浅谈 Fiori Fundamentals 和 SAP UI5 Web Components 的关系

最近工作中,笔者受邀请给一个团队做了 SAP 开发技术的演进历史。我的讲座按照下列几个主题进行的介绍:

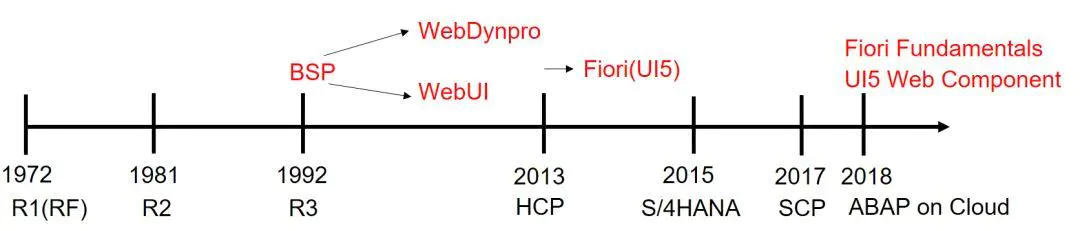
其中 SAP 的技术回顾和演进,我的思路就是从前后台两方面分别介绍。我画了一张非常简单的图:

根据笔者从社区上已经发布的信息来看,Fiori 的两个发展方向,我个人概括为:
(1) 兼容并蓄,即通过 Fiori Fundamentals,让使用非 UI5 开发框架的前端开发人员,用其喜爱的技术,也能开发出符合 Fiori UX 的应用。
(2) 轻装上阵,即通过 SAP UI5 Web Components,既能继续提供像之前 UI5 控件库那些开箱即用的众多 UI 控件,又避免了前端应用对 UI5 框架的依赖。
我们来分别了解一下上面提到的这两个新概念。
Fiori Fundamentals
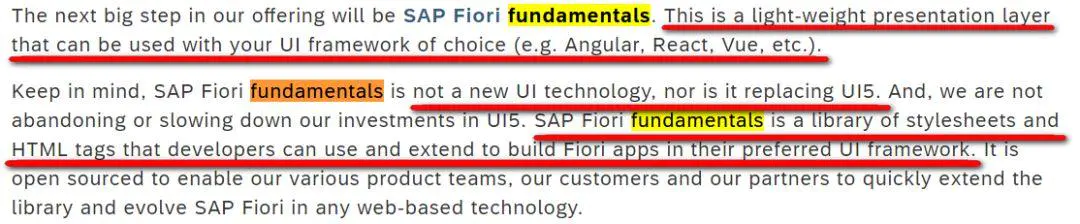
看看 SAP 官网上的权威定义:

上面定义的一些关键点:
(1) Fiori Fundamentals 在前端应用里扮演着一个轻量级展现层的角色,可配合 Angular, React 和 Vue 等前端框架一起使用。
(2) Fiori Fundamentals 不是一项新的 UI 技术,更不会取代 UI5,而是一个 CSS 和 HTML 标签的集合,使得开发人员能使用其偏爱的 UI 框架去开发具有 Fiori UX 风格的应用。
Fiori Fundamentals 是一系列 CSS 和 HTML 标签页的集合,我们来看一个具体的例子。
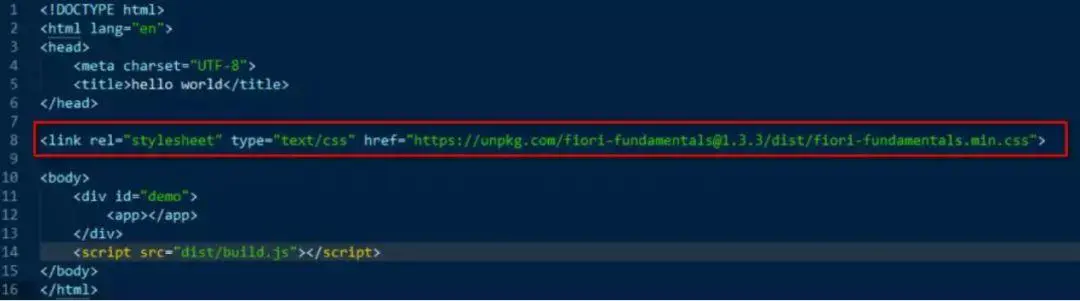
这是 Fiori Fundamentals 部署在 CDN 上的 CSS:

