JavsScript 基础篇之函数定义的几种不同方式

回顾
在上一篇中我们聊了聊数组的创建和获取数组中元素的方法,同时上一篇中我们主要利用数组来处理一些基本的运算,提升一下逻辑能力,对于刚入门的来说这些还是挺难的。不过没关系,你可以看看多缕一缕它们之间的关系,不需要死记硬背,以理解为主。慢慢熟悉就可以,主要还需要自己手动的多敲几遍。
这一篇中我们主要将函数的概念和函数声明的几种方式,牵扯到的还有函数中的形参和实参传参的问题,除此之外我们还会说一说 最常用 return 的作用,以及函数中处理参数的 arguments 等。
函数
函数的概念
函数:封装了一段可以被重复调用执行的代码块,通过此代码块可以实现大量代码的重复使用。
函数的使用
声明函数
需要注意的是:
function 声明函数的关键字全部小写
函数是做某些事情,函数名一般使用动词 例如:sayHi
函数不调用,自己不执行。
调用函数 => 函数名()
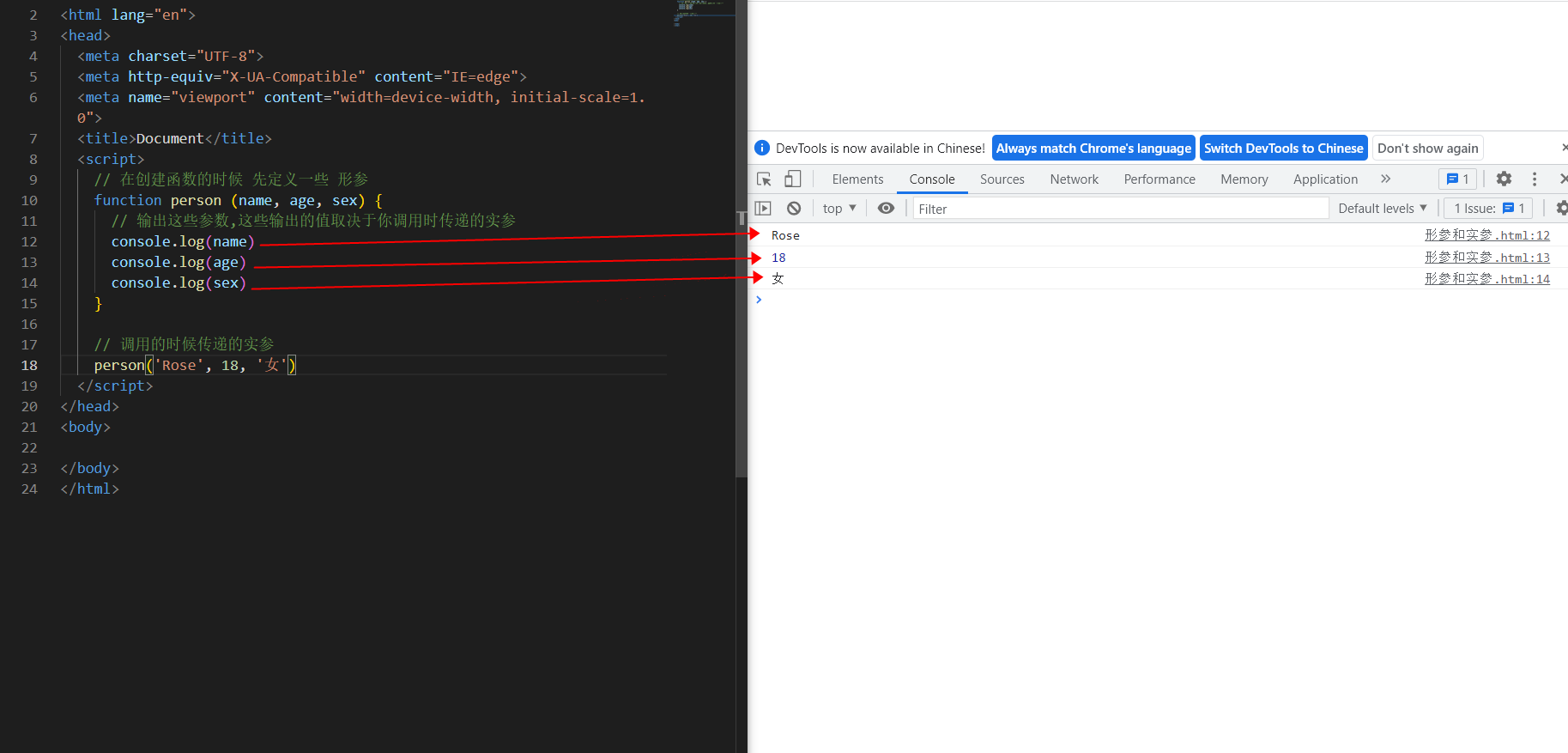
函数的参数
形参:形式上的参数,在函数定义的时候传递的参数,当前并不知道是什么
实参:实际的参数,函数调用的时候传递的参数,实参是传递给形参的
注意:多个参数之间用逗号 “,” 隔开
作用:因为在函数的内部,某些值不能固定,所以我们可以通过参数在调用函数时传递不同的值进去
注意:需要注意的是,前端中任何的符号,例如 逗号(,) 冒号(:)等 都是英文状态下的。

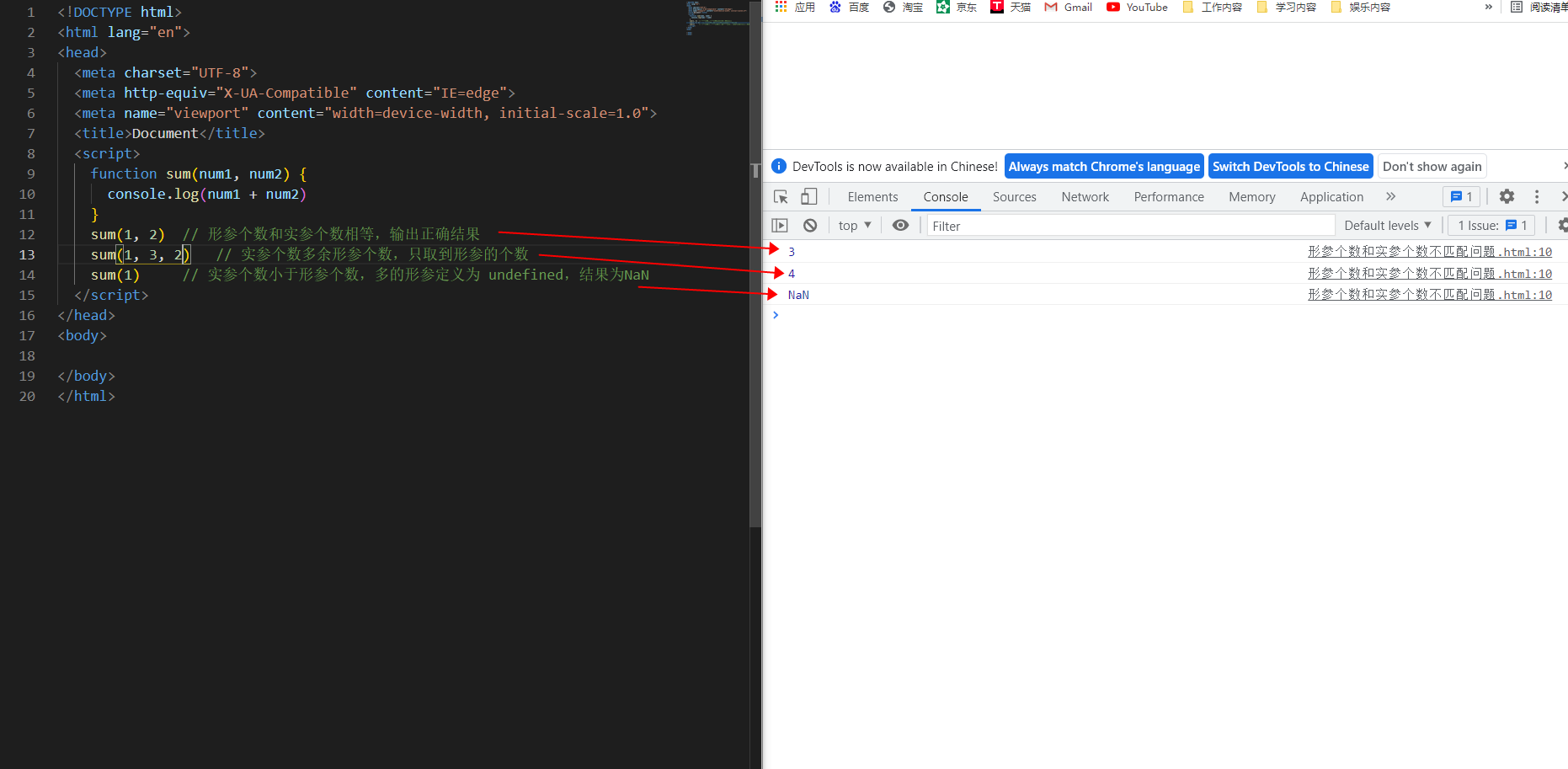
