Github webhooks 自动部署博客文章,使用总结【含视频】

作者:小傅哥
视频:https://www.bilibili.com/video/BV11S4y1d7hS
沉淀、分享、成长,让自己和他人都能有所收获!😄
一、前言
小傅哥,我搞了三台服务器,维护学校游戏社站点,我麻了!
📧女粉来信:傅哥,我大二了,就编程学的还可以的那种大二女生😄。最近我不是天天看见一大堆人宣传服务器白皮袄吗,我就在 11.1 日也买了,还让宿舍的两个同学一起跟着买了,都买了三年。想着这样我们三个人就可以搭建和维护我们学校游戏社团的站点了,日常维护着学校的游戏比赛、宣传、通知,还能顺便就把我学的编程技术用上,一举多得嘛。本来还想,可以赶在 EDG VS DK 的时候上线秀一下呢,但是域名要备案好多天,只能鸽了。而且随着我们三个熬夜的折腾服务器、做站点网站、备案域名,真是遇到太多问题了,以前感觉课本学了就能起飞呢,现在全拉胯了。只能一遍学习傅哥的云服务器操作视频,一遍部署验证,真的学到了好多好多!再次感谢傅哥!那么现在问题来了,就是傅哥你的 B 站视频只有 6 节,我看完也跟着做了,但这回我遇到了新的问题,就是就是,我三个服务器,按照视频配置完 Nginx 负载以后,每次都要通过 FTP 把网站文件传到三个服务器上去,有时候还忘记一个。这咋弄呀,傅哥给想想办法嘛。
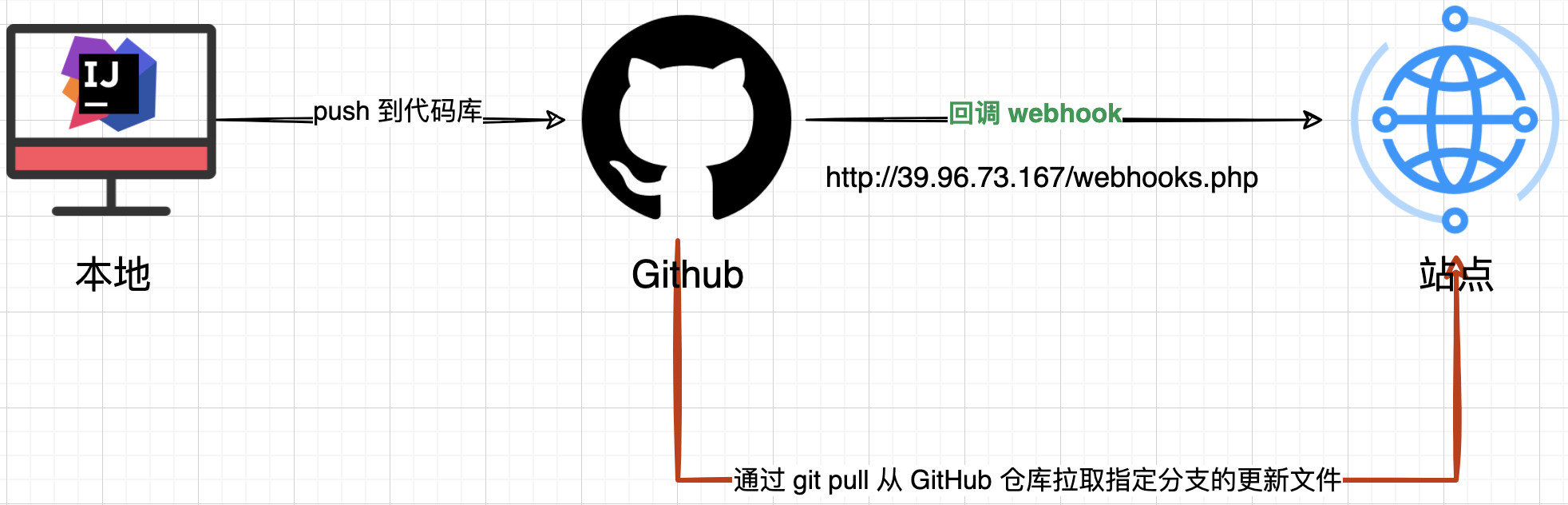
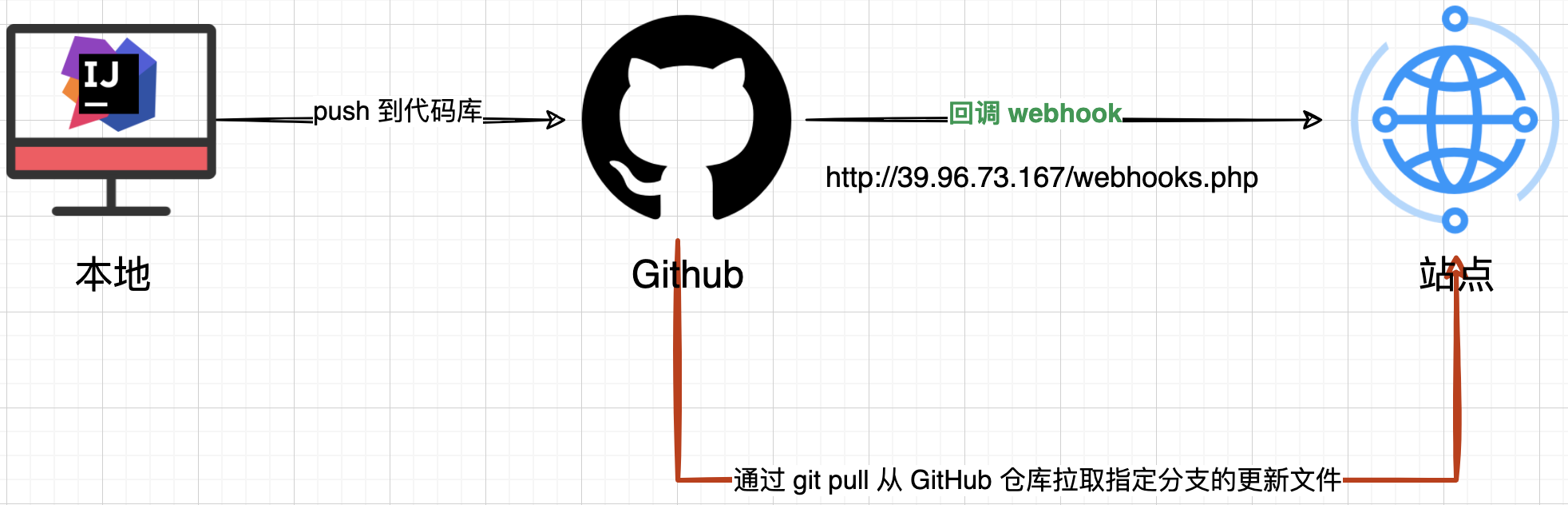
📨傅哥回信:办法是有的,可以把你的网站代码设置私有仓库传到 Github 或者 Gitee,这两个代码库都支持 webhook 简单说就是当你把代码 push 到代码库以后,代码库会调用你预先配置好的一个或者多个回调钩子,其实也就是调用你三个负载均衡的站点提供的 URL,来通知你现在这个代码库有最新更新的代码,你可以在收到 URL 的调用通知以后,通过 git pull 命令把最新上传的网站代码,拉取到服务器上。那么现在的效果就是,你把代码维护在 GitHub 以后,上传最新的网站内容以后,三个站点就可以自动部署了,简要流程如下:

方案流程:
在自己的网站站点中,提供 webhooks URL 访问地址,配置到
Github/Gitee代码库的 Settings -> Webhooks在下文中会有详细介绍例如图中 webhooks.php 开发的内容就是在接收到调用的时候,获取入参以后开始执行 git pull 操作
shell_exec("git pull origin main 2>&1");webhooks 配置完成以后,当我们再通过 git push 把本地代码推送到仓库(Github/Gitee)的时候,仓库就会调用全部的 webhooks.php,把仓库(Github/Gitee)中的代码拉取到站点中,这样就完成了整个站点内容的更新。
🤔 傅哥,你说的我悟了,但需要你再手把手,操作下!
二、环境说明
【必须】Linux 云服务器(公网 IP);安装 Git、安装 Nginx、安装 PHP、安装 FTP
【可选】使用宝塔运维面板,部署站点博客,操作起来会比较方便
三、站点配置
首先,我们使用 Linux 宝塔运维面板,添加一个博客站点,在添加之前需要在宝塔中安装 Nginx、FTP、PHP 模块,如果你对这里的操作比较陌生,可以先看小傅哥在 B 站录制好的云服务器学习视频,地址:https://space.bilibili.com/15637440/channel/seriesdetail?sid=479958 PS:当然你也可以不使用宝塔,通过命令安装 Nginx 或者 Apache 服务器等所需要的软件也是可以的。
1. 环境安装
安装 Git
需求:在站点接收到 webhooks 回调时,使用 git pull 拉取网站代码,所以需要安装 git
命令:
yum -y install git验证:
安装 Nginx、FTP
需求:部署博客站点时会需要到 Nginx 服务器、FTP 上传
操作:可以直接在宝塔中使用
软件商店进行安装
配置 PHP,允许 exec 脚本指令
需求:由于我们使用的是 PHP 开发的 webhook 回调操作,所以这里需要安装 PHP 模块
安装:直接在宝塔的软件商店中进行安装即可
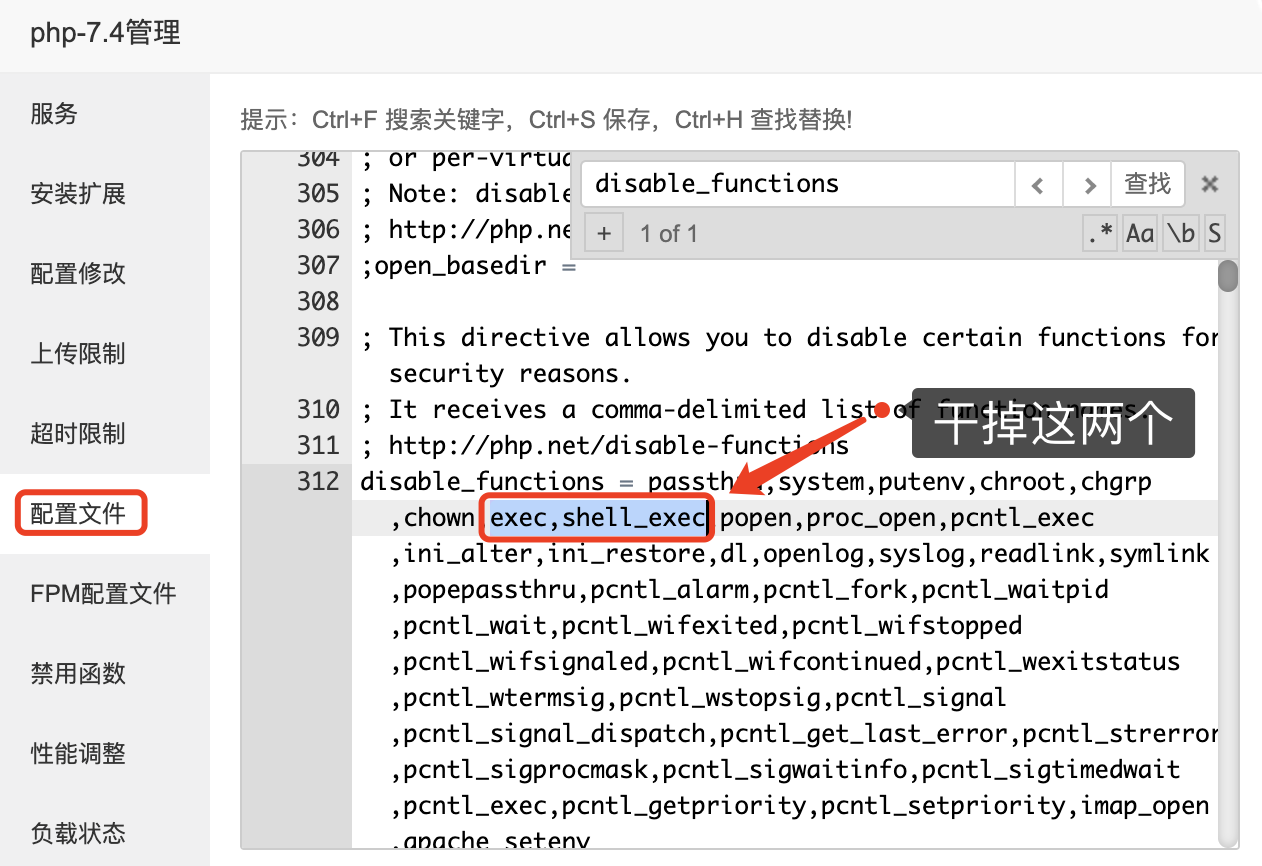
配置:安装完 PHP 模块以后,还需要对 PHP 的
php.ini进行更改,删除 disable_functions 下的 exec、shell_exec,这样才能在 webhooks.php 文件中,执行脚本命令。如图:
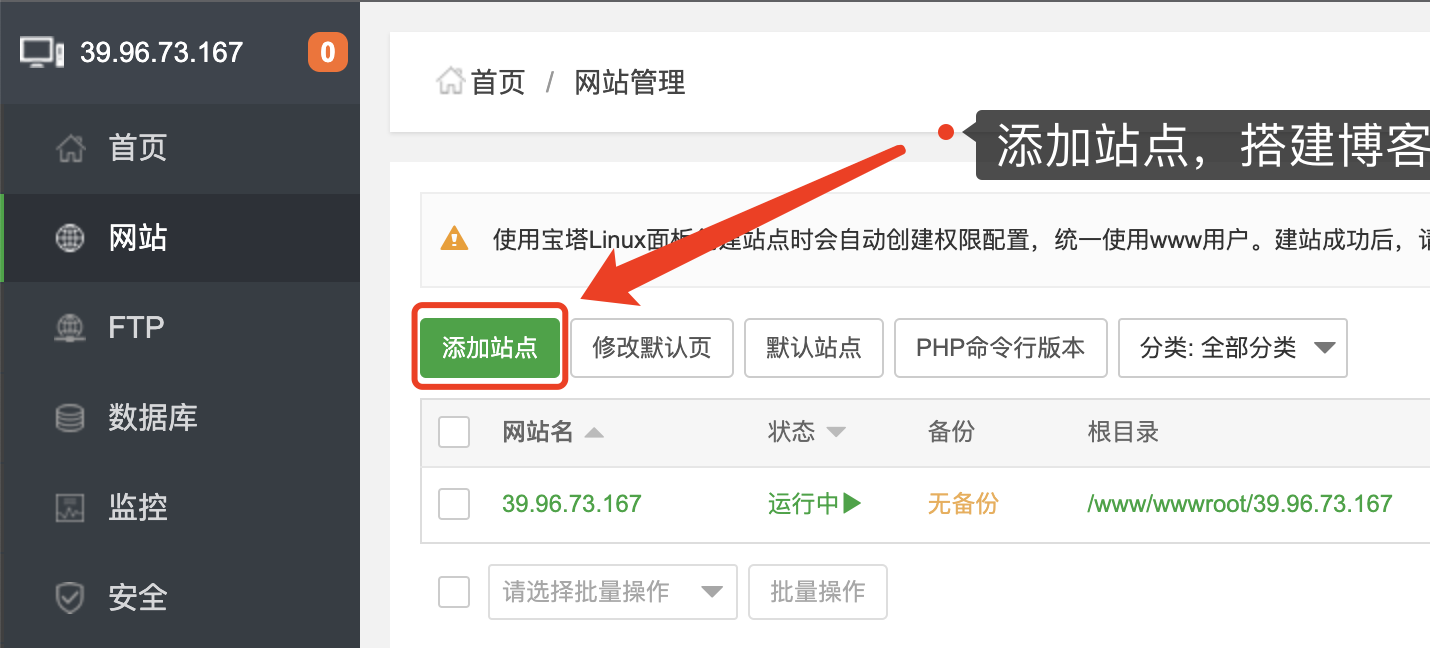
2. 站点配置

