three.js
5 人感兴趣 · 28 次引用
- 最新
- 推荐

Three.js 进阶之旅:全景漫游 - 高阶版在线看房 🏡
本文使用Three.js实现一个可以应用到实际项目中的3D在线看房案例。通过阅读本文和实践案例,你将学到的知识包括:使用 Three.js 实现多个场景的加载和场景间的丝滑过渡切换、随着空间一直和角度实时变化的房源小地图、在全景场景中添加如地面指引、空间物体展

Three.js 进阶之旅:全景漫游 - 初阶移动相机版
3D 全景技术可以实现日常生活中的很多功能需求,比如地图的街景全景模式、数字展厅、在线看房、社交媒体的全景图预览、短视频直播平台的全景直播等。Three.js 实现全景功能也是十分方便的,本文将介绍如何一步步优雅实现在多个3D全景中穿梭漫游

Three.js 进阶之旅:物理效果 -3D 乒乓球小游戏 🏓
本文将使用技术栈 React Three Fiber 和 Cannon.js 来实现一个具有物理特性的乒乓球小游戏,通过本文的阅读,你将学习到的知识点包括:了解什么是 React Three Fiber 及它的相关生态、使用 React Three Fiber 搭建基础三维场景...

Three.js 进阶之旅:物理效果 - 碰撞和声音 💥
本文内容主要汇总如何在 Three.js 创建的 3D 世界中添加物理效果,使其更加真实。所谓物理效果指的是对象会有重力,它们可以相互碰撞,施加力之后可以移动,而且通过铰链和滑块还可以在移动过程中在对象上施加约束。

“程”风破浪的开发者|THREE.JS 实现看房自由(VR 看房)
目前随着元宇宙概念的爆火,THREE技术已经深入到了物联网、VR、游戏、数据可视化等多个平台,今天我们主要基于THREE实现一个三维的VR看房小项目

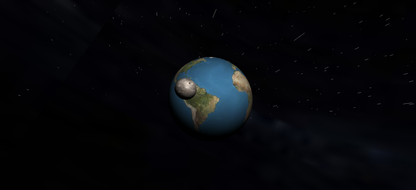
基于 threejs 中秋佳节之际带你遨游星空🌃
海上生明月,天涯共此时。又是一年中秋时,回想上一次赏月已是那遥远的童年时光,忙碌使我们忘却了假日应有的舒缓。今天在这假期即将开始的时候,让我们用代码来过个节。

使用 Vue + Three.js 构建交互式 WEB 作品展示集(一)
可以肯定地说,WEB作品集是展示项目和分享品牌的最佳方式之一。但这对于 WEB 开发人员来说更为重要,个人网站是展示个人能力的最佳方式。

『Three.js』场景 Scene
关于你想知道 Three.js 场景的用法,这里全都有。Scene的属性和方法本来也不多,本文将详细讲解场景的每个方法和属性~


『Three.js』起飞!
0基础学Three.js,使用原生三件套的方式快速开启学习旅程,不需要麻烦的环境搭建。一文搞懂Three核心概念~

Three.js 入门: 构建一个立方体
Three.js 是一个 JavaScript 库,用于在 Web 浏览器中创建 3D Web 图形。前面介绍过一些基本的知识和实现简单的效果,本文从简单的构建立方体出发,介绍一些基础概念。

【Three.js】随着元宇宙开启 WEB3D 之路
元宇宙设想了一个由虚拟世界和3D技术广泛应用重塑的未来。Three.js 是一个非常令人印象深刻的 JavaScript 3D 库,它也使用 WebGL(或 2d Canvas)进行渲染。

















