JSON 基本使用

1. JSON 是什么?
JSON,全称是 JavaScript Object Notation,即 JavaScript 对象标记法。
JSON 是一种轻量级(Light-Meight)、基于文本的(Text-Based)、可读的(Human-Readable)格式。
JSON 的名称中虽然带有 JavaScript,但这是指其语法规则是参考 JavaScript 对象的,而不是指只能用于 JavaScript 语言。
JSON 无论对于人,还是对于机器来说,都是十分便于阅读和书写的,而且相比 XML(另一种常见的数据交换格式),文件更小,因此迅速成为网络上十分流行的交换格式。
近年来 JavaScript 已经成为浏览器上事实上的标准语言,JavaScript 的风靡,与 JSON 的流行也有密切的关系。
因为 JSON 本身就是参考 JavaScript 对象的规则定义的,其语法与 JavaScript 定义对象的语法几乎完全相同。
JSON 格式的创始人声称此格式永远不升级,这就表示这种格式具有长时间的稳定性,10 年前写的文件,10 年后也能用,没有任何兼容性问题。
2. JSON 的语法规则是怎样的?
JSON 的语法规则十分简单,可称得上“优雅完美”,总结起来有:
数组(Array)用方括号(“
[]”)表示。对象(0bject)用大括号(“
{}”)表示。名称/值对(
name/value)组合成数组和对象。名称(
name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组。并列的数据之间用逗号(“
,”)分隔
3. JSON 和 XML
JSON 常被拿来与 XML 做比较,因为 JSON 的诞生本来就多多少少要有取代 XNL 的意思。相比 XML,JSON 的优势如下:
没有结束标签,长度更短,读写更快
能够直接被 JavaScript 解释器解析
可以使用数组
两者比较
JSON:
XML:
4. JSON 的解析和生成(JSON 和 JS 对象互转)
在 JavaScript 中,有两个方法与此相关:
JSON.parse和JSON.stringify。
JSON 和 JS 对象互转
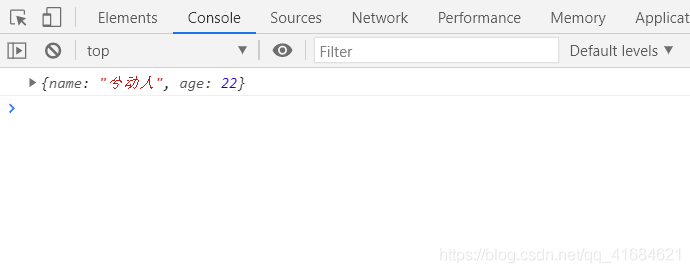
要实现从 JSON 字符串转换为 JS 对象,使用
JSON.parse()方法:

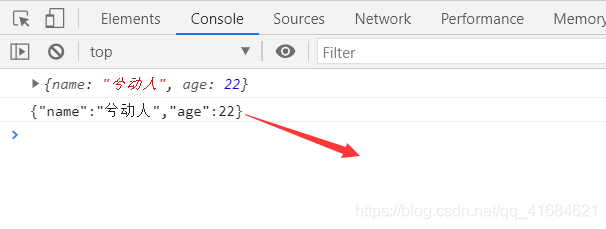
要实现从 JS 对象转换为 JSON 字符串,使用
JSON.stringify()方法:

