SpreadJS
0 人感兴趣 · 34 次引用
- 最新
- 推荐

基于 Vite+React 构建在线 Excel
Vite是随着Vue3一起发布的一款新型前端构建工具,能够显著的提升前端开发体验,它主要由两部分组成:

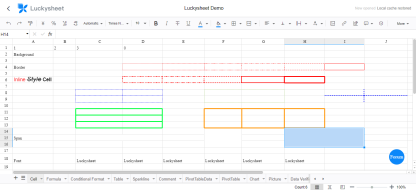
从服务端生成 Excel 电子表格(Node.js+SpreadJS)
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,通常用于创建网络应用程序。它可以同时处理多个连接,并且不像其他大多数模型那样依赖线程。
Angular 性能优化实践——巧用第三方组件和懒加载技术
应该有很多人都抱怨过 Angular 应用的性能问题。其实,在搭建Angular项目时,通过使用打包、懒加载、变化检测策略和缓存技术,再辅助第三方组件,便可有效提升项目性能。

纵观 Excel 演化史,开发者如何通过“表格技术”提升企业生产力
随着社会的发展,社会形态也会随之改变,社会需求也必然会有所调整。Excel 作为数十年前的产品,为整个数据服务行业打下了非常好的基础。但现在是时候想一想,对于数据表格工具类的产品,我们还有哪些期待?

Vue 3 组件开发:搭建基于 SpreadJS 的表格编辑系统(环境搭建)
Vue是一套用于构建用户界面的渐进式框架,与其它大型 JS 框架不同,Vue 被设计为可以自底向上逐层应用,更易上手,还便于与第三方库或既有项目整合,因此,Vue完全能够为复杂的单页应用提供驱动。
纵观 ActiveX 平台的兴衰史,看开发控件的技术演变
随着Internet/Intranet的普及,人们对网络应用程序开发提出了更高的要求,如:Web页面需要更加丰富生动的多媒体内容;商业应用程序需要更可靠、更加灵活的Web应用软件等。面对当时还不那么完善的HTML技术,开发者只能做些排版布局和简单的表格数据展示,即便
攻克金融系统开发难点,借助 SpreadJS 实现在线导入 Excel 自定义报表
Excel软件在金融、财税、投行和投资界的应用广阔,常用于构建财务模型(Financial Model),如财务三张报表、NPV/IRR、市场规模预测、投资价值预测(DCF及Comparable)等。其中,Excel 的价值主要体现为:
用友政务表格技术应用开发实践:预算一体化产品核心功能搭建
“近些年,表格技术在财务和财政系统开发中得到了越来越广泛的应用。对于政务系统而言,处理性能、标准化编程接口和与主流前端框架的兼容度是系统开发者首要解决的问题,借助葡萄城提供的表格控件技术,我们从根本上解决了系统性能和产品易用性问题,为行政事
iWebExcel 协同数据填报和在线分析平台
iWebExcel 是一款基于HTML5的在线协同数据填报和分析的整体解决方案,通过集成SpreadJS纯前端表格控件,实现表格模板在线设计、数据填报、数据统计、数据管理、数据呈现等多种功能,适用于多版本复杂Excel模型的快速线上应用。
企业表格技术与风险指标补录系统
由华融科技推出的风险指标补录系统,很好的解决了传统方式中数据收集填报的诸多痛点。系统统一了管理模板的设计和制定,将 SpreadJS 的在线表格编辑器嵌入系统,构建了填报模板的设计模块,允许用户在线设计填报模板,并且在模板中直接指定指标入库位置、数据
SpreadJS 纯前端表格控件应用案例:Teammark 知识管理库
由三节课研发的Teammark系统,基于 SpreadJS 二次开发实现,采用行业优秀的工作方法,以Excel模板作为基本的文档范例,满足了客户在线编辑Excel文档的刚性需求。
SpreadJS 应用案例:电力自动化在线数据采集报表系统
电力自动化在线数据采集报表系统,由南京畅洋科技有限公司自主研发。使用该系统,用户只需简单的配置,便可轻松获取想要的数据。该系统通过嵌入SpreadJS纯前端表格控件,可应对电力系统中针对数据处理的各项需求,让数据变得更有价值。
SpreadJS 纯前端表格控件应用案例:集成 Odoo 提升企业 ERP 表格功能
Odoo是全球流行的开源企业管理套件,其功能涵盖了CRM、销售、采购、库存管理、生产制造、质量管理、HR全功能、财务管理、项目管理、PLM等一系列完善的企业信息化需求。将 SpreadJS 与Odoo集成,既打通了企业 ERP 内部各流程管理功能,还提升了表格的数据传输

SpreadJS 纯前端表格控件应用案例:铭天预算执行系统
“铭天预算执行系统”,旨在建立统一集成的网上报销流程,实现局域网多点报销审核与预算控制,以此提高财务审核报销与预算控制的效率。
SpreadJS 纯前端表格控件应用案例:SPDQD 质量数据云
由重庆筑智建建筑科技有限公司研发的SPDQD 质量数据云,是一套面向广大施工技术人员,针对施工现场质量技术资料在线编制、管理,支持多人实时在线协作的工具。
SpreadJS 纯前端表格控件应用案例:雷鸟 365 在线文档系统
表格技术应用的最大难点在于不依赖第三方软件,在Web系统上实现Excel的功能,如果能基于表格实现多人协同编辑,在线实时完成各部门对同一张数据表的录入,一定会给表格相关的系统开发带来巨大的便利。
大庆金桥:基于 SpreadJS 开发实现计量器具检定证书的在线生成与打印
大庆金桥信息技术工程有限公司(简称:大庆金桥)注册成立于1998年5月,公司前身为大庆石油化工总厂信息中心。
厦门科云:构建基于 SpreadJS 的管理会计综合实训平台
厦门科云信息科技有限公司(简称:厦门科云)位于鹭岛厦门软件园,是一家汇集注册会计师、高级工程师的实力研发团队和全国财会教育领域专家顾问团队的高新技术企业。

嵌入 SpreadJS,赋能计量器具检定信息化
计量器具检定(又称计量器具强制检定),是由政府计量行政部门所属或者授权的计量检定机构,对用于贸易结算、安全防护、医疗卫生、环境监测等方面的计量器具实行定点定期检定,查明和确认计量器具是否符合法定要求的程序,并出具检查标记和(或)检定证书。
在线文档的开发难度与突破
现阶段,复工复产成为企业的迫切诉求。线上“远程办公”,作为一种更安全高效的工作模式,正在被越来越多的企业所推崇,这也为办公软件 SaaS 化及通信技术的发展,带来前所未有的机遇。
Deno 会在短期内取代 Node 吗?
Deno还在孵化初期,企业很难去放弃已经成熟的技术转而投入更大的精力使用它。但它未来的前景还是令人期待的, 也许在越来越多的行业头部企业分享过它们的使用经验后,Deno的存在也会越来越为人所知。
首厚智能:嵌入 SpreadJS 表格组件,搭建实验室信息管理系统(LIMS)
重庆首厚智能科技研究院有限公司(以下简称“首厚智能”)是一家集检验检测行业实验室信息管理系统(LIMS)自主研发、生产、销售、服务为一体的高新技术企业。
企业数字化转型:用 SpreadJS 打造互通互链的电力系统物联网
建设“数字中国”已经成为国家战略,各地方政府先后出台数字化战略、大数据战略,大型央企、集团企业也相继谋求数字化转型。以绿色环保的新能源为代表,能源产业已成为我国未来新兴产业发展的重要支柱,进入前所未有的高速发展期。