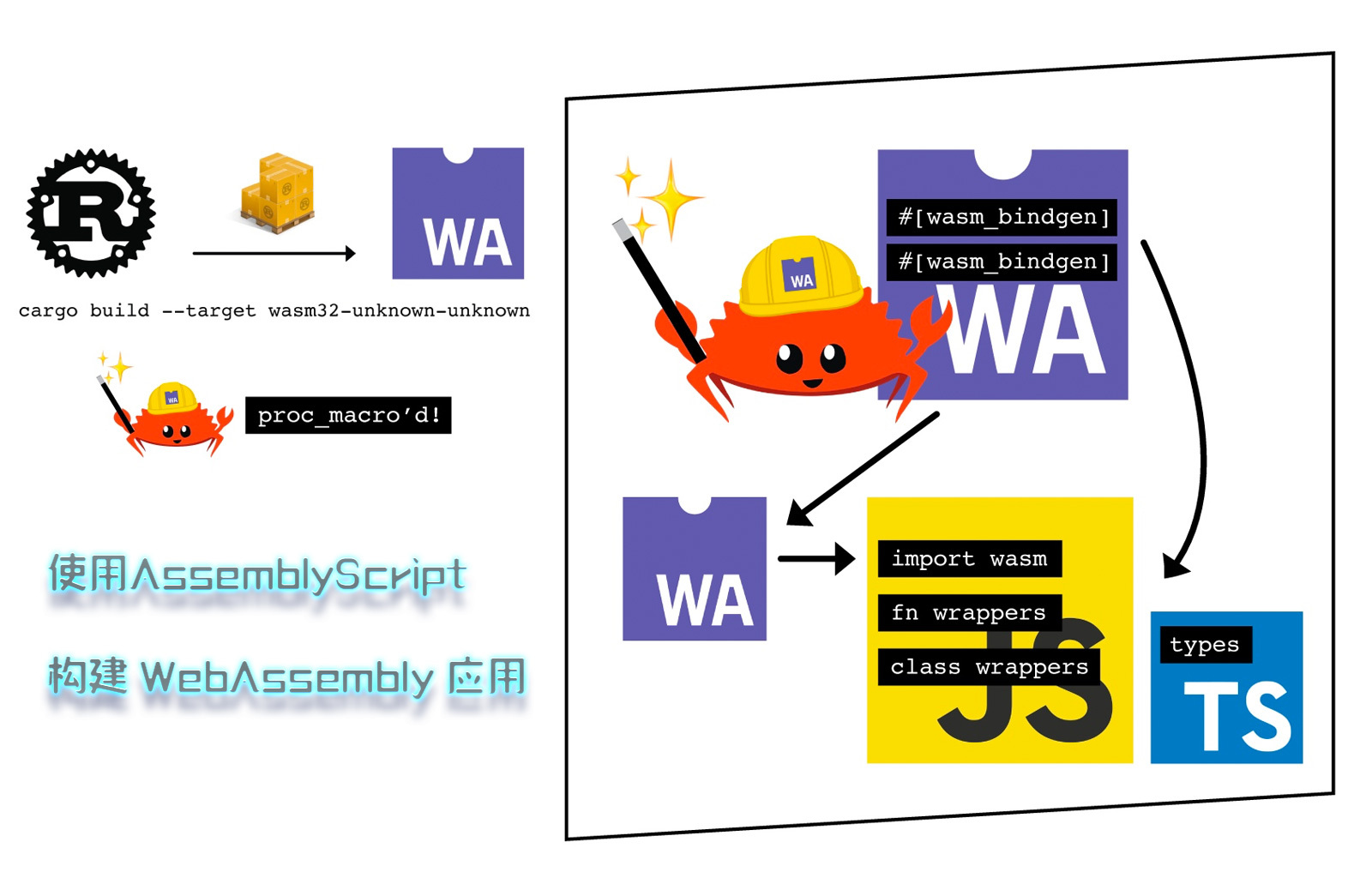
使用 AssemblyScript 构建 WebAssembly 应用

WebAssembly,也称为 Wasm,是为 Web 创建的二进制格式。它允许通过从常规 JavaScript 访问的相同 Web API 访问浏览器功能。WebAssembly 的最大亮点之一是效率和速度,在不破坏浏览器的权限安全策略,以接近原生的性能速度安全地运行。
尽管具有 Web 特性,但 WebAssembly 也可以在非 Web 模式下运行,例如服务器、物联网设备、移动/桌面应用程序,考虑到某些 Web 功能将不可用。
目前四种主要浏览器(Firefox、Chrome、Safari 和 Edge)都支持 WebAssembly,关于 WebAssembly 的介绍、优势等信息可以查阅《再次认识 WebAssembly》和《快速认识 WebAssembly》,本文主要内容是构建一个应用。
编写 AssemblyScript
AssemblyScript 代码看起来类似于 TypeScript。如果不熟悉它,请不要担心,基本上熟悉 JavaScript 也能看懂 TypeScript。
通过以下示例了解相应的区别:
这是一个不可移植的 AssemblyScript 代码,使用 TypeScript 并非 100% 准确:
在 TypeScript 中,所有数字类型都是数字的别名,因此这些数字类型之间没有区别。
使用 AssemblyScript 编译器生成的可移植 TypeScript 代码将是:
使用常规 typescript 编译器编译代码后,结果将是:
可以通过两种不同的方式编写 AssemblyScript:
标准库
低级 WebAssembly
这些方法并不相互排斥,可以根据需要将它们混合使用。
标准库
AssemblyScript 提供了一个类似于 JavaScript 的标准库,类似于 JavaScript 使用的标准库。
低级 WebAssembly
在某些情况下,需要编写低级的 WebAssembly。WebAssembly 中前面函数的摘录如下所示:
应该避免使用非严格的 TypeScript 代码,因为并非所有代码都是有效的 AssemblyScript 代码。阅读有关 TypeScript 严格模式的更多信息。
编写第一个 AssemblyScript
开始之前需要确保机器上安装了 Node.js 最新的 LTS 版本,可以从 nodejs.org 获取。使用旧版本的 Node.js 会导致使用 AssemblyScript 编译器出错。第一个简单的 AssemblyScript,可以参阅《再次认识 WebAssembly》。
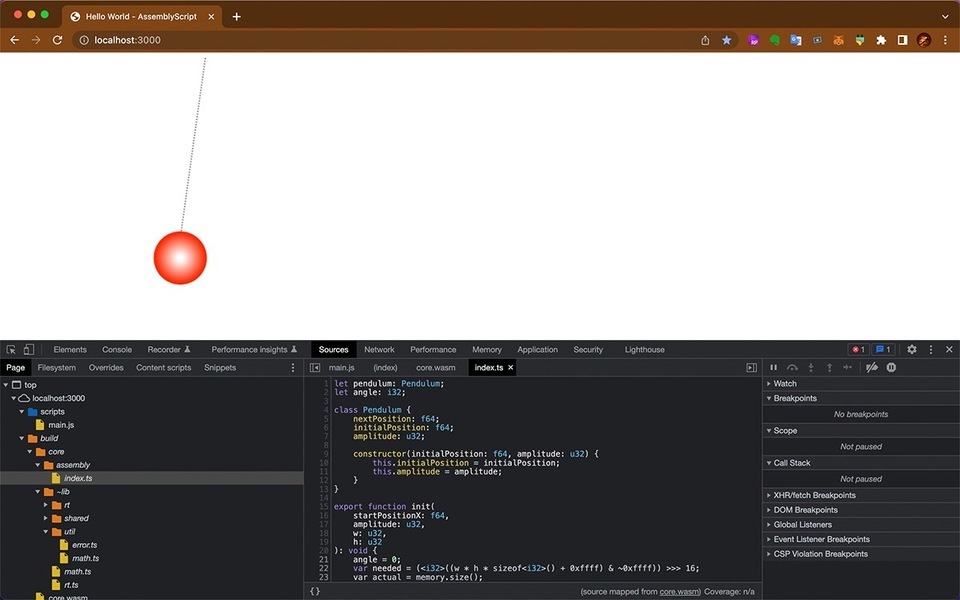
创建基于浏览器的钟摆
好吧,在浏览器中绘制钟摆并不是非常需要使用 Wasm,但主要目的是来了解如何使用 Wasm 来依赖于动画和绘制钟摆所需的数学计算:
Wasm 代码将负责钟摆的位置计算,有两个主要函数:
init 函数
该函数通过将变量存储在名为 Pendulum 的类对象中来负责变量的初始化;这个函数的另一个职责是负责内存分配;它使用配置的画布宽度和高度来计算所需的内存。如果没有正确分配内存, Wasm 可能会失败,更多内存管理可以点击这里阅读。