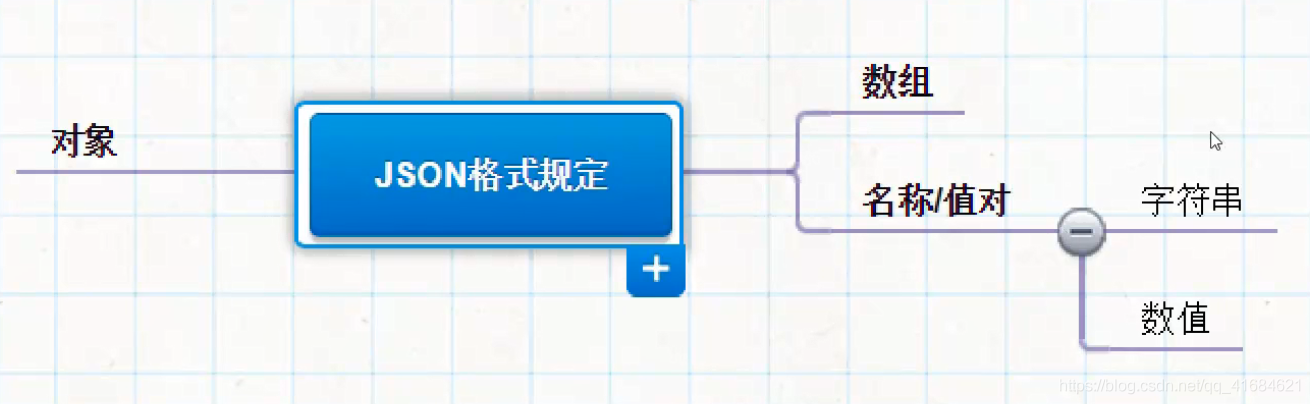
5. JSON 格式规定

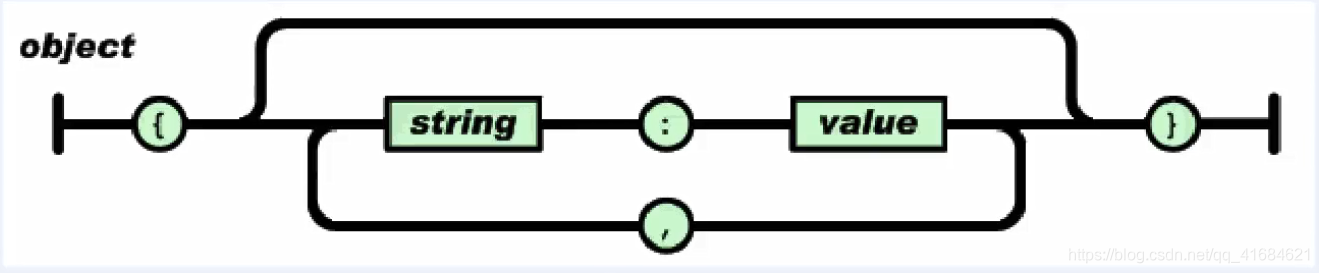
1、对象(0bject)
对象用大括号(“
{}”)括起来,大括号里是一系列的“名称/值对”,请看概念图。
两个并列的数据之间用逗号(“
,”)隔开,注意两点:
使用英文的逗号(“
,”),不要用中文的逗号(“,”)最后一个“
名称/值对“之后不要加逗号
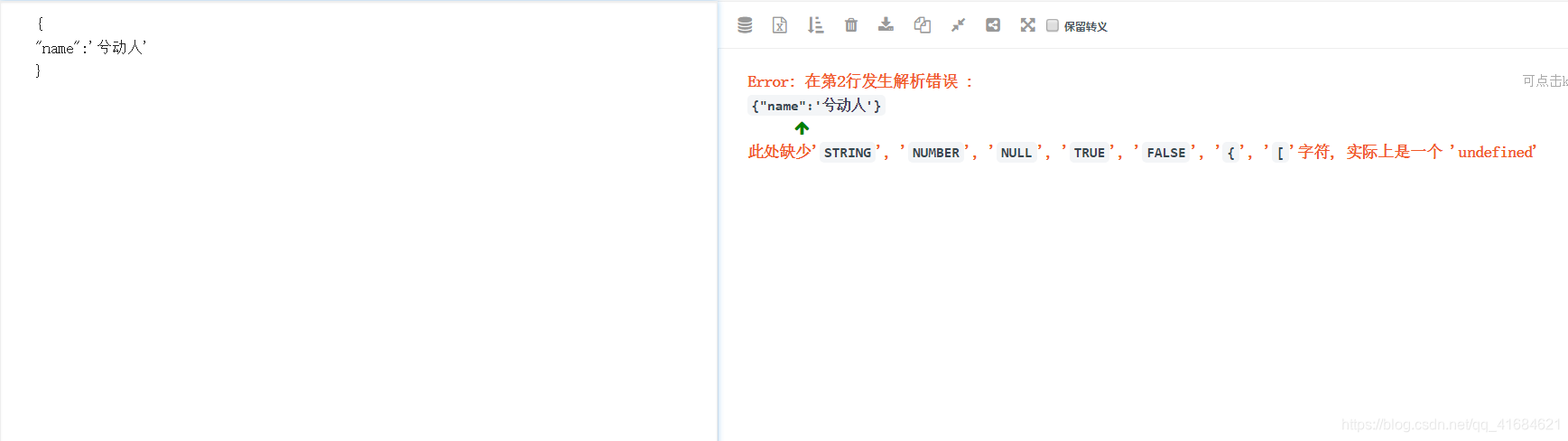
JSON 在线检查语法:https://www.json.cn/
这里报错说明 JSON 中 Key/Value 不能使用单引号

