[极致用户体验] 一行简单的样式,让网页有「高级感」
![[极致用户体验] 一行简单的样式,让网页有「高级感」](https://static001.geekbang.org/infoq/4e/4ea10c9987b59ed2e099681e7b48a9c6.jpeg)
我是 HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者 HullQin 授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还独立开发了《合成大西瓜重制版》。还开发了《Dice Crush》参加 Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
我是 HullQin,公众号「线下聚会游戏」的作者 (欢迎关注公众号,联系我,交个朋友),转发本文前需获得作者 HullQin 授权。我独立开发了《我们用 48h,合作创造了一款 Web 游戏:Dice Crush,参加国际赛事》参加 Game Jam 2022。喜欢可以关注我噢~我有空了会分享做游戏的相关技术,会在这 2 个专栏里分享:《教你做小游戏》、《极致用户体验》。
1. 遇到问题:自己写网页样式,总是没有「高级感」
如果不给你任何组件库,让你从 0 开发一个网页,自己设计样式,你该怎么做?
你也许遇到过这种感觉:我的网页色号都是精心挑选的,设置了某个背景色、某个点缀色,但看着没有「高级感」。
举个例子
这是我之前开发的一个网页:

我设置了背景色 #fee9f5,点缀色 #e8e4f5(真的精心挑选了几个小时)。但感觉,很普通。
2. 寻找问题解决方案
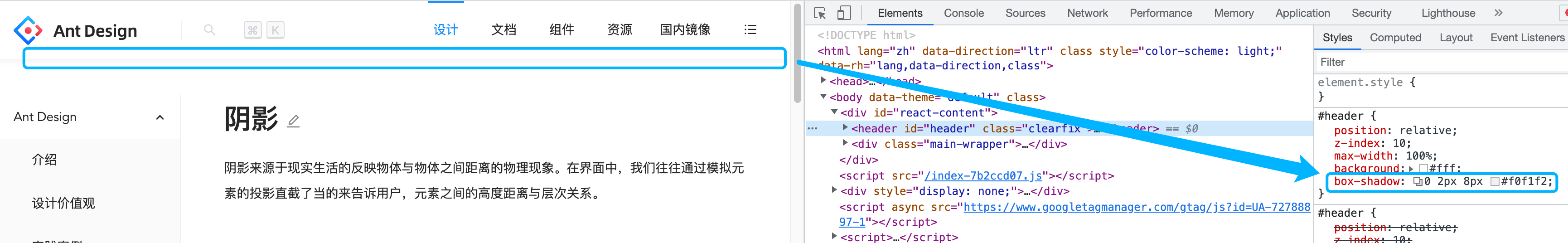
为了得到答案,我尝试打开了 ant design。
我希望看看它的导航栏,用了什么样式,能看起来那么有「高级感」。
还是很好找的,因为抛开“位置”相关的样式,剩下的就可以排除法得到了。答案是:box-shadow。

