微信小程序
68 人感兴趣 · 119 次引用
- 最新
- 推荐


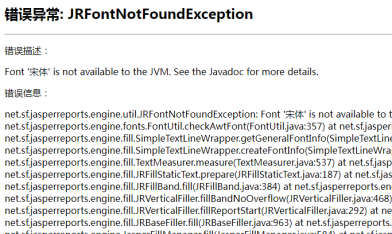
解决 Font '宋体' is not available to the JVM
解决CentOS 中部署JasperReport时出错的问题。错误:net.sf.jasperreports.engine.util.JRFontNotFoun

QQ 截图图片不够清晰解决方法
QQ截图是我们经常使用的工具,一般是打开QQ就可以使用热键进行截图了,使用起来太方便了,那么有些用户反馈QQ截图图片效果不好,不够清晰那么如何解决,怎么设置呢?
微信小程序管理软件有哪些特点?
微信小程序管理软件在提高小程序的安全性、稳定性和可扩展性方面具有重要作用。选择一款优质的微信小程序管理软件,可以帮助企业更好地管理和维护小程序,提高小程序的效率和用户体验,实现企业数字化转型和智能化升级的目标。
一站式管理多平台小程序的办法
在微信小程序还没推出的时候,中小型公司做 App 的成本会比较高,而如果直接上 Web 端,也会造成用户的体验问题。
啊啊啊! 小程序小游戏也可以在自己的 App 上架❗️❗️
如今越来越多的厂商涌入了小游戏的战场当中,各路都想在小游戏领域分腾讯一杯羹,而微信也早已经不是一家独大的局面,各路厂商在奋起直追。随着小游戏的开发者们越来越多,或许,小游戏的风口才刚刚开始。

微信小程序实训|基于云数据库的语文听写工具
本实训项目结合云开发的云数据库和 “微信同声传译”插件,制作一个可真实运营的小学生语文听写工具,页面效果如图1所示。
如何对小程序进行更高效的管理
说起小程序,作为开发者或者企业用户不得不面临一个问题就是,需要小程序承载的业务越来越多的时候,小程序的数量也呈现增长,随之而来的就是小程序开发、维护等一系列管理中会出现的问题。


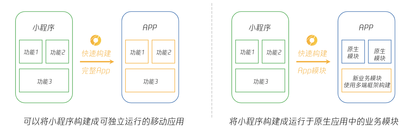
微信开放小程序运行 SDK,自己的 app 也能运行小程序
这几天看到微信团队推出了一个名为 Donut 的小程序原生语法开发移动应用框架,通俗的讲就是将微信小程序的能力开放给其他的企业,第三方的 App 也能像微信一样运行小程序了。
版本更新 | Towify V1.23.1 有哪些实用新功能?汇总来了!
为了让完善 Towify 的功能,提高用户使用体验,Towify 一直结合用户需求进行优化和更新。终于, Towify 1.23.1版本正式发布上线。