thinkphp5 框架新建页面相关规范详解

本应用基于 ThinkPHP 的 MVC(模型-试图-控制器)的方式来组织。在新建页面时必须遵循该设计模式。
以下以移动端首页为例,新建页面步骤:
移动端首页文件路径:
复制代码
模板渲染:
复制代码
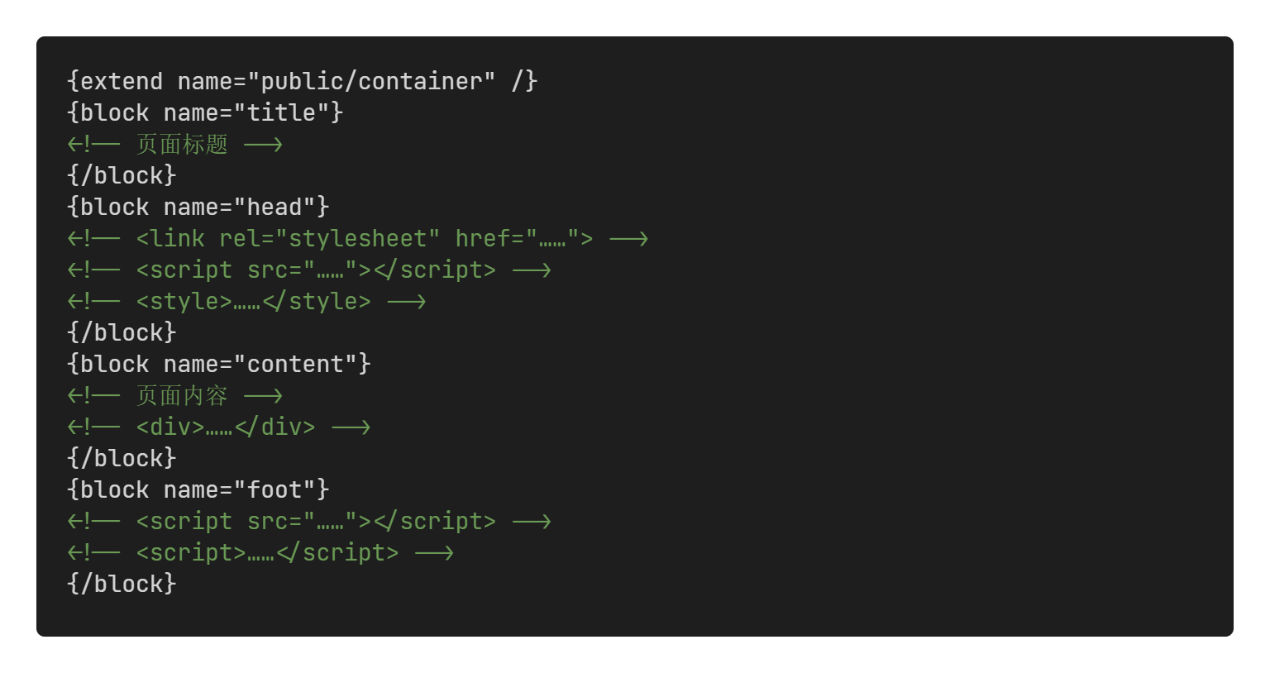
index.html 结构:

JavaScript 模块:
页面 JavaScript 模块化遵循 AMD 规范,基于 RequireJS 实践。
新建 JavaScript 模块文件路径:
复制代码
在 js 文件夹下新建 js 文件(一个 js 文件即是一个 JavaScript 模块)。
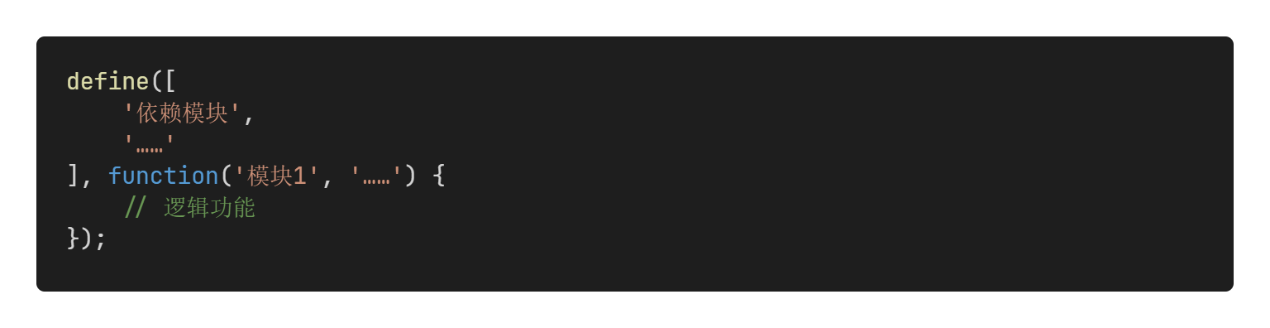
模块写法:

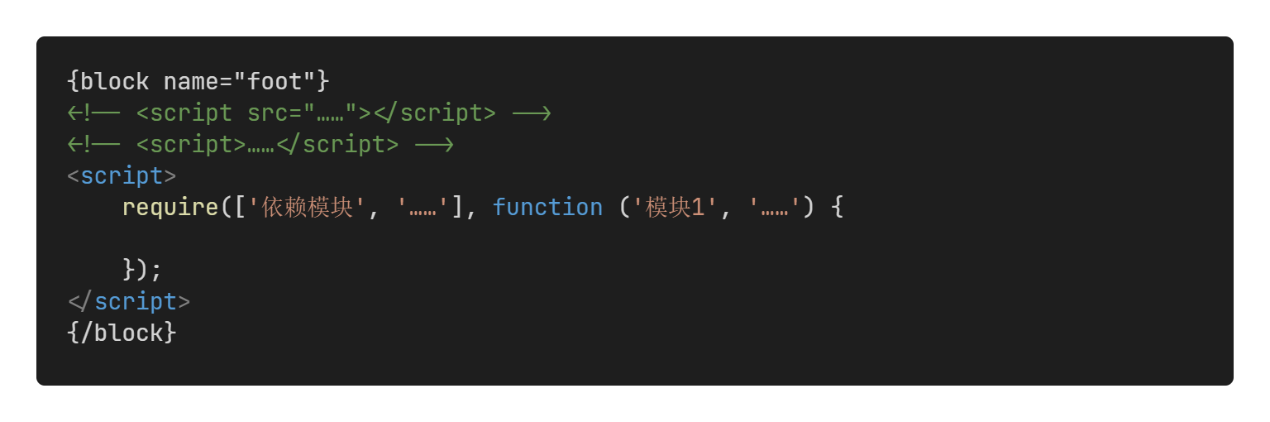
引入模块:

Vue 使用方法:
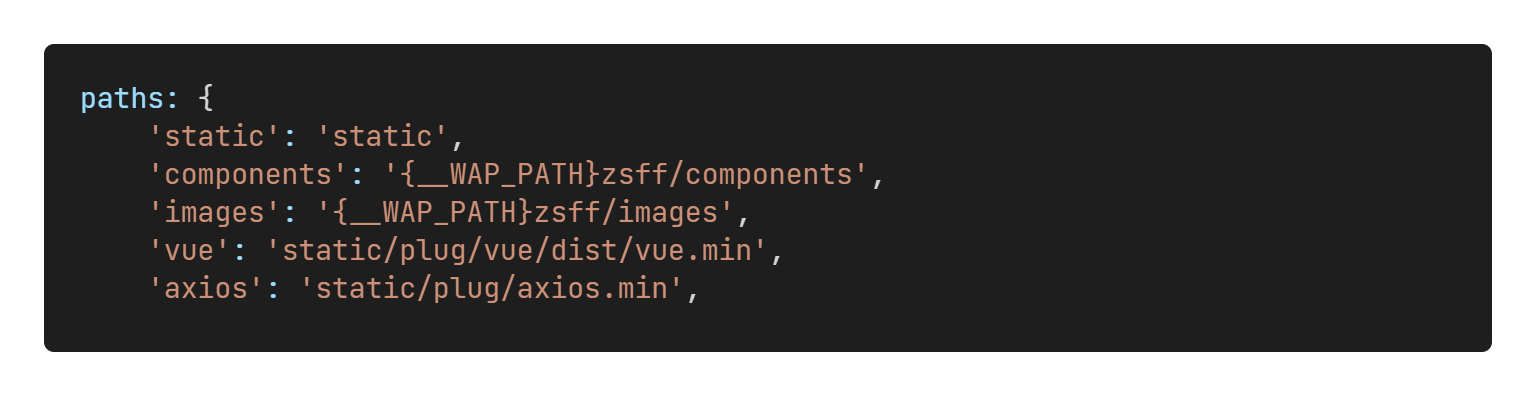
模块路径定义:
application->wap->view->first->public->requirejs.html

页面引入 Vue:
提示:模块是先定义,再引用,再使用!!!

