Favicon 是 favorites icon 的缩写,也被称为 website icon(站点图标)、page icon(页面图标)或者 urlicon(URL 图标)。Favicon 是与某个站点或网页相关联的图标,网站设计者可以多种方式建立这种图标,几乎所有浏览器都支持此功能,浏览器可以将 favicon 显示于浏览器的地址栏中,也可置于书签列表的网站名前,还可以放在标签式浏览界面中的页标题前:
我们定义一个 favicon 的方法是将一个名为“favicon.ico”的文件置于 Web 服务器的根目录下,IE 的收藏夹(即书签)可以自动显示该文件。后来出现了一种更为灵活的方法,即使用 HTML 来为任何一个网页指示其图标所存储的位置:
<link rel="icon" href="favicon.ico" type="image/x-icon" />
复制代码
大多数情况下使用 ICO 格式,现代浏览器也支持 PNG(便携式网络图片)格式,和 GIF(图形交换格式)动画图像格式:
<link rel="icon" href="/favicon.png" type="image/png" />
复制代码
现如今,我们可以使用另外一种矢量格式来创建 favicon 了,那就是 SVG。
SVG 格式 favicon
SVG 能够在不损失质量的情况下放大和缩小,并且尺寸上比以往任何图片格式都小,它们还可以嵌入 CSS,甚至嵌入动画和媒体查询。这意味着如果在浏览器应用程序或书签栏中使用 SVG 图标,由于 SVG 内部提供的深色偏好样式,用户有可能获取与站点主题相关的(浅色或深色)图标。
首先在站点根目录建立 favicon.svg 文件:
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="344" viewBox="0 0 400 344" > </svg>
复制代码
接下来,添加 svg 路径 path:
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="344" viewBox="0 0 400 344" > <path d="M108.731 4.224c-5.097 2.044-13.302 4.448-18.232 5.342C74.059 12.548 20 32.992 20 36.228c0 3.085 25.52 16.117 57.488 29.357 22.898 9.483 222.126 9.483 245.024 0C354.48 52.345 380 39.313 380 36.228c0-3.253-54.096-23.687-70.663-26.691-5.021-.911-13.792-3.429-19.493-5.596-13.064-4.967-168.627-4.724-181.113.283M8 48.043c0 1.917 1.745 4.563 3.878 5.882 2.133 1.318 12.366 18.074 22.741 37.236 10.374 19.161 20.693 36.07 22.931 37.575 4.769 3.207 11.4.038 8.783-4.197-.989-1.6 3.291-12.214 9.51-23.587C88.818 77.225 89.097 77.722 54 61.968 23.556 48.302 8 43.593 8 48.043M344.002 62.66c-16.498 7.701-30.539 14.544-31.202 15.207-1.381 1.381 22.346 46.434 27.1 51.455 1.729 1.827 9.039-7.173 16.243-20C363.347 96.495 371.941 82.85 375.241 79c3.299-3.85 4.774-7 3.276-7-1.497 0 .07-5.4 3.483-12 8.403-16.25 1.474-15.765-37.998 2.66m37.606 16.215c-30.721 50.032-31.314 60.191-3.03 51.963l19.422-5.65 1.188-29.206c1.51-37.145-2.738-41.278-17.58-17.107M2.521 73C1.195 77.95.085 92.215.055 104.699L0 127.398l20.74 6.08c28.87 8.463 29.274 6.83 8.326-33.606C9.326 61.767 6.341 58.746 2.521 73m110.146 10.683C114.729 89.379 195.183 156 200 156c4.817 0 85.271-66.621 87.333-72.317C288.12 81.51 252.327 80 200 80s-88.12 1.51-87.333 3.683m-30.303 26.46C66.423 139.145 65.223 144 74 144c3.3 0 6 1.8 6 4s-1.993 4-4.428 4c-6.934 0-1.717 9.949 35.654 68 53.738 83.475 79.385 120.055 82.199 117.241 3.682-3.681 3.198-168.384-.501-170.67-1.692-1.045-24.642-4.975-51-8.732C115.566 154.083 91.3 149.353 88 147.33c-4.176-2.56-2.352-3.068 6-1.671 45.724 7.648 75.402 10.539 78.312 7.629 2.804-2.804-53.996-56.062-70.691-66.283-3.286-2.012-9.608 5.585-19.257 23.138m178.116 8.755c-47.058 40.072-44.179 41.765 45.52 26.761 8.352-1.397 