前言
每到春节,各大游戏平台都会推出春节场景的特别版,而且各种奖励不断,我也在和平精英肝了好几天,作为一个喜欢玩游戏的人,从俄罗斯方块到魂斗罗再到 4399 的小游戏,再到 QQ 飞车、CF 以及现在的 CSGO,我也算是个游戏老玩家了,但是其实忘不了的是 4399 的益智类小游戏,当年小学时在微机课上没少跟同学一起抢着玩,既然玩了那么多那自己也想写一个简单的玩玩。废话不多说,接下来进入主题,今天的主题是拼图小游戏,主角是虎年最火,人见人爱花见花开的到处送祝福的小老虎。
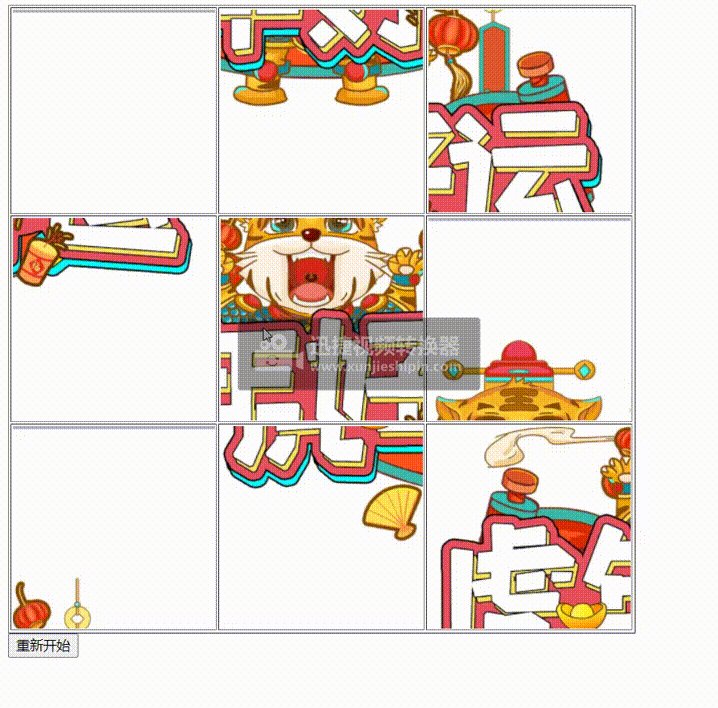
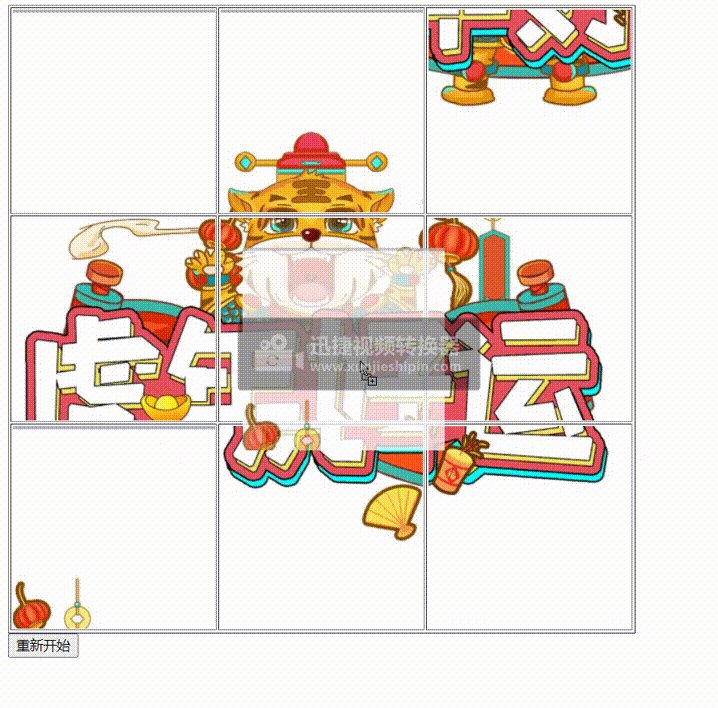
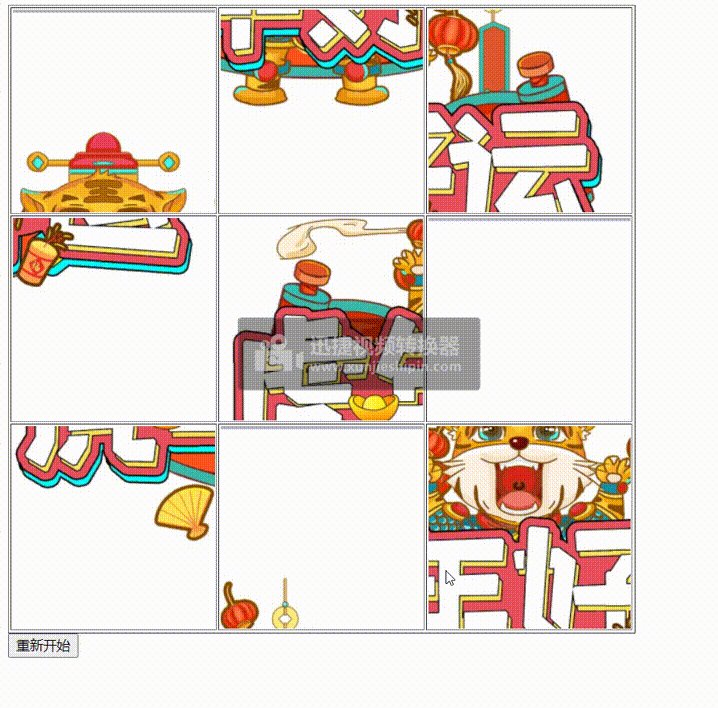
一.效果图
二.实现思路
拼图游戏也叫九宫格游戏,所以是游戏主图会被切割成 9 等分,不然图片太大平铺不了整个 table 或者太小拼不起来,然后就是进入游戏主界面时初始化子图并打乱子图顺序,打乱顺序可以依靠随机数,然后就是怎么才能算拼图成功的判断,这里是给子图的 div 分配 id,当 div 对应的子图 id 与其父级 div 的 id 一致并且相同次数累加为 9 则代表拼图成功,还有就是游戏的重新开始,定义一个点击事件重新刷新页面或者再次调用初始化方法都可以实现。
三.功能分解
1.把图片切割成 9 等分
1)拼图的主图,尺寸长宽均为 600px 即可
.image_game{ background-image:url(image/888.png);}复制代码
复制代码
2)针对 1)的主图进行 9 等分并用随机分布子图的方式打乱顺序
//对原图进行9等分切割然后打乱顺序$(document).ready(function(){ for(var i=0;i<100;i++){ var tus=document.getElementsByClassName('image_game'); var m=parseInt(Math.random()*9); var n=parseInt(Math.random()*9); var tusmp=tus[m].parentNode; var tusnp=tus[n].parentNode; tusmp.appendChild(tus[n]); tusnp.appendChild(tus[m]); }});复制代码
复制代码
2.动作,捕捉对图片的一系列事件,包括拖动图片,图片互相覆盖