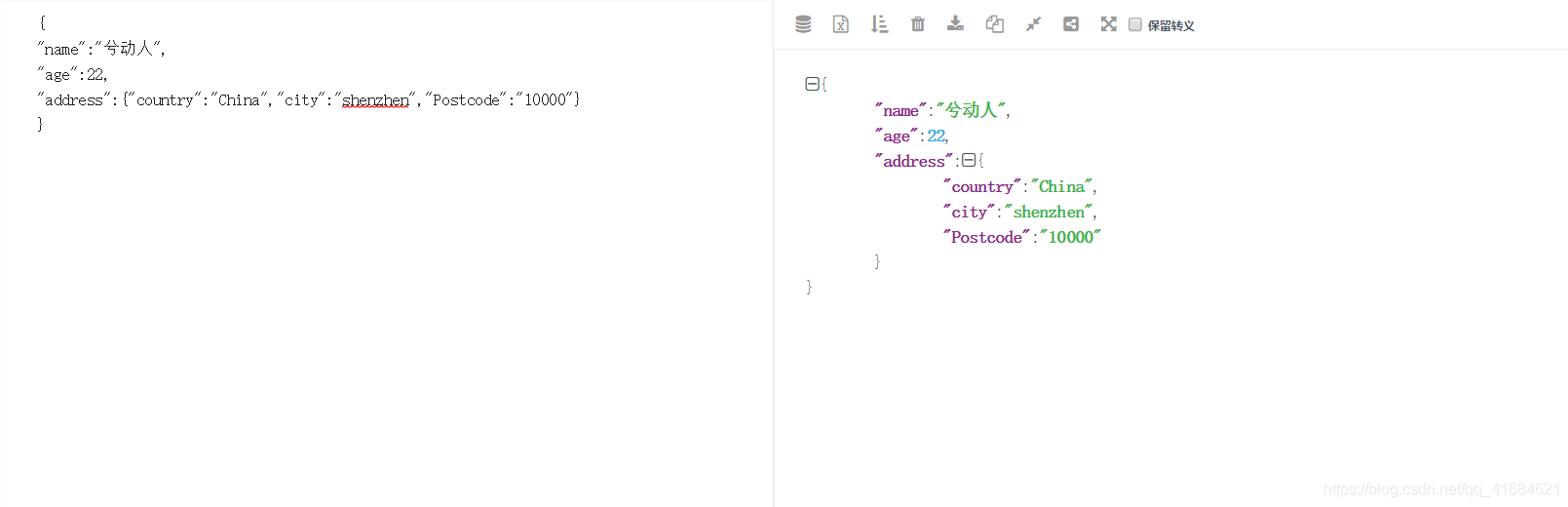
正确写法
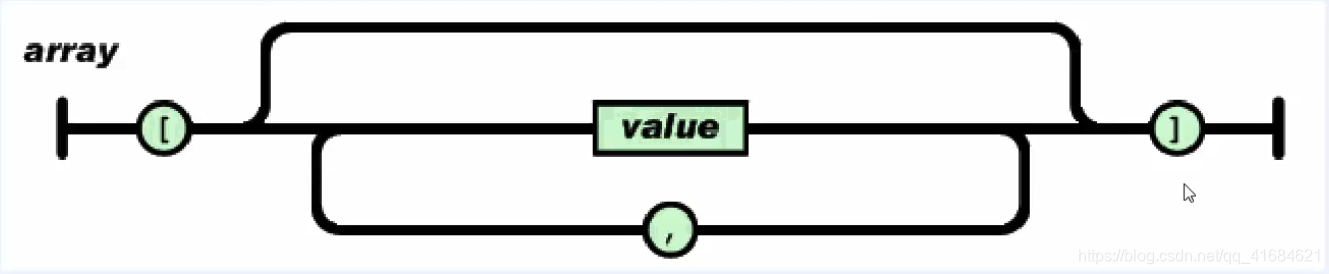
2、数组(Array)
