3D
0 人感兴趣 · 34 次引用
- 最新
- 推荐

Orillusion 引擎开源一周,荣登 Github Trending 榜单
Orillusion引擎于5月8日正式开源,短短一周荣登Github Trending第六名!

我们是如何追逐元宇宙、XR 等“概念股”浪潮的?
今年是淘宝人生上线 3 周年,过程中我们面临了工种协同、技能匹配、磨合程度等多种问题。本文,我把我们的思考和经验分享出来,希望能成为一个个敲门砖,给到想要同样追逐这波浪潮的你们。

这可能是我见过最可爱的乒乓女孩了!
首先给大家做个自我介绍。我叫Carlos Sanz,是一名3D角色艺术家,曾在U-tab学习动画,在CICE学习角色创作,现在正致力于创作我的作品集并成为3D动画行业的一员。

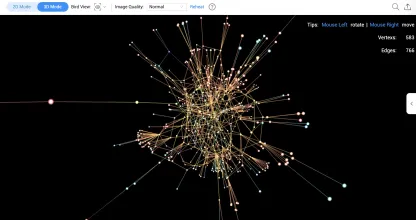
图数据 3D 可视化在 Explorer 中的应用
图数据可视化是现代 Web 可视化技术中比较常见的一种展示方式,Explorer 作为基于 NebulaGraph 的可视化产品,在可视化图数据领域积累了许多经验,尤其在图形渲染性能等领域。本文系统分享下 NebulaGraph Explorer 在 3D 图数据展示上的一些应用。

阿里云视觉智能开放平台 2D 视频转 3D 视频开启邀测啦
阿里云视觉智能开放平台2D视频转3D视频开启邀测啦,2D视频转3D视频是识别输入视频或图片的主体,对主体进行多角度渲染,输出双目视频影像或图像,实现视频或图片3D化效果。其主要是用于元宇宙,VR眼镜视频播放等行业。

开源一夏 | 使用 Three.js 实现"雪糕"地球,让地球也凉爽一夏
体验地址: https://zcxiaobao.github.io/zc-demos/display/ice-world/index.html 使用 Three.js 实现雪糕地球,给地球母亲也来凉爽一番,不仅是整活,也是一种反思和警示。文章内详细的讲解了雪糕地球的实现步骤,可以作为Three学习的一个项目。

用 Lunchbox 在 vue3 中创建一个旋转的 3D 地球竟是如此简单
自 Three.js 2010 年成立以来, 一直是在 Web 上构建 3D 视觉效果的标准。 多年来,基于这个库构建了很多抽象库,它们整合了 Three.js 的特性,可以帮助开发者创建快速、令人惊叹和高性能的 Web 应用程序。

requestVideoFrameCallback() 简单实例
在文章《浏览器视频帧操作方法 requestVideoFrameCallback() 简介》中介绍了基本的使用情况,本文来体验一下其使用过程,后续将增加一些酷炫的实例。

使用 PixCap 和 ReadyPlayerMe 快速制作 3D 模型动画
PixCap,通过使用 AI 技术非常快速(而且非常便宜)的制作 3D 模型制作动画。 ReadyPlayerMe 是一个在线生成3D头像的网站,通过上传照片快速生成 3D 头像。本文将分几个步骤描述整个制作过程,首先,使用 ReadyPlayerMe 创建 3D 头像。

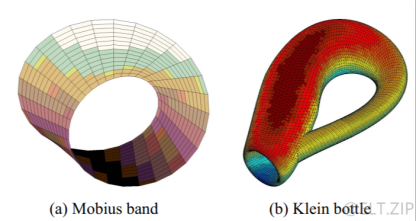
【ELT.ZIP】OpenHarmony 啃论文俱乐部——即刻征服 3D 网格压缩编码
本文出自ELT.ZIP团队,ELT<=>Elite(精英),.ZIP为压缩格式,ELT.ZIP即压缩精英。

实时渲染大赛太卷了!来看大佬提前交卷的优秀参赛作品
小伙伴们大家好!首届实时渲染3D动画创作大赛!已经如火如荼进行了50天报名参赛人数已达120+大赛奖品总价值已达40万+报名截止至3月10日,还有42天!跃跃欲试的小伙伴们赶紧冲啊!