1)抓起,也可以理解为鼠标点击到子图,给每子图分配 id,
//抓起function drag(e){ var id=e.target.id; e.dataTransfer.setData("id",id);//设置传输的是被抓id;}复制代码
复制代码
2)图片拖拽后的互换
function over(e){ e.preventDefault();}复制代码
复制代码
3)互换后的判断,是否完成拼图的判断
function drop(e){ var beizhuaId=e.dataTransfer.getData("id");//接受被抓id; var fangID=e.target.id;//所放位置的id; var beizhua=document.getElementById(beizhuaId);//获取被抓对象; var fang=document.getElementById(fangID);//获取放的对象; var f_beizhua=beizhua.parentNode;//分别找到对应的父节点 var f_fang=fang.parentNode; //互换子 f_beizhua.appendChild(fang); f_fang.appendChild(beizhua); //成功的判断方法 win();}复制代码
复制代码
4)判断是否拼图完成:每个父和子 id 名字序号相同,循环 ,累加 count;
function win(){ var tus=document.getElementsByClassName('image_game'); var count=0; for(var i=0;i<tus.length;i++){ var tu=tus[i]; var fu=tu.parentNode; var tu_id=tu.getAttribute("id"); var fu_id=fu.getAttribute("id"); if(tu_id.replace("z-","")==fu_id.replace("f-","")){ count++; console.log(count); }else{ return; } } //累加到9时即代表图已经完全拼好即游戏结束 if(count==9){ alert("你成功了!祝你虎年行大运!"); }}复制代码
复制代码
四.项目链接
感兴趣的小伙伴可以拿到项目了自己玩玩哈
代码地址:gitee.com/ShaChengPo/…













评论