多媒体技术 (一) 之图形图像

1.图形与图像的基本概念
1.1 图形与图像的颜色模型
1.1.1 颜色的基本概念
1.1.1.1 物体的颜色
物体的颜色不同是因为他们对光的吸收和反射的属性不同.物体的颜色是由该物体所反射的光的波长来决定的.
人眼看到的物体的颜色不仅取决于该物体所反射的光的波长,还与照射它的光源有关.如果用单一蓝色去照射绿色的树叶,则此时的树叶只能是黑色的.因为蓝色光源中没有绿色成分,树叶吸收了全部蓝色而呈现黑色.
在彩色显示器中,为了使颜色具有较好的还原度和真实感,通常采用类似自然光作为照明光源.
1.1.1.2 彩色三要素
颜色信息对人的视觉反应,可通过色调,色饱和度和亮度这三个参量来表示:
色调:用来描述颜色的不同类别的物理量称为色调,如红,橙,黄,绿,青,蓝,紫.色调取决于该种颜色的主要波长.
色饱和度:色饱和度则是描述颜色的深浅程度的物理量,它按该种颜色混入白光的比例来表示,当某色光的饱和度为 100%时,就是表示该色光是完全没有混入白色光的单色光饱和度越高则颜色也越浓.如果大量混入白色光使饱和度降低,人视觉会感到颜色变淡.例如,在浓的的红色光中混入大量的白光,由于饱和度降低就变成了粉红色,但是因为红色是基本色,所以色调并不改变.在某颜色中混入白光与增强白光对某颜色物体的照射是不同的.前者是在摄入人眼的眸色光中混入白光,而后者的结果则是加强了某色物体的反射光的强度,在摄入人眼的反射光中并没有混入白光,因此它并没有改变该色的饱和度.
亮度:用来描述色光的明暗变化的强度的物理量成为亮度.亮度是色光能量的一种描述,是指色调和色饱和度已经固定的光,当它的全部能量增强时感觉明亮,否则感觉暗淡.
色调和色饱和度统称为色度.
1.1.1.3 三基色原理
三基色原理认为自然界中景物的绝大多数的彩色光,能分解为互相独立的红(R),绿(G),蓝(B)三种基色光;反之,用互相独立的红,绿,蓝 3 种基色光以不同的比例混合,可模拟出自然界中绝大多数景色的光.RGB 三基色相互独立的含义是指,任一种基色都不能由另外两种基色混合而产生.三基色的选择并不是唯一的.
1.1.1.4 像素(pixel)
像素是计算机图形与图像中能被单独处理的最小基本单元.从像素的视觉属性看,它是一个最小可是单位.一幅彩色图像可以看成是由许多很小的可是点组成的,这个点就是像素.每个像素点都有确定的颜色和亮度,这个颜色就是有互相独立的红,绿,蓝三种基色光以不同的比例混合而成的.从像素的量值属性看,它的数据结构应同时显示地址,色彩,亮度等数据信息,这些数据就称为像素值.
1.1.2 颜色模型
颜色模型(或称色彩模型)就是定量颜色方法.在不同的领域应用于图像时,为了尽可能多地,有效地描述各种颜色,往往采用不同的颜色模型,例如,用显示器这类发光物体显示时采用的是 RGB 模型,用打印机这类吸光物体输出图像时用 CMY 模型,进行彩色电视信号的显示与传输时采用 YUV 模型,从事艺术绘画时习惯采用 HSL 模型.
1.1.2.1 RGB 模型
RGB 模型也称为加色法混色模型.其混色规律是:以等量的红,绿,蓝基色光混合时:
红 + 绿 = 黄色
红 + 蓝 = 品红色
绿 + 蓝 = 青色
红 + 绿 + 蓝 = 白色
3 种基色光全无 = 黑色
加色法的混色规律可以使用下图表示,3 个圆分别红绿蓝 3 种基色,圆与圆的叠加区域表示以等量的基色相混合时所合成的颜色,其色调如该区域的文字表示.当 3 种基色等量相加时,就会得到白色.其中,又尝尝把品红色成为绿色的补色,青色称为红色的补色,黄色称为蓝色的补色.