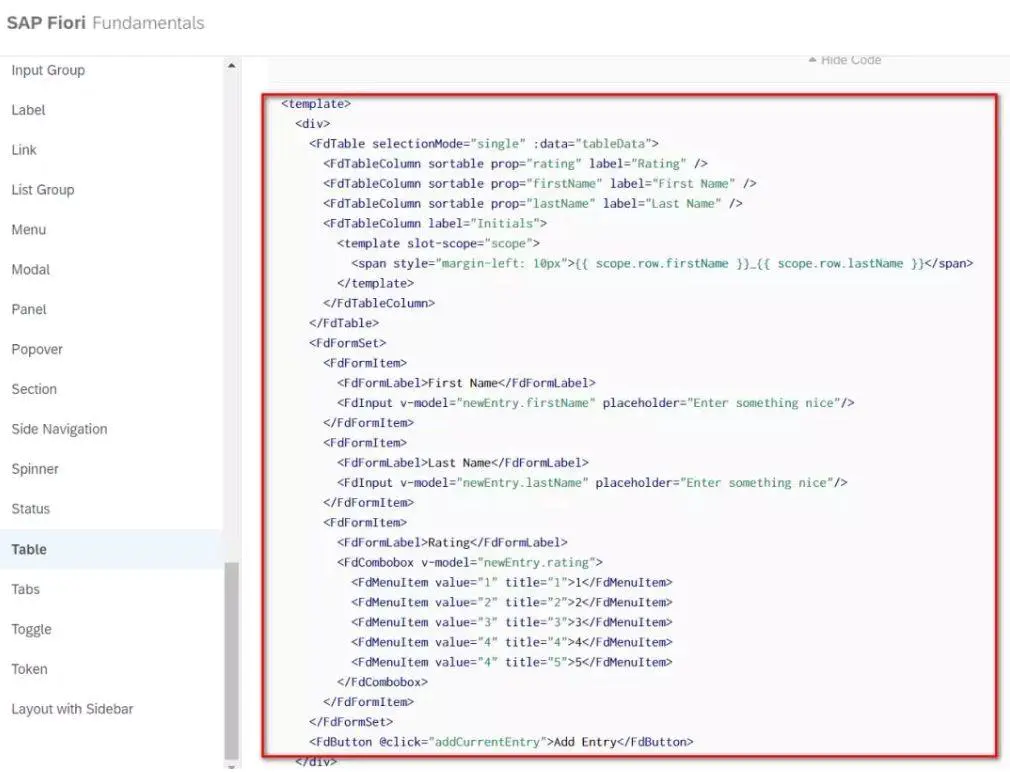
这是 SAP Fiori Fundamentals 帮助文档里提到的绘制表格的标签:

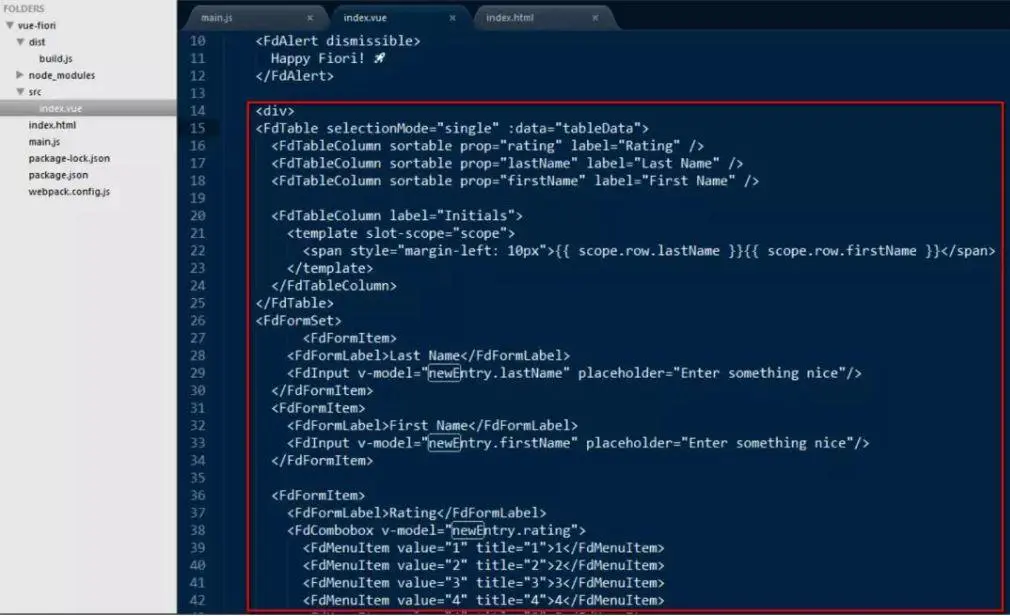
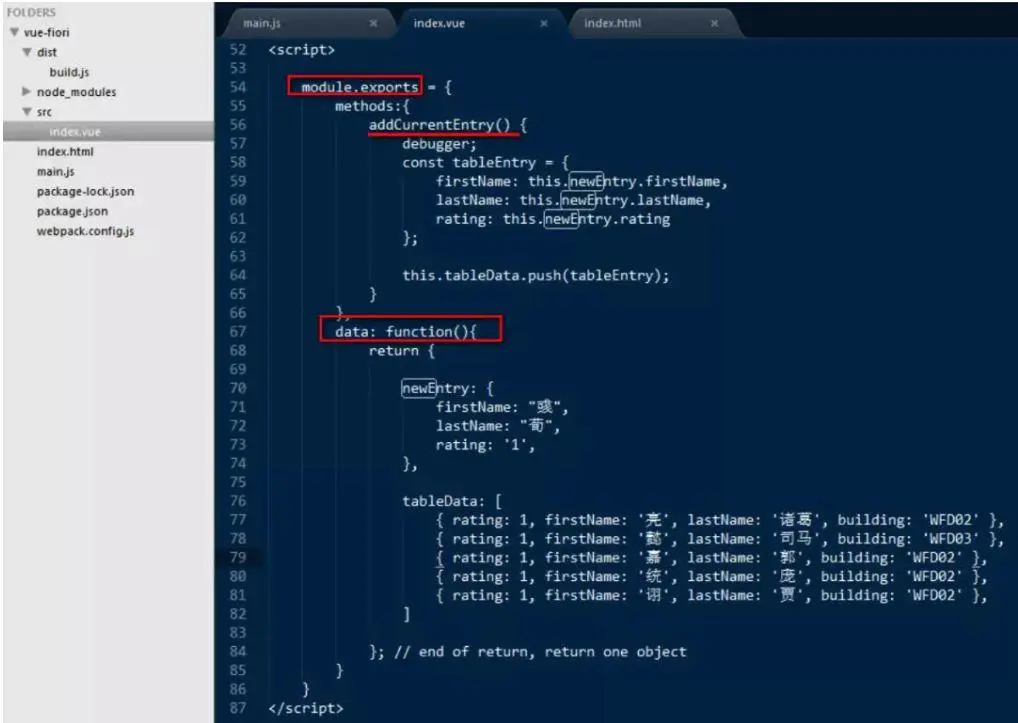
在 Vue 应用里 消费这些标签的方式:

至于为这个标签绘制而成的表格添加事件处理机制,其方法和纯粹的 Vue 应用完全一致,因此一个传统的 Vue 开发人员,借助 Fiori Fundamentals 的帮助,几乎不需要任何额外的学习就能够进行 SAP Fiori 应用的前台界面开发。

SAP UI5 Web Components
最近在 SAP 社区上有一篇关于 Web Components 的博客:UI5 Web Components - the Beta is there:

如博客文章题目所说,SAP 最近发布了 UI5 Web Components 的 Beta 版本,并邀请广大 SAP 生态圈的开发人员试用并提出意见。

SAP UI5 Web Components,是 SAP 将之前 SAP UI5 控件库里的控件,按照 Web Components 标准规范重新实现后的产物。
相信了解 SAP UI5 的朋友们,看了我上面这句描述,脑子里会冒出这些问题:
什么是 Web Components 标准?
SAP 为什么要做这个重新实现的事情?
重新实现后的产物到底是个什么东东?
关于第一个问题,直接访问 Web Components 的官网即可找到答案。程序猿们都懂的,org 结尾的网站最喜欢定义各种几百页甚至上千页的技术规范,Web Components 也不例外:
https://www.webcomponents.org/introduction
前端组件化一直是前端生态圈很火热的讨论话题之一,像前端三驾马车 Angular,React 和 Vue 都有自己的组件化实现,而 webcomponents.org 上定义的规范,其实就是给出了一个标准,只有满足这个标准里的实现,才能算是一个通用的组件化实现,才能被所有现代浏览器支持。
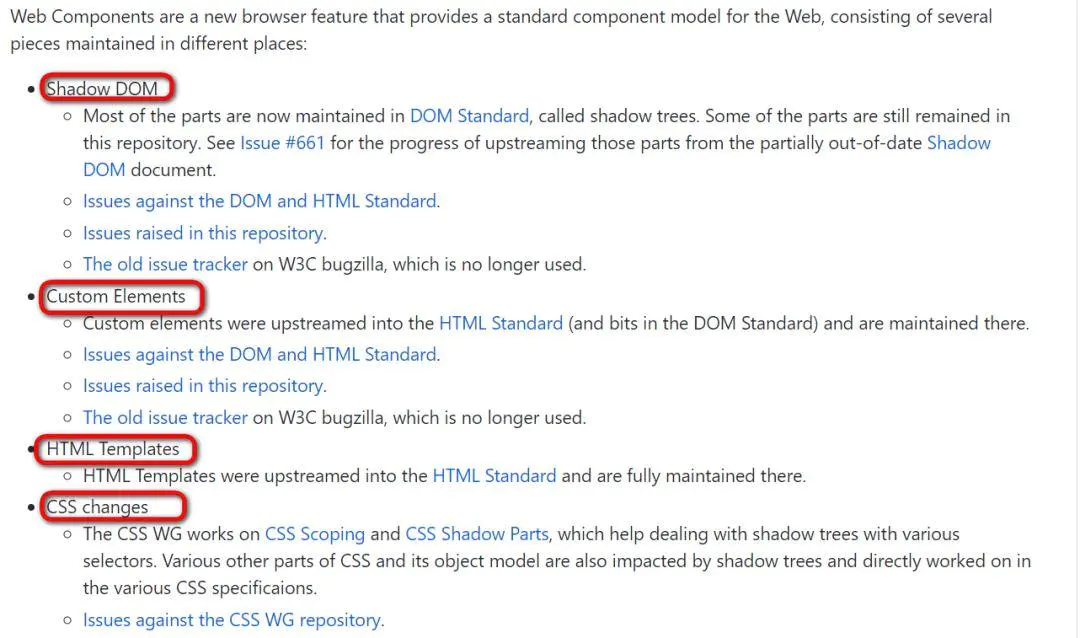
这个规范的内容也托管在 github上的:

里面包含四大标准 Shadow DOM,Custom Elements,HTML Templates 和 CSS changes,SAP UI5 Web Components 的实现当然也满足这些标准。
第二个问题,SAP 开发 UI5 Web Components 的动机。
笔者个人的看法:给客户和 Partners 提供一种更灵活的使用 UI5 控件的方式,避免对 UI5 框架的依赖。
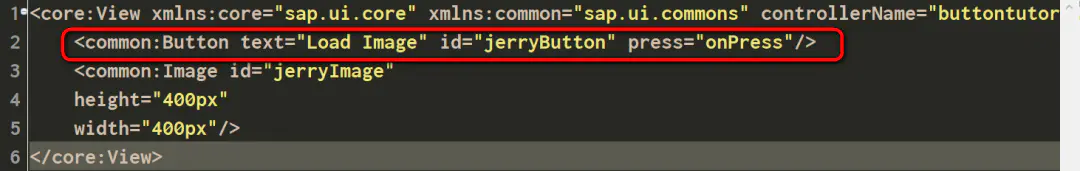
举个例子,如果我们想使用 UI5 控件库里提供的 button 控件,就算只在 XML 视图里写简单的一行定义,

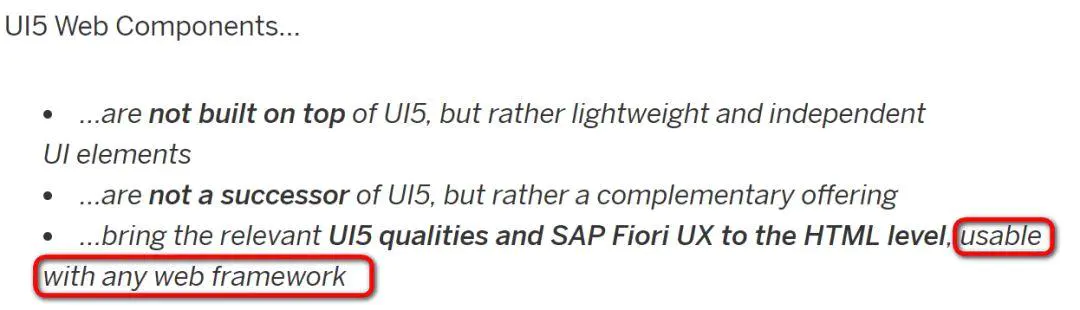
而借助 SAP UI5 Web Components,开发人员根本不需要导入 UI5 框架,就能直接使用 UI5 里的控件。SAP UI5 Web Components 能用于任何前端框架中,即下图中高亮的最后一句话。

