UI
0 人感兴趣 · 43 次引用
- 最新
- 推荐

Neuron 2.4.0 发布:体验下一代工业物联网连接和管理
Neuron 2.4.0版本新增了包括ABB COMLI在内的四个南向驱动和一个北向WebSocket应用,同时对现有的插件功能和UI进行了优化。

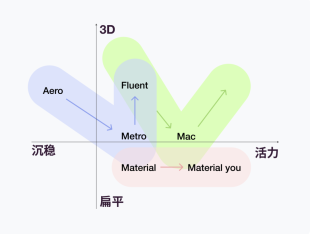
袋鼠云数栈 UI5.0 焕新升级,全新设计语言 DT Design,更懂视觉更懂你!
袋鼠云数栈UI5.0升级,并带来数栈独有的全新设计语言「DT Design」,打造更高效、愉悦的使用体验。本文就为大家从产品升级策划、确⽴设计⽬标和解决⽅向、数栈设计语⾔、设计提升点、情感化设计五个⽅⾯全面分享解析数栈 DTinsight UI 5.0 的全新设计升级内容

NutUI 4.0 正式发布!
技术日异月新、发展创新、持续的迭代已成为常态。NutUI 虽经过 v1.0、v2.0、v3.0 三次技术蜕变,仍面临很多兼容、破坏性调整的需求。
TextView(文本框) 详解
从本节开始我们来一个个讲解Android中的UI控件,本节给大家带来的UI控件是:TextView(文本框),用于显示文本的一个控件,另外声明一点,我不是翻译API文档,不会一个个属性的去扣,只学实际开发中常用的,有用的,大家遇到感觉到陌生的属性可以查询对应的API


Web Development Technology Trends for 2023
Top 10 web development technology trends for 2023. In today’s digitized era, tools and technologies that help businesses grow and succeed are crucial. That being said, web apps and websites are now integral tools for any establishment wan

手摸手告诉 UI 妹子数据可视化 20 条优化细则【切图仔直接收藏】
小序:做数据可视化的时候,很多时候 UI 妹纸非得自己搞一套设计,可是明明前端图表库已经设定好是这样这样,她非得那样那样;所以,为难咱前端切图仔,必须得掌握点理论知识,才有可能和妹纸进一步的沟通,从而实现良性发展、共同进步。。。
秒验丨 Android 端 SDK API 使用说明
秒验提供预登录、登录、两种自定义UI等API接口供开发者调用。本文将为开发者提供Android客户端SDK API使用教程及常见问题解决方式
vivo 官网 APP 全机型 UI 适配方案
日益新增的机型,给开发人员带来了很多的适配工作。代码能不能统一、apk能不能统一、物料如何选取、样式怎么展示等等都是困扰开发人员的问题,本方案就是介绍不同机型的共线方案,打消开发人员的疑虑。

3.0.0 alpha 重磅发布!九大新功能、全新 UI 解锁调度系统新能力
2022 年 4 月 22 日,Apache DolphinScheduler 正式宣布 3.0.0 alpha 版本发布!此次版本升级迎来了自发版以来的最大变化,众多全新功能和特性为用户带来新的体验和价值。

7 款最棒的开源 React UI 库测评 - 特别针对国内使用场景推荐
优秀的 React UI 组件库,帮我们节省开发时间,提高开发效率,统一设计语言。更棒的是内置的功能复杂,我们自己很难处理的常用组件,比如表格、表单、富文本编辑器、时间日期选择器、实时拖拽组件等,再进一步,还有帮我们把组件的轮子装好的 React admin 后
Android 子线程 UI 操作真的不可以?
本文主要基于对不可控的动效冲突问题,阐述优化处理方案及其可行性论证,并进一步分析Android的UI刷新与多线程限制间的关系,同时介绍Android屏幕刷新原理,并实践探索多UI线程可行性。

浅谈 Fiori Fundamentals 和 SAP UI5 Web Components 的关系
本文介绍了 SAP Fiori 技术演进的两个前沿方向:Fiori Fundamentals 和 SAP UI5 Web Components. 前者允许前端开发人员使用自己喜欢的框架开发出具有 Fiori UX 的应用,后者在不依赖 SAP UI5 框架的前提下,提供了大量开箱即用的控件。

HarmonyOS UI 组件在线预览,程序员直呼“不要太方便~”
为了便于大家高效开发,文档上线了JS UI组件在线预览功能,无需本地构建工程,在线即可修改组件样式等参数、一键预览编译效果

HarmonyOS Lottie 组件,让动画绘制更简单
我们引入了比较成熟的Lottie组件,提升了ArkUI开发框架的动画能力

Vue 进阶(贰佰):前端 UI 框架介绍
在前端Web、Mobile APP 项目开发过程中,总是会引入一些UI框架,很多大公司都有自己的一套UI框架,下面就是最近经常使用并且很流行的UI框架。

如何打造实时性的弹窗?
在 App 的运营活动中,对用户进行弹窗提示,是一种常见的运营方式。神策 Android 弹窗 SDK主要针对的就是上述运营场景,运营人员可以在神策智能运营中配置弹窗的 UI 以及触发弹窗的一些条件,当用户满足配置的条件时,集成了弹窗 SDK 的 App 会展示弹窗。