物体的颜色是丰富多彩的,任何一种颜色和这 3 种基色之间的关系可以用下面的配色方程式来描述:F(物体颜色)=R(红色的百分比) + G(绿色的百分比) + B(蓝色的百分比)
由于人类的视觉特性,两种或 3 种基色产生混色效果,不一定要同时和同一空间位置混合.例如,在心理学实验中有一个色轮实验,它是在可旋转的圆盘上按扇形面积均等的分成 3 部分,并涂上 3 种基色,当圆盘慢慢旋转时能够分辨出 3 中基色,但当圆盘旋转的频率提高到闪光融合频率以上时,人眼不再能分辨出 3 种基色,而产生白颜色的感觉,以达到混色的效果.这就是 "时间混色法" .最初的顺序制彩色电视就应用了人的这一视觉效果.例如,很细小的红点和旅店均匀间置互相靠的很近,只有在近距离仔细观看才能区分出来,当观看距离很远时就只感觉到黄色的一篇了,这就是 "空间混色法" .目前广泛使用的彩色显像管以及大型 LED 真彩色广告屏就是利用了这一混色视觉效应.
在多媒体技术中,RGB 颜色模型是最基本的模型,因为彩色显示器只有按 RGB 分量式输入,才能在显示屏幕上合成任意颜色.
1.1.2.2 CMY 模型
CMY(Cyan Magenta Yellow)模型是采用青,品红,黄色 3 种基本颜色按一定比例合成颜色的方法.CMY 模型又称为减色法混色模型,因为色彩的显示不是直接来自于光线的色彩,而是光线被物体吸收掉一部分之后发射回来的剩余光线所产生的.光线都被吸收时称为黑色,当光线都被反射时成为白色.这种模式适合于彩色打印机等用彩色墨水或颜料进行混合显示的情况.
在相减混色中,当 3 种基本颜色等量相减时得到黑色;等量黄色(Y)和品红(M)相减而青色为 0 时,等到红色(R);等量青色(C)和品红(M)相减而黄色为 0 时,得到蓝色(B);等量黄色(Y)和青色(C)相减而品红(M)为 0 时,得到绿色(G).
由于颜料的化学特性,实际上等量的 CMY 混合后并不能产生真正的黑色,因此在印刷时通常再加上黑色(Black),这样又称为 CMYK 模式,四色印刷便是由此而来.
显然,RGB 与 CMY 模型是颜色互补的模型,它们之间可以互相转换.如果按每个像素每种颜色用一位二进制数表示的话,RGB 与 CMY 模型之间的颜色关系如下表所示.利用它们之间的关系,可以把显示器显示的颜色转换成打印的颜色.但实际上因为发射光与反射光的性质完全不同,显示器上的颜色不可能精确地在打印机上复制出来,因此实际的转换过程会利用一定的算法进行一定程度上的失真补偿.
1.1.2.3 YUV 与 YIQ 模型
在彩色电视系统中不采用 RGB 颜色模型,而采用 YUV 或 YIQ 模型表示彩色图像.YUV 适用于 PAL(Phase Altermation Line,同行倒相制式)和 SECAM(法文)(Sequential C 欧了让 Memo,顺序传送彩色与存储制式)彩色电视制式,而 YIQ 适用于美国国家电视标准委员会(NTSC,National Television System Committee)彩色电视制式.
Y 是亮度信号,U 和 V 则是两个色差信号,分别传送红基色分量和蓝基色分量与亮度分量的差值信号.
采用 YUV 颜色模型的好处是:其一,亮度信号 Y 解决了彩色电视与黑白电视的兼容性问题;其二,由于人眼对颜色细节的分辨率低于对亮度细节的分辨率,所以可以用一个通道来传送,Y,U,V 这 3 个信号,给亮度信号较大的带宽(6MHz)来传送图像的细节,而给色差信号较小的带宽(1.3MHz)来进行大面积涂色.这样,总的传输数据量和 RGB 模型相比,要明显小一些,起到了一种数据压缩节省存储空间的作用,而对于这种数据压缩带来的画面变化人眼一般是感觉不到的.
