3D渲染
0 人感兴趣 · 19 次引用
- 最新
- 推荐

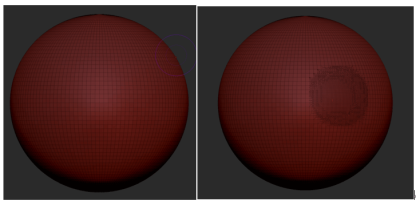
3dmax 的常用功能和使用方法
你有那么多教程,却不知道如何入门3dmax。掌握3dmax的常用功能是开始使用3dmax的基础之一,所以今天边肖将为您盘点一下3dmax的一些常用功能和使用方法。来来一起起学习3dmax入门的基础知识吧!

干货分享 | 3 个 Zbrush 实用减面工具分享
Sculptris Pro是zbrush中的一个功能按钮,点击此工具按钮,同时将笔刷转换至standard笔刷,即可减去需要平滑的面。

什么是 3D 可视化,为什么要使用 3D 可视化
虽然许多设计师听说过为什么设计的可视化在他们的审批过程中是有益的,但并不是每个人都知道3D可视化到底是什么。

我们是如何追逐元宇宙、XR 等“概念股”浪潮的?
今年是淘宝人生上线 3 周年,过程中我们面临了工种协同、技能匹配、磨合程度等多种问题。本文,我把我们的思考和经验分享出来,希望能成为一个个敲门砖,给到想要同样追逐这波浪潮的你们。

使用实时 3D 渲染软件创建身临其境的数字体验
随着应用程序和质量地提高,最近的技术进步为我们带来了令人兴奋的 3D 渲染新发展。使用实时3D渲染软件创建的身临其境的数字体验现在几乎无法与真实事物区分开来。

Flash 退出历史舞台后,Web 端 3D 会迎来怎样的发展?
这里我们会更加详细的介绍一下Flash技术以及它的发展过程,以及Flash对Web 3D的影响。帮助我们预测了解,未来Web端3D内容将如何发展。

Reality Capture 初探
Reality Capture是一款3D模型制作软件,可以帮助用户对3D模型进行制作和编辑,多用于游戏开发以及一些模型设计领域,制作的3D模型非常的精细