10.176-.889 6 1.671-3.3 2.023-27.6 6.735-54 10.471-59.576 8.43-53.48-2.339-54.84 96.88l-1.16 84.6 10.877-6.43c5.982-3.537 10.194-7.114 9.359-7.948-.835-.835 20.553-35.13 47.529-76.211 57.798-88.02 61.073-93.746 54.809-95.834-6.667-2.222-5.599-8.858 1.426-8.858 8.814 0 7.469-6.312-6.923-32.493-16.217-29.497-15.114-29.636-58.597 7.391M10.316 139.489c-1.371 2.219.939 7.291 5.134 11.273 4.196 3.981 15.486 16.398 25.089 27.593C92.117 238.484 140.91 292 144.153 292c3.177 0-28.76-53.245-40.041-66.755-5.318-6.37-32.442-49.301-40.787-64.558-4.781-8.74-11.38-13.47-23.25-16.667-9.117-2.455-18.981-5.386-21.921-6.514-2.939-1.128-6.467-.236-7.838 1.983m352.939 3.821C346.065 149.445 320 175.954 320 187.302c0 4.451-31.767 49.864-37.519 53.637-2.465 1.616-3.113 2.966-1.44 3 1.672.033-3.551 9.988-11.607 22.121-33.436 50.36-6.59 24.004 97.718-95.933 30.446-35.007 29.884-38.873-3.897-26.817" fill-rule="evenodd"/> </svg>
复制代码
随后,在网站头部标签中,修改 icon 声明:
<link rel="icon" href="/favicon.svg" type="image/svg+xml" />
复制代码
随后就可以在标签页中观察到 svg 格式的 favicon 了:
这里需要注意的是,两种不同的 favicon 声明方式并不是非此即彼,它们可以共存:
<link rel="icon" href="/favicon.png" type="image/png" /> <link rel="icon" href="/favicon.svg" type="image/svg+xml" />
复制代码
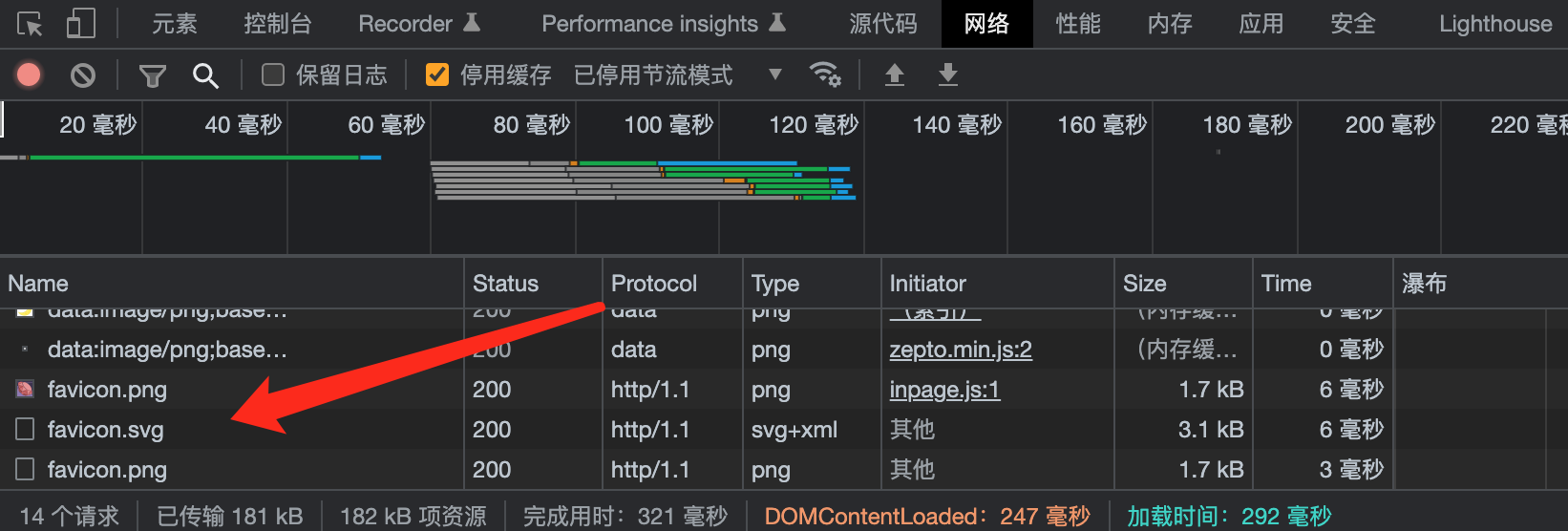
以 Chrome 为例子,浏览器会优先选择 svg 格式的图标进行展示,如果声明了 png 的 favicon,那么 png 格式的图标也会被下载:
所以,如果出于性能层面考虑,可以只写一种声明,用来节约系统资源。
SVG 样式
有的时候,在页面对比度层面,我们可以为 svg 图标设置前景色或者背景色来突出 favicon:
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="344" viewBox="0 0 400 344" style="background-color:#dedede"><path style="fill:#231f20;stroke:none;" d="M108.731 4.224c-5.097 2.044-13.302 4.448-18.232 5.342C74.059 12.548 20 32.992 20 36.228c0 3.085 25.52 16.117 57.488 29.357 22.898 9.483 222.126 9.483 245.024 0C354.48 52.345 380 39.313 380 36.228c0-3.253-54.096-23.687-70.663-26.691-5.021-.911-13.792-3.429-19.493-5.596-13.064-4.967-168.627-4.724-181.113.283M8 48.043c0 1.917 1.745 4.563 3.878 5.882 2.133 1.318 12.366 18.074 22.741 37.236 10.374 19.161 20.693 36.07 22.931 37.575 4.769 3.207 11.4.038 8.783-4.197-.989-1.6 3.291-12.214 9.51-23.587C88.818 77.225 89.097 77.722 54 61.968 23.556 48.302 8 43.593 8 48.043M344.002 62.66c-16.498 7.701-30.539 14.544-31.202 15.207-1.381 1.381 22.346 46.434 27.1 51.455 1.729 1.827 9.039-7.173 16.243-20C363.347 96.495 371.941 82.85 375.241 79c3.299-3.85 4.774-7 3.276-7-1.497 0 .07-5.4 3.483-12 8.403-16.25 1.474-15.765-37.998 2.66m37.606 16.215c-30.721 50.032-31.314 60.191-3.03 51.963l19.422-5.65 1.188-29.206c1.51-37.145-2.738-41.278-17.58-17.107M2.521 73C1.195 77.95.085 92.215.055 104.699L0 127.398l20.74 6.08c28.87 8.463 29.274 6.83 8.326-33.606C9.326 61.767 6.341 58.746 2.521 73m110.146 