此时自然需要回答第三个问题了。SAP UI5 Web Components 到底是个什么东东?上图传达的重点:
SAP UI5 Web Components 并不是基于 UI5 框架的。换句话说,和 UI5 框架没有任何依赖关系,可以独立使用。
SAP UI5 Web Components 并不是 SAP UI5 框架的接替者,而应看作后者的一种补充。
将 UI5 控件库提供的控件在 HTML 层级暴露给消费者,而非传统方式下的 API 层面暴露方式。如此一来,UI5 Web Components 可以不依赖于 UI5 框架,能直接用于其他的前端框架。
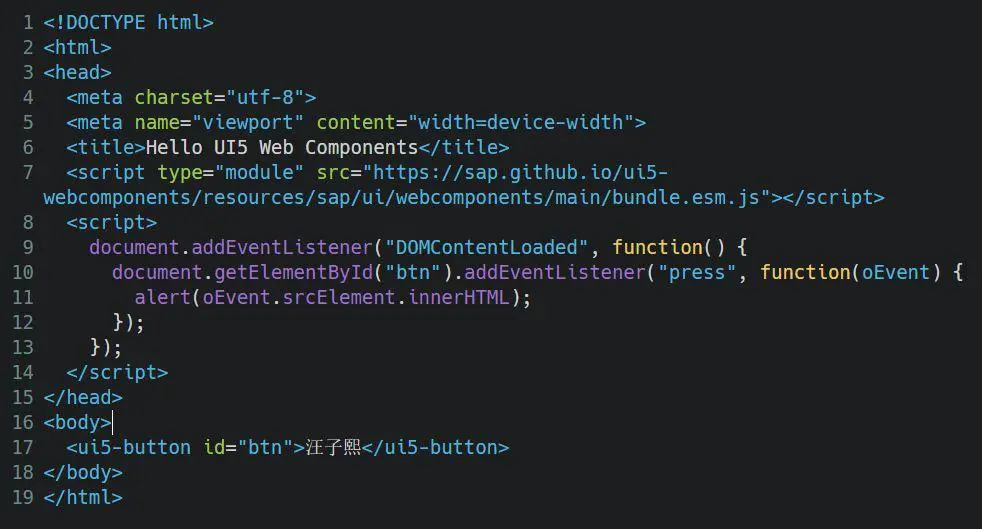
看个具体的例子:
在浏览器里打开下面的 HTML 页面,

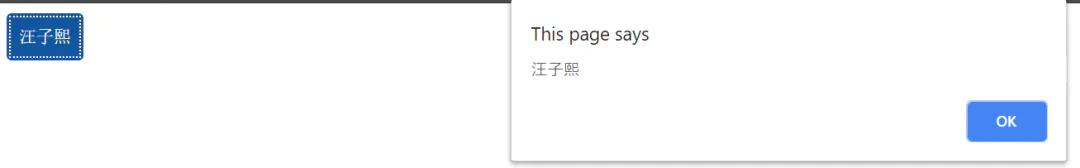
会看到一个 UI5 按钮。点击后弹出这个按钮实例的 innerHTML 属性的值。这是一个最简单的 SAP UI5 Web Components 的 Hello World 例子。

例子里我们使用了 SAP UI5 Web Components 自定义的标签 <ui5-button>. 对于前端应用开发人员来说,这个自定义的标签和 W3C 里的 button 标签没有任何不同,至少从消费方式上来说完全一致。
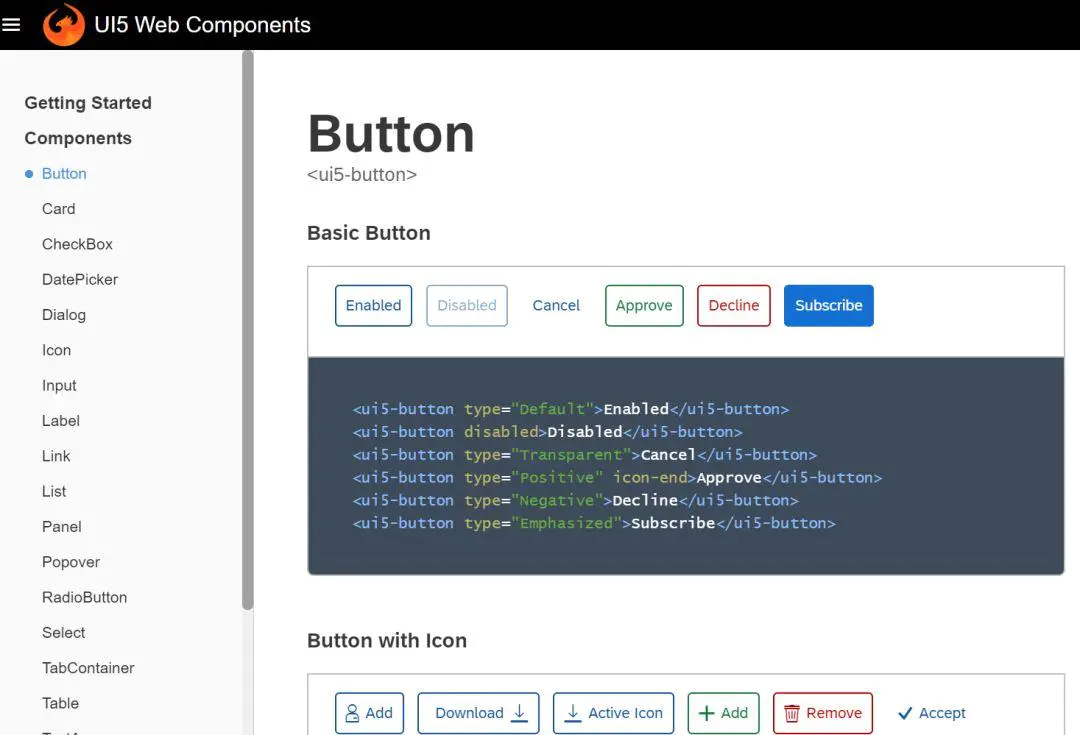
关于 UI5 Web Components 里诸如 <ui5-button> 这类自定义标签的详细说明,可以查看 SAP 帮助文档:

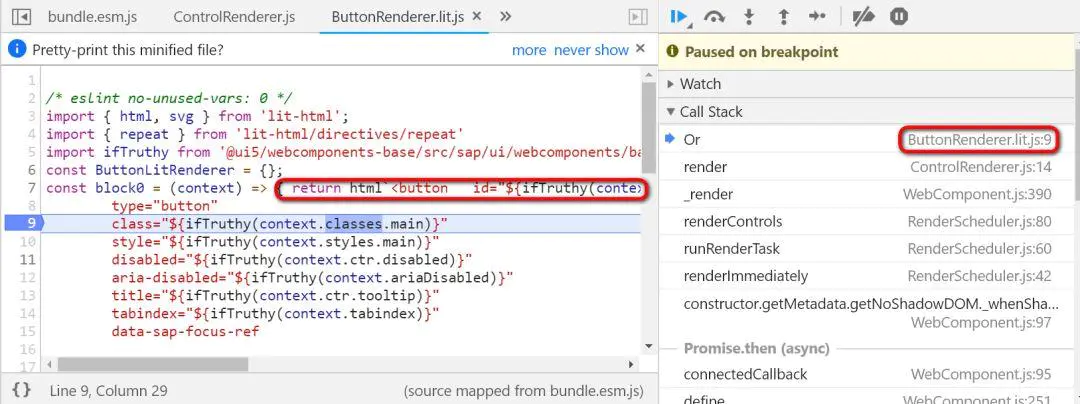
运行时,和在 UI5 框架里使用控件一样,仍然有一个专门的 ButtonRenderer 负责生成按钮原生的 HTML 代码:

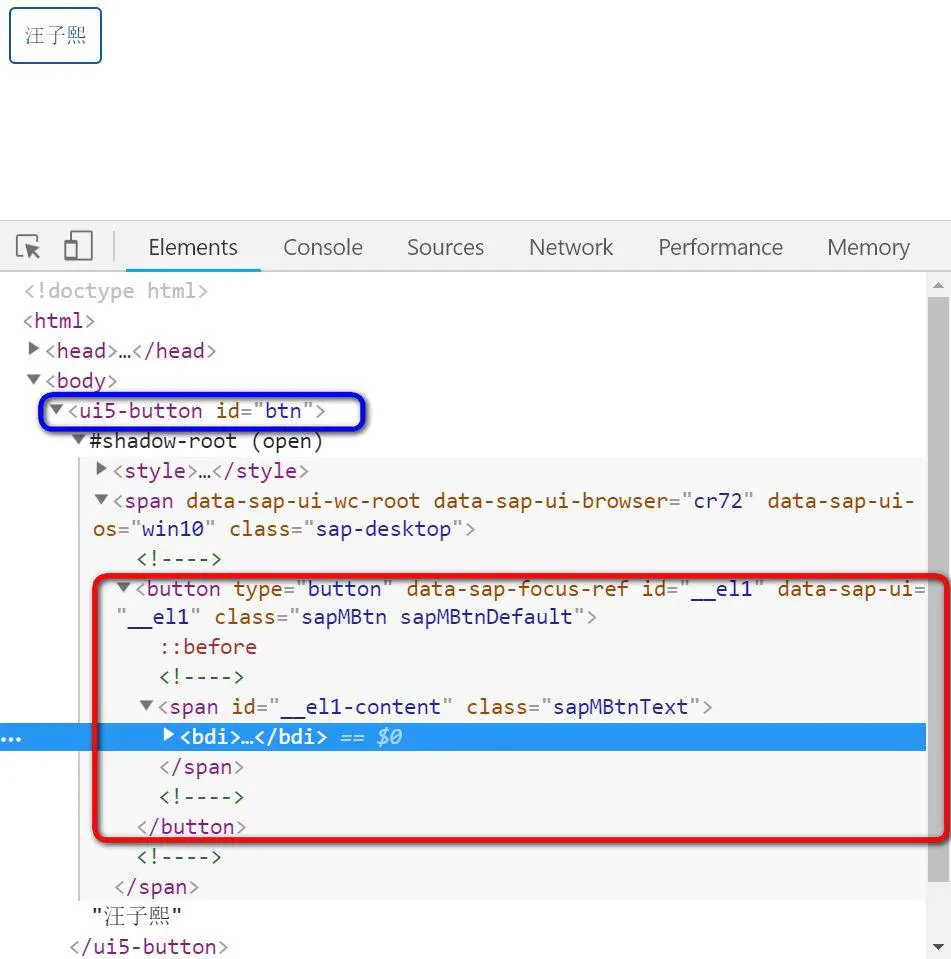
从运行时生成的 HTML 源代码我们不难发现,UI5 Web Components 自定义的 HTML 标签只是起着占位符(place holder)的作用,真正承载运行时用户可以与之交互的实际按钮,还是通过上图 ButtonRenderer 生成的 HTML 原生 button 标签。
需要强调的是,通过上述 ButtonRenderer 生成的运行时按钮实例,仍然满足使用 UI5 框架的传统方式绘制的控件一样的特性,比如传统方式下 SAP 保证的所有产品标准,像 Accessibility,Internationalization 这些,在 SAP UI5 Web Components 里仍然继续支持,无需应用开发人员额外的编程实现。