也就是说,给你的导航栏,加上这个样式,那么它就会看起来有「高级感」,或者称之为:「立体感」。
3. 关于解决方案的思考:为什么加阴影后视觉体验变好了?
太阳照射,大树会有阴影,任何 3D 物件都会有阴影。
当然,我们视网膜内呈现的其实都是平面图形,只是我们在 3D 世界生活,大脑养成了这样的认知习惯:
如果看到的东西都有阴影,它很可能是个 3D 物件(因为只有有高度的物品才能挡住太阳光线,形成阴影。0 高度的东西,是不会有阴影的)。
类比浏览器
我们可以把浏览器当作一张纸,而我们的网页代码可以在纸上绘制、或者放置各种元素。
如果你是在纸上绘制了所有东西,那么它们只是一幅平面图形。
但如果你在纸上放置了东西,那么它将是个 3D 物件,是有高度的。我们需要借助阴影,让大脑潜意识认知到它的高度。
给导航栏加阴影,意味着导航栏高度比主体部分高,就像导航栏压在了网页上。
以此类推,我们可以给任何东西加阴影,只要你认为,它是放置在网页上,而不是绘制在网页上。
4. 有哪些 css 可以实现阴影样式?
阴影样式的实现不少,这里介绍 3 种常用的,绝对能覆盖日常阴影场景:
filter 里的drop-shadow
box-shadow
它是给盒子模型加阴影,即 border 那一圈的阴影,它是「容器」的阴影。至于容器内部放什么元素,不会影响它的形状。
例子:导航栏(Header)的阴影、菜单(Menu)的阴影、卡片容器(Card)、按钮(Button)的阴影。
分别表示:水平阴影偏移、垂直阴影偏移、模糊距离、阴影尺寸、阴影颜色、将外部阴影(outset)改为内部阴影。
这些其实不用刻意去记忆,当你调试好喜欢的阴影参数,保存下来,以后就用同一份,就够了。
text-shadow
它是给文本的阴影,文本是什么形状,阴影就是什么形状。
例子:非常适合给「emoji 按钮」加阴影,因为阴影会跟 emoji 长得一模一样~
分别表示:水平阴影偏移、垂直阴影偏移、模糊距离、阴影颜色。
filter 里的 drop-shadow
它是给图片加阴影,阴影会跟图片里不透明元素一模一样。(如果你的图片是完全不透明的,效果相当于 box-shadow 了,这时候建议直接用 box-shadow,性能更好)
相对上面 2 个,它确实是用的比较少的一种,但特殊场景下,你一定会喜欢。
分别表示:水平阴影偏移、垂直阴影偏移、模糊距离、阴影颜色。
5. 加了阴影后的效果
你可以再看看文章封面图,能发现哪里有阴影吗?
我希望每个可交互元素(主要是按钮),都是放置上去的,表明按钮可以「按」,所以每个按钮都有了阴影。
文章开头的例子
还记得文章开头的例子吗?这是给它加了阴影后的效果,「立体感」油然而生:

具体包括这些样式:
header作用在导航栏上,模糊距离大(6px),表明厚厚的导航栏放在了网页上。img作用在所有图片上,且模糊距离小(3px),表明一张张薄薄的照片放在了网页上。如果你按下它,阴影会变更深。.text-shadow作用在导航栏的主页按钮上、导航栏右上角的✨上、动态右下角的💬上,表明这些文字都放在了网页上,并且可以点击。如果你按下它,阴影会变更深。
为什么按下后(active 态)阴影会变深?
主要是因为,我的网站主要是给移动端用的,为了让用户形成「反差」的感觉,让用户知道,按了哪个元素。
如果你感兴趣,我上篇文章着重介绍了这点,欢迎阅读《用户体验好的 Button,在手机上不应该有 Hover 态》
建议
😂 建议不要滥用阴影,因为那会让网页看起来脏脏的。
你看掘金,多么干净。只有「悬浮按钮」使用了明显的阴影,表明它具有高度。
6. 写在最后
如果你像我一样,喜欢代码纯粹一点,不夹杂冗余功能,就可以自己写阴影样式,封装自己所需的组件 😎
如果你只是为了完成别人的需求,还是直接用组件库吧,就没这么多要操心的了。也许组件库功能很重、体积很大,但考虑全面 😁
我是 HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者 HullQin 授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还独立开发了《合成大西瓜重制版》。还开发了《Dice Crush》参加 Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
版权声明: 本文为 InfoQ 作者【HullQin】的原创文章。
原文链接:【http://xie.infoq.cn/article/3f9df0c8fda8b479210d3bf83】。文章转载请联系作者。









![[极致用户体验] 一行简单的样式,让网页有「高级感」_CSS_HullQin_InfoQ写作社区](https://static001.infoq.cn/static/infoq/img/logo-121-75.yuij86g.png)
评论