WebGL
2 人感兴趣 · 59 次引用
- 最新
- 推荐


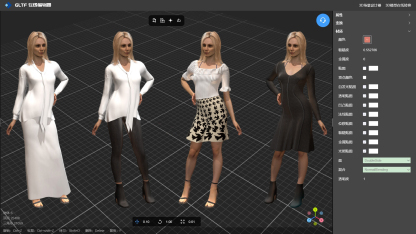
WebGL:基于 web 的交互式 2D/3D 图形引擎
WebGL(Web图形库)是一个JavaScript应用程序编程接口(API),用于实现交互式Web图形。

WebGpu VS WebGL
首先是Web 和 WebGPU 上的图形简史.如果您还没有阅读,请阅读 - 这篇文章在很大程度上是从那篇文章开始的。我将介绍WebGPU在实践中与WebGL的比较,我在Web游戏引擎Construct中添加WebGPU支持时学到的东西,以及它对未来的意义。


使用 three.js 与 WebGL 相比有什么优势?
简单的说Three.js是WebGL的框架。封装和简化了WebGL的方法。three.js在它的基础上进行了进一步的封装和简化开发开发过程,个人认为类似于jQuery对原生js的关系。下面我们一点一点来了解下。

谷歌 Chrome 正式发布 WebGPU!Orillusion 开源倒计时!
WebGPU正式发布,Orillusion开源倒计时

社区分享 | Orillusion 引擎入门系列 —— 如何创建一个简单的 3D 示例
如何创建一个简单的3D示例


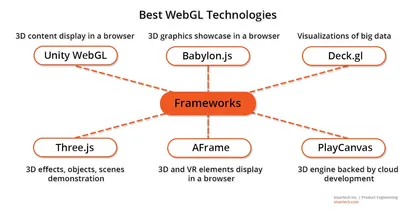
Web 前端开发最好用的几个 WebGL 框架
JavaScript是创建Web最有用的编程语言之一,尤其是在WebGL库的支持下。有了WebGL,可以很方便地使用 HTML5 Canvas 元素动态生成图形。因此,设计师和开发人员很容易创建流畅的2D和3D效果。

基于 Web 的 6 个完美 3D 图形 WebGL 库
现代前端、游戏和Web开发正是WebGL可以转化为数字杰作的东西。使用GPU绘制在浏览器屏幕上生成的矢量元素,WebGL创建交互式Web图形,从而获得用户体验。视觉元素的质量和复杂性使该工具在HTML或CSS等其他方法中脱颖而出。

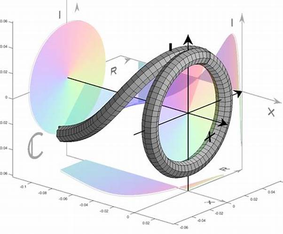
3D 可视化:18 个 WebGL 框架和 Web3D 图形库
WebGL是基于OpenGL的JavaScript API库,允许Web浏览器在浏览器中渲染3D / 2D图形,而无需安装额外的插件、桌面应用程序。WebGL允许通过浏览器使用机器GPU将3D图形渲染成HTML页面。WebGL目前在大多数浏览器(如Google Chrome,Mozilla Firefox和Safari)中都受支

WebGL 入门之基于 WebGL 的 Sovit3D 可视化平台
WebGL是一种开放的Web标准,用于在任何兼容的浏览器上渲染图形,而无需额外的插件。它能够使用 HTML5 Canvas 元素动态生成图形,使网页设计师和开发人员可以轻松创建流畅的 2D 和 3D 效果。

干货|为什么说开源基金会的选择很关键?(下)
认知了解基金会的运行规则以及如何选择加入合适的基金会,是企业开源生态发展非常关键一环,对此我们整体做了梳理,会分两期内容分享给大家~

干货|为什么说开源基金会的选择很关键?(上)
认知了解基金会的运行规则以及如何选择加入合适的基金会,是企业开源生态发展非常关键一环,对此我们整体做了梳理,回粉两期内容分享给大家~

干货|语义网、Web3.0、Web3、元宇宙这些概念还傻傻分不清楚?(下)
语义网、Web3.0、Web3、元宇宙分别是什么

干货|语义网、Web3.0、Web3、元宇宙这些概念还傻傻分不清楚?(中)
语义网、Web3.0、Web3、元宇宙分别是什么

干货|语义网、Web3.0、Web3、元宇宙这些概念还傻傻分不清楚?(上)
语义网、Web3.0、Web3、元宇宙分别是什么

开源生态|超实用开源 License 基础知识扫盲帖(下)
选择开源许可证(Open Source License)是非常重要的,来聊一下License的那些事儿

开源生态|超实用开源 License 基础知识扫盲帖(上)
选择开源许可证(Open Source License)是非常重要的。来聊一下License的那些事儿。