vite
0 人感兴趣 · 50 次引用
- 最新
- 推荐
一文详解新一代高效前端构建工具 VITE- 达观数据
Vite 是一个快速、简单且高效的前端构建工具,它的出现为前端开发者带来了新的构建体验。在本文中,我们将探讨 Vite 的技术原理、优点和使用方法。

最佳实践:基于 vite3 的 monorepo 前端工程搭建 | 京东云技术团队
monorepo可以将多个应用(可以按业务线产品粒度划分)在同一个repo管理,便于统一管理代码规范、共享工作流,也解决跨项目/应用之间物理层面的代码复用,不用通过发布/安装npm包解决共享问题


拥抱下一代前端工具链 -Vue 老项目迁移 Vite 探索
随着项目的不断维护,代码越来越多,项目越来越大,决定将老项目迁移至vite。本文介绍了Vue老项目像Vite迁移的过程、遇到的问题以及经验总结。
十分钟用 vitepress 搭建项目文档
前些天,写了一篇技术文章,可惜掘金给的流量不多,点赞的人不多,评论的人几乎没有,收藏的人却不少,我想可能是万字长文,于是花了3天时间用`vitepress`搭建了一个项目文档,方便大家查阅。

读 2022 年 JavaScript 趋势报告
《JavaScript 2022趋势调查报告》发布了。收集了 39,472 份调查报告,几乎是去年的两倍,涵盖了浏览器、开发者对 JavaScript 特性、代码库、技术、工具、资源等的内容。下面来一起看看这份报告,并加深对 JavaScript 的认识,在新的一年里提升一个档次。

LogicFlow 自定义业务节点
🎄Hi~ 大家好,我是小鑫同学,一位长期从事前端开发的编程爱好者,我将使用更为实用的案例输出更多的编程知识,同时我信奉分享是成长的唯一捷径,在这里也希望我的每一篇文章都能成为你技术落地的参考~

LogicFlow 安装与准备工作
🎄Hi~ 大家好,我是小鑫同学,一位长期从事前端开发的编程爱好者,我将使用更为实用的案例输出更多的编程知识,同时我信奉分享是成长的唯一捷径,在这里也希望我的每一篇文章都能成为你技术落地的参考~

前端食堂技术周刊第 57 期:Turbopack、Next.js13、Chrome107、Vite3.2、图解 TLS 1.3
- Turbopack - Next.js 13 - Chrome 107 - Vite 3.2 - Babel v7.20.0 - 图解 TLS 1.3 连接 - 全网最佳暗黑模式鉴赏 - 组件画廊 - 命令行的艺术 - WebAPI 检查

搞一搞明白 Vitepress 的文档渲染基础
大家好,我是小鑫同学。一位从事过Android开发、混合开发,现在长期从事前端开发的编程爱好者,我觉得在编程之路上最重要的是知识的分享,所谓三人行必有我师。所以我开始在社区持续输出我所了解到、学习到、工作中遇到的各种编程知识,欢迎有想法、有同感的

vite 3.0 都发布了,经常初始化 vite 项目,却不知 create-vite 原理?揭秘!
今天这篇文章就来带领大家一起学习 create-vite 原理,源码400行不到。


如何开发一款基于 vite+vue3 的在线表格系统(下)
在上篇内容中我们为大家分享了详细介绍Vue3和Vite的相关内容。在本篇中我们将从项目实战出发带大家了解Vite+Vue3 的在线表格系统的构建。使用Vite初始化Vue3项目在这里需要注意:根据官网文档说明,使用Vite需要node版本在12以上,请在创建项目前检查node版本

如何开发一款基于 Vite+Vue3 的在线 Excel 表格系统(上)
今天,葡萄带你了解如何基于Vite+Vue3实现一套纯前端在线表格系统。在正式开始项目介绍之前,首先咱们首先来介绍一下Vite和Vue3。
web 前端培训从 Vue CLI 怎样迁移到 Vite
我们还可以删除sass-loader,因为Vite内置支持常见的预处理器。我们也可以继续使用自己选择的CSS预处理器。但请注意,Vite建议将原生CSS变量与PostCSS插件一起使用,编写简单、符合未来标准的CSS_前端培训。
新朝旧将 vite 和 webpack 煮酒论英雄
我们见证了 webpack、Rollup 和 Parcel 等工具的变迁,它们极大地改善了前端开发者的开发体验。

基于 Vite+React 构建在线 Excel
Vite是随着Vue3一起发布的一款新型前端构建工具,能够显著的提升前端开发体验,它主要由两部分组成:
vue2 升级 vue3:webpack vue-loader 打包配置
虽然vite 很香,但是vite rollup 动态加载,多页面 等问题比较难搞。webpack vue3需要升级的npm 包有:vue-loader vue-template-compiler "

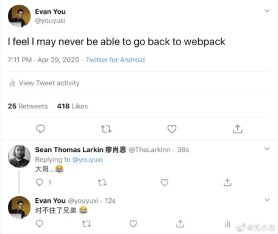
Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗?
尤雨溪在发布 Vite 之后写了一条推,感觉不会在用 webpack 了(Vue-cli 基于 Webpack 开发,并配置了 Webpack 打包规则),Sean 是 Webpack 核心开发者,会一些中文,在尤大这条下面直接感叹。
web 前端培训项目的 Vite 迁移实践分析
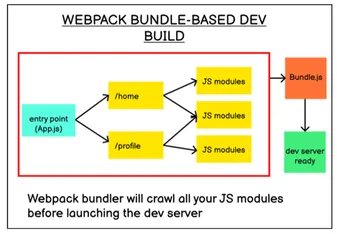
以 Webpack 为代表的主流前端 bundler 之所以慢,根源在于它们冷启动时必须递归打包出整个项目的依赖树,并受限于 JavaScript 的天性(解释执行与单线程模型)而存在吞吐量上的瓶颈_前端培训。
web 前端培训 Vite 的原理源码解析
近些年前端工程化发展迅速,各种构建工具层出不穷,目前Webpack仍然占据统治地位,npm 每周下载量达到两千多万次。下面是我按 npm 发版时间线列出的开发者比较熟知的一些构建工具_前端培训。