函数的形参和实参个数不匹配问题
实参个数等于形参个数:输出正确结果
实参个数多余形参个数:只取到形参的个数
实参个数小于形参个数:多的形参定义为 undefined,结果为 NaN

函数的返回值
函数只是实现了某些功能,最终的结果需要返回给函数的调用者
例如:
可以来看看 return 在工作场景中的真实例子,借助于三元表达式来判断:

不过在 return 中需要注意的是如下几点:
return 后面的代码不会被执行
return 只能是返回一个值,以最后一个为准
如果需要返回多个的话,需要数组
返回多个值,例如:
arguments 的使用
arguments:它的作用在于当我们不确定有多少个参数传递的时候,可以用 arguments 来获取,在 js 中 arguments 实际上是它当前函数的一个内置对象,所有的函数都内置了一个 arguments 对象,arguments 中存储了传递的所有实参,arguments 中存储的是伪数组
伪数组:
具有数组 length 的属性
按照索引的方式存储
它没有真正数组的方法 pop()、push()

函数举例
利用函数封装 方法
案例 1:封装一个累加和
案例 2:封装一个翻转任意数组
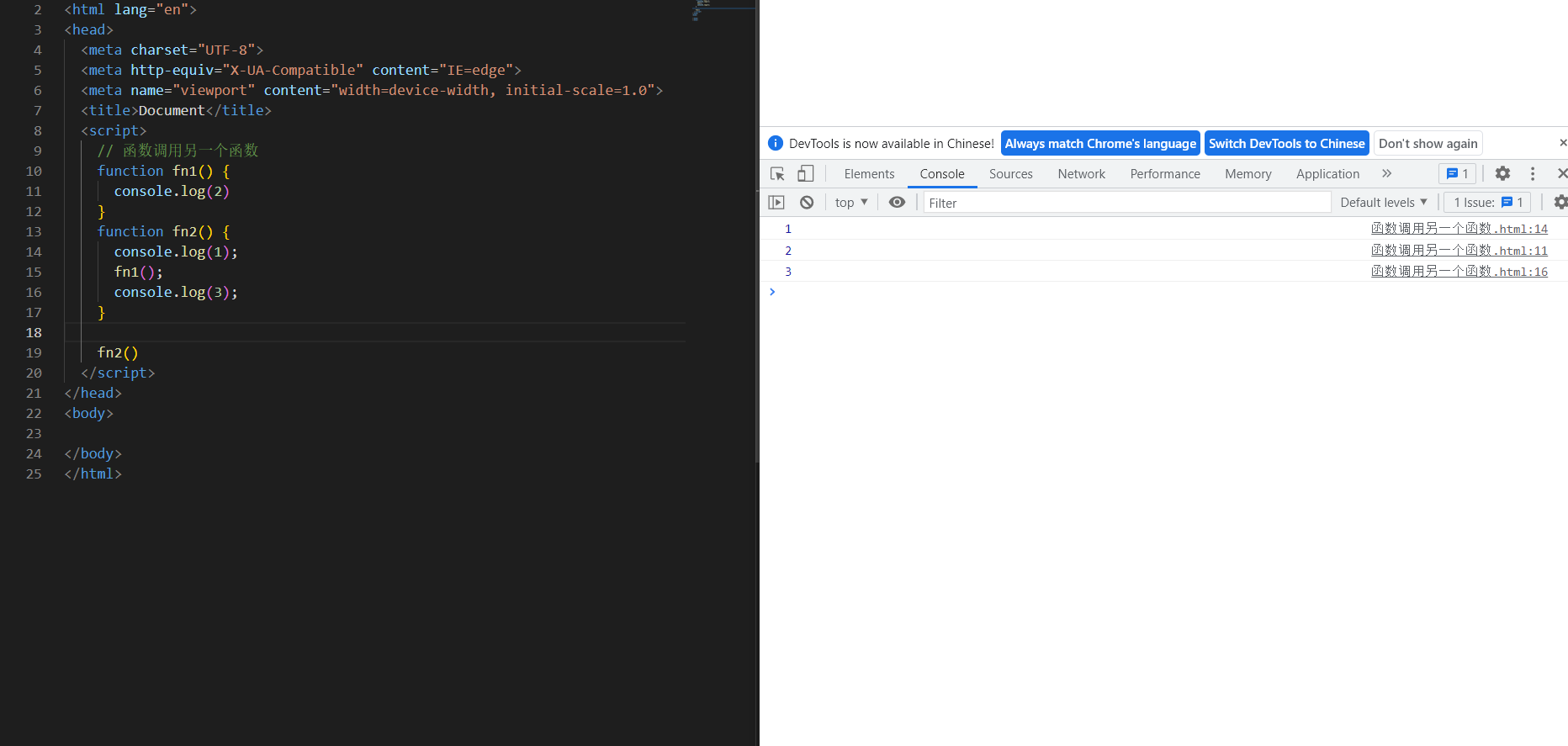
函数可以调用另外一个函数
在函数中也可以调用另外一个函数,在正常的情况下,执行顺序是依次执行的。可以看看下面的例子 你看懂了吗,
重点:不调用函数不执行