【Three.js】随着元宇宙开启 WEB3D 之路
元宇宙设想了一个由虚拟世界和3D技术广泛应用重塑的未来。Three.js 是一个非常令人印象深刻的 JavaScript 3D 库,它也使用 WebGL(或 2d Canvas)进行渲染。

从零开始学习 3D 可视化之演示项目
数字孪生可视化项目开发过程中的每个环节都很重要,都必须认真对待。数字孪生可视化场景开发完成后,进行分享或者演示已完成的项目是必不可少的。ThingJS提供三种方式供项目演示和分享已完成的项目:电脑分享;手机分享;iFrame 分享。

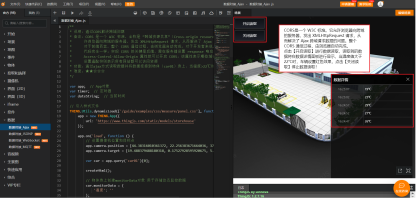
从零开始学习 3D 可视化之数据对接(1)
基于数字孪生可视化场景,使用在线开发或离线开发SDK进行数字孪生可视化场景开发完毕后,在所开发的数字孪生可视化可视化应用中,对接物联网或业务数据,实时驱动数字孪生可视化场景动态变化或图表数据更新。ThingJS支持以下四种数据对接方式,可与第三方物联

从零开始学习 3D 可视化之 3D 界面
生活中我们经常会说到3D,比如3D游戏、3D电影等等。3D指三维,三个维度、三个坐标,即长、宽、高。换句话说,就是立体的,3D的空间的概念是由X、Y、Z三个轴组成的空间,是相对于只有长和宽的平面(2D)而言。2D又叫平面图形,图形内容只有水平的X轴向与垂直的

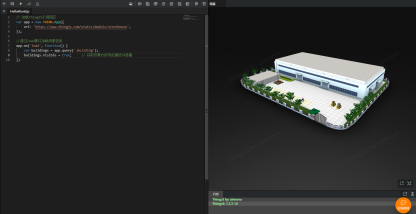
从零开始学习 3D 可视化之摄像机“最佳看点”
在数字孪生可视化场景中,当摄像机看向目标物体时,一般将物体中心点作为 “看点” 的 target 位置。我理解的就是像我们拍摄时摄像机看向物体的最佳角度。
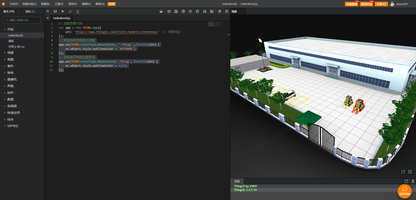
从零开始学习 3D 可视化之摄像机自由飞行
我学习数字孪生可视化有一小段时间了,第一个制作目标就是在数字孪生可视化场景中实现一个自由飞行的摄像机。使用WSAD键控制摄像机的前后左右移动,使用QE控制摄像机的升降。

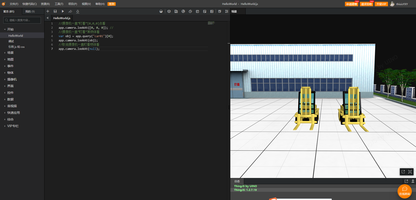
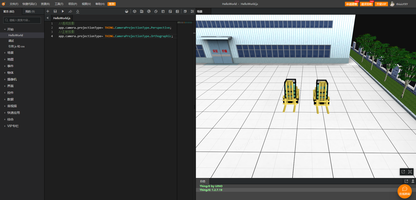
从零开始学习 3D 可视化之摄像机投影方式
我们看到的3D 画面其实是计算机把三维空间中的物体从世界坐标系通过各种复杂的计算投影到屏幕坐标系,并显示在视口中。再说的简单一些,就相当于拿着手机拍了一张照片,放到了窗口里面显示出来。

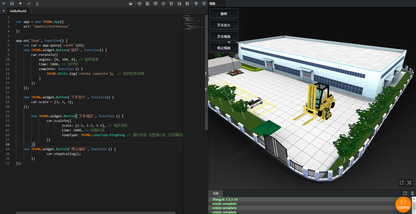
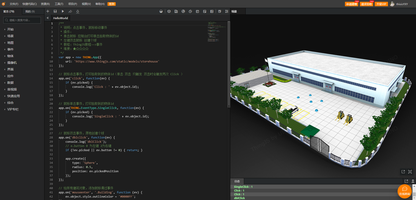
从零开始学习 3D 可视化之事件绑定
先理解一下概念:事件,就是用户或者是浏览器执行的某种动作。例如:click、load等都是事件的名字。事件处理程序,就是响应事件的函数。事件处理程序的名字是以“on”开头的。