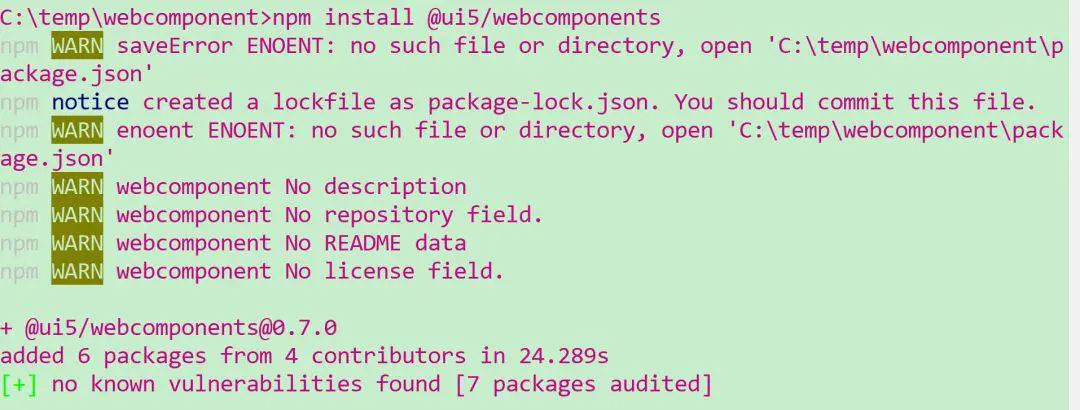
本地用 npm install @ui5/webcomponents 命令安装 UI5 Web Components 之后,

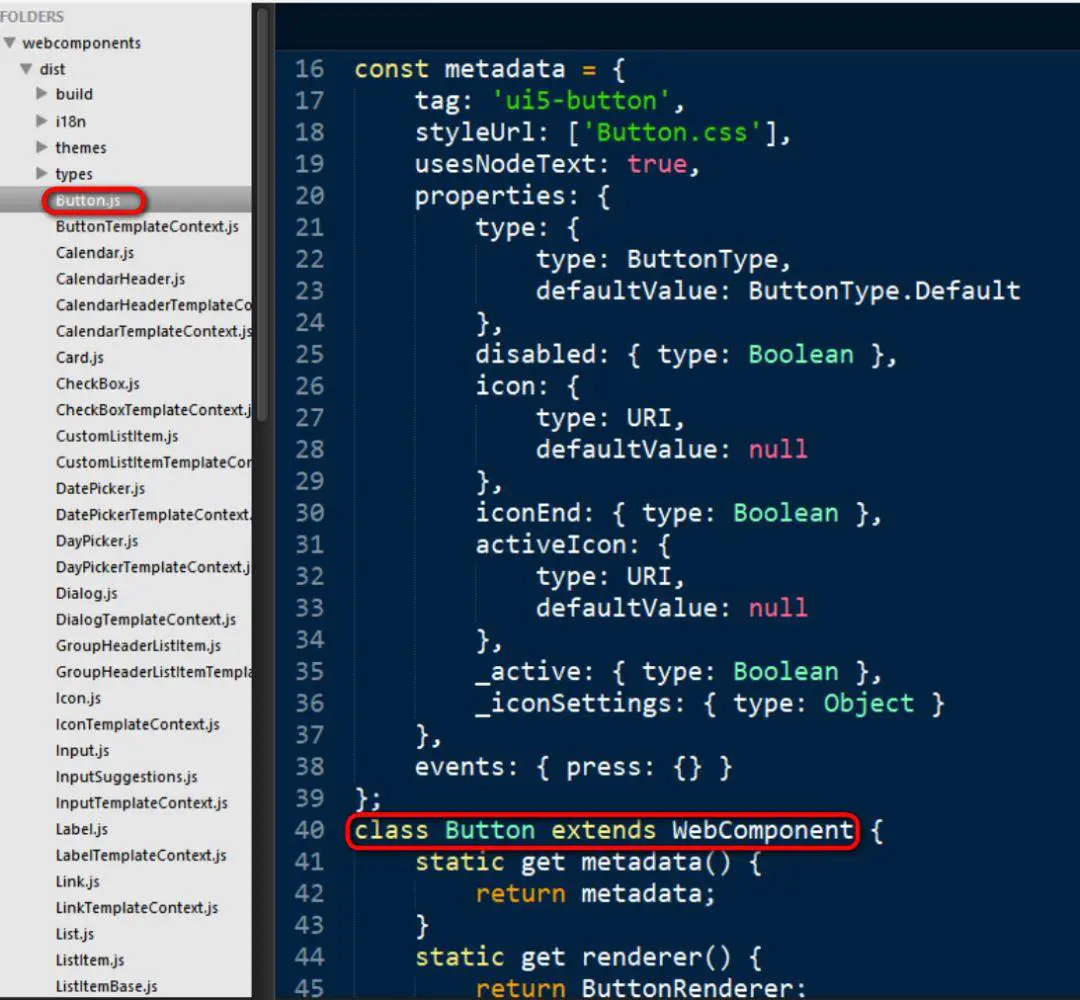
就可以找出里面最简单的组件实现,Button.js, 来学习 SAP 是如何基于 Web Components 标准,采用 ES6 支持的 mobule 和 class 等特性实现一个自定义标签的。