10.683C114.729 89.379 195.183 156 200 156c4.817 0 85.271-66.621 87.333-72.317C288.12 81.51 252.327 80 200 80s-88.12 1.51-87.333 3.683m-30.303 26.46C66.423 139.145 65.223 144 74 144c3.3 0 6 1.8 6 4s-1.993 4-4.428 4c-6.934 0-1.717 9.949 35.654 68 53.738 83.475 79.385 120.055 82.199 117.241 3.682-3.681 3.198-168.384-.501-170.67-1.692-1.045-24.642-4.975-51-8.732C115.566 154.083 91.3 149.353 88 147.33c-4.176-2.56-2.352-3.068 6-1.671 45.724 7.648 75.402 10.539 78.312 7.629 2.804-2.804-53.996-56.062-70.691-66.283-3.286-2.012-9.608 5.585-19.257 23.138m178.116 8.755c-47.058 40.072-44.179 41.765 45.52 26.761 8.352-1.397 10.176-.889 6 1.671-3.3 2.023-27.6 6.735-54 10.471-59.576 8.43-53.48-2.339-54.84 96.88l-1.16 84.6 10.877-6.43c5.982-3.537 10.194-7.114 9.359-7.948-.835-.835 20.553-35.13 47.529-76.211 57.798-88.02 61.073-93.746 54.809-95.834-6.667-2.222-5.599-8.858 1.426-8.858 8.814 0 7.469-6.312-6.923-32.493-16.217-29.497-15.114-29.636-58.597 7.391M10.316 139.489c-1.371 2.219.939 7.291 5.134 11.273 4.196 3.981 15.486 16.398 25.089 27.593C92.117 238.484 140.91 292 144.153 292c3.177 0-28.76-53.245-40.041-66.755-5.318-6.37-32.442-49.301-40.787-64.558-4.781-8.74-11.38-13.47-23.25-16.667-9.117-2.455-18.981-5.386-21.921-6.514-2.939-1.128-6.467-.236-7.838 1.983m352.939 3.821C346.065 149.445 320 175.954 320 187.302c0 4.451-31.767 49.864-37.519 53.637-2.465 1.616-3.113 2.966-1.44 3 1.672.033-3.551 9.988-11.607 22.121-33.436 50.36-6.59 24.004 97.718-95.933 30.446-35.007 29.884-38.873-3.897-26.817" fill-rule="evenodd"/></svg>
复制代码
也可以通过设置 svg 的 viewBox 属性来等比例缩小或者放大图标:
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="344" viewBox="-10 0 425 369" style="background-color:#dedede"><path style="fill:#231f20;stroke:none;" d="M108.731 4.224c-5.097 2.044-13.302 4.448-18.232 5.342C74.059 12.548 20 32.992 20 36.228c0 3.085 25.52 16.117 57.488 29.357 22.898 9.483 222.126 9.483 245.024 0C354.48 52.345 380 39.313 380 36.228c0-3.253-54.096-23.687-70.663-26.691-5.021-.911-13.792-3.429-19.493-5.596-13.064-4.967-168.627-4.724-181.113.283M8 48.043c0 1.917 1.745 4.563 3.878 5.882 2.133 1.318 12.366 18.074 22.741 37.236 10.374 19.161 20.693 36.07 22.931 37.575 4.769 3.207 11.4.038 8.783-4.197-.989-1.6 3.291-12.214 9.51-23.587C88.818 77.225 89.097 77.722 54 61.968 23.556 48.302 8 43.593 8 48.043M344.002 62.66c-16.498 7.701-30.539 14.544-31.202 15.207-1.381 1.381 22.346 46.434 27.1 51.455 1.729 1.827 9.039-7.173 16.243-20C363.347 96.495 371.941 82.85 375.241 79c3.299-3.85 4.774-7 3.276-7-1.497 0 .07-5.4 3.483-12 8.403-16.25 1.474-15.765-37.998 2.66m37.606 16.215c-30.721 50.032-31.314 60.191-3.03 51.963l19.422-5.65 1.188-29.206c1.51-37.145-2.738-41.278-17.58-17.107M2.521 