3D可视化
1 人感兴趣 · 56 次引用
- 最新
- 推荐

什么是 3D 可视化,为什么要使用 3D 可视化
虽然许多设计师听说过为什么设计的可视化在他们的审批过程中是有益的,但并不是每个人都知道3D可视化到底是什么。

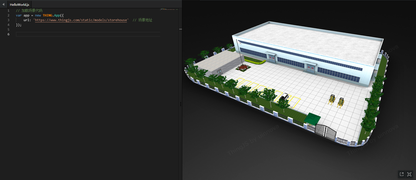
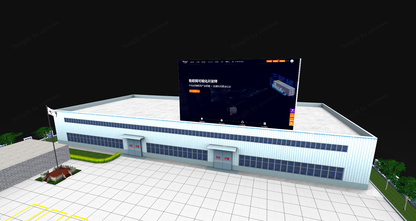
从零开始学习 3D 可视化之演示项目
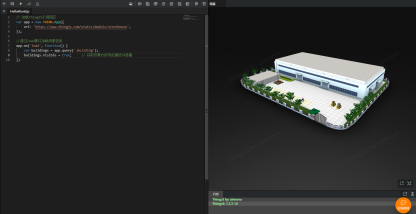
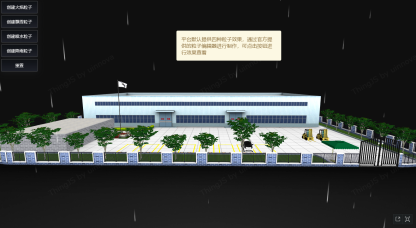
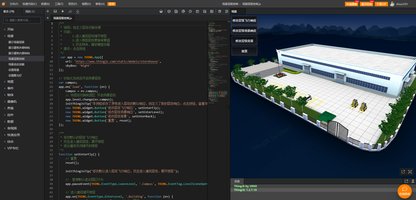
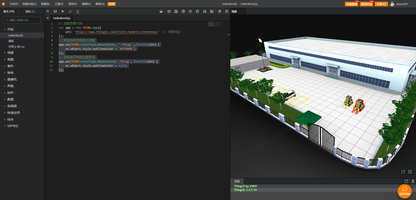
数字孪生可视化项目开发过程中的每个环节都很重要,都必须认真对待。数字孪生可视化场景开发完成后,进行分享或者演示已完成的项目是必不可少的。ThingJS提供三种方式供项目演示和分享已完成的项目:电脑分享;手机分享;iFrame 分享。

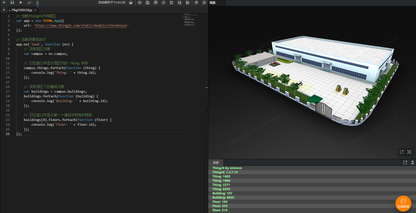
从零开始学习 3D 可视化之数据对接(1)
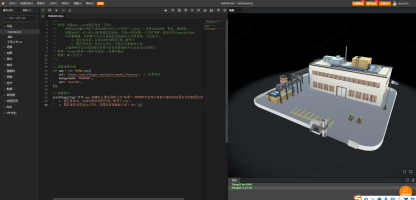
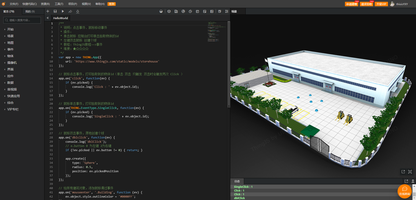
基于数字孪生可视化场景,使用在线开发或离线开发SDK进行数字孪生可视化场景开发完毕后,在所开发的数字孪生可视化可视化应用中,对接物联网或业务数据,实时驱动数字孪生可视化场景动态变化或图表数据更新。ThingJS支持以下四种数据对接方式,可与第三方物联

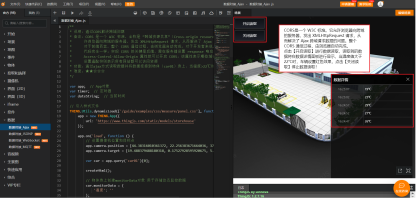
从零开始学习 3D 可视化之 2D 界面
在ThingJS中搭建的数字孪生可视化场景都是放在3D“容器”内的,3D“容器”提供了3D和2D的界面展示能力。上篇文章浅析过了3D空间界面,下面我继续学习一下2D界面如何与3D界面连接。ThingJS内置了div2d和div3d元素,创建2D界面时需要将元素插入到 div2d。