电视系统通常采用摄像机把摄得的彩色图像信号经分色,放大和校正分成 RGB 这 3 个分量的信号,再经过矩阵变换电路将彩色信号分解成亮度信号 Y 和色差信号,U,V,而后对其进行编码,用同一信道发送出去.接收端再通过编码及矩阵逆变换还原成 3 个基色显示.
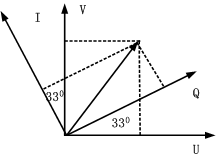
在 NTSC 彩色电视制式中使用 YIQ 模型,其特性与 YUV 模型相近.其中的 Y 表示亮度,I,Q 也是两个色差分量,但它们在色度矢量图中与 U,V 的位置不同.Q,I 正交坐标轴与 U,V 正交坐标轴之间有 33 度夹角,如图所示:

I,Q 与 U,V 之间的关系如下:I = Vcos33 - Usin33Q = Vsin33 + Ucos33
人眼的彩色视觉特性表明,人眼分辨红与黄之间的颜色变化的能力最强,而分辨蓝,紫之间颜色变化的能力最弱.因此 YIQ 模型在色度矢量图中,选择 I 轴正好处于夹角 123 度处,即人眼具有最大彩色分辨率的红与黄之间的橙色和青色(相角为 303 度)处,选择与 I 轴正交的色度信号轴为 Q 轴(相角为 33 度),正是人眼最不敏感的色轴位置.因而 YIQ 模型传送分辨力较强的 I 信号时,用较宽的频带(1.3MHz~1.5MHz),传送分辨力弱的 Q 信号时,可用较窄的频带(0.5MHz),这就可以在保证较好的颜色传输特性情况下,最大限度地节省存储空间.
1.1.2.4 HSI 颜色模型
HSI 或 HSL 是 Hue Saturation Intensity(Lightness)的英文缩写,颜色模型用 H,S,I 这三个参数描述颜色特性,其中 H 定义颜色的波长,称为色调;S 表示颜色的深浅程度,称为饱和度;I 表示强度或亮度,这正是颜色的三要素.
HSI 模型更接近人对颜色更接近人对彩色的认识,符合人眼对颜色的感知方式,是一种从事艺术绘画的画家们习惯使用的描述色彩的方法.它比 RGB 模型使用更方便,从而能减少彩色图像处理的复杂性,增加快速性,因此一般的图像处理软件中,都提供了这种定量色彩的方式.
1.1.3 颜色模型的转换
无论采用什么颜色模型来表示彩色图形与图像,由于所有的显示器都需要 RGB 值来驱动,所以在显示每个像素之前,必须要把彩色分量值转换成 RGB 值.
1.1.3.1 YUV 与 RGB 颜色模型变换
RGB 与 YUV 的对应关系可以近似地用下面的方程表示:
Y = 0.299R + 0.587G + 0.114B
U = -0.147R - 0.289G + 0.436B
V = 0.615R - 0.515G - 0.096B
1.1.3.2 YIQ 与 RGB 颜色模型变换
YIQ 与 RGB 的对应关系可以近似地用下面的方程表示:
Y = 0.229R + 0.587G + 0.114B
I = 0.596R - 0.275G - 0.321B
Q = 0.212R - 0.523G + 0.311B
HSI 与 RGB 颜色变换
HSI 与 RGB 空间的转换关系可以用下面的方程表示:
H = [90 - arctan(F/sqr(3)) + [0, G>B;180,G<B]]/360
S = 1 - min(R,G,B)/I
I = (R+G+B)/3 其中,F=(2R-G-B)/(G-B),sqr 为求平方根
1.2 图形与图像的基本属性
一幅彩色图像可以看成二维连续函数 f(x,y),其彩色幅度是位置(x,y)的函数.计算机多媒体技术从其图像的生成,显示,处理和存储的机制出发,需要对彩色图像数字化.数字化一幅彩色图像就是要把连续函数 f(x,y)在空间的坐标和彩色幅度进行离散和量化.空间坐标 x,y 的离散化通常以分辨率来表征,而彩色幅度的离散化则由像素的颜色深度来表征.