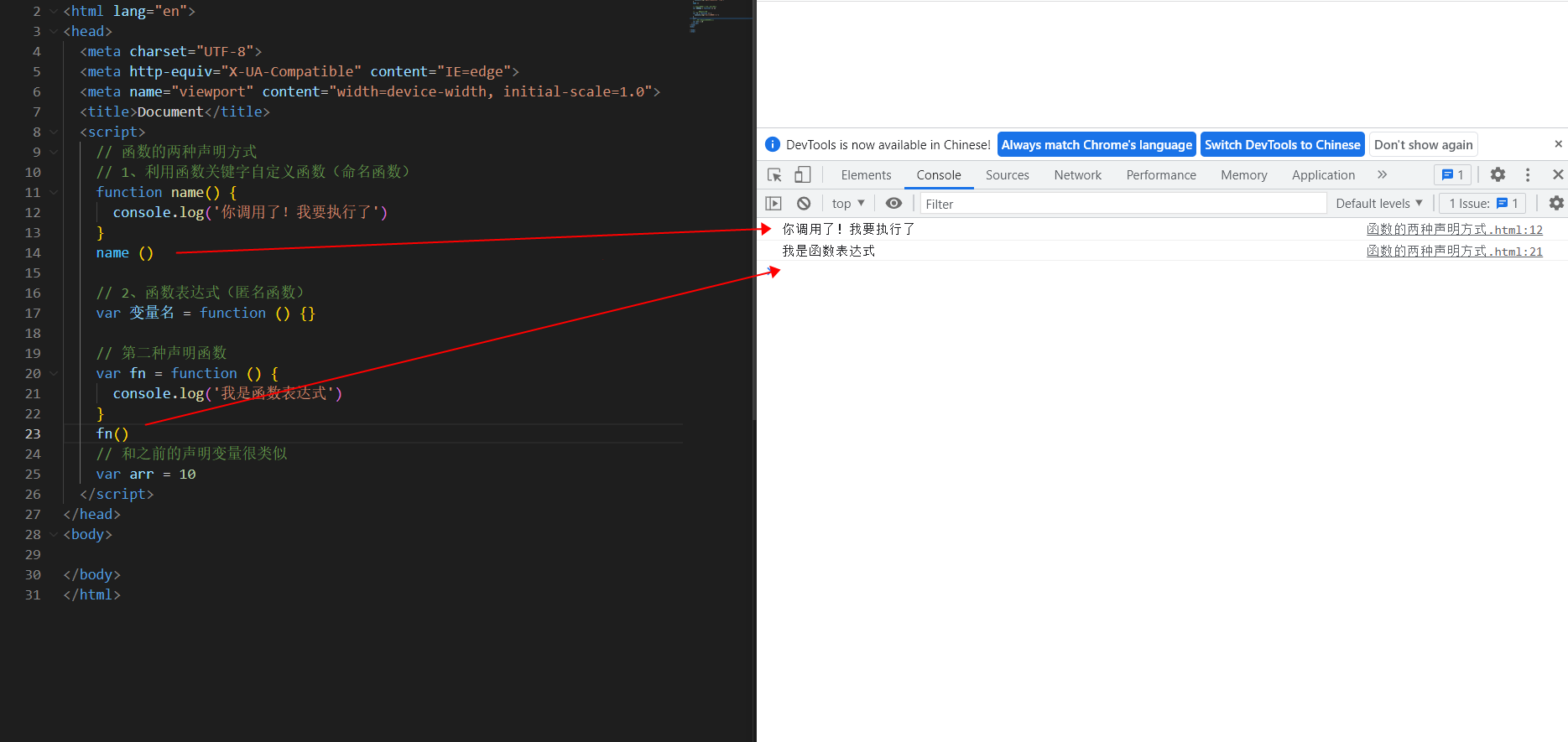
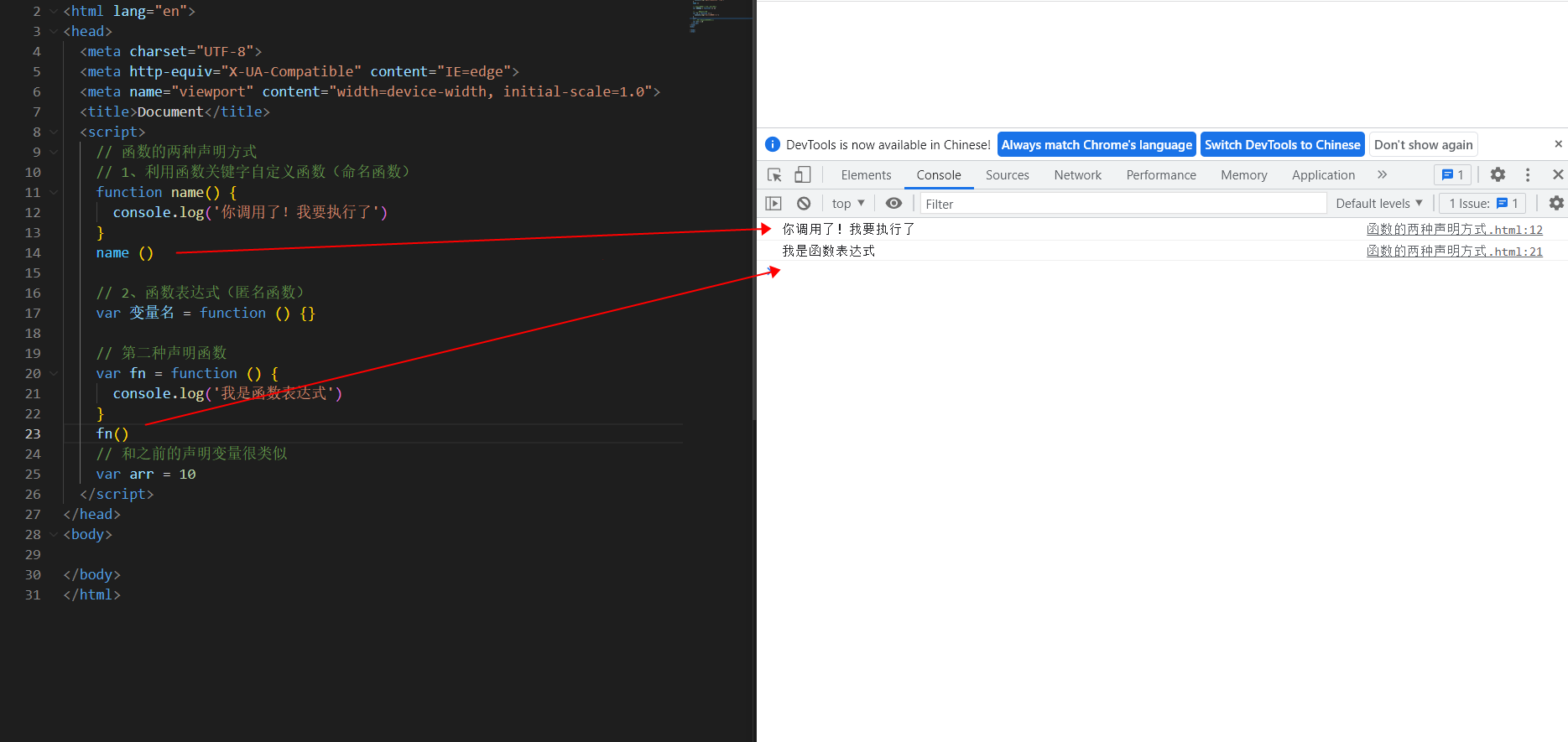
函数声明的两种方式
在函数声明中,上面说的这种是利用关键字声明自定义函数,称之为:命名函数,函数声明还有另外一种方式:匿名函数,也叫做函数表达式

好了,今天关于函数的这一篇就说完了,函数是未来常用的一种定义方式,可以多加练习,尝试的利用函数封装一些方法。有什么问题,欢迎留言讨论~
版权声明: 本文为 InfoQ 作者【前端史塔克】的原创文章。
原文链接:【http://xie.infoq.cn/article/0618e3970181cb34bf8272874】。文章转载请联系作者。












评论