环境安装完毕后,就可以添加一个网站的站点了,你的网站运行代码都需要上传到这个站点中,它提供了 FTP 操作以及宝塔运维面板中还有一个
文件,可以在线修改站点内容。
3. 访问站点

地址:http://39.96.73.167 - 你换成自己的访问 IP 即可
描述:默认创建完站点,会在
/www/wwwroot/39.96.73.167目录下有一个 index.html 此时你可以进行在线修改
四、创建公钥
SSH 是 Linux 系统的登录工具,现在广泛用于服务器登录和各种加密通信。
1. 查看运行用户
一般 php 运行使用的是 www 用户,我们可以通过 ftp 上传一个 index.php 到站点根目录下,之后进行访问站点,查看项目路径和用户目录。
index.php 中的代码如下
如果你未对
php.ini中的disable_functions = {exec、shell_exec}删掉,那么执行这个 php 文件的中脚本指令会报错。
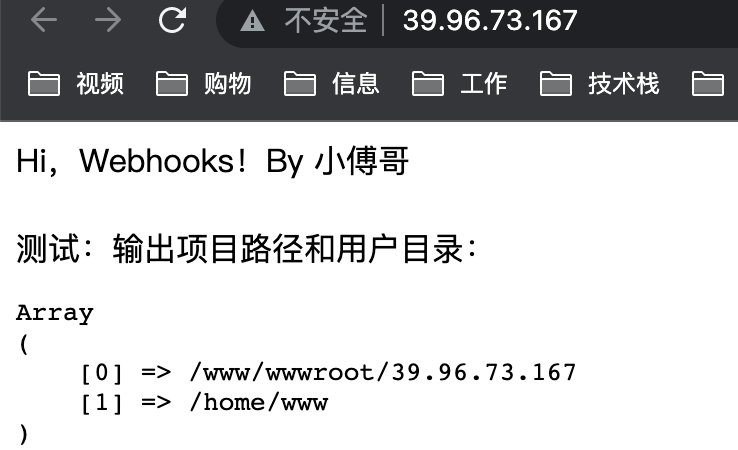
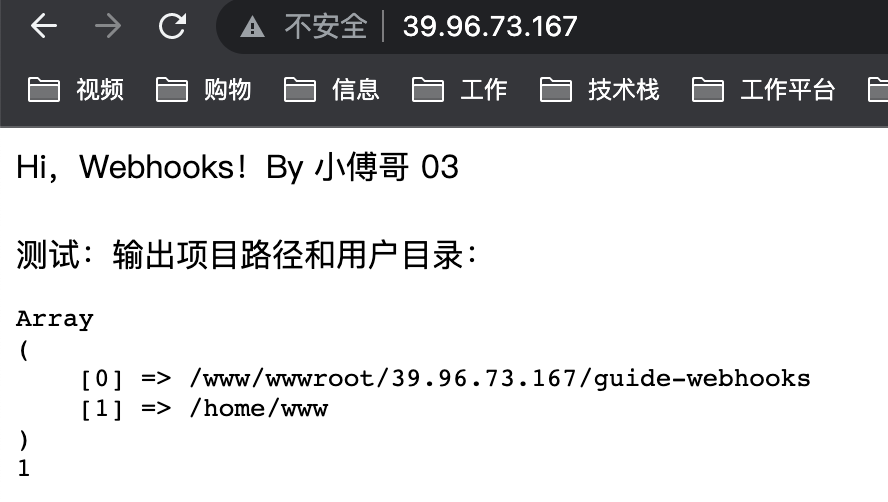
访问站点

