HTML5, CSS3
0 人感兴趣 · 23 次引用
- 最新
- 推荐


基于 HTML5 的爱心表白动画特效
从视觉上看,它也是一个爱心轮廓,但是不同的是这个爱心轮廓由许多跳动的小爱心组成,更加有一种3D立体的效果。

原生 JS 手写一个优雅的图片预览功能,带你吃透背后原理
本文将用一个极简的例子详细讲解如何用原生JS一步步实现完整的图片预览和查看功能,无任何第三方依赖,兼容PC与H5,实现了触屏双指缩放等,干货满满。

原生拖拽太拉跨了,纯 JS 自己手写一个拖拽效果,纵享丝滑
提到元素拖拽,通常都会先想到用 HTML5 的拖拽放置 (Drag 和 Drop) 来实现,它提供了一套完整的事件机制,看起来似乎是首选的解决方案,但实际却不是那么美好,主要是它的样式太过简陋,无法实现更高级的用户体验:

“程”风破浪的开发者|思考?——小问题大道理
编程其实就是一个思考的过程,缺少思考就没有灵魂,遇到问题先静下心去思考,想到方法后再去实践。我们要学会灵活变通去解决问题,掌握方法,这样才能举一反三,临危不乱

为什么大家偏爱怪异盒模型 border-box?
我们都知道有两种盒模型,w3c盒模型和IE盒模型,IE是业界毒瘤所以IE盒模型又叫怪异盒模型(好吧我瞎说的)。content-box,顾名思义,即width就是内容宽度,和边框边距相互独立,反过来 border-box 就是宽度包含了padding和border,相互影响。


【HTML-CSS】小游戏 -- 渣灰哥的愿望之砍砍渣灰
🦖我是Sam9029,一个前端 写了一个HTML CSS 的休闲小游戏



【CSS】基础选择器,包括标签选择器、类选择器、id 选择器和通配符选择器...
今天的笔记是:CSS中基础选择器的使用,包括标签选择器,类选择器、id选择器、通配符选择器。

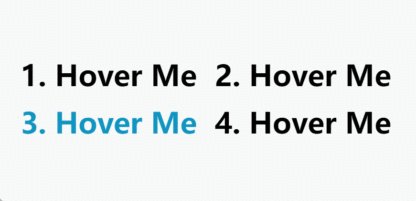
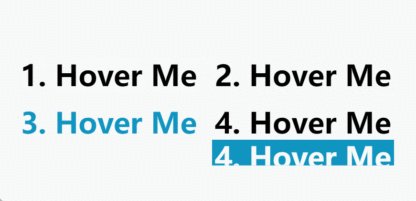
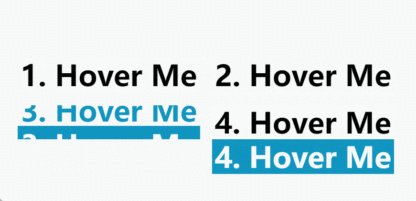
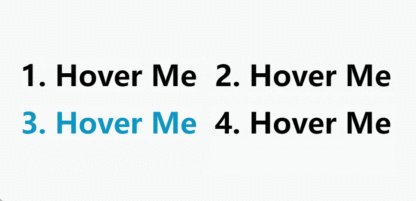
CSS 文本阴影 text-shadow 悬停效果
本文将专注于使用 CSS text-shadow 属性来实现有趣的鼠标悬停效果,但是实际上并不会为这些文本制作任何文本阴影效果。

【值得收藏】HTML5 使用多种方法实现移动页面自适应手机屏幕的方法总结
随机智能手机,平板等智能移动设备的普及。移动端是我们目前接触最多的页面展示终端,不管是对于开发者还是其他普通的使用者都是普遍的存在,而且移动终端的使用比电脑更广泛,更频繁,特别是当微信平台等变成我们日常使用工具之后。所以对于开发者来说,不管

Web Components 系列(四) —— 认识 Shadow DOM
影子当然都是藏在暗处,不容易让人发现的,就像文章开头提到的那些默认元素,如果不通过设置,我们表面上看到的就是简单的一个标签而已。

Windows 和 Linux 上安装 TTF 字体的方法
这篇文章记录一下 Windows 和 Linux 上安装 TTF 格式字体文件的方法步骤,算是对项目字体适配解决方案的补充方案……

如何优雅地解决平台字体适应问题
由于国产化进程的不断推进,冒出了不少基于 Linux 的国产操作系统,这就导致我们平时在 windows 上使用得好好的字体,在这些国产操作系统上就失效了,其原因是这些操作系统上没有安装对应的字体。

「offer 来了」1 张思维导图,6 大知识板块,带你梳理面试中 CSS 的知识点!
对于前端来说, css 是初学者必学的一个知识。基本上在涉猎了 html 之后,随之学习的就是 css 。同时, css 也是前端必考的一个知识点,像水平垂直居中、两栏布局和三栏布局以及 bfc 等等,都是面试的常考点也是必考点。因此, 在下面的文章中,将系统地整理
JavaScript 中的作用域和预解析
上一篇中我们主要说了 js 的函数,牵扯到函数的概念与使用,以及函数的传参和调用等方面的内容,函数是js中最具代表意义的功能,也是未来十分常用技术点。文章内容都是非常之基础,如果想了解深入建议多看看红宝书等书籍。

举重若轻流水行云,前端纯 CSS3 实现质感非凡的图片 Logo 鼠标悬停 (hover) 光泽一闪而过的光影特效
在前端领域,如果使用纯CSS技术,能不能实现类似的特效呢?答案当然是可以的,这次我们以本站的Logo为例子,以一持万、提纲挈领地讲解一下如何使用纯CSS技术实现图片Logo鼠标悬停光泽一闪而过的光影特效。