最后,SAP UI5 Web Components 的使用场景是什么?

适用场景有二:
在没有使用前端框架开发而成的简单静态页面里,如果想添加一些能够提供用户交互的控件,可以考虑 SAP UI5 Web Components。
在已有的基于其他前端开发框架的 Web 应用里,如果需要一些能与用户交互的控件而又不想重复造轮子,那么可以到 SAP UI5 Web Component 官网上去找找。
另一方面,SAP UI5 框架仍然是 SAP 推荐的开发具有企业级复杂度和响应式前端应用的方案。
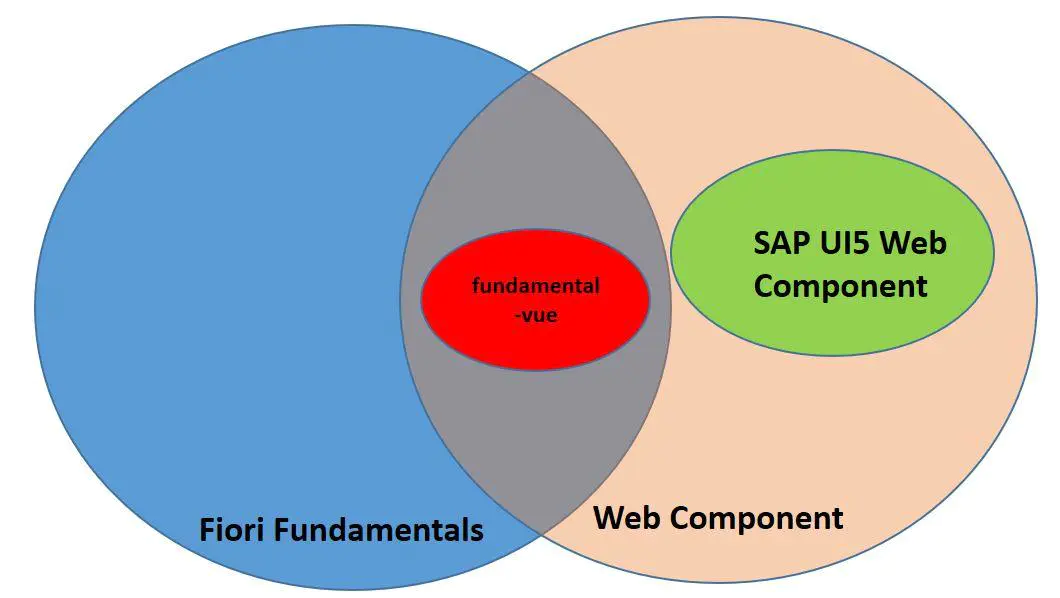
最后,有朋友可能会有疑问,fundamental-vue 到底算 Fiori Fundamentals 还是 Web Component?一张图来回答:

总结
本文介绍了 SAP Fiori 技术演进的两个前沿方向:Fiori Fundamentals 和 SAP UI5 Web Components. 前者允许前端开发人员使用自己喜欢的框架开发出具有 Fiori UX 的应用,后者在不依赖 SAP UI5 框架的前提下,提供了大量开箱即用的控件。
版权声明: 本文为 InfoQ 作者【Jerry Wang】的原创文章。
原文链接:【http://xie.infoq.cn/article/0d5cd481f34141256184fea7c】。文章转载请联系作者。











评论