html/css
2 人感兴趣 · 55 次引用
- 最新
- 推荐

每天一个 CSS 小特效,文字闪烁——【钢铁侠:爱你三千遍】
我是前端小刘不怕牛牛,<font color=skyblue>love you 3000</font>,愿你能遇到值得的人。今天分享一个唯美的文字闪烁CSS特效希望大家能喜欢

如何使用 HTML 和 CSS 写一个登录界面
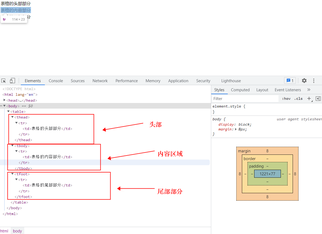
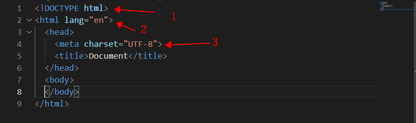
最近一直想利用写个 Go Web 项目,但苦于自己一直没有前端知识,所以想也从小白的角度(其实也不算)来学习前端的那些知识,今天就来介绍一下 HTML 和 CSS 。

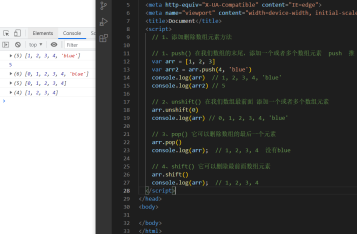
盘点 JavaScript 哪些常用的数组对象
上一篇中我们盘点了 js 哪些最常用的内置对象,对Math、random以及Date对象进行了详细的讲解,这三个对象在往后的工作中也是发挥着举足轻重的位置,都是非常常用的对象,可以自己在编辑器中多加练习

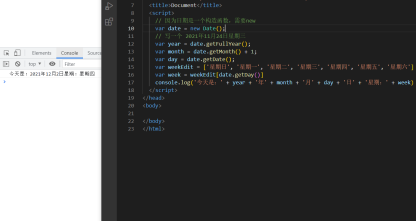
JavaScript 中的这些内置对象
上一篇中我们说了 js 中的作用域和预解析,感受了 js 发展的过程中一些特有的声明和语言文化,js 在运行的时候也是按照预解析的顺序来运行的,所以会出现某些语句声明不恰当报错的行为。每门语言的诞生和发展同样也绕不开它当下所诞生的背景和时代发展的历程

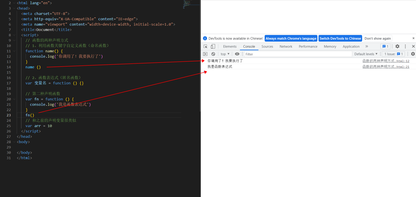
JavsScript 基础篇之函数定义的几种不同方式
在上一篇中我们聊了聊数组的创建和获取数组中元素的方法,同时上一篇中我们主要利用数组来处理一些基本的运算,提升一下逻辑能力,对于刚入门的来说这些还是挺难的。不过没关系,你可以看看多缕一缕它们之间的关系,不需要死记硬背,以理解为主。慢慢熟悉就可

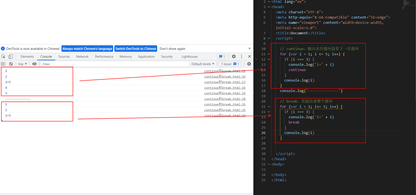
javaScript 基础篇说一说循环应该怎么用
上一篇中我们学习了 js 的第二篇运算符和表达式,在运算符和表达中我们简单的讲述了算术运算符、比较运算符和逻辑运算符等这些的内容,这些都是工作中比较常用的内容,也是逻辑中满足了最基本和最常用的这些运算。除此之外,我们讲述了流程控制中的内容。流程
JavaScript 基础篇运算符与表达式
上一篇我们学习了 js 的第一篇基础——变量,在看变量之前,简单的了解了计算机的组成部分和浏览器 的组成部分,在js中了解了最基本的声明变量和使用变量,以及转换字符串和转换数字类型等,还有小细节的 例如 typeof 检测变量等需要重点掌握的,基础需要不停
初识 JavaScript 第一篇及解释器和编译器
整个上一章节我们学习了布局的三篇,在布局中学习了流式布局和flex布局以及最后的rem布局,这些都是和布局相关的,因为移动端的流行,所以免不了需要前端中去兼容各种终端。故此方式还是挺多,各显神通。可以根据显示的业务场景或者自己团队比较擅长的布局方

无需 JavaScript 可以实现的 9 个网页功能
HTML是超文本标记语言,它能够轻松地为网页创建元素,可以使用标签、属性、添加脚本等等。同时 HTML 比想象的更有用,在有些场景下可以不需要 JavaScript。今天跟大家分享9个不需要 JavaScript 能够实现的小功能。