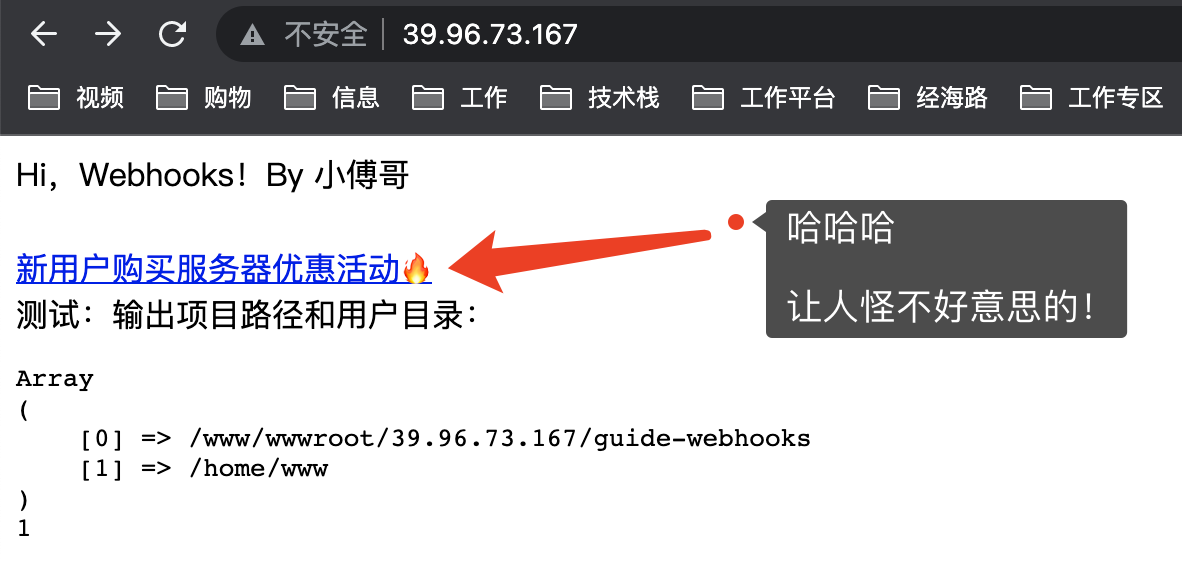
项目路径:
[0] => /www/wwwroot/39.96.73.167用户目录:
[1] => /home/www- www 就是这个用户目录,也就是我们需要为其创建 ssh 公钥的用户
2. 生成和配置公钥
2.1 开启 www 用户
命令:
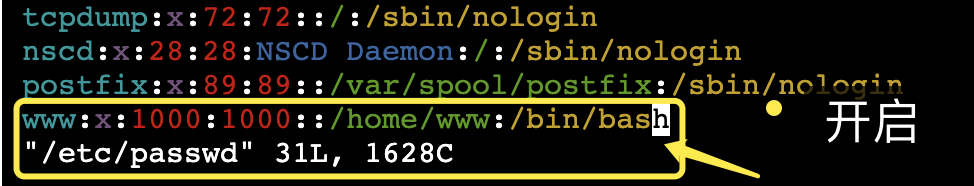
vim /etc/passwd配置:把
sbin/nologin为bin/bash
2.2 生成公钥
因为我们已经开始了 www 登录权限,那么在生成公钥之前,需要切换到 www 账户下,命令:su www
切换用户:
su www生成公钥:
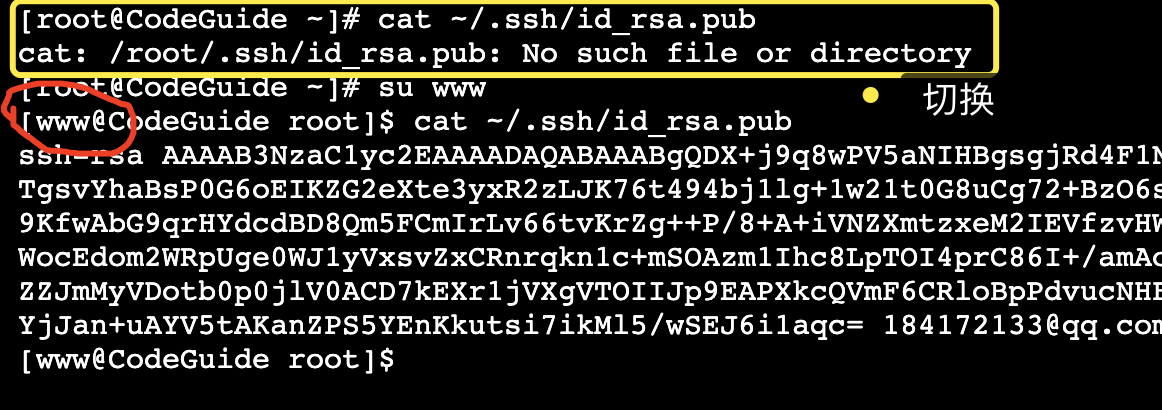
ssh-keygen -t rsa -C "184172133@qq.com"- 默认回车即可查看公钥:
cat ~/.ssh/id_rsa.pub- 其他账户下不可见,只有切换到 www 可见
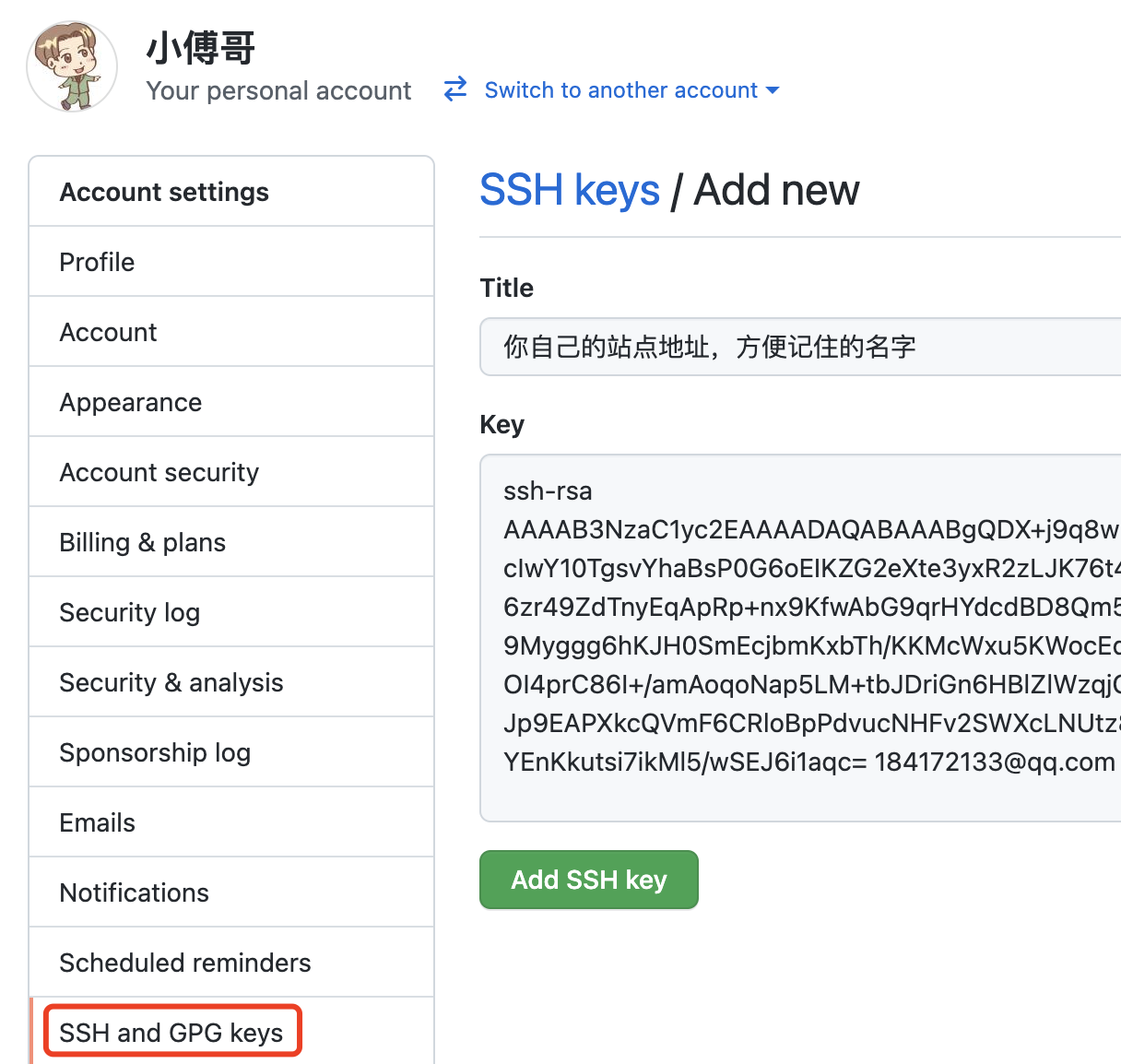
2.3 配置公钥(Github)
地址:https://github.com/settings/ssh/new
配置:把你通过
cat ~/.ssh/id_rsa.pub查看到的公钥,配置到这里即可,如下:
有了这个公钥的配置,我们通过 webhooks.php 中的脚本指令就可以自动的拉取代码了。
五、webhooks 更新博客
1. 克隆我的代码