73C1.195 77.95.085 92.215.055 104.699L0 127.398l20.74 6.08c28.87 8.463 29.274 6.83 8.326-33.606C9.326 61.767 6.341 58.746 2.521 73m110.146 10.683C114.729 89.379 195.183 156 200 156c4.817 0 85.271-66.621 87.333-72.317C288.12 81.51 252.327 80 200 80s-88.12 1.51-87.333 3.683m-30.303 26.46C66.423 139.145 65.223 144 74 144c3.3 0 6 1.8 6 4s-1.993 4-4.428 4c-6.934 0-1.717 9.949 35.654 68 53.738 83.475 79.385 120.055 82.199 117.241 3.682-3.681 3.198-168.384-.501-170.67-1.692-1.045-24.642-4.975-51-8.732C115.566 154.083 91.3 149.353 88 147.33c-4.176-2.56-2.352-3.068 6-1.671 45.724 7.648 75.402 10.539 78.312 7.629 2.804-2.804-53.996-56.062-70.691-66.283-3.286-2.012-9.608 5.585-19.257 23.138m178.116 8.755c-47.058 40.072-44.179 41.765 45.52 26.761 8.352-1.397 10.176-.889 6 1.671-3.3 2.023-27.6 6.735-54 10.471-59.576 8.43-53.48-2.339-54.84 96.88l-1.16 84.6 10.877-6.43c5.982-3.537 10.194-7.114 9.359-7.948-.835-.835 20.553-35.13 47.529-76.211 57.798-88.02 61.073-93.746 54.809-95.834-6.667-2.222-5.599-8.858 1.426-8.858 8.814 0 7.469-6.312-6.923-32.493-16.217-29.497-15.114-29.636-58.597 7.391M10.316 139.489c-1.371 2.219.939 7.291 5.134 11.273 4.196 3.981 15.486 16.398 25.089 27.593C92.117 238.484 140.91 292 144.153 292c3.177 0-28.76-53.245-40.041-66.755-5.318-6.37-32.442-49.301-40.787-64.558-4.781-8.74-11.38-13.47-23.25-16.667-9.117-2.455-18.981-5.386-21.921-6.514-2.939-1.128-6.467-.236-7.838 1.983m352.939 3.821C346.065 149.445 320 175.954 320 187.302c0 4.451-31.767 49.864-37.519 53.637-2.465 1.616-3.113 2.966-1.44 3 1.672.033-3.551 9.988-11.607 22.121-33.436 50.36-6.59 24.004 97.718-95.933 30.446-35.007 29.884-38.873-3.897-26.817" fill-rule="evenodd"/></svg>
复制代码
不仅仅支持内嵌,我们也可以将样式进行外联操作:
<svg id="svg" xmlns="http://www.w3.org/2000/svg" width="400" height="344" viewBox="-10 0 425 369"> <style> #path{fill:#231f20;stroke:none;} #svg{background-color:#dedede} </style> <path id="path" d="M108.731 4.224c-5.097 2.044-13.302 4.448-18.232 5.342C74.059 12.548 20 32.992 20 36.228c0 3.085 25.52 16.117 57.488 29.357 22.898 9.483 222.126 9.483 245.024 0C354.48 52.345 380 39.313 380 36.228c0-3.253-54.096-23.687-70.663-26.691-5.021-.911-13.792-3.429-19.493-5.596-13.064-4.967-168.627-4.724-181.113.283M8 48.043c0 1.917 1.745 4.563 3.878 5.882 2.133 1.318 12.366 18.074 22.741 37.236 10.374 19.161 20.693 36.07 22.931 37.575 4.769 3.207 11.4.038 8.783-4.197-.989-1.6 3.291-12.214 9.51-23.587C88.818 77.225 89.097 77.722 54 61.968 23.556 48.302 8 43.593 8 48.043M344.002 62.66c-16.498 7.701-30.539 14.544-31.202 15.207-1.381 1.381 22.346 46.434 27.1 51.455 1.729 1.827 9.039-7.173 16.243-20C363.347 96.495 371.941 82.85 375.241 