1.2.1 分辨率
分辨率是一个统称,分为显示分辨率,图像分辨率,扫描分辨率和打印分辨率等.
1.2.1.1 显示分辨率
是指某一种显示方式下,显示屏上能够显示出的像素数目,以水平和垂直的像素表示.例如,显示分辨率为 640*480 表示显示屏分成 480 行,每行显示 640 个像素,整个显示屏就含有 307200 个显像点.屏幕上的像素越多,分辨率就越高,显示出来的图像也就越细腻,显示的图像质量也就约高.屏幕能够显示的最大像素数目越多,也说明显示设备的最大分辨率越高.显示屏上的每个彩色像素由代表 R,G,B 这 3 种模拟信号的相对强度决定,这些彩色像素点就构成一幅彩色图像.
1.2.1.2 图像分辨率
图像分辨率指数字化图像的大小,以水平和垂直的像素数表示.如果组成图像的像素数目越多,则说明图像的分辨率越高,看起来就越逼真,图像分辨率实际上决定了图像的显示质量,也就是说,即使提高了显示分辨率,也无法真正改善图像的质量.图像分辨率与显示分辨率是两个不同的概念.图像分辨率的确定组成一幅图像的像素数目,而显示分辨率是确定显示图像的区域大小.当图像分辨率与屏幕分辨率一致时,图像正好占据满屏;当图像分辨率小于屏幕分辨率时,图像占据屏幕的一部分;当图像分辨率大于屏幕分辨率时,则屏幕仅能显示图像的一部分.
1.2.1.3 扫描分辨率和打印分辨率
在用于扫描仪扫描图像时,通常要指定扫描的分辨率,用每英寸包含的点(d/i,dots per inch)表示.如果用 300d/i 来扫描一幅 86 的彩色图像,就得到一幅 24001800 个像素的图像.分辨率越高,像素就越多.
打印分辨率是指图像打印时每英寸可识别的点数,也使用 d/i(dots per inch)为衡量单位.两种分辨率之间是有区别的,扫描分辨率反映了扫描后的图像与原始图像之间的差异程度,分辨率越高,差异越小.打印分辨率反映了打印的图像与原数字图像之间的差异程度,分辨率越接近原图像的分辨率,打印质量越高.两种分辨率的最高值都受到设备的限制.
1.2.2 颜色深度
颜色深度是指图像中每个像素的颜色(或亮度)信息所占的二进制数位数,记做位/像素(b/p,bits per pixel).屏幕上的每一个像素都占有一个或多个位,用于存放与它相关的颜色信息.颜色深度决定了构成图像的每个像素可能出现的最大颜色数,因而颜色深度值越高,显示的图像色彩越丰富.反之,颜色深度太浅,会影响图像的质量,图像看起来让人觉得很粗糙和很不自然.常见颜色深度有一下 5 种:
4bit:这是 VGA 标准支持的颜色深度,共 2 的四次方 16 种颜色;
8bit:这是多媒体应用中的最低颜色深度,共 2 的 8 次方 256 种颜色,称为索引彩色图(由颜色查找决定);
16bit:在 16bit 中,用其中的 15bit 表示 RGB 这 3 种颜色,每种颜色 5bit,用剩余的以为表示图像的其他属性,如透明度.所以 16bit 的颜色深度实际可以表示为 2 的 15 次方 323232 共 32768 种颜色.称为 HI-Color(高彩色)图像.
24bit:用 3 个 8bit 分别表示 RGB,可生成的颜色数 2 的 24 次 16777216 种,约 16M 种颜色,这已经成为真彩色;
32bit:同 24bit 颜色深度一样,也是用 3 个 bit 分别表示 RGB 这三种颜色,剩余的 8bit 用来表示图像的其他属性,如透明度等.
