Vue 路由守卫完整流程实战 + 解析

前言
最近在整理 Vue 知识体系,欢迎一起交流学习结尾有彩蛋哦! 🎉🎉🎉
Vue Router 路由守卫
导图目录
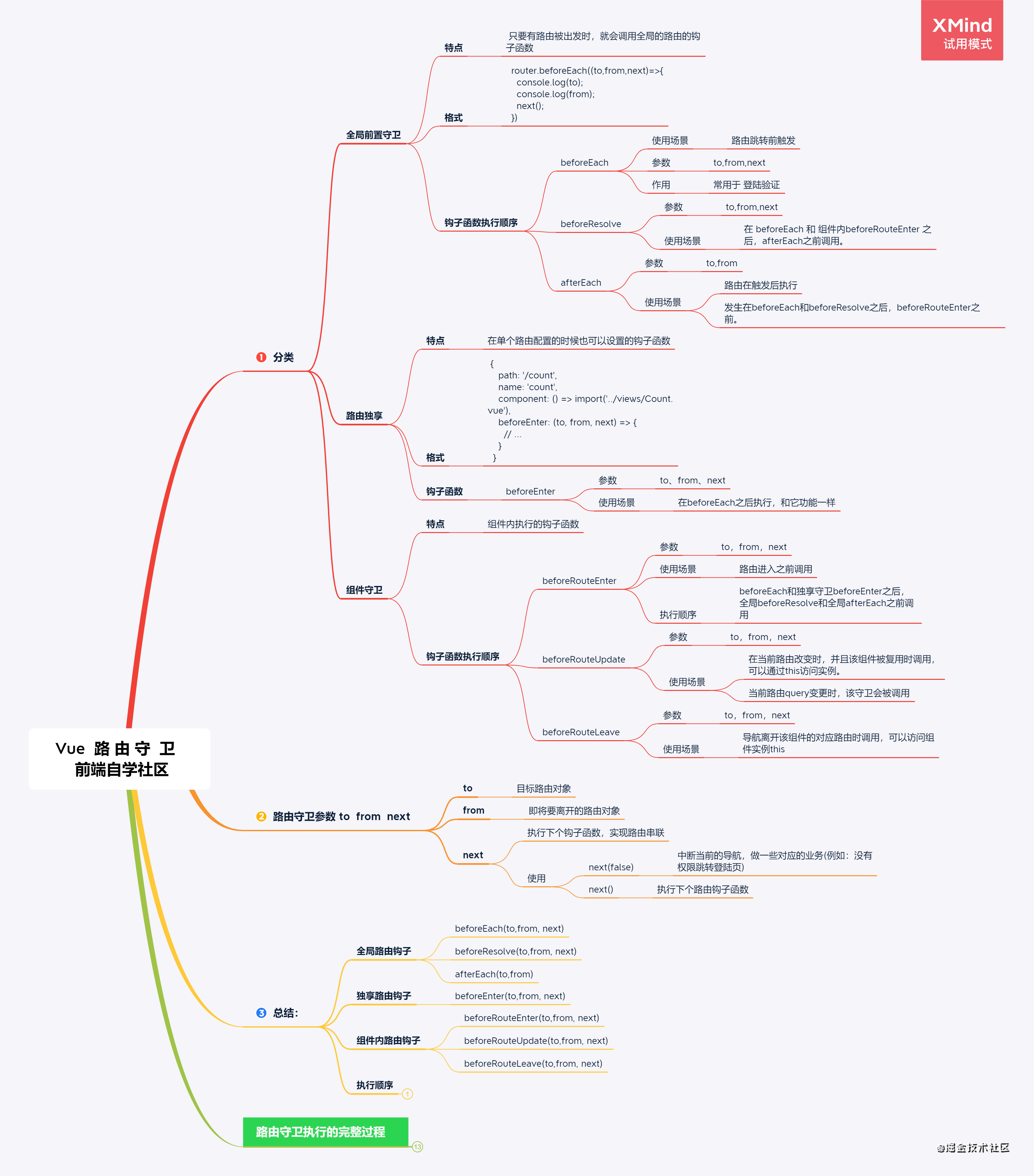
路由守卫分类
全局路由守卫
单个路由守卫
组件路由守卫
路由守卫执行的完整过程
路由守卫分类
全局路由
单个路由独享
组件内部路由
每个路由守卫的钩子函数都有 3 个参数:
to: 进入的目标路由
from: 离开的路由
next: 控制路由 在跳转时进行的操作,一定要执行。它有 4 个行为:
next(): 钩子都执行完了,进入到下一个路由当中。
next(false): 中断路由进入下一个路由。
next('/'): 根据你路由跳转判断条件来进入对应的路由,/为路由的path。
next(new Error): 中断路由跳转,错误会被传递给router.onError()注册过的回调。
全局路由守卫
beforeEach(to,from, next)
beforeResolve(to,from, next)
afterEach(to,from)全局路由直接挂载到
router实例上。
beforeEach
使用场景
路由跳转前触发
作用
常用于登录验证
beforeResolve
使用场景
在 beforeEach 和 组件内 beforeRouteEnter 之后,afterEach 之前调用。
afterEach
使用场景
发生在 beforeEach 和 beforeResolve 之后,beforeRouteEnter 之前。
路由在触发后执行
单个路由独享
它只有一个 钩子函数,
beforeEnter(to,from,next)
beforeEnter
使用场景
在 beforeEach 之后执行,和它功能一样 ,不怎么常用
组件路由守卫
特点:
组件内执行的钩子函数
钩子函数:
beforeRouteEnter(to,from,next)
beforeRouteUpdate(to,from,next)
beforeRouteLeave(to,from,next)
beforeRouteEnter
使用场景:
路由进入之前调用。
不能获取组件
this实例 ,因为路由在进入组件之前,组件实例还没有被创建。执行顺序
beforeEach和独享守卫beforeEnter之后,全局beforeResolve和全局afterEach之前调用.
beforeRouteUpdate
使用场景:
在当前路由改变时,并且该组件被复用时调用,可以通过 this 访问实例。
当前路由 query 变更时,该守卫会被调用。
beforeRouteLeave
使用场景:
导航离开该组件的对应路由时调用,可以访问组件实例 this
路由守卫执行的完整过程
导航被触发
执行 组件内部路由守卫:
beforeRouteLeave执行 全局路由守卫
beforeEach在重用组件内部路由守卫钩子
beforeRouteUpdate执行 路由中的钩子
beforeEnter在被激活的组件里调用 beforeRouteEnter
执行 全局的 beforeResolve 守卫 。
执行 全局的 afterEach 钩子
beforeCreate
created
beforeMount
mounted
执行 beforeRouteEnter 的 next 的回调 ,创建好的组件实例会作为回调函数的参数传入。

结语
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
版权声明: 本文为 InfoQ 作者【HaiJun】的原创文章。
原文链接:【http://xie.infoq.cn/article/c365994f62bc1c61e67876783】。文章转载请联系作者。












评论