79c3.299-3.85 4.774-7 3.276-7-1.497 0 .07-5.4 3.483-12 8.403-16.25 1.474-15.765-37.998 2.66m37.606 16.215c-30.721 50.032-31.314 60.191-3.03 51.963l19.422-5.65 1.188-29.206c1.51-37.145-2.738-41.278-17.58-17.107M2.521 73C1.195 77.95.085 92.215.055 104.699L0 127.398l20.74 6.08c28.87 8.463 29.274 6.83 8.326-33.606C9.326 61.767 6.341 58.746 2.521 73m110.146 10.683C114.729 89.379 195.183 156 200 156c4.817 0 85.271-66.621 87.333-72.317C288.12 81.51 252.327 80 200 80s-88.12 1.51-87.333 3.683m-30.303 26.46C66.423 139.145 65.223 144 74 144c3.3 0 6 1.8 6 4s-1.993 4-4.428 4c-6.934 0-1.717 9.949 35.654 68 53.738 83.475 79.385 120.055 82.199 117.241 3.682-3.681 3.198-168.384-.501-170.67-1.692-1.045-24.642-4.975-51-8.732C115.566 154.083 91.3 149.353 88 147.33c-4.176-2.56-2.352-3.068 6-1.671 45.724 7.648 75.402 10.539 78.312 7.629 2.804-2.804-53.996-56.062-70.691-66.283-3.286-2.012-9.608 5.585-19.257 23.138m178.116 8.755c-47.058 40.072-44.179 41.765 45.52 26.761 8.352-1.397 10.176-.889 6 1.671-3.3 2.023-27.6 6.735-54 10.471-59.576 8.43-53.48-2.339-54.84 96.88l-1.16 84.6 10.877-6.43c5.982-3.537 10.194-7.114 9.359-7.948-.835-.835 20.553-35.13 47.529-76.211 57.798-88.02 61.073-93.746 54.809-95.834-6.667-2.222-5.599-8.858 1.426-8.858 8.814 0 7.469-6.312-6.923-32.493-16.217-29.497-15.114-29.636-58.597 7.391M10.316 139.489c-1.371 2.219.939 7.291 5.134 11.273 4.196 3.981 15.486 16.398 25.089 27.593C92.117 238.484 140.91 292 144.153 292c3.177 0-28.76-53.245-40.041-66.755-5.318-6.37-32.442-49.301-40.787-64.558-4.781-8.74-11.38-13.47-23.25-16.667-9.117-2.455-18.981-5.386-21.921-6.514-2.939-1.128-6.467-.236-7.838 1.983m352.939 3.821C346.065 149.445 320 175.954 320 187.302c0 4.451-31.767 49.864-37.519 53.637-2.465 1.616-3.113 2.966-1.44 3 1.672.033-3.551 9.988-11.607 22.121-33.436 50.36-6.59 24.004 97.718-95.933 30.446-35.007 29.884-38.873-3.897-26.817" fill-rule="evenodd"/></svg>
复制代码
暗黑模式
通过在样式中添加媒体查询,我们可以为 svg 的图标添加“暗黑模式”,首先创建好光明模式:
<svg id="svg" xmlns="http://www.w3.org/2000/svg" width="400" height="344" viewBox="-10 0 425 369"> <style> #path{fill:#231f20;stroke:none;} #svg{background-color:#dedede} </style> <path id="path" d="M108.731 4.224c-5.097 2.044-13.302 4.448-18.232 5.342C74.059 12.548 20 32.992 20 36.228c0 3.085 25.52 16.117 57.488 29.357 22.898 9.483 222.126 9.483 245.024 0C354.48 52.345 380 39.313 380 36.228c0-3.253-54.096-23.687-70.663-26.691-5.021-.911-13.792-3.429-19.493-5.596-13.064-4.967-168.627-4.724-181.113.283M8 48.043c0 1.917 1.745 4.563 3.878 5.882 2.133 1.318 12.366 18.074 22.741 37.236 10.374 19.161 20.693 36.07 22.931 37.575 4.769 3.207 11.4.038 8.783-4.197-.989-1.6 3.291-12.214 9.51-23.587C88.818 77.225 