Vue 组件:基于 RequireJS、css.js 和 text.js 配合,实现 Vue 组件的使用。
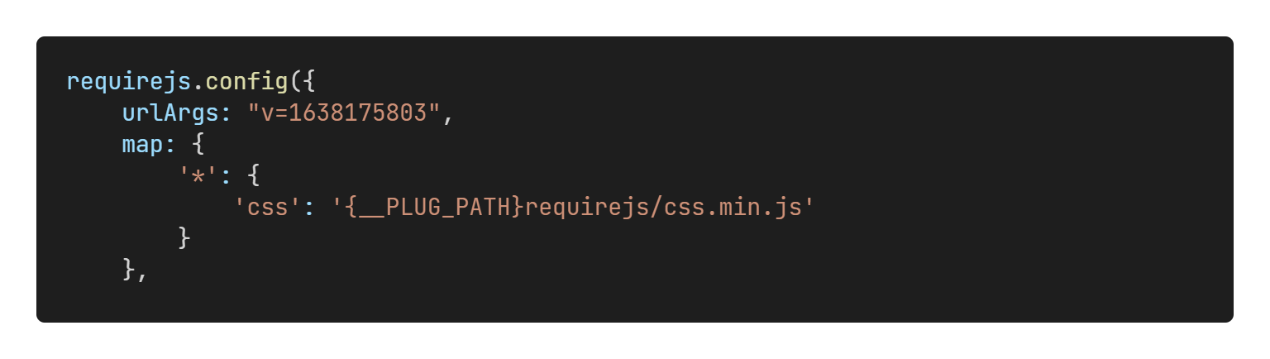
在 requirejs.html 配置 css.js 和 text.js:

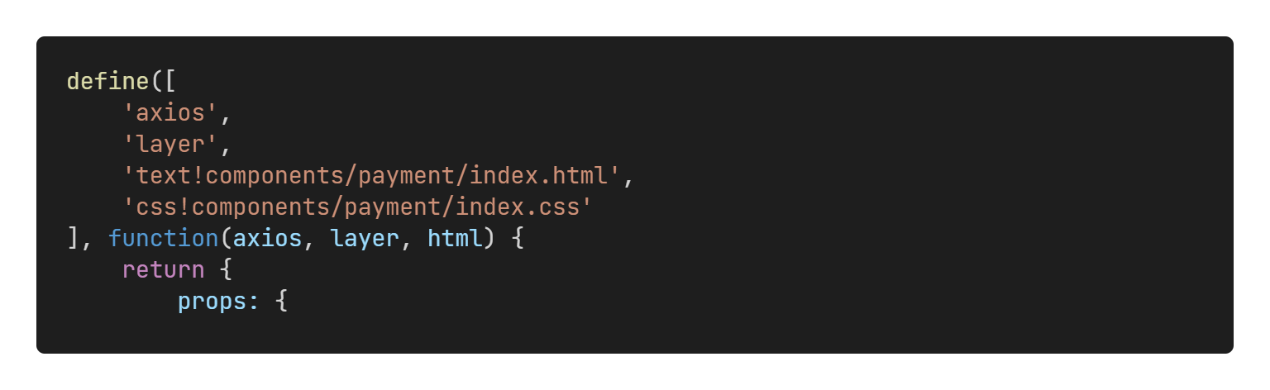
新建 Vue 组件,组件文件路径:
public->wap->first->zsff->components
在 components 文件下新建组件,可参考源码中 payment 组件。

如果大家还有不懂的可以在下方留言,我们会给你详细的解答
最后
如果你觉得这篇文章对你有点用的话,麻烦请给我们的开源项目点点 star:http://github.crmeb.net/u/defu不胜感激 !
免费获取源码地址:http://www.crmeb.com
PHP 学习手册:https://doc.crmeb.com
技术交流论坛:https://q.crmeb.com











评论