vue cli
0 人感兴趣 · 16 次引用
- 最新
- 推荐

Vue3 Transition 踩坑记
系列首发于公众号『前端进阶圈』 ,若不想错过更多精彩内容,请“星标”一下,敬请关注公众号最新消息。




Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗?
尤雨溪在发布 Vite 之后写了一条推,感觉不会在用 webpack 了(Vue-cli 基于 Webpack 开发,并配置了 Webpack 打包规则),Sean 是 Webpack 核心开发者,会一些中文,在尤大这条下面直接感叹。

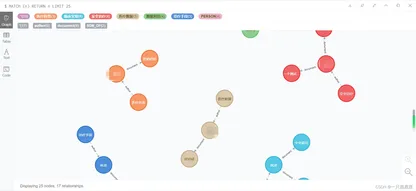
最好用的 6 款 Vue 拖拽组件库推荐 - 卡拉云
Vue 拖拽组件库(drag-and-drop)组件在使用 Vue 框架开发中非常常见的需求,做个内容行排序,拖拽小组件到网页上这类都需要用到拖拽组件。本文记录了我自己用过的 6 款 Vue 拖拽组件库,它们各有各的特点,推荐给大家。

最好用的 7 款 Vue admin 后台管理系统测评 - 卡拉云
单选 / 下拉 / 多选(select)组件在搭建 Vue 的 app 中特别常用,Vue select 除了用鼠标点选外,还可以有更多样的功能,比如搜索过滤,树状结构,tab 分组,按组选择等。这些高级功能都可以在第三方组件中找到,本文记录了我自己使用多年最好用 Vue select

Vue Router 手把手教你搭 Vue3 路由 - 卡拉云
Vue 的单页面应用是基于路由+组件的形式,路由用于设定访问路径,并将路径与组件映射起来。这种形式相对于 a标签超链来说不会重新加载页面,而是在同一个页面中进行路由跳转。 本教程在 Vue3 中手把手教你搭建 Router ,并详细讲解其中的路由原理以及当用户
自定义 Vue 脚手架模板之:Vue-Cli 源码分析
Vue-cli 源码分析:1,安装和使用;2,命令分析;3,下载模板;4,模板渲染流程;