89.097 77.722 54 61.968 23.556 48.302 8 43.593 8 48.043M344.002 62.66c-16.498 7.701-30.539 14.544-31.202 15.207-1.381 1.381 22.346 46.434 27.1 51.455 1.729 1.827 9.039-7.173 16.243-20C363.347 96.495 371.941 82.85 375.241 79c3.299-3.85 4.774-7 3.276-7-1.497 0 .07-5.4 3.483-12 8.403-16.25 1.474-15.765-37.998 2.66m37.606 16.215c-30.721 50.032-31.314 60.191-3.03 51.963l19.422-5.65 1.188-29.206c1.51-37.145-2.738-41.278-17.58-17.107M2.521 73C1.195 77.95.085 92.215.055 104.699L0 127.398l20.74 6.08c28.87 8.463 29.274 6.83 8.326-33.606C9.326 61.767 6.341 58.746 2.521 73m110.146 10.683C114.729 89.379 195.183 156 200 156c4.817 0 85.271-66.621 87.333-72.317C288.12 81.51 252.327 80 200 80s-88.12 1.51-87.333 3.683m-30.303 26.46C66.423 139.145 65.223 144 74 144c3.3 0 6 1.8 6 4s-1.993 4-4.428 4c-6.934 0-1.717 9.949 35.654 68 53.738 83.475 79.385 120.055 82.199 117.241 3.682-3.681 3.198-168.384-.501-170.67-1.692-1.045-24.642-4.975-51-8.732C115.566 154.083 91.3 149.353 88 147.33c-4.176-2.56-2.352-3.068 6-1.671 45.724 7.648 75.402 10.539 78.312 7.629 2.804-2.804-53.996-56.062-70.691-66.283-3.286-2.012-9.608 5.585-19.257 23.138m178.116 8.755c-47.058 40.072-44.179 41.765 45.52 26.761 8.352-1.397 10.176-.889 6 1.671-3.3 2.023-27.6 6.735-54 10.471-59.576 8.43-53.48-2.339-54.84 96.88l-1.16 84.6 10.877-6.43c5.982-3.537 10.194-7.114 9.359-7.948-.835-.835 20.553-35.13 47.529-76.211 57.798-88.02 61.073-93.746 54.809-95.834-6.667-2.222-5.599-8.858 1.426-8.858 8.814 0 7.469-6.312-6.923-32.493-16.217-29.497-15.114-29.636-58.597 7.391M10.316 139.489c-1.371 2.219.939 7.291 5.134 11.273 4.196 3.981 15.486 16.398 25.089 27.593C92.117 238.484 140.91 292 144.153 292c3.177 0-28.76-53.245-40.041-66.755-5.318-6.37-32.442-49.301-40.787-64.558-4.781-8.74-11.38-13.47-23.25-16.667-9.117-2.455-18.981-5.386-21.921-6.514-2.939-1.128-6.467-.236-7.838 1.983m352.939 3.821C346.065 149.445 320 175.954 320 187.302c0 4.451-31.767 49.864-37.519 53.637-2.465 1.616-3.113 2.966-1.44 3 1.672.033-3.551 9.988-11.607 22.121-33.436 50.36-6.59 24.004 97.718-95.933 30.446-35.007 29.884-38.873-3.897-26.817" fill-rule="evenodd"/></svg>
复制代码
这里,背景色为白色,前景色为黑色:
随后添加暗黑模式:
<svg id="svg" xmlns="http://www.w3.org/2000/svg" width="400" height="344" viewBox="-10 0 425 369"> <style> #path{fill:#231f20;stroke:none;} #svg{background-color:#dedede} @media (prefers-color-scheme: dark) { #path{fill:#dedede;stroke:none;} #svg{background-color:#231f20} } </style> <path id="path" d="M108.731 4.224c-5.097 2.044-13.302 4.448-18.232 5.342C74.059 12.548 20 32.992 20 36.228c0 3.085 25.52 16.117 57.488 29.357 22.898 9.483 222.126 9.483 245.024 0C354.48 52.345 380 39.313 380 