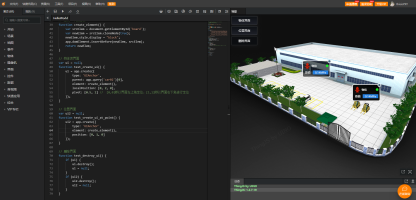
从零开始学习 3D 可视化之 3D 界面
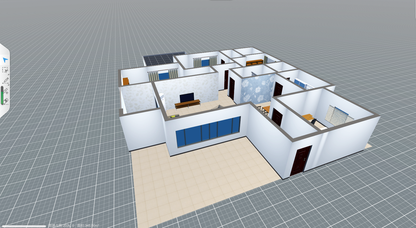
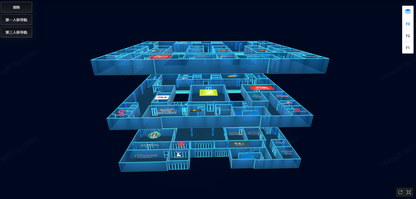
生活中我们经常会说到3D,比如3D游戏、3D电影等等。3D指三维,三个维度、三个坐标,即长、宽、高。换句话说,就是立体的,3D的空间的概念是由X、Y、Z三个轴组成的空间,是相对于只有长和宽的平面(2D)而言。2D又叫平面图形,图形内容只有水平的X轴向与垂直的

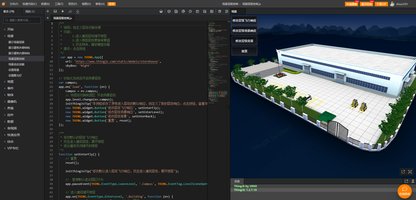
从零开始学习 3D 可视化之事件卸载、事件暂停
事件就是用户或浏览器自身执行的某种动作,而响应某个事件的函数就叫做事件处理程序 (或事件侦听器)。事件处理程序的名字以 "on" 开头,比如 click 事件的事件处理程序就是 onclick。下面我将继续学习数字孪生可视化场景中如何卸载事件、暂停和恢复事件、自定


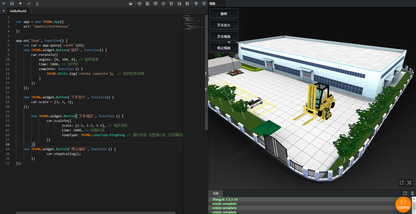
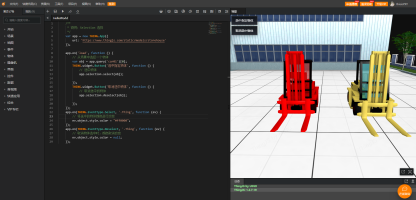
从零开始学习 3D 可视化之事件绑定
先理解一下概念:事件,就是用户或者是浏览器执行的某种动作。例如:click、load等都是事件的名字。事件处理程序,就是响应事件的函数。事件处理程序的名字是以“on”开头的。







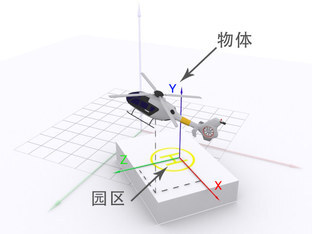
从零开始学习 3D 可视化之坐标系
要想控制一个3D可视化对象的空间位置,首先需要理解空间坐标系。在 描述或控制一个3D可视化物体的位置,在不同情况下,会分别使用以下 3 套坐标系统:1、世界坐标系2、父物体坐标系3、自身坐标系。

3D 场景搭建的隐秘功能——时间轴
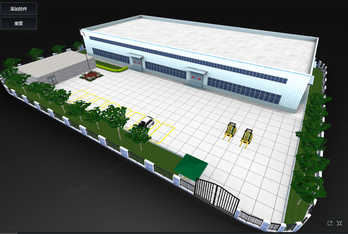
模模搭(CampusBuilder)搭建3D可视化场景简单好用的特点已经深入人心,但其实模模搭还有许多有趣的特殊效果设置,但是很多小伙伴都把重心放在搭建3D场景上,忽略了这些有趣的效果。关于这些隐藏功能你一定没用过,如果不了解的话多少有点遗憾,以下就介绍一