数组表示一系列有序的值,用方括号(“
[]”)包围起来,并列的值之间用逗号分隔,请看概念图。
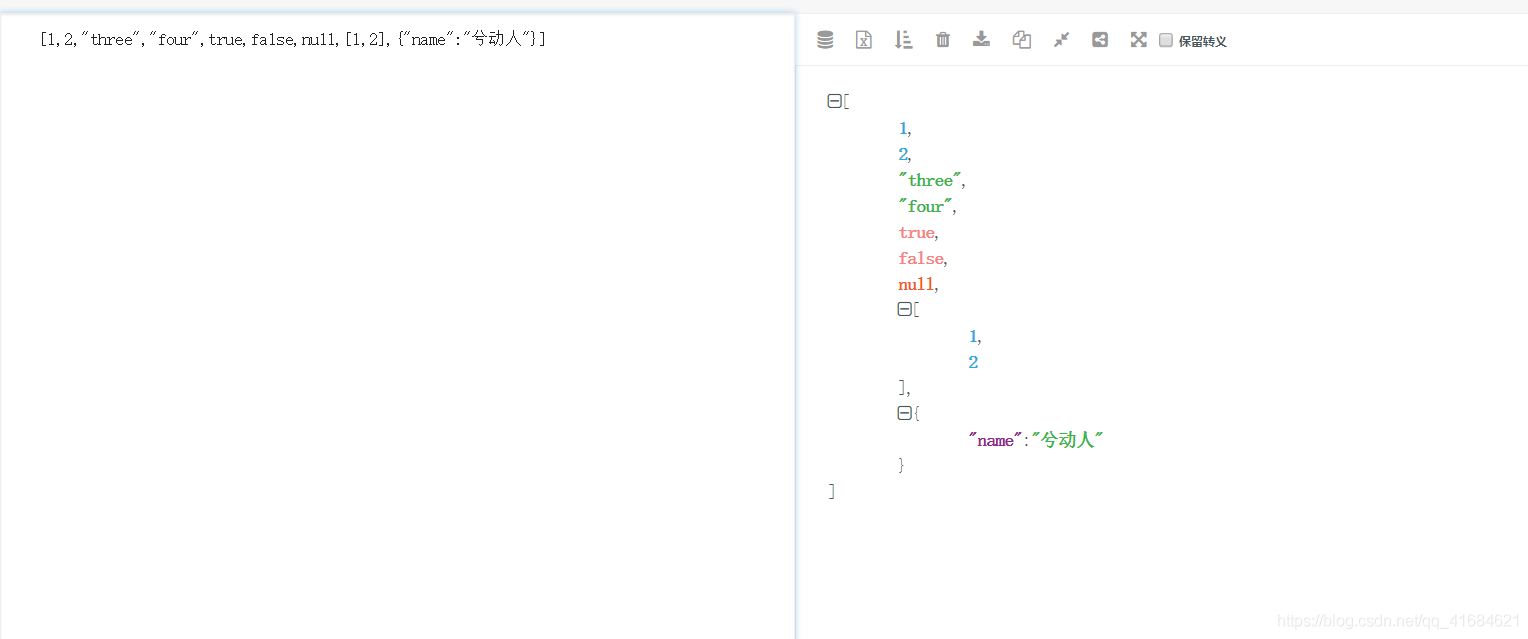
例如,以下的数组是合法的:

3、名称/值对(Name/Value)
名称(Name)是一个字符串,要用双引号括起来,不能用单引号,也不能没有引号,这一点与 JavaScript 不同。
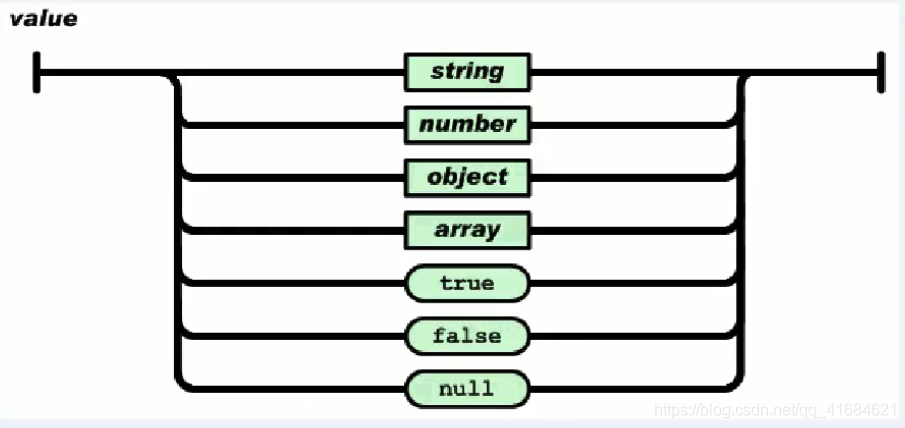
值的类型只有七种:
字符串(string)、数值(number)、对象(object)、数组(array), true、false、null。不能有这之外的类型,例如 undefined、函数等。请看概念图。
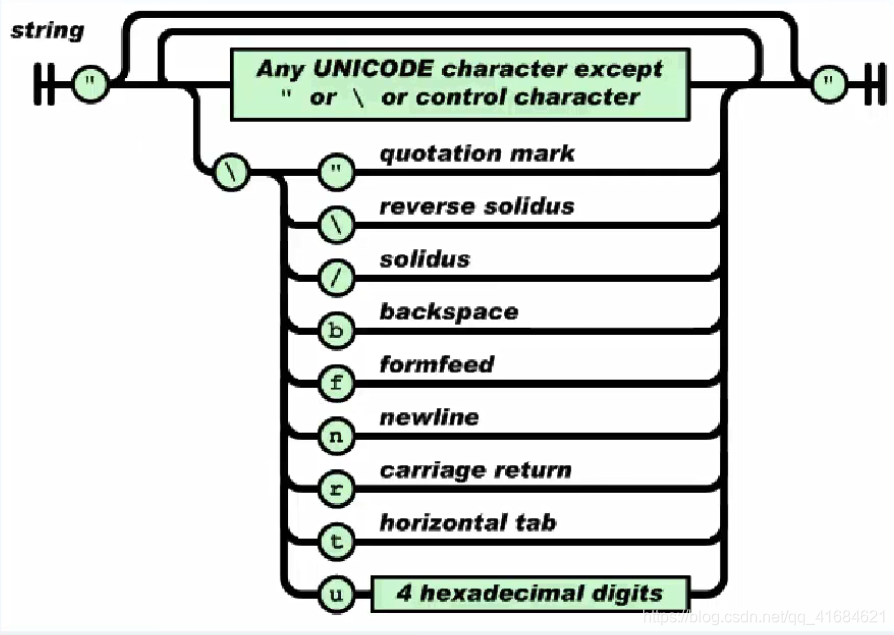
字符串(string)的规则如下:
英文双引号括起来,不能用单引号,也不能没有。
字符串中不能单独出现双引号(
”)和右斜杠(“\")。如果要打双引号或右斜杠,需要使用“
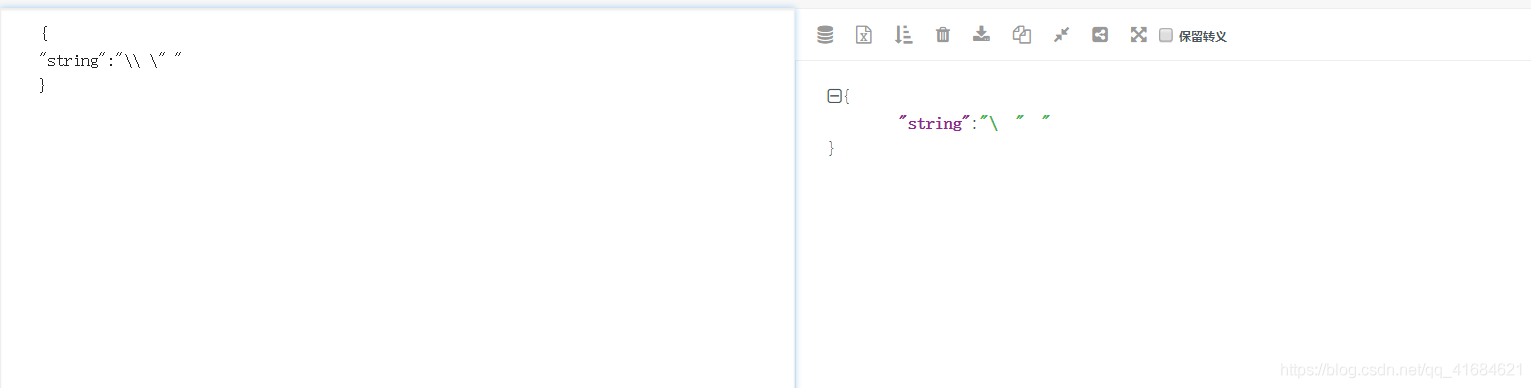
右斜杠+字符”的形式,例如\”和\\,其它的转义字符也是如此字符串的概念图。
转义字符