36.228c0-3.253-54.096-23.687-70.663-26.691-5.021-.911-13.792-3.429-19.493-5.596-13.064-4.967-168.627-4.724-181.113.283M8 48.043c0 1.917 1.745 4.563 3.878 5.882 2.133 1.318 12.366 18.074 22.741 37.236 10.374 19.161 20.693 36.07 22.931 37.575 4.769 3.207 11.4.038 8.783-4.197-.989-1.6 3.291-12.214 9.51-23.587C88.818 77.225 89.097 77.722 54 61.968 23.556 48.302 8 43.593 8 48.043M344.002 62.66c-16.498 7.701-30.539 14.544-31.202 15.207-1.381 1.381 22.346 46.434 27.1 51.455 1.729 1.827 9.039-7.173 16.243-20C363.347 96.495 371.941 82.85 375.241 79c3.299-3.85 4.774-7 3.276-7-1.497 0 .07-5.4 3.483-12 8.403-16.25 1.474-15.765-37.998 2.66m37.606 16.215c-30.721 50.032-31.314 60.191-3.03 51.963l19.422-5.65 1.188-29.206c1.51-37.145-2.738-41.278-17.58-17.107M2.521 73C1.195 77.95.085 92.215.055 104.699L0 127.398l20.74 6.08c28.87 8.463 29.274 6.83 8.326-33.606C9.326 61.767 6.341 58.746 2.521 73m110.146 10.683C114.729 89.379 195.183 156 200 156c4.817 0 85.271-66.621 87.333-72.317C288.12 81.51 252.327 80 200 80s-88.12 1.51-87.333 3.683m-30.303 26.46C66.423 139.145 65.223 144 74 144c3.3 0 6 1.8 6 4s-1.993 4-4.428 4c-6.934 0-1.717 9.949 35.654 68 53.738 83.475 79.385 120.055 82.199 117.241 3.682-3.681 3.198-168.384-.501-170.67-1.692-1.045-24.642-4.975-51-8.732C115.566 154.083 91.3 149.353 88 147.33c-4.176-2.56-2.352-3.068 6-1.671 45.724 7.648 75.402 10.539 78.312 7.629 2.804-2.804-53.996-56.062-70.691-66.283-3.286-2.012-9.608 5.585-19.257 23.138m178.116 8.755c-47.058 40.072-44.179 41.765 45.52 26.761 8.352-1.397 10.176-.889 6 1.671-3.3 2.023-27.6 6.735-54 10.471-59.576 8.43-53.48-2.339-54.84 96.88l-1.16 84.6 10.877-6.43c5.982-3.537 10.194-7.114 9.359-7.948-.835-.835 20.553-35.13 47.529-76.211 57.798-88.02 61.073-93.746 54.809-95.834-6.667-2.222-5.599-8.858 1.426-8.858 8.814 0 7.469-6.312-6.923-32.493-16.217-29.497-15.114-29.636-58.597 7.391M10.316 139.489c-1.371 2.219.939 7.291 5.134 11.273 4.196 3.981 15.486 16.398 25.089 27.593C92.117 238.484 140.91 292 144.153 292c3.177 0-28.76-53.245-40.041-66.755-5.318-6.37-32.442-49.301-40.787-64.558-4.781-8.74-11.38-13.47-23.25-16.667-9.117-2.455-18.981-5.386-21.921-6.514-2.939-1.128-6.467-.236-7.838 1.983m352.939 3.821C346.065 149.445 320 175.954 320 187.302c0 4.451-31.767 49.864-37.519 53.637-2.465 1.616-3.113 2.966-1.44 3 1.672.033-3.551 9.988-11.607 22.121-33.436 50.36-6.59 24.004 97.718-95.933 30.446-35.007 29.884-38.873-3.897-26.817" fill-rule="evenodd"/></svg>
复制代码
颜色正好相反,背景色为黑色,前景色为白色,动态切换效果是这样的:
这细节,也是没谁了。
Safari
没错,又是 Safari,来看看 svg 格式的 Favicon 支持列表:
SVG Favicons on IE is fully supported on None of the versions, partially supported on None of the versions, and not supported on 5.5-11 IE versions.
