webassembly
0 人感兴趣 · 22 次引用
- 最新
- 推荐


基于 FFmpeg 和 Wasm 的 Web 端视频截帧方案
一种使用FFmpeg和WebAssembly的Web端视频截帧方案,以实现更高效、更灵活的视频截帧功能

前端进阶:在 Web 中使用 C++,我让学妹另眼相看 | 技术分享
这是一个关于矩形排样问题和 WebAssembly 初体验的故事,但一切还要从不学无术的小学妹说起……


使用 VUE 和 Go 触摸 WebAssembly
本文将展示如何在 Go 中使用 WebAssembly。本文一起来学习如何从 Go 代码构建到 WebAssembly,通过VUE来展示使用 WebAssembly 的API。

家装工业软件的云挑战
CAD是目前“卡脖子”的核心工业软件之一,工业软件在“云化”过程中面临着几大挑战——如何快速云化部署、如何减少开发量、如何保证云化后的协同开发和性能内存等,三维家作为家装云工业软件的先行者,将为你提供解答这几项问题的思路。

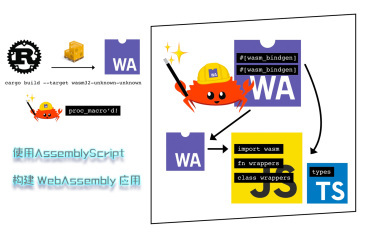
使用 AssemblyScript 构建 WebAssembly 应用
WebAssembly,也称为 Wasm,是为 Web 创建的二进制格式。它允许通过从常规 JavaScript 访问的相同 Web API 访问浏览器功能。WebAssembly 的最大亮点之一是效率和速度,在不破坏浏览器的权限安全策略,以接近原生的性能速度安全地运行。

再次认识 WebAssembly
WebAssembly (Wasm)是基于堆栈的虚拟机的二进制指令格式,一种低级汇编语言,旨在非常接近已编译的机器代码,并且非常接近本机性能。前面在文章《快速认识 WebAssembly 》介绍过一些,本文再次介绍其优势和使用场景,通过代码体验WebAssembly项目开发的过程

快速认识 WebAssembly
WebAssembly 即 Wasm 就像浏览器运行时的一种高效的低级编程语言,它可以将高级语言编译成二进制格式,并在WEB上运行它们,而不需要浏览器或插件。

从开源模型、框架到自研,声网 Web 端虚拟背景算法正式发布
根据研究发现,在平均 38 分钟的视频会议里面,大概会有 13 分钟左右的时间用于处理和干扰相关的事情。同时研究也表明在参加在线会议的时候,人们更加倾向于语音会议,其中一个关键原因就是大家不希望个人隐私暴露于公众的视野。
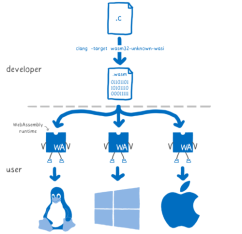
WebAssembly 技术 _ 在 Web 端运行 C 与 C++ 程序 (win10)
WebAssembly是2015年诞生的一项新的技术,在2015年7月,Wasm首次对外公开,并正式开始设计,同年,W3C成立了Wasm社区小组(成员包括Chrome、Edge、Firefox和WebKit),致力于推动Wasm技术的早期发展。
WebAssembly 技术 _ 在 Web 端运行 C 与 C++ 程序 (ubuntu18.04)
WebAssembly/wasm WebAssembly 或者 wasm 是一个可移植、体积小、加载快并且兼容 Web 的全新格式。
WebAssembly 技术 _JS 调用 C 函数示例 _ 传递参数、方法导出
Webassembly 是一种可以在浏览器端运行二进制格式代码的技术,WebAssembly最大的优点莫过于可大幅度提升 Javascript 的性能。

WebAssembly 影响未来 WEB 技术
WebAssembly(缩写为 Wasm)是一种用于基于堆栈的虚拟机的二进制指令格式, Wasm 被设计为编程语言的可移植编译目标,支持在 Web 上部署客户端和服务器应用程序,它可能会终结所知道的互联网上的隐私和安全。
WebAssembly 正逐渐成为 FaaS 的主力
相信很多人都知道PaaS(平台即服务)和IaaS(基础设施即服务)。而随着云计算时代的发展,逐渐出现了大量的XaaS形式的概念,这些技术从原先的硬件服务器,虚拟化服务,再到容器化逐渐转变。使得软件发布的成本越来越少,服务资源的利用率越来越高...

实践解析丨如何通过 WebAssembly 在 Web 进行实时视频人像分割
基于 WebAssembly,Web 上的视频会议也可以做人像分割、背景替换了

用 Docker 工具管理 WebAssembly 应用程序
开发者可以通过 DockerHub 和 CRI-O 等 Docker 工具在 WasmEdge 中部署、管理和运行轻量级 WebAssembly 应用程序。

WasmEdge (曾用名 SSVM) 成为 CNCF 沙箱项目
WasmEdge Runtime (曾名 SSVM) CNCF 接受为沙箱项目。WasmEdge 是一个轻量级高性能 WebAssembly (WASM) 虚拟机,为边缘进行了优化,应用于 severless 云函数、SaaS、区块链智能合约、物联网、汽车实时软件应用等多种场景。

让 JavaScript 在 WebAssembly 上快速运行
为了做到这一点,我们将JS引擎部署为WebAssembly模块,这使得它可以在不同类型的机器架构中移植。有了WASI,我们也可以使它在不同的操作系统中进行移植。

WebContainers 介绍: 如何在浏览器运行原生的 Nodejs
几年前,我们意识到网络正朝着一个关键的拐点发展。WebAssembly和新功能API的出现,使我们有可能编写一个基于WebAssembly的操作系统,足以运行Node.js,完全在你的浏览器内。我们设想了一个优越的开发环境,它比本地环境更快、更安全、更一致,以实现无缝的代
技术分享:WebAssembly 能否重新定义前端开发模式?
通过简单介绍 WebAssembly 的应用场景和主要特性,我们能更好地够理解 WebAssembly 技术的演变过程。在11月11日的技术分享中,我们将基于 Webpack+Rust示例继续探讨 WebAssembly,并通过项目实战演示WebAssembly与JavaScript代码相结合的实现过程。

ServerlessDays China:无服务器的未来
本文回顾了腾讯云主办的 ServerlessDays China 活动,阐述了无服务器计算发展的过去,现在及未来。