源码:关注公众号:bugstack虫洞栈 - 回复:
guide-webhooks即可获得使用:你可以把我的源码先 fork 到自己的 Github,然后部署到你的站点中。在学习完成搞清楚原理后,再处理你自己的站点
2. 部署到站点

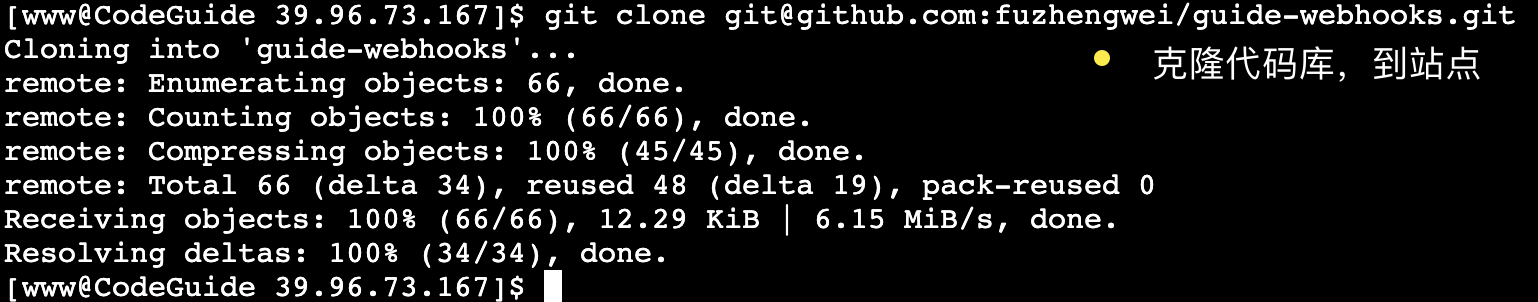
这里我们需要先在站点使用
git clone ”你的网站代码git地址“,把 Github 代码克隆到自己的博客中,其实也就是启动了部署做的作用。而这步操作,其实就是日常使用 Git 的方式,先克隆代码,在不断 git pull 更新。命令:
[www@CodeGuide 39.96.73.167]$ git clone git@github.com:fuzhengwei/guide-webhooks.git- 注意,你需要切换为自己的代码库地址,否则 webhooks 不能生效
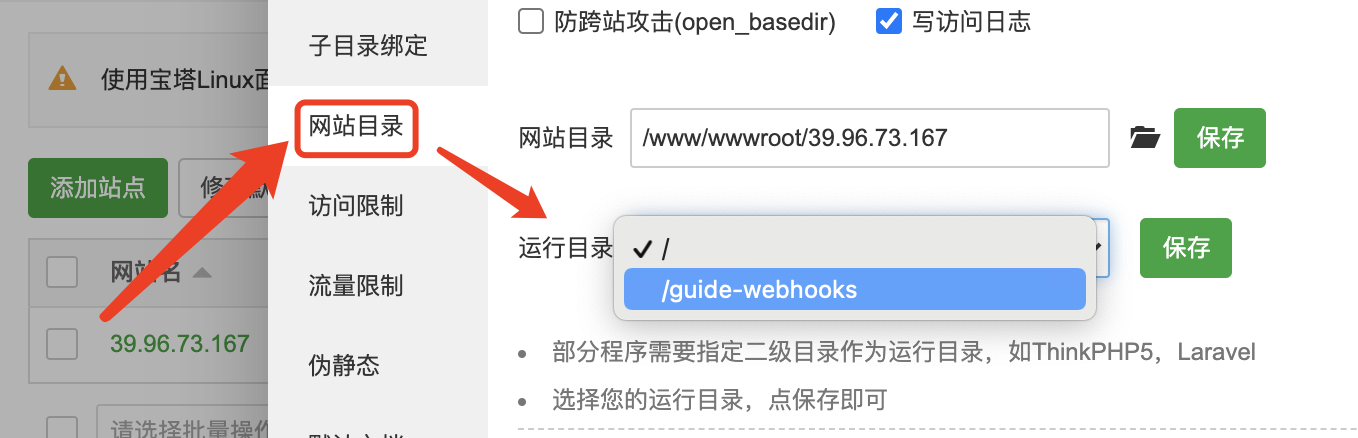
3. 更改网站运行目录

因为我们已经在博客站点中,从 Github 克隆下来我们的博客运行代码,那么这里需要把网站的运行目录切换到这个文件夹下,这样就能正常访问到我们的博客代码了。
4. 配置 webhooks
webhooks.php