move 函数
move 函数重新计算 Pendulum 在 x 方向上的下一个位置,使用钟摆公式来计算位置。在 GitHub 上查看源代码。
调试 WebAssembly
可以从支持的浏览器调试 WebAssembly 代码,下面来介绍如何使用 Chrome 进行调试。
确保正在运行带有调试目标的 asc 编译器,确保启用源映射,它将帮助从浏览器中更清晰地调试代码。
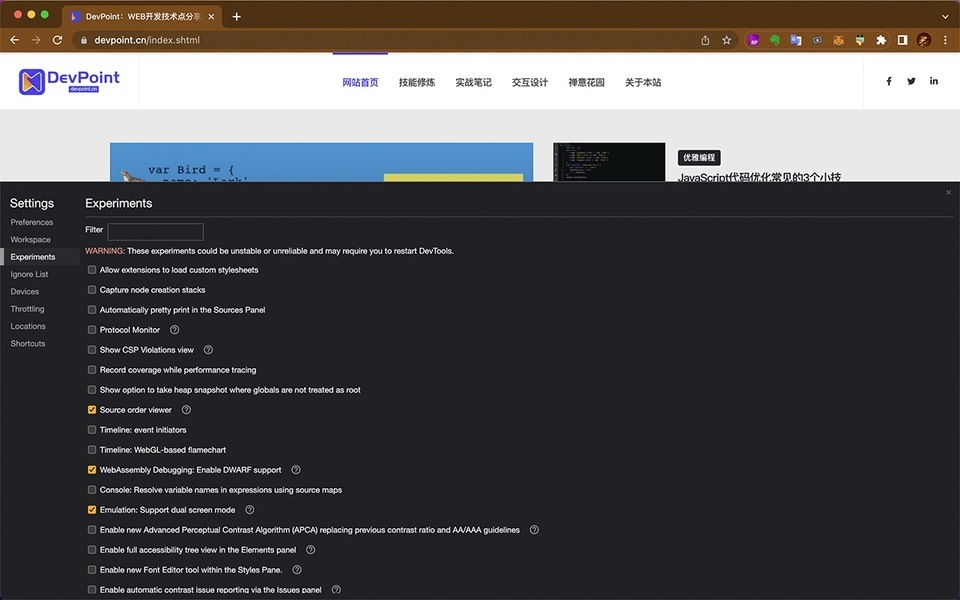
确保启用了 WebAssembly 调试( Chrome 开发人员工具设置->实验下的选项)

启用后,重新加载浏览器;只需从关闭设置窗口后出现的消息中单击
Reload DevTools。现在可以在代码中添加断点并检查它!

总结
这篇文章只是冰山一角, AssemblyScript 是一个文档齐全的项目,具有高级示例和令人兴奋的实现。
坚信这个项目可以通过使用 TypeScript 的变体来缩小 Wasm 采用的差距,并打开大门以激发更多使用 Wasm 的兴趣。希望博文能帮助提高自己尝试 WebAssembly 的兴趣。
版权声明: 本文为 InfoQ 作者【devpoint】的原创文章。
原文链接:【http://xie.infoq.cn/article/2de3720083172d27091cd7b1b】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论