CSS
1 人感兴趣 · 365 次引用
- 最新
- 推荐

dart-sass 与 node-sass 的区别以及使用 dart-sass 可能会出现的问题
2020年10月27日,Sass 官方团队正式宣布 Libsass 将弃用,以及基于它的 Node Sass 和 SassC,并且建议用户使用 Dart Sass。如果在vue脚手架搭建的项目中需要使用sass,建议初始化时勾选sass配置,自行安装,选择默认的就是dart-sass。
Web 界面开发指南,持续更新
这份文档列出了一些使我们的(Web)界面更好的细节处理方式,这个列表并不是完整全面的,但它会基于经验持续不断更新。其中有些实现可能是偏于主观性的,但大多数适用于所有网站。
前端开发如何更好的避免样式冲突?级联层 (CSS@layer)
本文主要讲述了CSS中的级联层(CSS@layer),讨论了级联层的创建、嵌套、排序和浏览器支持情况。级联层可以用于避免样式冲突,提高代码可读性和可维护性。以及相关的级联知识的深入理解。

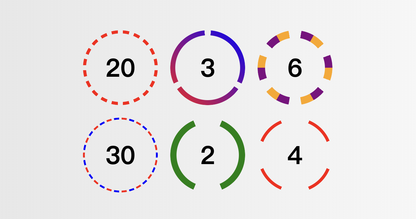
CSS 小技巧之圆形虚线边框
基于伪元素设置锥形渐变 `repeating-conic-gradient`并配合`-webkit-mask-composite`实现自定义圆形虚线边框的效果。

dart-sass 与 node-sass 的区别以及使用 dart-sass 可能会出现的问题
如果在vue脚手架搭建的项目中需要使用sass,建议初始化时勾选sass配置,自行安装,选择默认的就是dart-sass。

canvas- 绘制一个柱状图
最近也是在学习canvas,跟着绘制了一个最基本柱状图,canvas是一个基于HTML5的绘图标准,提供了一系列的API可以用来绘制图形,包括直线、矩形、圆形、文本等等。我介绍如何使用canvas绘制简单的柱状图,并优化技巧,使得代码更加高效

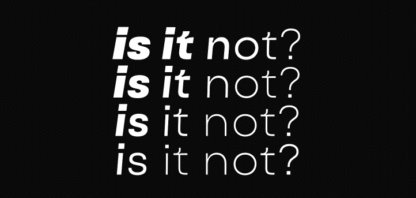
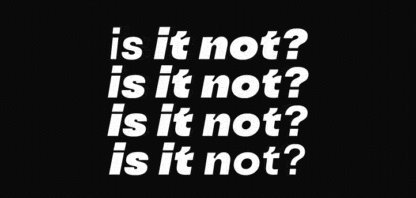
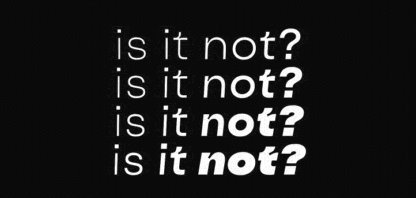
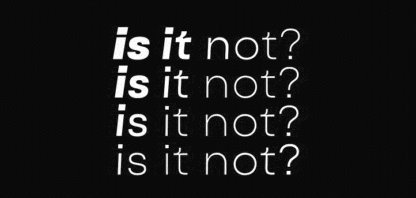
css- 文字充电效果
上年Apple推出了搭载M2芯片的新款MacBook Pro和MacBook Air,得到消息第一时间也是去Apple官网看看介绍,看看他们的产品网页,这次没有什么特别的,但是有个电池续航20小时的文字有一个充电的效果

css 实现瀑布流效果
有一种很受图片网站欢迎的版面布局方式,叫做Masonry Layout,翻译为瀑布流效果,这种排版方式的特性就是内容由多个不同高度的方块组成,而版面切割为多个直行,这些方格在每一个直行中一个接一个排列,所以看起来行与行之间会有一些不整齐的感觉

css 动若脱兔转换视差效果
今天为大家制作一个动若脱兔的转换视差效果,当鼠标在目标上左右移动时除了背景产生的位移视差效果外,里面的兔子也会跟着鼠标的位置来作出不同的动作

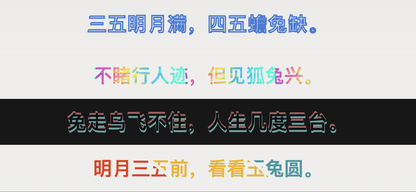
CSS 文本平衡排版 text-wrap:balance
这是一个很不错且实用的功能,应用到的场景也挺多,但是目前还是在实验阶段,真正可以线上环境使用还需要一定的时间,但是可以提前了解一下发展的趋势。
css 过去及未来展望—分析 css 演进及排版布局的考量
读初二的时候,学校有了计算机,也简单地介绍了下网页,不过那是的html 都是table,也没有去细看。到了高中,qq空间有个html模式,为了让文章好看点。也浅尝辄止地学了下css

避免使用 CSS @import 影响页面加载速度
CSS`@import`可以用来加载其他CSS样式的便捷方式,但是使用它也会使网站的资源呈现变得更慢,导致网站呈现的时间更长

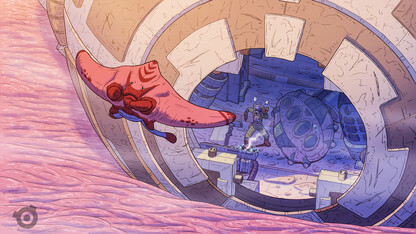
Three.js 进阶之旅:物理效果 -3D 乒乓球小游戏 🏓
本文将使用技术栈 React Three Fiber 和 Cannon.js 来实现一个具有物理特性的乒乓球小游戏,通过本文的阅读,你将学习到的知识点包括:了解什么是 React Three Fiber 及它的相关生态、使用 React Three Fiber 搭建基础三维场景...

Three.js 进阶之旅:物理效果 - 碰撞和声音 💥
本文内容主要汇总如何在 Three.js 创建的 3D 世界中添加物理效果,使其更加真实。所谓物理效果指的是对象会有重力,它们可以相互碰撞,施加力之后可以移动,而且通过铰链和滑块还可以在移动过程中在对象上施加约束。

NutUI 4.0 正式发布!
技术日异月新、发展创新、持续的迭代已成为常态。NutUI 虽经过 v1.0、v2.0、v3.0 三次技术蜕变,仍面临很多兼容、破坏性调整的需求。