回调脚本
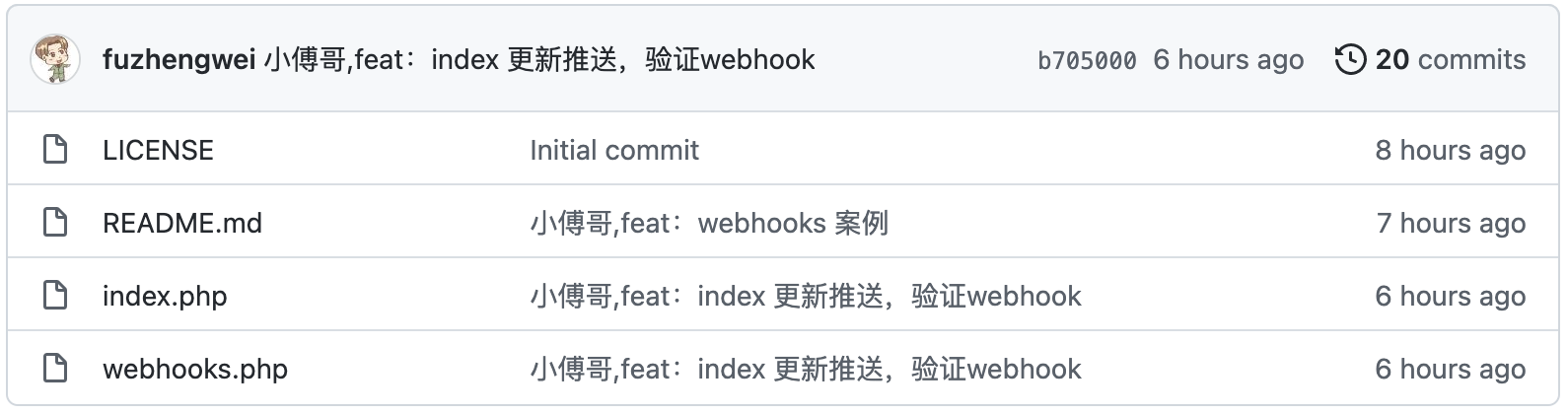
在我们从 Github 克隆下来的代码文件中,有一个名为
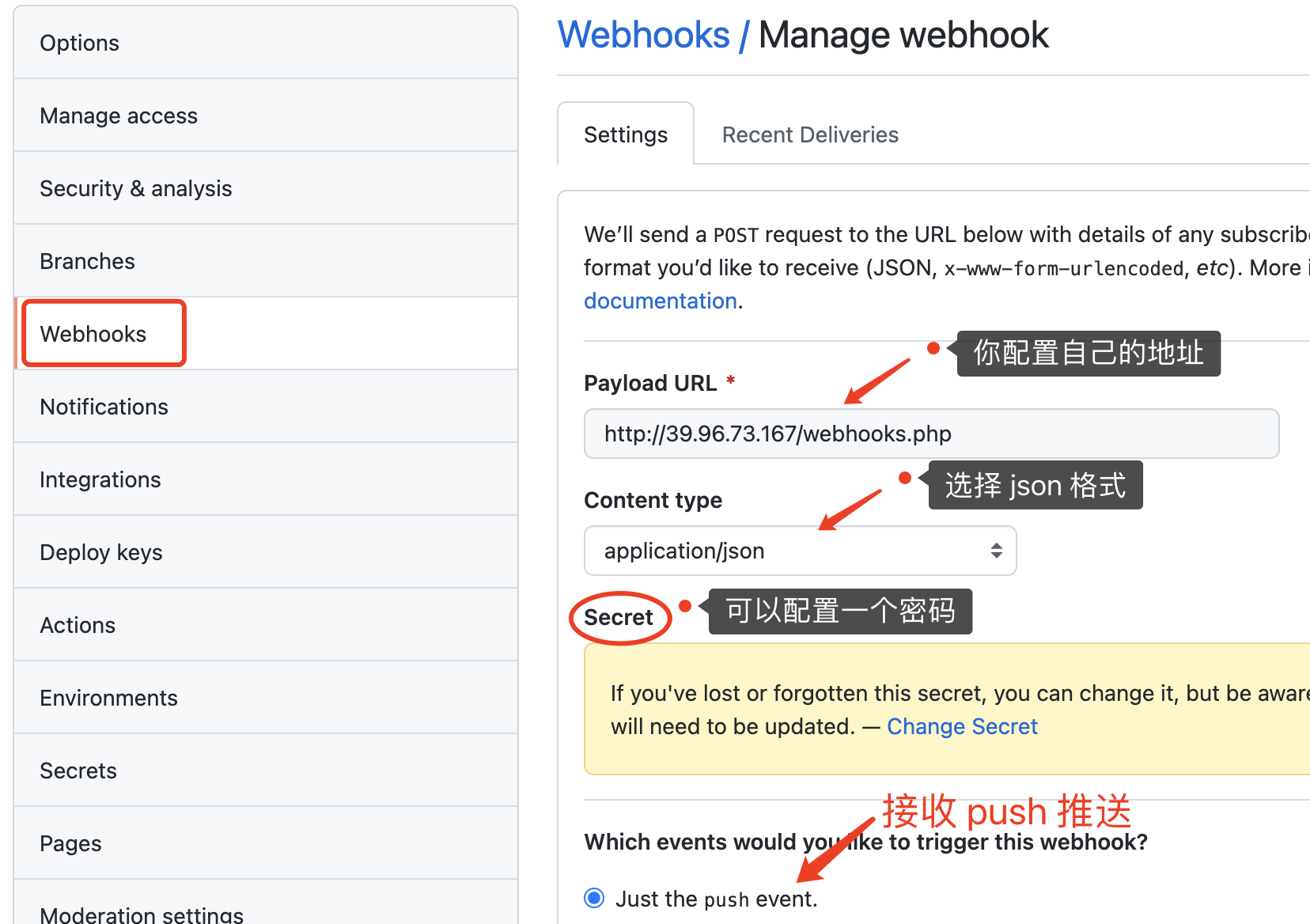
webhooks.php的文件,它是用于处理 Github 回调时拉取 Github 对应博客代码库的脚本文件。现在 http://39.96.73.167/webhooks.php 就可以配置到 Github 的 webhooks 下了,如图:

配置,URL、Content type、Secret、trigger,配置完成后确认即可,另外你可以把多个服务器实例都配置上 webhooks,这样就可以在推送代码到 Github 仓库时一起部署了。
六、部署验证
目前,访问博客是这样,如下:接下来我们开始修改博客文件并提交,验证自动部署更新站点