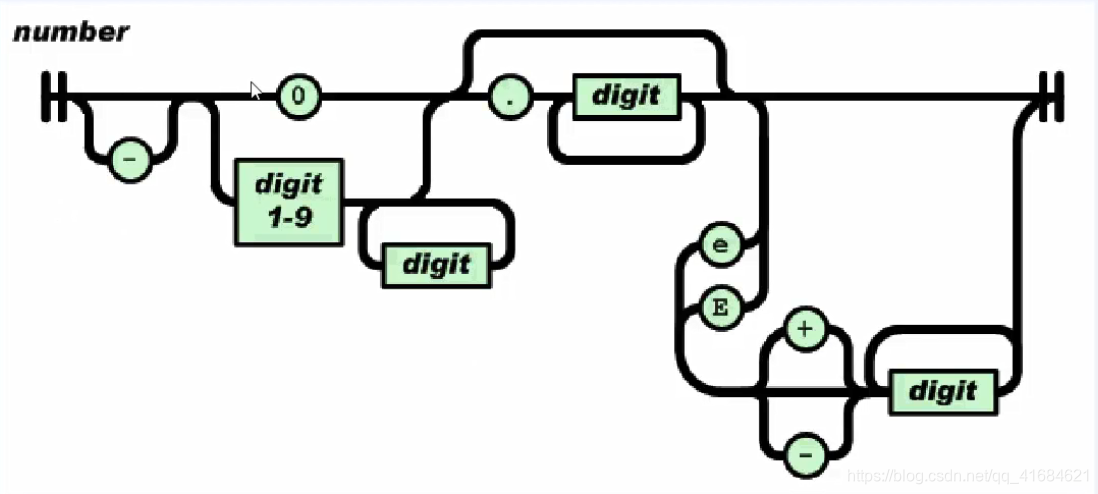
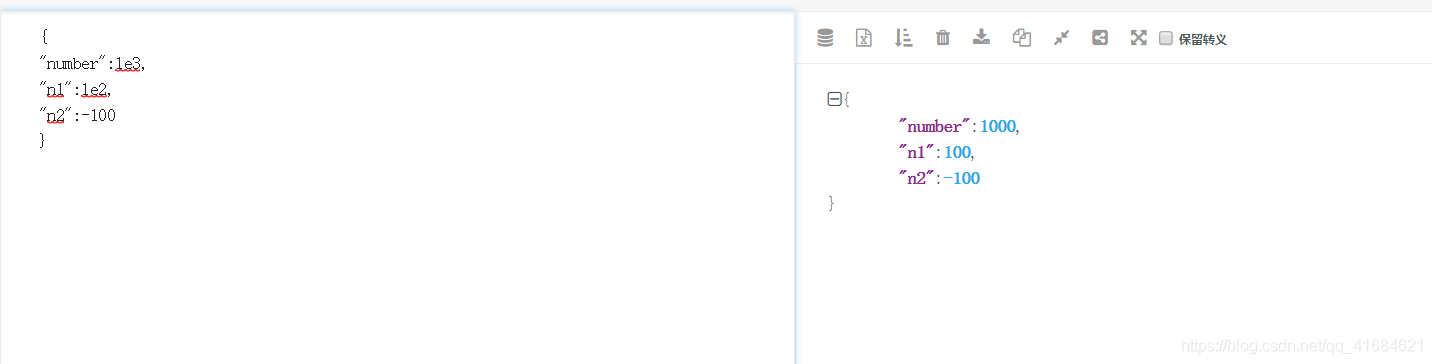
数值类型,可以使用科学计数法表示