虽然像素的颜色颜色深度值越大图像色彩越丰富,但由于设备的限制,人眼分辨率的限制,不一定要追求特别深的颜色深度,一般来说,32bit 的颜色深度已经足够.此外,像素颜色深度越深,所占用的存储空间越大.
一个像素的颜色深度位数除 R,G,B 分量占用固定 bit 数表示颜色外,一般要腾出 1bit 或几 bit 作为属性(Attribute)位.属性位用来指定该像素应具有的性质.例如,像素的颜色深度为 32bit 时,R,G,B 分别用 8bit 表示,那么余下的 8bit 常称为 a 通道(Alpha Channel)位,或称为覆盖(Overlay)位,中断位,属性位,它用来控制该像素点的透明度.假如定义一个像素值(A,R,G,B)的 4 个分量(其中 A 为 Alpha 属性位数值)都用归一化的数值表示,那么像素 91,1,0,0)时显示红色.当像素为(0.5,1,0,0)时,预乘的结果就变成了(0.5.0.5,0,0),这表示现在显示的红色的强度减低一半.用这种定义像素属性的办法可以实现两幅彩色图像之间的透明叠加效果.当 Alpha 数值很小时,渲染出来的效果是几乎透明的,如玻璃;当 Alpha 数值处于中间的位置时,则可以得到一种半透明的效果;当 Alpha 数值接近 255 时,是几乎不透明的效果.这种属性位的加入为实现透明和半透明的显示掉过带来了方便.
1.2.3 文件的大小
图形和图像文件的大小(也称为数据量)是指在磁盘上存储整幅图像所有点的字节数(Bytes),反映了图像所需数据存储空间的大小,可按下面的公式计算:文件字节数 = 图像分辨率 * 图像深度/8
从公式看,图像文件的大小与图像的颜色和内容无关.其实在实际应用中,为了节省存储空间,总要对图像应用某种压缩文件格式.这样,不同的图像会因为内容的不同而使文件的大小有所不同.相对于颜色层次多,图形复杂的图像文件较大.但各种图像文件的最大值(文件字节数)都不会超越由上式决定的字节数.
1.2.4 真彩色,伪彩色与直接色
真彩色(True Color):真彩色是指在组成一幅彩色图像的每个像素值中,有 R,G,B 这 3 个基色分量,每个基色分量直接决定显示设备的基色强度,这样产生的彩色称为真彩色.例如,用 RGB 的 8:8:8 方式表示一幅彩色图像,就是 R,G,B 都用 8bit 来表示,每个基色分量占一个字节,共 3 个字节,每个像素的颜色就是由这 3 字节中的数值直接决定,可生成的颜色数就是 2 的 24 次中,共计 16777216 中.
伪彩色(Pseudo Color)伪彩色图像是每个像素的颜色不是由每个基色分量的数值直接决定,而是把像素值当做彩色查找表(CLUT,Color-Look-Up Table)的表项入口地址,去查找一个显示图像时使用的 RGB 强度值,用查找出的 R,G,B 强度值产生的彩色称为伪彩色.彩色查找表是一个事先制作好的表,表项入口地址也称为索引号.彩色图像本身的像素值和彩色查找表中的索引号有一个变换关系,也可以是用自己定义的变换关系.使用查找得到的数值在显示器上显示的颜色是真的,但不是图像本身真正的颜色,因此称其为伪彩色;
直接色(Direct Color):把像素值的 R,G,B 分量作为单独的索引值,通过相应的彩色变换表找出 R,G,B 各自的基色程度,用这个强度值产生的彩色称其为直接色.真彩色系统虽然也是采用 R,G,B 分量来决定基色强度,但这是由 R,G,B 经变换后决定的,这与直接用 R,G,B 决定基色基色强度产生的颜色就有差别.比较而言,直接色在显示器上显示彩色图像看起来更真实,更自然.