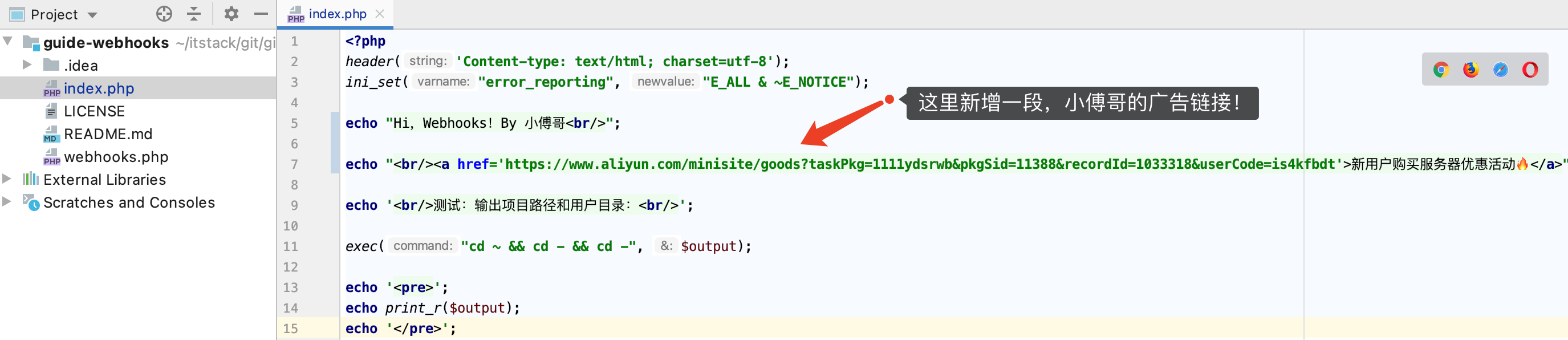
1. index.php 新增代码

你可以在 index.php 文件中修改任意内容,或者添加新的内容。
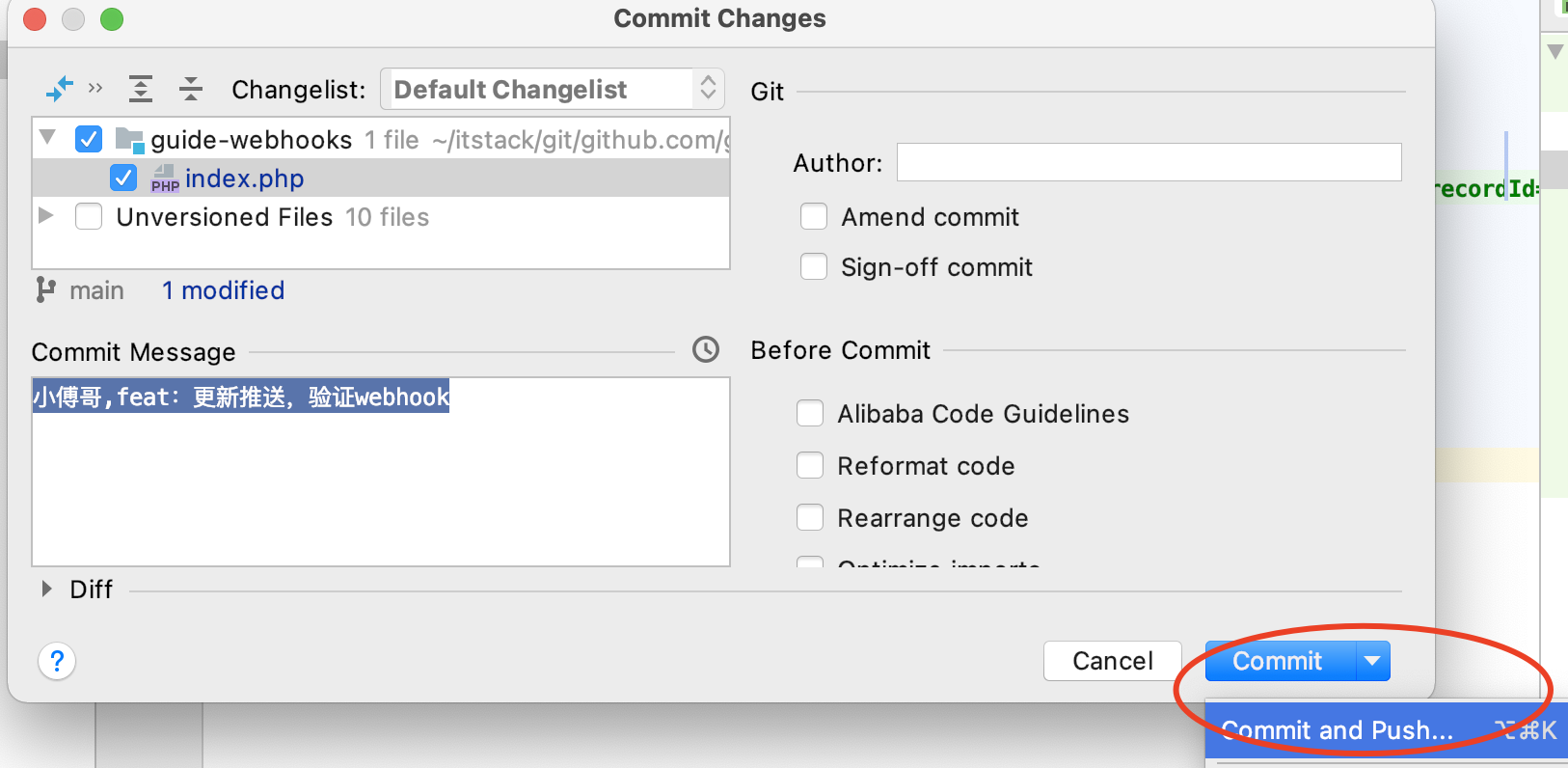
2. push 代码到 Github

推送新修改的内容,到代码库中,等待 Github webhooks 回调脚本
3. 验证博客更新
效果:

通过访问博客地址,已经可以看到我们新加入的内容,已经自动部署更新到站点了!✌🏻
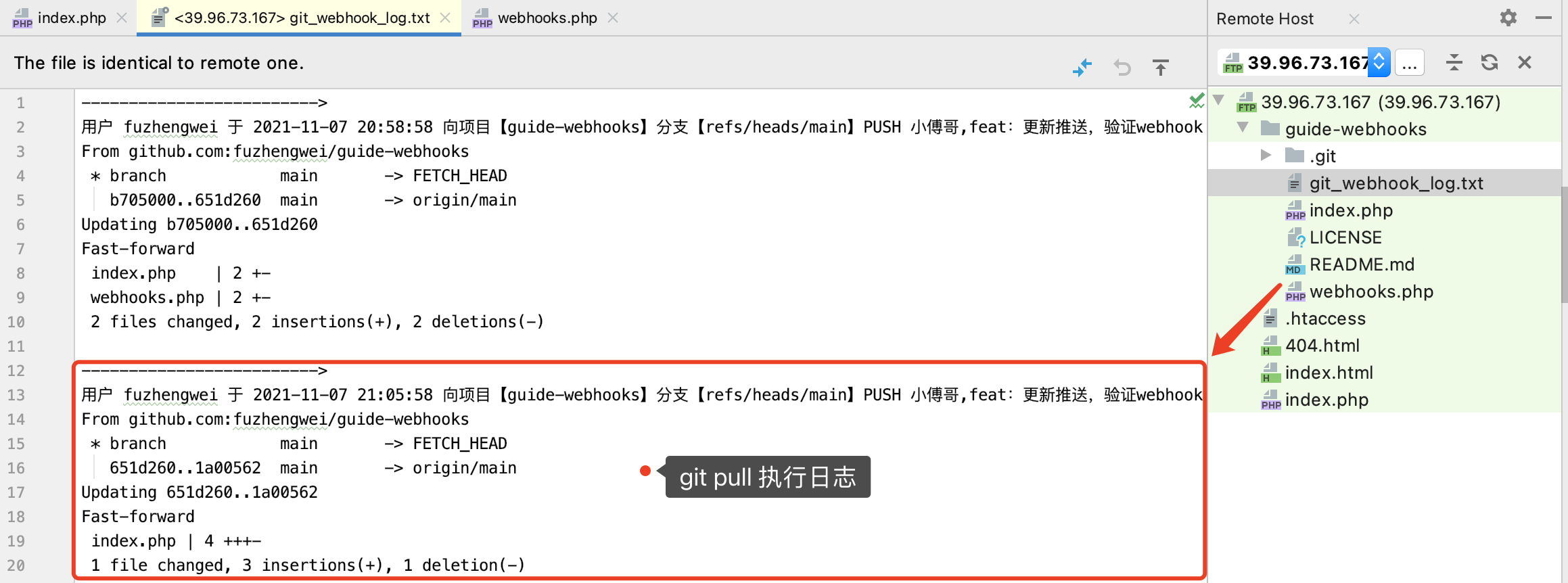
4. 查看脚本执行日志
在我们的 webhooks.php 中,执行 git pull 脚本的时候,还有一段日志记录,便于知晓谁对网站对了什么!
git_webhook_log.txt

