组件
0 人感兴趣 · 36 次引用
- 最新
- 推荐

Maven 进阶学习指南 | 京东云技术团队
当我们在开发项目时,有时需要用到外部依赖组件,例如当我们需要Json序列化的时候需要用到FastJson组件,我们可以通过下载对应jar包加载到项目中。但当一个大的项目同时需要依赖各种各样的外部服务,就存在着配置繁琐、依赖冲突等问题,因此可以通过maven来完


轻量级云原生大数据平台"CloudEon"正式开源
一款基于Kubernetes的云原生大数据平台,致力于简化Kubernetes上大数据集群的运维管理,旨在为用户提供一种简单、高效、可扩展的大数据解决方案。



在 Vue3 + Element Plus 中生成动态表格,动态修改表格,多级表头,合并单元格
在 Vue 中,表格组件是使用频率及复杂度排名第一的组件,前端经常需要根据后台返回的数据动态渲染表格,比如动态表格如何生成,因为表格的列并不是固定的,在未知表格具体有哪些列的场景下,前端如何动态渲染表格数据。又或者需要把表格单元……

5 款 React 实时消息提示通知 (Message/Notification) 组件推荐与测评
React 消息提示通知组件(Message / Notification)是我们日常开发中经常使用的组件,它可用作与用户交互的反馈提示,信息提交成功、错误、操作警告等场景使用。原生JavaScript 提供了alert、prompt、confirm 等方法,这三个方法的不支持定制化……

最好用的 6 款 Vue 实时消息提示通知 (Message/Notification) 组件推荐与测评
Vue 消息提示通知组件(Message / Notification)是我们日常开发中经常使用的组件,它可用作与用户交互的反馈提示,信息提交成功、错误、操作警告等场景使用。原生 JavaScript 提供了 alert、prompt、confirm 等方法,这三个方法的不支持定制化,使用场景严

多款顶级好用的 Vue 表单设计器测评推荐,可拖拽生成表单
Vue 前端开发中,表单组件是排在前三的高频使用的组件,如何快速构建表单,节省力气,避免重复造轮子呢,选择一款适合自己的前端表单设计器就非常重要了。本文介绍 4 款顶级好用的 Vue 表单设计器,其中最后一款卡拉云,是新一代低代码开发工具,不仅能自动生

最好用的 8 款 React Datepicker 时间日期选择器测评推荐
React 时间日期选择器(date-timepicker)组件,与表单、富文本、表格、拖拽等组件一样,是大家用 React 搭建项目时使用最频繁的组件之一。React DateTimePicker 除了基础选择日期时间外,还有非常多样的功能配合不同场景使用,比如 12/24小时,禁止选择某些日

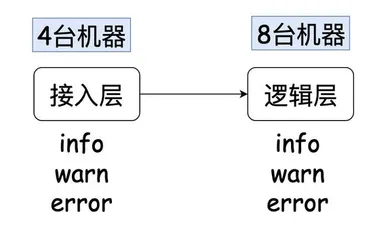
SpringBoot 接入轻量级分布式日志框架(GrayLog)
系统一旦被问到业务问题,查日志的频率实在是太高了。于是我在某个Q规划的时候是想自己把日志信息写入到 搜索引擎 ,顺便学习下搜索引擎的知识。
后端开发【干货知识】—Redis,Memcached,Nginx 网络组件
reator网络编程 epoll被称为事件管理器,利用管理器去管理多个连接。
一分钟带你了解 Huawei LiteOS 组件开发指南
摘要:本文将基于Huawei LiteOS系统,从组件定义开始带你走进组件开发指南。

Vue 进阶(六):组件之间的数据传递
Vue 组件作用域是孤立的,不允许在子组件模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。

Vue 进阶(幺零六):子组件处理父组件异步值传递给子组件处理
父组件通过Promise等其他异步方式获取异步数据,并传递给子组件,子组件直接显示没有问题,若对数据进行处理,则拿到的数据都是父组件初始值。

ReactNative 进阶(十六):React-Native 组件生命周期
所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键。RN 组件的生命周期整理如下图: