挖洞经验|UEditor 编辑器存储型 XSS 漏洞

前言
UEditor 是由百度 web 前端研发部开发的所见即所得富文本 web 编辑器,具有轻量,可定制,注重用户体验等特点。UEditor 存在一个 XSS 漏洞,编辑器在定义过滤规则的时候不严和读取内容的时候的绕过导致了该漏洞,此漏洞已经上报,由于技术略菜,有分析不到位的还请多多见谅。
漏洞成因分析
漏洞文件产生在前端配置文件 ueditor.config.js:
以下为纯文本粘贴为 true 时的过滤规则,对一些危险的标签没有做过滤,怪不得好多二次开发的。
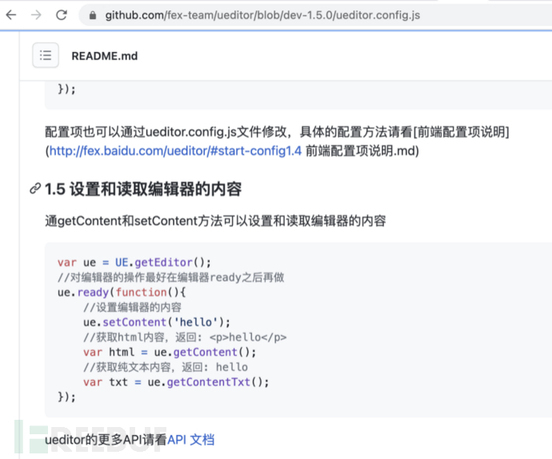
如下图,在官方文档里也进行了说明,通过 getContent 和 setContent 方法用<p>标签读取编辑器内容
HTML 中的 p 标签为段落标签,目前所有主流浏览器都支持<p>标签。
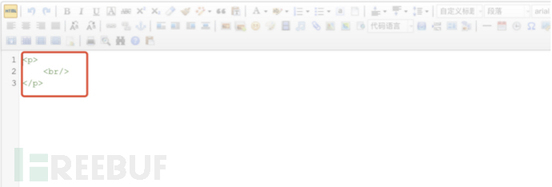
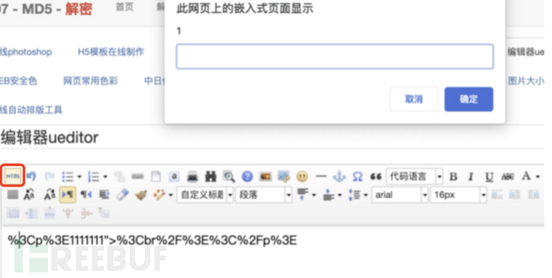
从编辑器里的左上角显示 html 可以看出,是带有<p>标签的,所以在标签内写入 payload 是不被执行的



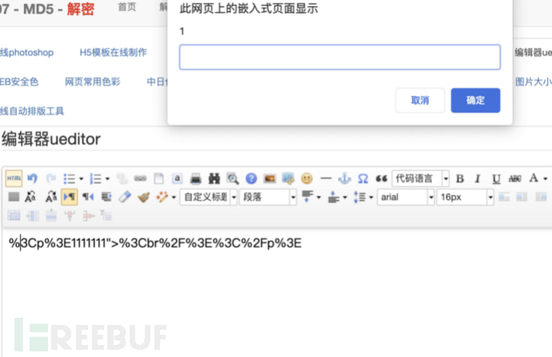
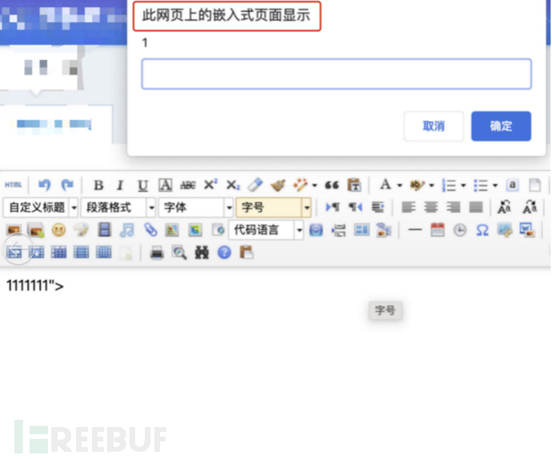
如下图,在删除掉<p>标签后写入 payload 可触发 XSS 漏洞