SVG Favicons on Edge is fully supported on 80-99, partially supported on None of the versions, and not supported on 12-79 Edge versions.
SVG Favicons on Firefox is fully supported on 41-100, partially supported on 4-40, and not supported on 2-3 Firefox versions.
SVG Favicons on Chrome is fully supported on 80-103, partially supported on None of the versions, and not supported on 4-79 Chrome versions.
SVG Favicons on Safari is fully supported on None of the versions, partially supported on None of the versions, and not supported on 3.2-15.4 Safari versions.
SVG Favicons on Opera is fully supported on 44-83, partially supported on None of the versions, and not supported on 9.5-66 Opera versions.
SVG Favicons on Safari on iOS is fully supported on None of the versions, partially supported on None of the versions, and not supported on 3.2-15.4 Safari on iOS versions.
SVG Favicons on Android Browser is fully supported on None of the versions, partially supported on None of the versions, and not supported on 2.3-99 Android Browser versions.
SVG Favicons on Opera Mobile is fully supported on None of the versions, partially supported on None of the versions, and not supported on 10-64 Opera Mobile versions.
SVG Favicons on Chrome for Android is fully supported on 97-100, partially supported on None of the versions, and not supported on below 97 Chrome for Android versions.
SVG Favicons on Firefox for Android is fully supported on None of the versions, partially supported on None of the versions, and not supported on 95-98 Firefox for Android versions.
SVG Favicons on Samsung Internet is fully supported on 13-16, partially supported on None of the versions, and not supported on 4-12 Samsung Internet versions.
连三星浏览器都支持了,然而,只有 Safari 不支持,不愧是苹果生态圈,可谓独领风骚,无出其右。
尝试苹果独有的 mask-icon 的声明方式另辟蹊径:
<link rel="mask-icon" href="/favicon.svg" color="#990000">
复制代码
但这样的声明方式只支持单色的 svg 文件,同时也无法使用媒体查询的特性来控制图标颜色模式,所以,很明显,mask-icon 是鸡肋,味同嚼蜡,蜡要沿着嘴角流下来了。
事实上,就算是苹果官网 apple.com,也并没有使用 mask-icon,就算坐等 Safari 支持原生 svg favicon,苹果最快也要每六个月左右才更新一次 Safari,那时候,黄花菜都凉了。
除此之外,在 Safari 中调试 svg 的 favicon 也是令人痛苦的,需要走下面的流程:
1、退出 Safari.
2、进入~/Library/Safari/Favicon Cache/目录
3、删除所有文件
4、进入~/Library/Safari/Touch Icons Cache/目录,重复第三步
5、进入~/Library/Safari/Template Icons/目录,重复第三步
6、清空废纸篓
7、再次打开 Safari
才能查看 Safari 下最新的 Favicon 效果。
结语
鹌鹑嗉里寻豌豆,鹭鸶腿上劈精肉,于细枝末节处雕花,见微知著,对着 favicon 一番把玩之后,favicon.ico 文件最好留着别删,因为也许还会有人在用 IE 访问您的站点也未可知,最后,代码开源于https://github.com/zcxey2911/svg_website_logo,聊博诸君一晒。
原文转载自「刘悦的技术博客」 https://v3u.cn/a_id_215



















评论