6. 字符串转化成对象

解析:是指将符合 JSON 语法规则的字符串转换成对象的过程。
不同的编程语言都提供了解析 JSON 字符串的方法,在这里主要讲解 JavaScript 中的解析方法。主要有三种:
使用
eval()使用
JSON.parse()使用第三方库,例如 JQuery 等
1、 eval()
eval()函数的参数是一个字符串,其作用是直接执行其中的 JavaScript 代码。案例:eval()解析字符串
eval 解析字符串的结果:

eval()能够解析 JSON 字符串。从这里也可以看得出,JSON 和 JavaScript 是高度嵌合的。
案例:eval()解析 JSON 字符串

但是,现在已经很少直接使用 eval()来解析了,如果您的浏览器版本真的是很旧,可能才需要这个方法。此外,eval()是一个相对危险的函数,因为字符串中可能含有未知因素。在这里,作为学习,还是要知道这也是一种方法。
请注意 eval()的参数,在字符串两旁加了括号,这是必须的,否则会报错。
因为 JSON 字符串是被大括号(“
{}”)包围的,直接放到eval()会被当成语句块来执行,因此要在两旁加上括号,使其变成表达式。
2、JSON. parse()
现在绝大多数浏览器都以支持
JSON.parse(),是推荐使用的方式。如果输入了不符合规范的字符串,会报错。
案例:JSON 字符串转换为 JS 对象

JSON.parse()可以有第二个参数,是一个函数。此函数有两个参数:name和value,分别代表名称和值。当传入一个 JSON 字符串后,JSON 的每一组名称/值对都要调用此函数。该函数有返回值,返回值将赋值给当前的名称(name)。利用第二个参数,可以在解析 JSON 字符串的同时对数据进行一些处理。
案例:

可以做判断处理,当 JSON 字符串的 name=age 时,设置 age 的 value=14

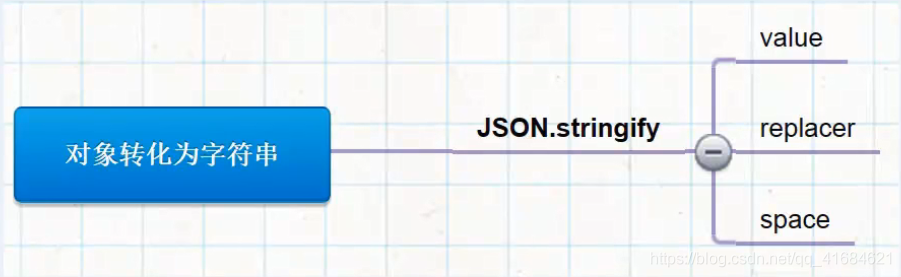
7. JS 对象转化为字符串

序列化,指将 JavaScript 值转化为 JSON 字符串的过程。
JSON.stringify()能够将 JavaScript 值转换成 JSON 字符串。JSON.stringify()生成的字符串可以用JSON.parse()再还原成 JavaScript 值。
1、参数的含义
value:必选参数。被变换的 JavaScript 值,一般是对象或数组。replace:可以省略。有两种选择:函数或数组。
如果是函数,则每一组名称/值对都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回
undefined,则该成员被忽略。
案例:

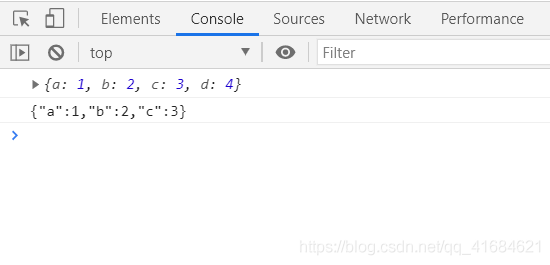
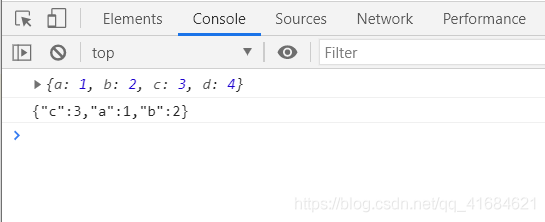
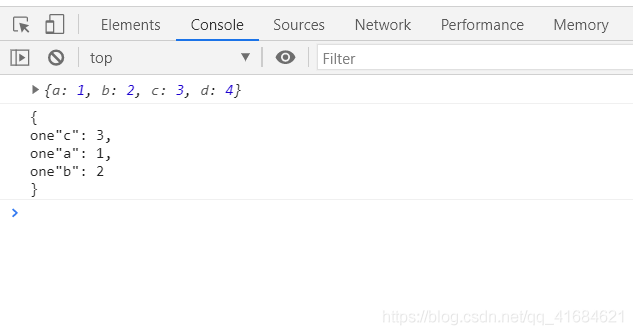
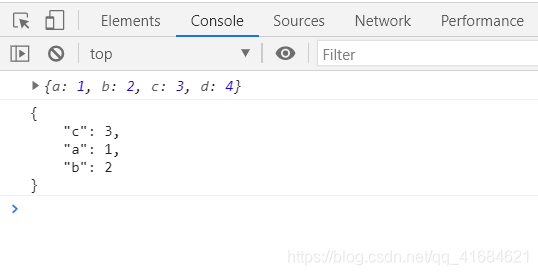
如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。
案例:

把顺序改下,对应转换的 JSON 字符串的数值不变

space:可以省略。这是为了排版、方便阅读而存在的。可以在 JSON 字符串中添加空白或制表符等。
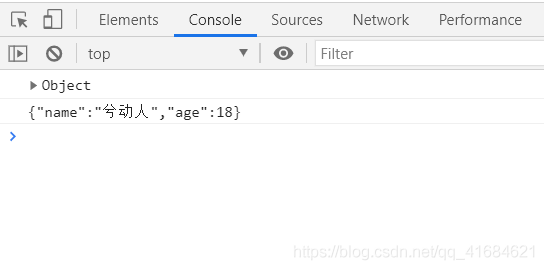
2、value 的用法

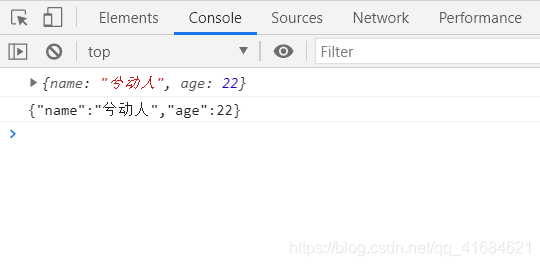
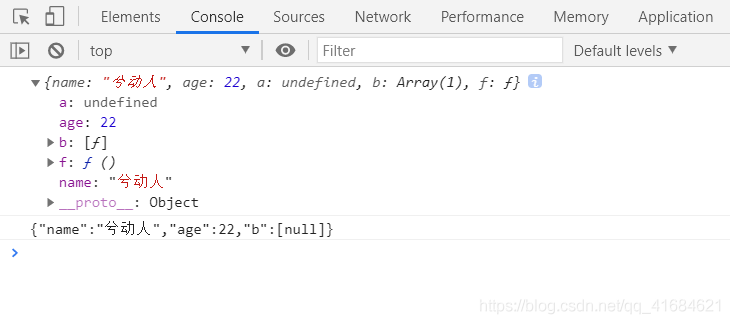
当有不符合 JSON 语法规则时,就不会被转换成 JSON 字符串。
数组中有函数时会被转换成
null

3、replace 的用法
4、space 的用法
案例:在上面的基础上添加

改成制表符:
\t

版权声明: 本文为 InfoQ 作者【兮动人】的原创文章。
原文链接:【http://xie.infoq.cn/article/c7597a0e2a416655b3fe908e8】。未经作者许可,禁止转载。











评论