小程序
45 人感兴趣 · 377 次引用
- 最新
- 推荐
小程序的快速渲染机制是如何实现的?
不管我们对于小程序这种形态存在何种质疑,但不可否认已经融入到我们生活的方方面面,出门打车、扫码、点外卖甚至收能量等等操作都是以小程序进行承载。背后的缘由是小程序足够轻量、便捷、跨平台等特点,为用户提供了丰富的功能和优质的用户体验。
PWA 结合小程序:为用户带来原生应用体验
PWA代表“渐进式网络应用”(Progressive Web Application)。它是一种结合了网页和移动应用程序功能的技术概念。PWA旨在提供类似于原生应用程序的用户体验,包括离线访问、推送通知、后台同步等功能,同时又具有网页的优势,如跨平台、无需下载安装等。

基于 Spring Boot+VUE Java 小程序商城项目(附源码), 接私活利器
基于RuoYi-Vue二开,集成了MybatisPlus、Avue、WxJava SDK
现代应用开发模式:PWA vs 小程序
随着国内外技术及生态的迅猛发展,应用程序的开发模式也在不断演进。在过去,就我及身边同事的经验而言,会常常需要在不同的平台(如Android、iOS)编写不同的代码,导致开发成本和维护困难的问题。
小程序 6 大开发框架对比分析
随着微信、支付宝等开放平台的壮大,移动应用生态市场的蓬勃发展,例如小程序已经成为各个企业和开发者的重要选择。为了提高小程序的开发效率和代码重用性,许多第三方开发框架应运而生。

如何开发一个小程序自定义组件
小程序自定义组件是小程序开发中常用的一种技术,它可以将小程序中常用的UI组件封装成一个独立的组件,并在不同的页面中复用,从而提高小程序的代码可维护性和复用性。

京东小程序接入 ARVR 的技术方案和性能调优 | 京东云技术团队
作者:京东零售 戴旭京东小程序引擎联合 ARVR 团队,在双方产研测的努力和协作下,完成了相关能力的设计和开发。整体功能于京东 APP11.6.6 版本发布上线,期待为更多的商家和品牌赋能。

【异常解决】UnknownHostException: api.weixin.qq.com 的解决方案
在使用微信服务过程中(调用api.weixin.qq.com),经常会碰到如下这种问题:“java.net.UnknownHostException: api.weixin.qq.com: 未知的名称或服务”。
实践分享:如何在自己的 App 中引入 AI 画图!
最近AIGC 简直是杀疯了,领导动不动就让我们在APP 里引入大语言模型,引入AI画图……说搞就搞!本期基于最近在app 里引入AI画图小程序的操作,给大家做一波实践分享。

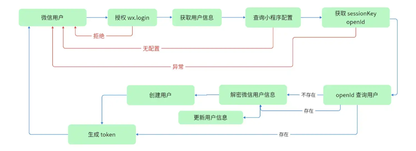
SpringCloud 微信小程序 获取用户信息一键登录
实现微信小程序用户登录的方案有三种,本文章实现的是第三种。 方案一 只获取用户对应的openId,来创建标记用户 方案二 获取用户对应的openId与微信绑定的手机来,来创建标记用户 方案三 获取微信用户的基本信息,来创建标记用户。
小程序营销模板的发展现状及前景分析
随着移动互联网的快速发展,小程序作为一种轻量级的应用,逐渐成为了企业和个人进行营销的新渠道。而小程序营销模板则进一步降低了企业和个人开发小程序的门槛,使得小程序营销更加容易和便捷。
运营必备:小程序营销模版推荐
随着移动互联网的快速发展,小程序作为一种轻量级的应用,逐渐成为了企业和个人进行营销的新渠道。而小程序营销模板则进一步降低了企业和个人开发小程序的门槛,使得小程序营销更加容易和便捷。本文将探讨小程序营销模板的发展现状、可用场景以及对研发或运营

京东小程序 CI 工具实践
本文从整体介绍了京东小程序CI工具的用途及工作流程,读者可以通过本文了解到一种全新的京东小程序上传方式,同时结合构建脚本和流水线,可大大提高小程序的部署和发布效率。

前端开发框架 React 技术如何与小程序结合,进行页面构建
前端开发框架 React 可以通过小程序提供的开发工具和 API 进行结合。例如使用小程序提供的 WebView 组件来加载前端框架的页面。或者使用小程序提供的组件和 API 来实现前端框架的功能。

如何基于 Antmove 将小程序快速迁移至 FinClip 环境
许多小程序开发者都会遇到这样一个困扰,自己已经在微信,支付宝等不同环境中开发了对应的小程序代码,但在不同平台中的小程序语法并不一致。
小程序与微服务架构如何进行结合
随着移动互联网的发展,小程序已经成为了一种非常流行的应用方式,它可以在不安装任何应用的情况下,直接在移动终端设备(如:App,iPad等)中运行。微服务架构则是一种的分布式系统架构,可以提高系统的可扩展性、灵活性和可维护性。














