源码
10 人感兴趣 · 464 次引用
- 最新
- 推荐

【Java】智慧工地源码 - 支持私有化部署,SaaS 模式 + 全套硬件设备
智慧工地硬件设备包括:AI识别一体机、智能广播音响、标养箱、塔机黑匣子、升降机黑匣子、吊钩追踪控制设备、扬尘监测设备、喷淋设备。

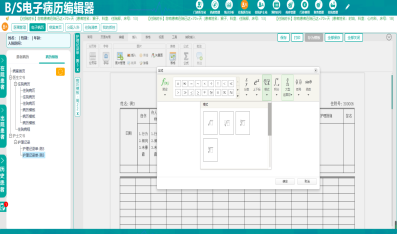
Java 电子病历编辑器源码(云端 SaaS 服务)
电子病历系统基于云端SaaS服务的方式,采用B/S(Browser/Server)架构提供,采用前后端分离模式开发和部署。使用用户通过浏览器即能访问,无需关注系统的部署、维护、升级等问题,系统充分考虑了模板化、 配置化、扩展化的设计方法,覆盖了医疗机构电子病历模

云 HIS 医院信息化管理系统源码:集团化管理,多租户机制,满足医院业务需求
随着云计算、大数据、物联网等新兴技术的迅猛发展,HIS模式的理念、运行机制更新,衍生出了新的HIS模式——云HIS。云HIS是基于云计算、大数据、互联网等高新技术研发的医疗卫生信息平台,它实现了医院信息化从局域网向互联网转型,并重新定义了医疗卫生信息化

怎样阅读 h2 数据库源码 | 京东物流技术团队
阅读 h2 数据库的源码是一项复杂的任务,需要对数据库原理、Java 语言和操作系统有深入的理解。可以从以下几方面入手来完成。
七个很实用的开源项目「GitHub 热点速览」
本周特推的两个项目都是异常实用的项目,一个接棒上周的视频重制项目 video-retalking 这次则是直接将视频替换成另外一个语种;另外一个则是解决日志阅读问题的 tailspin,让你在成千上万条日志中快速定位特定的日志。

go-zero 是如何实现令牌桶限流的?
上一篇文章介绍了 如何实现计数器限流?主要有两种实现方式,分别是固定窗口和滑动窗口,并且分析了 go-zero 采用固定窗口方式实现的源码。
三言两语说透 webpack 对 vue 的编译
Webpack作为当下最流行的前端构建工具,它可以处理模块化的JavaScript项目,进行代码打包和优化。在Vue项目中,Webpack发挥着不可或缺的作用,它负责分析项目中的依赖图谱,递归地构建bundles,从而实现整个项目的构建。

盘点一对一直播源码的那些小功能
在之前的文章中我们聊过很多次一对一直播源码的开发和前景,安全可靠,功能种类丰富有趣的直播播源码能够帮助开发者减少很多开发成本,那么直播这么火,功能你又了解多少呢?今天我们就来聊下一对一直播源码的功能。
源码解读之 FutureTask 如何实现最大等待时间
Thread.sleep(long millis):这个方法可以让线程挂起一段时间,并释放 CPU 时间片,等待一段时间后自动恢复执行。这种方式可以用来实现简单的定时器功能,但如果不恰当使用会影响系统性能。