git_webhook_log.txt 是在 webhooks.php 中记录的日志文件,你可以自行扩展其他需要输出的内容。
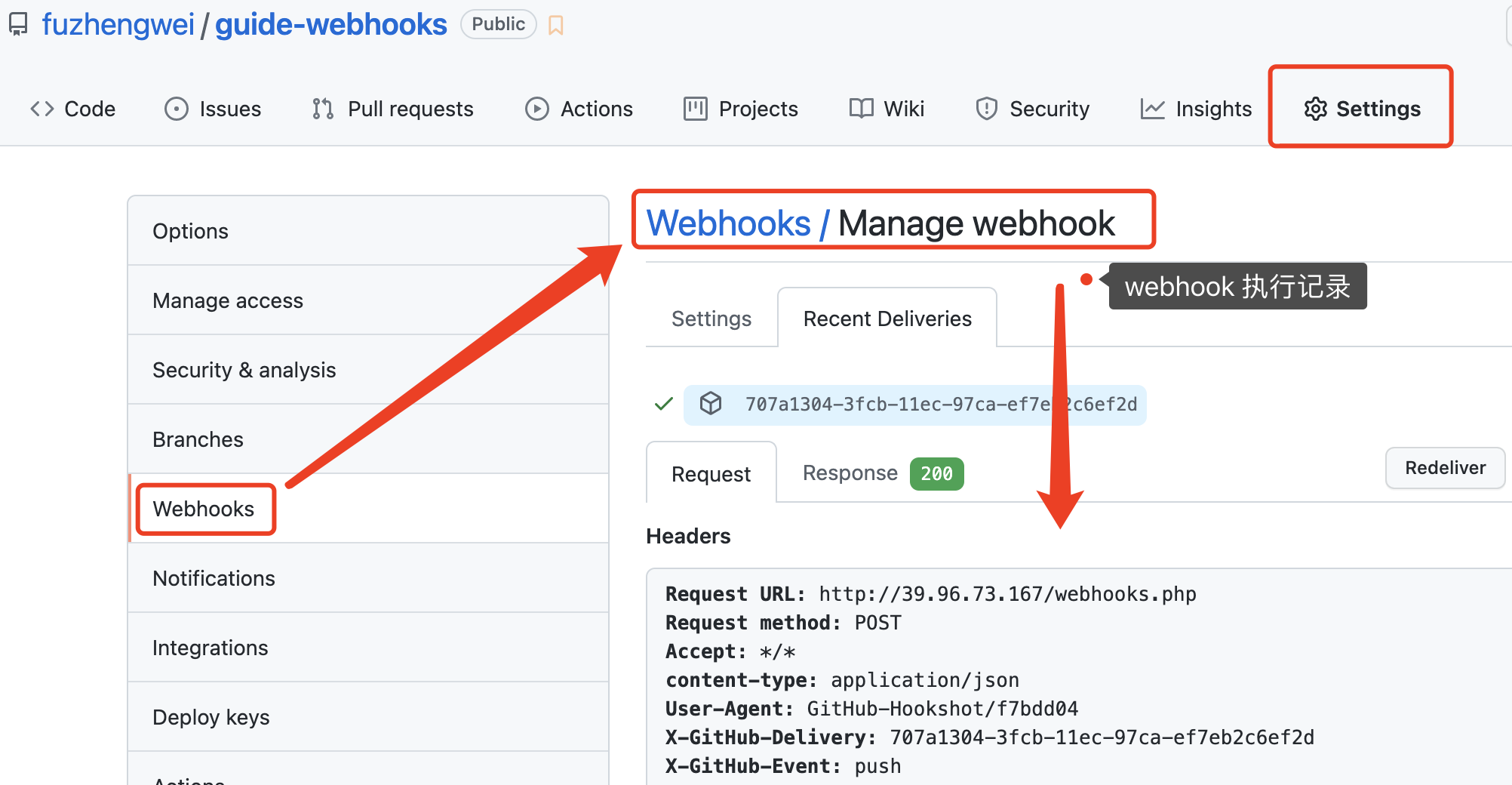
5. 查看 webhooks 推送日志


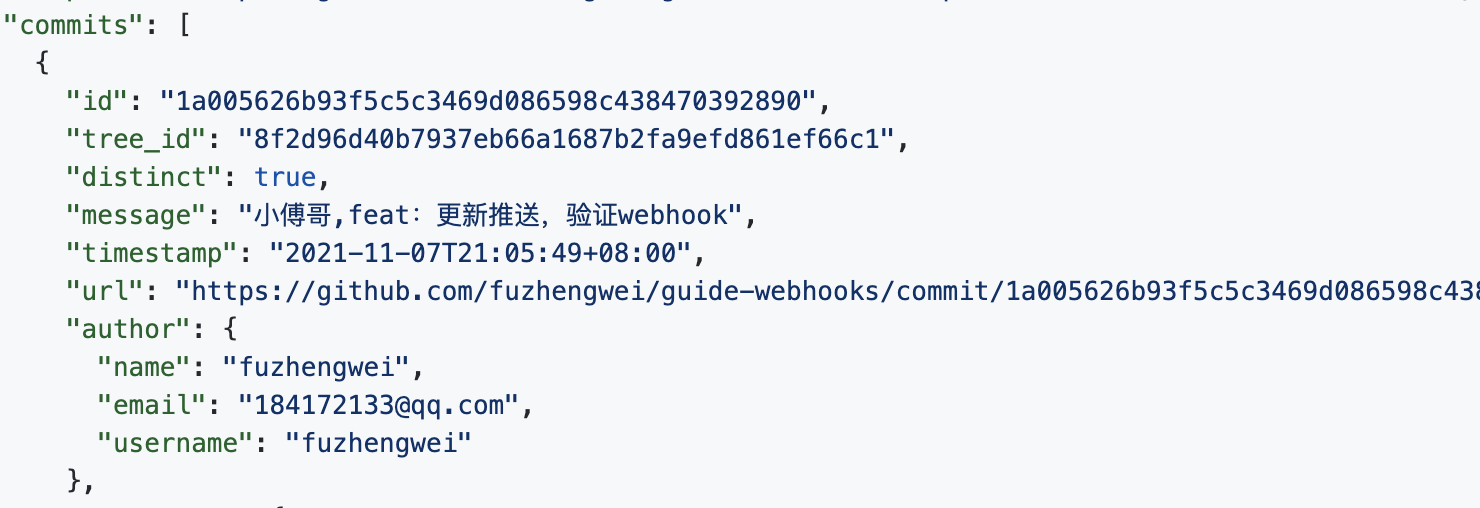
每一次 webhooks 执行时,都会有对应的记录,来告诉你本次代码推送是否被回调成功。并且在日志中,你还可以看到 webhooks 向你推送的内容 JSON 文件内容,你可以从中获取需要的信息,比如这是谁推送的、在哪个分支推送的、推送的文件有哪些等等。
这里也截取了一段推送的 JSON,其余信息你可以在推送记录中自己查看了。
七、总结
本章节我们带着大家彻底的把 webhooks 的使用走了一遍,也让需要此技术的小伙伴可以让自己的站点部署变更的更加
聪明一些。当然自己做记录也帮助了一些师弟和小姐姐!那么现在如果你手里有服务器正在吃灰不知道怎么用起来,现在可以折腾起来了,因为傅哥给你录好了入门视频、写好了操作文章,那么不要等待了,上吧!年轻人!课程链接:https://space.bilibili.com/15637440/channel/seriesdetail?sid=479958
八、系列推荐
版权声明: 本文为 InfoQ 作者【小傅哥】的原创文章。
原文链接:【http://xie.infoq.cn/article/d516b3faa146461bdfd54fdf2】。文章转载请联系作者。












评论