伪彩色系统是把整个像素当做查找表的索引值进行彩色变换,而直接色系统是对 R,G,B 分量分别采用查找表进行变换,因此伪彩色系统色彩还原度自然就查多了.
1.3 图形与图像的基本类型
1.3.1 位图与矢量图
位图(Bit-mapped Graphics)
矢量图(Vector Graphic)
位图和矢量图的关系
1.3.2 图形与图像的区别与联系
2.图形与图像的处理
2.1 图形与图像的获取
2.1.1 图形与图像的数字化
2.1.2 图形的获取
2.1.3 图像的获取
2.2 图形与图像的存储
2.2.1 静态图形与图像常见文件存储格式
2.2.2 动态图形与图像常见文件存储格式
2.2.3 文件存储格式的数据结构
2.3 图形与图像的显示
2.3.1 映射显示原理
2.3.2 硬复制设备
2.4 图形与图像的处理
2.4.1 图形与图像处理的基本内容
2.4.2 图像处理实例分析-图像识别
2.4.3 图形与图像处理软件
3.计算机动画
3.1 计算机动画的原理
3.2 计算机动画的类型
3.3 计算机动画的制作
3.4 虚拟现实动画技术
4.图像术语
4.1 高反差保留
高反差保留主要是将图像中颜色、明暗反差较大两部分的交界处保留下来,比如图像中有一个人和一块石头,那么石头的轮廓线和人的轮廓线以及面部、服装等有明显线条的地方会变被保留,而其他大面积无明显明暗变化的地方则生成中灰色。要配合混合模式的使用才有实际效果实际用途:比如有一种算不上高清的图片,把它拉到 PS 中,CTRL+J 复制一层,在复制的层上做高反差保留,然后将这层的混合模式(图层面板的最上端)改为“柔光”,你会发现图像的清晰度增加了。
4.2 柔光
根据混合色的情况选择使基色层图像变暗或变亮.使颜色变亮或变暗,具体取决于混合色。此效果与发散的聚光灯照在图像上相似。 如果混合色(光源)比 50%灰色亮,则图像变亮,就像被减淡了一样。如果混合色(光源)比 50%
灰色暗,则图像变暗,就象被加深了一样。用纯黑色或纯白色绘画会产生明显较暗或较亮的区域,但不会产生纯黑色或纯白色。它的作用效果如同是打上一层色调柔和的光,因而被我们称之为柔光。作用时将上层图像以柔光的方式施加到下层。当底层图层的灰阶趋于高或低,则会调整图层合成结果的阶调趋于中间的灰阶调,而获得色彩较为柔和的合成效果。形成的结果是:图像的中亮色调区域变得更亮,暗色区域变得更暗,图像反差增大类似于柔光灯的照射图像的效果。变暗还是提亮画面颜色,取决于上层颜色信息。产生的效果类似于为图像打上一盏散射的聚光灯。如果上层颜色(光源)亮度高于 50%灰,底层会被照亮(变淡)。如果上层颜色(光源)亮度低于 50%灰,底层会变暗,就好像被烧焦了似的。如果直接使用黑色或白色去进行混合的话,能产生明显的变暗或者提亮效应,但是不会让覆盖区域产生纯黑或者纯白。Soft Light 模式根据背景中的颜色色调,把颜色用于变暗或加亮背景图像。例如,如果在背景图像上涂了 50%黑色,这是一个从黑色到白色的梯度,那着色时梯度的较暗区域变得更暗,而较亮区域呈现出更亮的色调。
4.3 灰度图
Gray Scale Image 或是 Grey Scale Image,又称灰阶图。把白色与黑色之间按对数关系分为若干等级,称为灰度。灰度分为 256 阶。灰度就是没有色彩,RGB 色彩分量全部相等.
版权声明: 本文为 InfoQ 作者【轻口味】的原创文章。
原文链接:【http://xie.infoq.cn/article/981d6c5f9de48f62ebcfe5a57】。文章转载请联系作者。












评论