文件
本机(MacBook Pro)上 Electron 的路径:/usr/local/lib/node_modules/electron/dist/Electron.app/Contents/MacOS/Electron

记录与 Electron 的第一次亲密接触
公司项目中要用到一个跨平台桌面端工具,综合考虑后我们使用了 Electron 实现,虽然有一些坑需要填,但最终执行结果还比较满意。
构建 Snowpack + React + Typescript + Electron 的 Desktop App
Atom和VSCode都是基于Electron开发的项目,在好奇心的催动下,我就组合了一个简单的Electron + Snowpack的框架。




如何在 Electron 上实现 IM SDK 聊天消息全文检索
在 IM 场景的客户端需求上,基于本地数据的全文检索(Full-text search)扮演着重要的角色。本文来聊聊网易云信 IM 是如何实现全文检索的。

如何实现屏幕共享时的多人实时标注?
拍乐云Pano推出业内首个支持基于实时视频、屏幕共享、文档内容流的实时标注产品,解决多个行业在线上复杂交互场景下的实时互动和实时标注痛点,更好地提升线上互动的效率和效果。