Web 编程入门:什么是 Web API?

在开始构建自己的网络 API 之前,让我们先了解网络的实际是怎样运行的。 毕竟,Web API 实际上位于万维网的现有体系结构之上,并且依赖于包括 HTTP,IP / TCP 等在内的多种技术。
在本文中,我们将回顾 Web API 的基本术语:终端,资源,HTTP 动词,HTTP 状态码和 REST 。
万维网
互联网是至少从 1960 年代就已经存在的互连计算机网络系统。 但是,互联网的早期使用仅限于少数几个隔离的网络,这些网络主要是政府,军事或科学性质的,可以通过电子方式交换信息。
到 1980 年代,许多研究机构和大学都在使用 Internet 共享数据。 在欧洲,最大的互联网节点位于瑞士日内瓦的 CERN(欧洲核研究组织),该实验室经营着世界上最大的粒子物理实验室。 这些实验产生大量数据,需要与世界各地的科学家远程共享。
但是,与今天相比,1980 年代的整体互联网使用量很小。 大多数人无法使用它,甚至无法理解它为什么重要。 少数 Internet 节点为所有流量提供动力,而使用它的计算机主要位于同一小型网络中。
1989 年,CERN 的研究科学家蒂姆·伯纳斯·李(Tim Berners-Lee)发明了 HTTP 并引入了现代的万维网,这一切都改变了。 他的远见卓识是,可以将现有的超文本传输系统(其在计算机屏幕上显示的文本包含指向其他文档的链接(超链接))移动到 Internet 上。
他的发明--超文本传输协议(HTTP)是第一个标准的,全球通过 Internet 共享文档的方式。 它引入了网页的概念:带有 URL,链接和资源(例如图像,音频或视频等)的分布式文档。
如今,当大多数人想到“互联网”时,他们想到的是万维网(World Wide Web),这是数十亿人和计算机在线通信的主要方式。
URLs
URL(统一资源定位符)是互联网上资源的地址。 例如,Google 主页位于 https://www.google.com。
当您要转到 Google 主页时,请在网络浏览器中键入完整的 UR L 地址。 然后,您的浏览器通过 Internet 发送请求,并与服务器建立了神奇的连接(我们将介绍实际发生的情况),该服务器使用在浏览器中呈现 Google 主页所需的数据进行响应。
此请求和响应模式是所有 Web 通信的基础。 客户端(通常是 Web 浏览器,但也有本机应用程序或实际上任何与 Internet 连接的设备)请求信息,而服务器则以响应进行响应。
由于网络通信是通过 HTTP 进行的,因此这些形式更正式地称为 HTTP 请求和 HTTP 响应。
在给定的 URL 中,还有几个离散的组件。 例如,再次考虑 https://www.google.com。
第一部分,https,指的是使用的 scheme。 它告诉 Web 浏览器如何访问该位置的资源。 对于网站,通常是 http 或 https,但是也可以是 ftp(用于文件),smtp(用于电子邮件)等等。
下一部分 www.google.com 是网站的主机名或实际名称。 每个 URL 都包含一个方案和一个主机。
许多网页也包含可选路径。
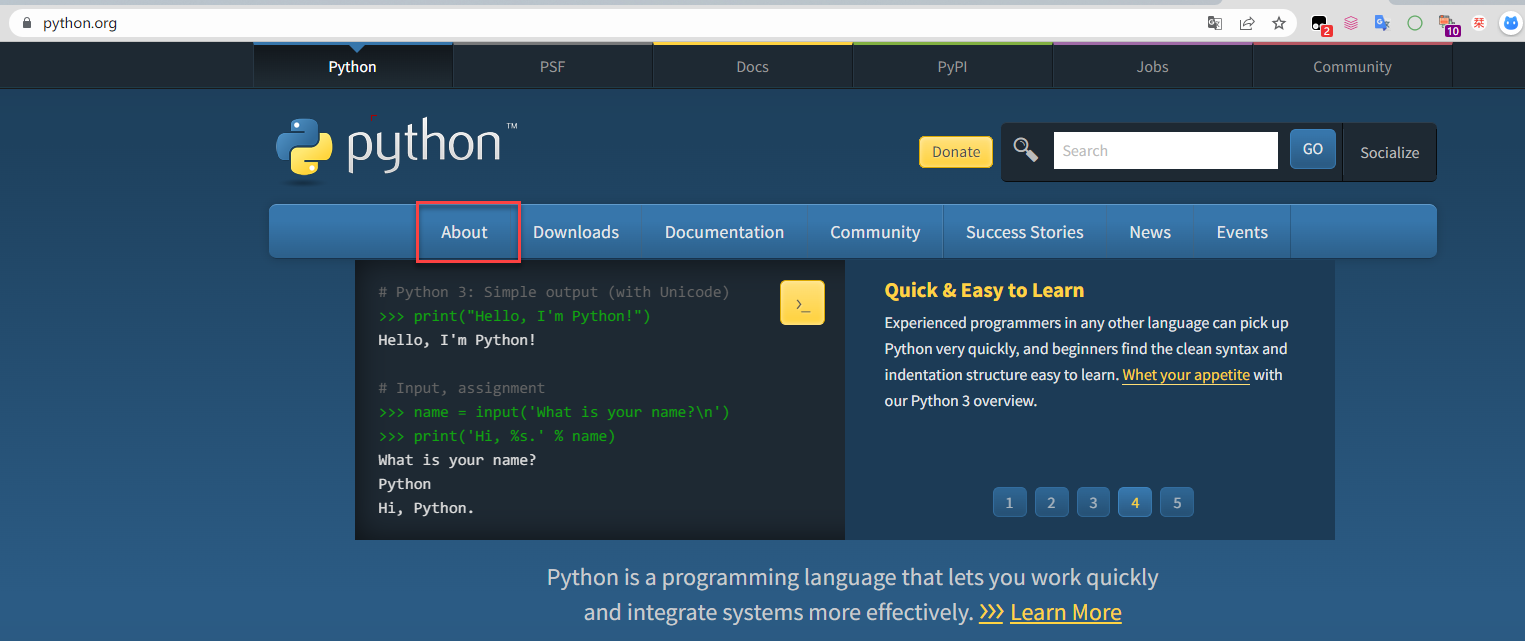
比如访问 Python 官网 https://www.python.org ,然后单击“About”页面的链接,您将被重定向到 https://www.python.org/about/

这其中 /about/ 是路径。总而言之,每个 https://python.org/about/ 之类的 URL 都有三个潜在部分:
模式/协议:https
主机/服务器名:python.org
和(可选)路径:/about/
互联网协议传输过程
一旦我们知道了资源的实际 URL,其他所有技术的全部集合就必须正常工作(一起)以将客户端与服务器连接并加载实际的网页。 这被广泛称为 Internet procotol 套件,并且整本书都围绕该主题编写。 但是,出于我们的目的,我们可以坚持广泛的基础知识。
当用户在其网络浏览器中输入 https://www.google.com 并点击 Enter 时,会发生一些事情。
首先,浏览器需要在广阔的互联网上的某个地方找到所需的服务器。 它使用域名服务(DNS)将域名
google.com转换为 IP 地址,该 IP 地址是代表互联网上每个已连接设备的唯一数字序列。 使用域名是因为,与“172.217.164.68”这样的 IP 地址相比,人类更容易记住“google.com”这样的域名。

浏览器得到给定域名的 IP 地址后,它需要一种方法来与所需服务器建立一致的连接。 这是通过传输控制协议(TCP)进行的,该协议可在两个应用程序之间提供可靠,有序和经过错误检查的字节传输。
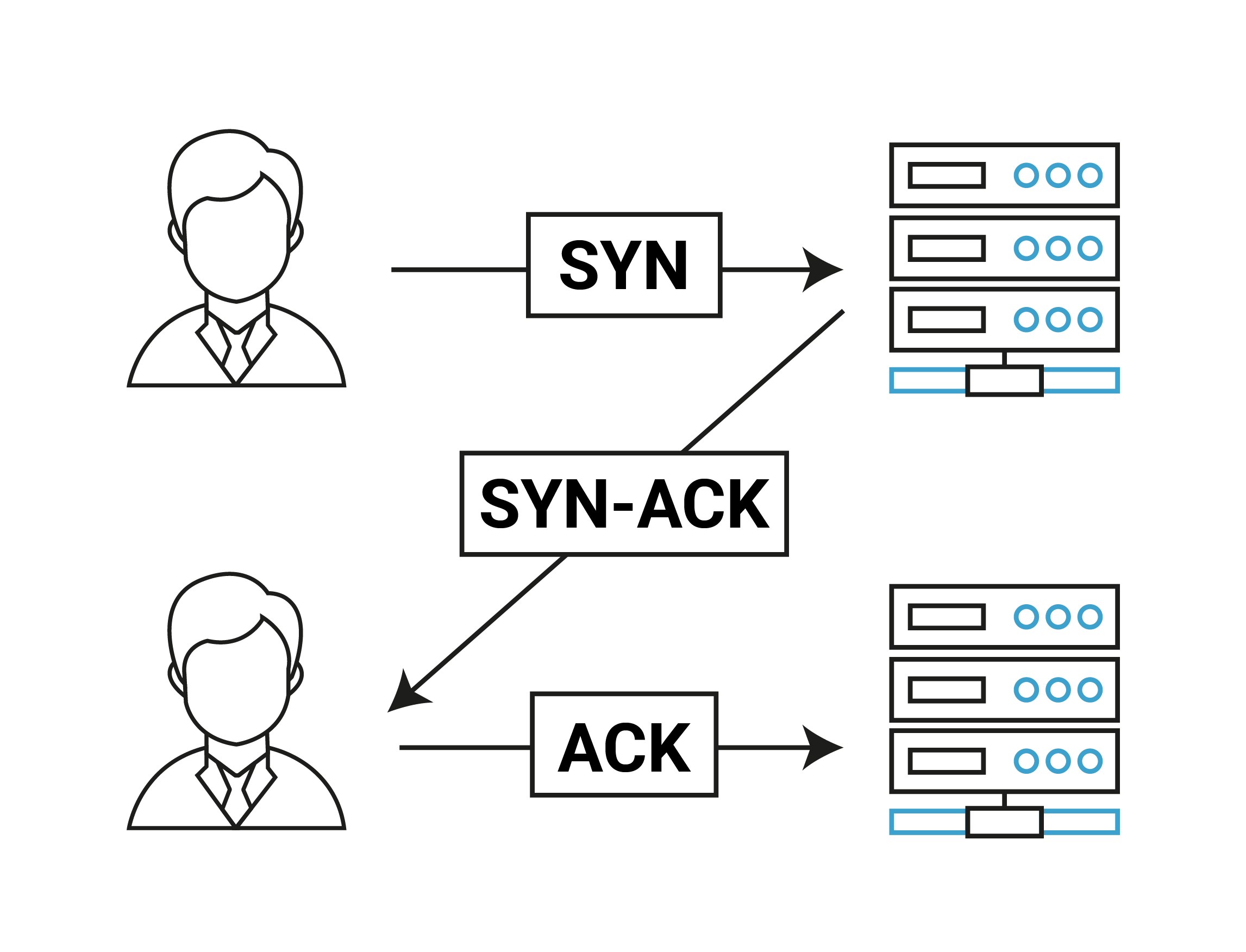
为了在两台计算机之间建立 TCP 连接,客户端和服务器之间会发生三次“握手”:
客户端发送 SYN 给服务端,请求建立连接
服务端响应一个 SYN-ACK 确认这次请求,传递一个连接参数
客户端发送 ACK 回给服务器以确认连接

一旦建立 TCP 连接,两台计算机就可以开始通过 HTTP 通信。
HTTP 动词
每个网页都包含一个地址(URL)以及一系列被批准的动作,称为 HTTP 动词。 到目前为止,我们主要讨论了获取网页的问题,但是也可以创建,编辑和删除内容。
考虑一下微博网站。 登录后,您可以阅读时间轴,创建新帖子或编辑/删除现有帖子。
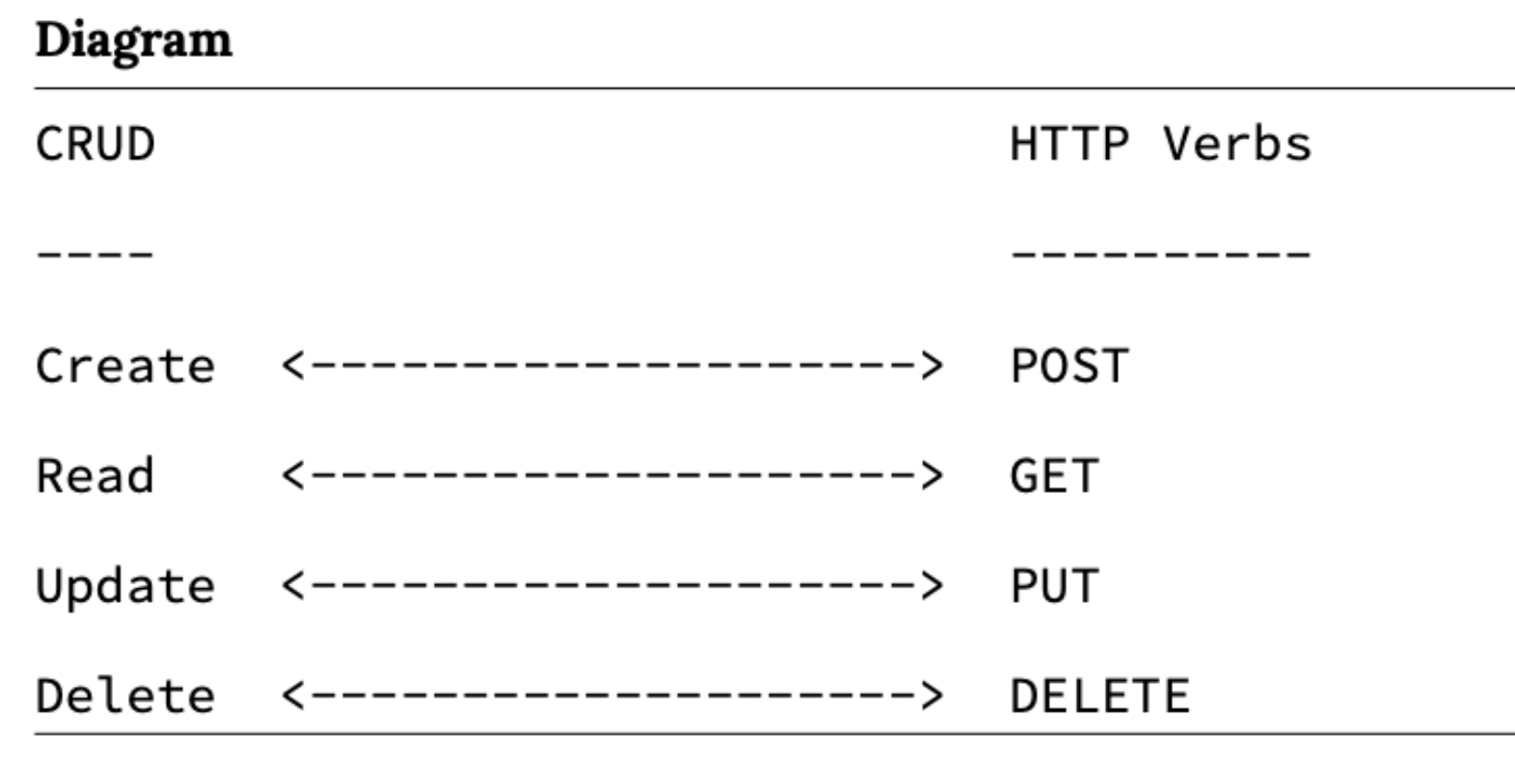
创建,读取,更新,删除这四个动作俗称 CRUD 功能,它们代表了绝大多数在线采取的动作。
HTTP 协议包含许多从服务器请求信息时可以使用的请求方法。 四个最常见的 CRUD:
POST
GET
PUT
DELETE

若要创建内容,请使用 POST,读取内容 GET,对其进行 Put 操作,然后使用 DELETE 进行删除。
站点
网站由包含 HTML,CSS,图像,JavaScript 等的网页组成。 但是,Web API 具有站点,而站点是带有公开数据的可用操作(HTTP 动词)列表的 URL(通常为 JSON,这是当今最常见的数据格式,并且是 Django REST Framework 的默认格式)。
例如,我们可以为一个名为 mysite 的新网站创建以下 API 端点。
在第一个端点 /api/users 中,可用的 GET 请求返回所有可用用户的列表。 这种返回多个数据资源的端点称为集合。
第二个端点 /api/users/ 代表一个用户。 GET 请求仅返回有关该用户的信息。
如果将 POST 添加到第一个站点,则可以创建一个新用户,而将 DELETE 添加到第二个端点,则可以删除单个用户。
HTTP
接下来我们将描述 HTTP 的实际含义和工作方式。
HTTP 是具有现有 TCP 连接的两台计算机之间的请求-响应协议。
发出请求的计算机称为客户端
而响应的计算机称为服务器。
通常,客户端是 Web 浏览器,但也可以是 iOS 应用或任何与互联网连接的设备。 服务器是经过优化可通过 Internet 工作的任何计算机的名字。
我们需要将一台基本笔记本电脑转变为一台服务器所需的一切,就是一些特殊的软件和持久的 Internet 连接。
每个 HTTP 消息均包含一个请求/状态行,请求头和可选的正文数据。 例如,这是一个示例 HTTP 消息,浏览器可能会发送该 HTTP 消息来请求位于 https://www.google.com 的 Google 主页。
第一行称为请求行,它指定要使用的 HTTP 方法(GET),路径(/)以及要使用的特定 HTTP 版本(HTTP / 1.1)。
随后的两行是 HTTP 协议头:Host 是域名,
Accept_- Language 是要使用的语言,在这种情况下是美国英语。 有许多 HTTP 标头可用。
HTTP 消息还有一个可选的第三部分,称为主体。 但是,我们只会看到带有 HTTP 响应的正文消息,其中包含数据。
为简单起见,假设 Google 主页仅包含 HTML“ Hello,World!” 这就是来自 Google 服务器的 HTTP 响应消息。
第一行是响应行,它指定我们正在使用 HTTP / 1.1。 状态码 200 OK 指示客户端的请求已成功(稍后会更多关于状态码的信息)。
接下来的八行是 HTTP 标头。 最后,在换行后,我们的实际正文内容为“ Hello,world!”。
因此,每个 HTTP 消息(无论是请求还是响应)都具有以下格式:
大多数网页包含多个资源,这些资源需要多个 HTTP 请求/响应周期。 如果一个网页具有 HTML,一个 CSS 文件和一个图像,则在浏览器中呈现完整的网页之前,需要在客户端和服务器之间来回往返三趟。
状态码
一旦您的 Web 浏览器在 URL 上执行了 HTTP 请求,就不能保证一切都会真正生效! 因此,有很长的 HTTP 状态代码列表可用于伴随每个 HTTP 响应。
您可以根据以下系统判断状态码的一般类型:
2xx 成功:客户请求的操作已收到,理解并接受
3xx 重定向 :所请求的网址已移动
4xx 客户端错误:发生错误,通常是客户端的 URL 请求错误
5xx 服务端错误:服务器无法解决请求