如果没有提交或者保存的功能,那么无法与数据库交互形成存储 XSS,但是依然可多次点击左上角 html 按钮触发 xss

漏洞利用
首先安装部署环境:https://github.com/fex-team/ueditor/releases/tag/v1.4.3.3
存储型 XSS 需要写入后端数据库,这里要把编辑器部署到一个可与数据库交互的环境中。
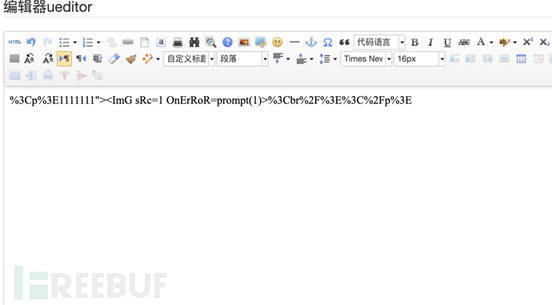
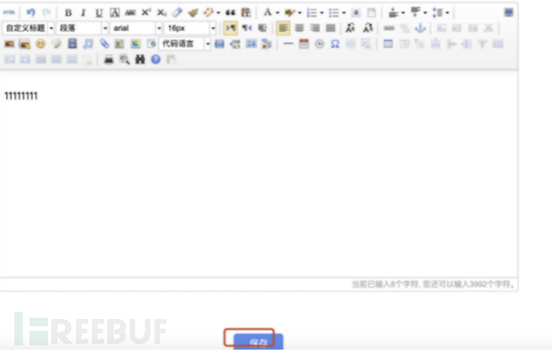
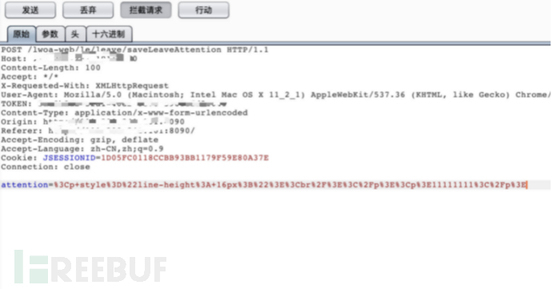
首先我们打开编辑器输入正常的文本:


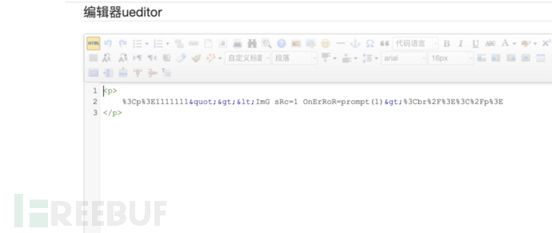
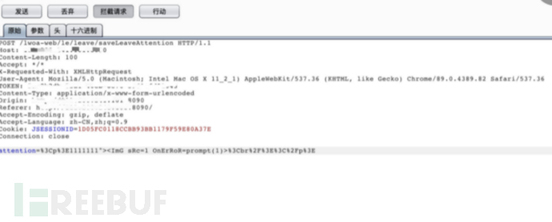
抓包并将<p>标签以及原本的文本删除

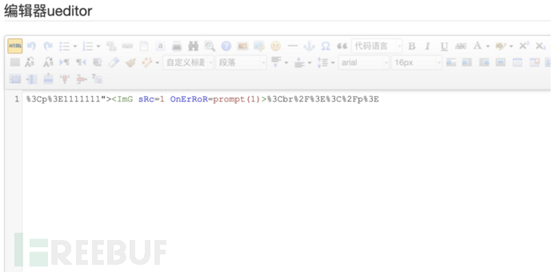
插入 payload:




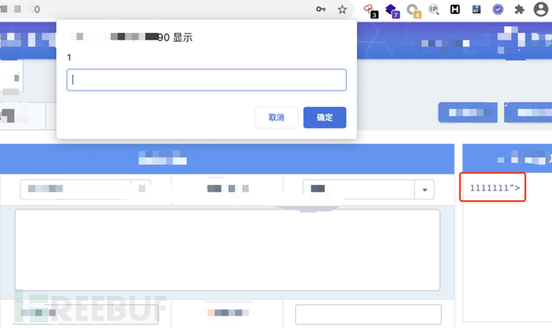
成功触发存储型 XSS 漏洞


经笔者调查在互联网上存在着许多 ueditor 编辑器在线展示的网站,这些大都存在没有与后端交互的反射型 XSS,但是如果存在与后端数据库交互的功能譬如一些写作平台即可形成存储型 XSS 漏洞,结合一些 xss 平台,或者再和其他漏洞配合形成组合拳,威力也不容小藐。
防御措施
1、修改 xss 过滤白名单 配置文件 ueditor.config.js,增加白名单过滤,比如对一些非法的参数和标签,像 <>、,",',img 标签的 onerror 属性,script 标签等进行自动转义,或者是强制的拦截并提示。
2、对输入的数据也进行 html 转义,使其不会识别为可执行脚本。
看到这里的大佬,动动发财的小手 点赞 + 回复 + 收藏,能【 关注 】一波就更好了
我是一名渗透测试工程师,为了感谢读者们,我想把我收藏的一些网络安全/渗透测试学习干货贡献给大家,回馈每一个读者,希望能帮到你们。
干货主要有:
① 2000 多本网安必看电子书(主流和经典的书籍应该都有了)
② PHP 标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ 网络安全基础入门、Linux 运维,web 安全、渗透测试方面的视频(适合小白学习)
⑤ 网络安全学习路线图(告别不入流的学习)
⑥ 渗透测试工具大全
⑦ 2021 网络安全/Web 安全/渗透测试工程师面试手册大全
各位朋友们可以关注+评论一波 然后加下QQ群:581499282 备注:csdn 联系管理大大即可免费获取全部资料(一起来群里聊天吹水阿)












评论