大家好,我是前端实验室的大师兄!
HTML 作为前端基础中的基础,想必大家都很熟悉
网页中有一些特殊的效果不需要借助第三发组件库,使用纯 HTML 就能实现
接下来大师兄就带你见识见识 HTML 不为人知的一面
图片懒加载
普通的图片懒加载方式,就是使用 JS 代码计算滚动的高度,滚动到图片附近才开始加载图片
其实仅用 HTML 一个属性就能实现图片懒加载;使用该loading=lazy属性来推迟图像的加载,直到用户滚动到它们为止。
<img src='image.jpg' loading='lazy' >
复制代码
有序列表
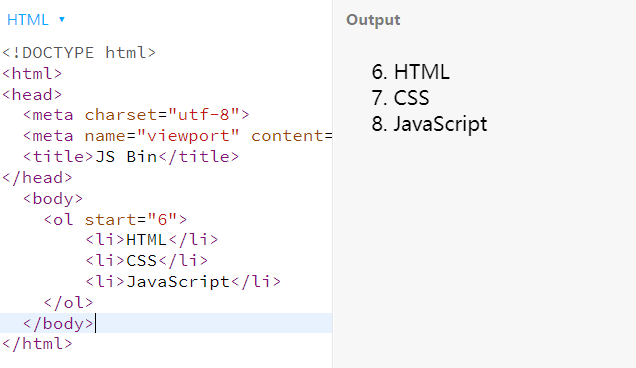
我们都知道ol是从 1 开始的有序列表,但是我就是想让它从 6 开始,这该怎么办呢
这个时候就该start属性更改有序列表的起点。
<ol start="6"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li></ol>
复制代码
meter元素
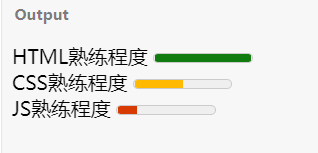
玩游戏的时候都有一个技能属性熟练程度;使用meter都可以设置
<label for="value1">HTML熟练程度</label><meter id="value1" min="0" max="100" low="30" high="75" optimum="80" value="100"></meter><br><label for="value2">CSS熟练程度</label><meter id="value2" min="0" max="100" low="30" high="75" optimum="80" value="50"></meter><br><label for="value3">JS熟练程度</label><meter id="value3" min="0" max="100" low="30" high="75" optimum="80" value="20"></meter>
复制代码
滑块效果
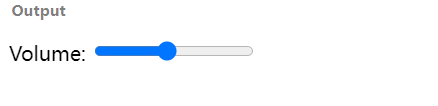
可以使用 <input type="range"> 来创建滑块。自己可以手动拖动滑块来设置
<label for="volume">Volume: </label><input type="range" id="volume" name="volume" min="0" max="20">
复制代码
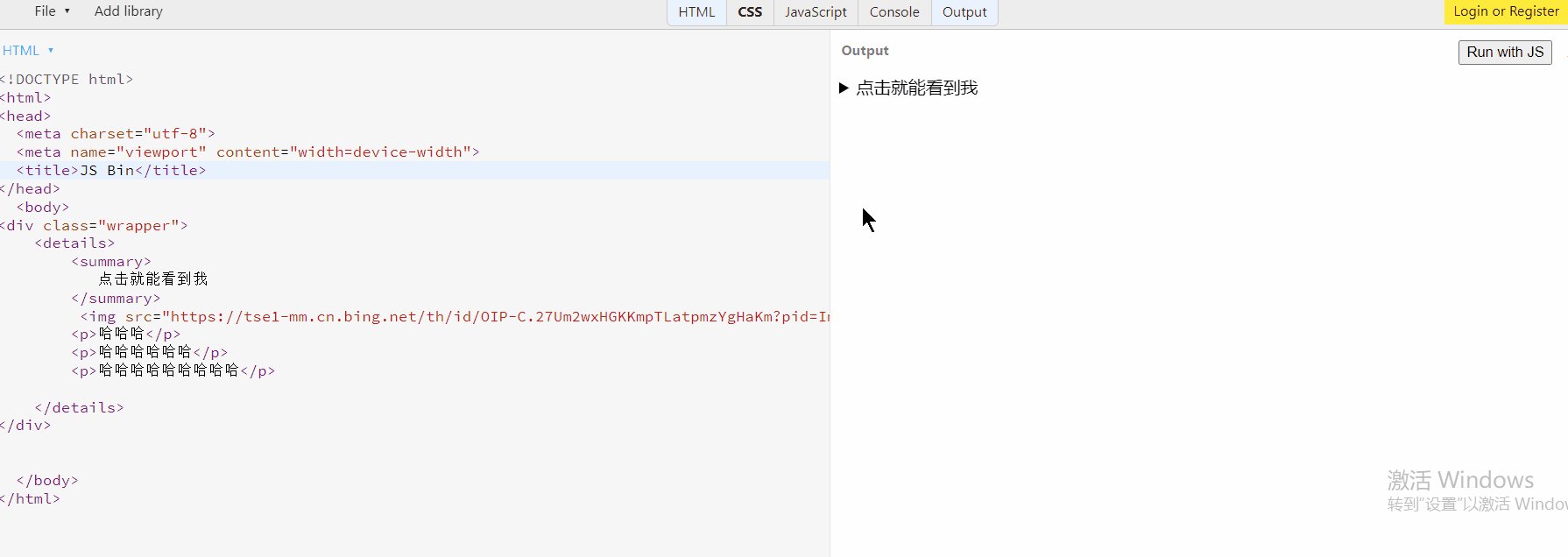
手风琴效果
<div class="wrapper"> <details> <summary> 点击就能看到我 </summary> <img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.27Um2wxHGKKmpTLatpmzYgHaKm?pid=ImgDet&rs=1"/> <p>哈哈哈</p> <p>哈哈哈哈哈哈</p> <p>哈哈哈哈哈哈哈哈哈</p>
</details></div>
复制代码
















评论