无需记住所有可用的状态代码。 通过练习,您将熟悉最常见的设置,例如 200(确定),201(创建),301(永久移动),404(未找到)和 500(服务器错误)。
要记住的重要一点是,一般而言,任何给定的 HTTP 请求只有四个潜在结果:它起作用(2xx),它以某种方式重定向(3xx),客户端出错(4xx)或服务器发出错误(5xx)。
这些状态代码会自动放置在每条 HTTP 消息顶部的请求/响应行中。
无状态
关于 HTTP 的最后一个重要点是,它是一个无状态协议。 这意味着每个请求/响应对都完全独立于前一个。 过去的交互没有存储的内存,在计算机科学中称为状态。
无状态为 HTTP 带来了很多好处。 由于所有电子通信系统都会随着时间流逝而丢失信号,因此,如果我们没有无状态协议,那么如果不经历一个请求/响应周期,事情就会不断中断。 结果,HTTP 被称为非常有弹性的分布式协议。
但是缺点是,在 Web 应用程序中,状态管理非常重要。 说明网站是如何记住您已登录的,以及电子商务网站如何管理您的购物车。 这是我们使用现代网站的基础,但 HTTP 本身不支持它。
历史上状态是在服务器上维护的,但是在诸如 React,Angular 和 Vue 之类的现代前端框架中,它已越来越多地转移到客户端,Web 浏览器。 当我们介绍用户身份验证时,我们将详细了解状态,但是请记住,HTTP 是无状态的。 这非常有利于在两台计算机之间可靠地发送信息,但不利于记住每个单独的请求/响应对之外的任何内容。
REST
代表性状态转移(REST)是 Roy Fielding 在其论文中于 2000 年首次提出的体系结构。 它是一种在 Web 之上(即在 HTTP 协议之上)构建 API 的方法。
关于使 API 实际上是否为 RESTful 的原因,重点关注三个主要特征。 每个 RESTful API:
无状态,像 HTTP
支持常见的 HTTP 动词(GET,POST,PUT,DELETE 等)
以 JSON 或 XML 格式返回数据
任何 RESTful API 至少必须具有这三个原则。 该标准很重要,因为它提供了设计和使用 Web API 的一致方法。
版权声明: 本文为 InfoQ 作者【宇宙之一粟】的原创文章。
原文链接:【http://xie.infoq.cn/article/c3941ca6d811ed1a129a24102】。文章转载请联系作者。











评论