前端开发
43 人感兴趣 · 424 次引用
- 最新
- 推荐

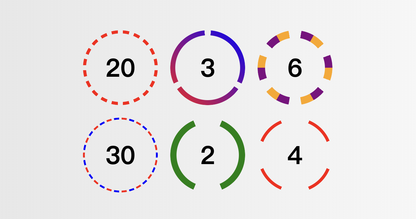
CSS 小技巧之圆形虚线边框
基于伪元素设置锥形渐变 `repeating-conic-gradient`并配合`-webkit-mask-composite`实现自定义圆形虚线边框的效果。

SAPUI5 本地工程中的键值对 sapux - true 的作用
在 SAPUI5 本地工程中,"sapux": true 是 package.json 文件中的一个字段,它用于指定项目是否是 SAPUI5 UX 工程。

什么是 RUM JavaScript
RUM JavaScript 指的是一种用于网页性能监测的 JavaScript 代码,它能够在用户访问网站时记录用户的行为和页面性能数据,并将这些数据发送给RUM(Real User Monitoring,实时用户监测)系统进行分析和展示。

什么是前端开发领域的 Cumulative Layout Shift 问题
CLS 是 Cumulative Layout Shift(累计布局偏移)的缩写,它是一个用于度量网页稳定性的指标。CLS issue 指的是网页在加载过程中存在的累计布局偏移问题,这些问题会导致网页元素在页面上闪烁或跳动,影响用户体验。

什么是前端开发领域的 Cumulative Layout Shift 问题
CLS 是 Cumulative Layout Shift(累计布局偏移)的缩写,它是一个用于度量网页稳定性的指标。CLS issue 指的是网页在加载过程中存在的累计布局偏移问题,这些问题会导致网页元素在页面上闪烁或跳动,影响用户体验。

新技术加持下前端开发工程师的未来在哪里?| 社区征文
随着新技术的不断涌现,前端开发工程师的工作方式及内容也在不断演进。未来,前端开发工程师需要持续学习和更新自己的技能,以跟进技术的持续发展。

Web 前端设计开发工具集(JS 框架、CSS 预处理)
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。前端开发主要关注用户体验。


JavaScript 异步编程的深入理解,使用回调函数实现异步编程
异步编程是指在程序运行时,任务不会按照函数调用的顺序依次执行,而是可以同时执行多个任务。JavaScript异步编程有很多种方式,例如使用回调函数、Promise、async/await等。

前端开发框架 React 技术如何与小程序结合,进行页面构建
前端开发框架 React 可以通过小程序提供的开发工具和 API 进行结合。例如使用小程序提供的 WebView 组件来加载前端框架的页面。或者使用小程序提供的组件和 API 来实现前端框架的功能。

来讲讲怎样获取到 url 上所有参数并以对象形式保存,再讲讲 JSON 解析与序列化
大家好,我是梁木由,一个有想头的前端,最近呢也在为明年跳槽做复习准备。但我有个朋友呢,打算在年前跳槽,这不这几天正在疯狂面试中,前两天问了我两个问题,说是面试中遇到的。我看了下问题,思考的久久不能自拔,有个大概的模糊的想法,但是呢具体的写法

Web 前端开发最好用的几个 WebGL 框架
JavaScript是创建Web最有用的编程语言之一,尤其是在WebGL库的支持下。有了WebGL,可以很方便地使用 HTML5 Canvas 元素动态生成图形。因此,设计师和开发人员很容易创建流畅的2D和3D效果。

基于 Web 的 6 个完美 3D 图形 WebGL 库
现代前端、游戏和Web开发正是WebGL可以转化为数字杰作的东西。使用GPU绘制在浏览器屏幕上生成的矢量元素,WebGL创建交互式Web图形,从而获得用户体验。视觉元素的质量和复杂性使该工具在HTML或CSS等其他方法中脱颖而出。
关于小程序游戏变现方式你还知道哪些?
提到小程序游戏,大多数人第一印象就是微信小游戏,不过实际上小程序游戏的渠道远不止于此。近期小游戏爆款频出,截至现在,微信小游戏开发者的数量已超过了10万余人次,不得不说现在的小游戏发展势头足够强劲,未来也有很广阔的前景。