HTTP2.0
0 人感兴趣 · 11 次引用
- 最新
- 推荐

案例体验 HTTP2.0 多路复用
大家好,我是小鑫同学。一位长期从事前端开发的编程爱好者,我信奉编程最重要的是分享。请跟随小鑫同学的步伐,一起带你畅游不一样的前端世界~
如何优化你的 HTTPS?
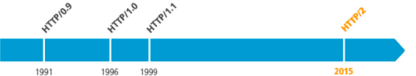
HTTP 2.0即超文本传输协议 2.0,是下一代HTTP协议。是由互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis (httpbis)工作小组进行开发。是自1999年http1.1发布后的首个更新,HTTP/2 协议是从 SPDY 演变而来,SPDY 已经完成了使命并很快就会退出历史

HTTP2 服务器推送的第一次尝试
在HTTP1.x中,访问一个页面,浏览器首先获取HTML资源,然后在解析页面时增量地获取其他资源,服务器必须等待浏览器发出请求后才下发页面内资源。而服务器实际上是知道页面内资源有哪些的,如果服务器能够在浏览器显式请求资源之前就将资源推送到浏览器。

Go 发起 HTTP2.0 请求流程分析 (后篇)——标头压缩
在一个连接上,client和server维护一个相同的HPACK索引列表,多个请求在发送和接收Header数据时可以分为两种情况

Go 发起 HTTP2.0 请求流程分析 (中篇)——数据帧 & 流控制
本篇主要分为三个部分:数据帧,流控制器以及通过分析源码逐步了解流控制。 本有意将这三个部分拆成三篇文章,但它们之间又有联系,所以最后依旧决定放在一篇文章里面。由于内容较多,笔者认为分三次分别阅读三个部分较佳。

Go 发起 HTTP2.0 请求流程分析 (前篇)
HTTP2.0在建立TCP连接和安全的TLS传输通道与HTTP1.1的流程基本一致。所以笔者建议没有看过Go中的HTTP请求之——HTTP1.1请求流程分析这篇文章的先去补一下课,本文会基于前一篇文章仅介绍和HTTP2.0相关的逻辑。