前端食堂技术周刊第 46 期:Chrome 三方 cookie 计划、npm 引入更多安全增强功能、Awesome Bun

美味值:🌟🌟🌟🌟🌟
口味:过油肉拌面
PC 端在仓库里看体验更好,顺手赏个 Star 是对食堂最大的支持。
本期摘要
Expanding Privacy Sandbox testing
为 npm 引入更多安全增强功能
Lotion
Awesome Bun
像小说一样品读 Linux 0.11 核心代码
HypeScript
Roll your own JavaScript runtime
跟着我,从 0 实现 React18
构建自己的 Web 框架
大家好,我是童欧巴。欢迎来到本期的前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1.Expanding Privacy Sandbox testing
Chrome 团队近期分享了他们的隐私保护计划和时间表,以及逐步淘汰第三方 cookie 的路径。预计在 2023 年开始交付 API 以实现普遍的可用性,于 2024 年下半年开始逐步淘汰 Chrome 中的第三方 cookie,博文主要包括如下内容:
更新 cookie 行为、独立分区存储(CHIPS)。 First-Party Sets 第一方集(允许由同一实体拥有和运营的相关域名声明属于同一个第一方)
削弱 User-Agent,减少 UA 中可用于被动指纹识别的信息
Storage 分区,包含 IndexedDB、localStorage、communication API(BroadcastChannel、SharedWorker)、ServiceWorker
2.为 npm 引入更多安全增强功能
近期 npm 推出了一些新的安全增强功能:
使用 npm CLI 简化登录和发布体验
将 GitHub 和 Twitter 帐户连接到 npm 的能力
npm 上的所有包都已重新签名,添加一个新的 npm CLI 命令来审核包的完整性
下面我们来看技术资料。
技术资料
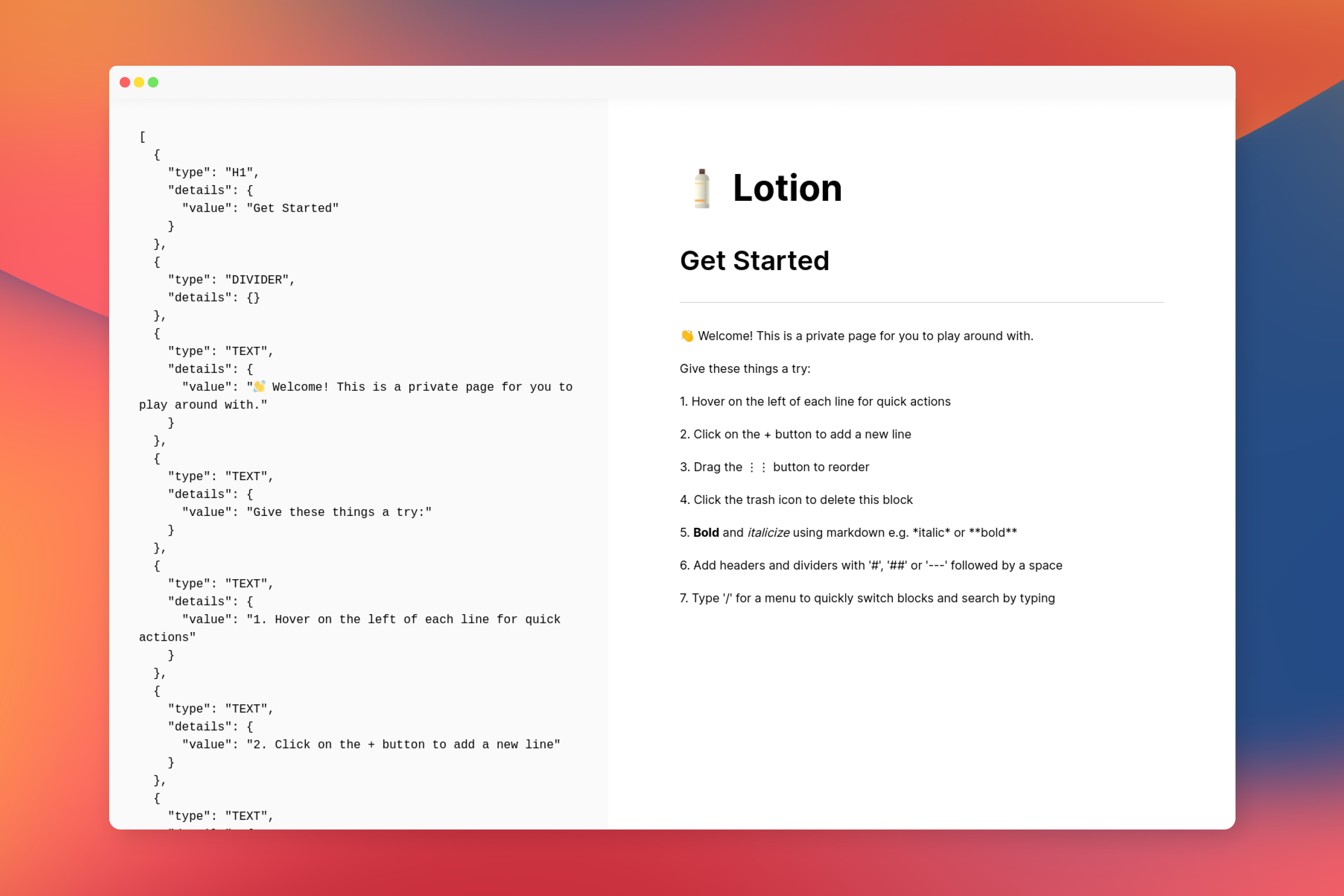
1.Lotion:使用 Vue 3 构建的开源 Notion UI

目前支持的 Features:
基于块的编辑器
拖拽重新排列区块
基本的 Markdown 解析,包括粗体、斜体、标题和分隔符
输入'/'以获得命令菜单和快捷方式
技术栈:
拖放组件 vue-draggable-next
编辑器 tiptap 和 ProseMirror
图标 oh-vue-icons
Vue3 + Vite3 + TailwindCSS + TypeScript
2.Awesome Bun
包子的 Awesome 仓库,让包子飞一会儿。
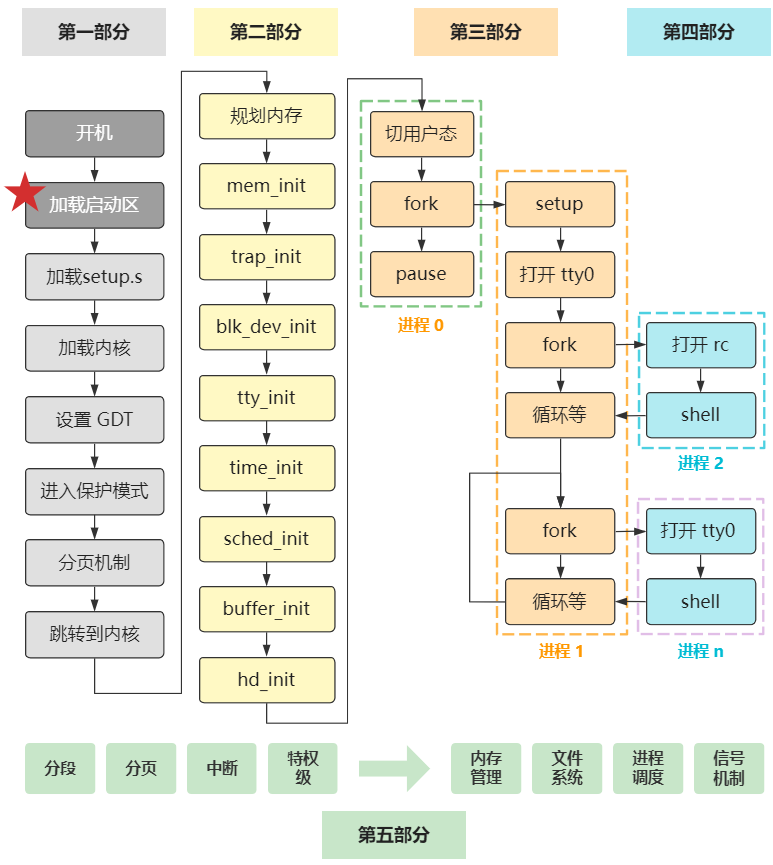
3.像小说一样品读 Linux 0.11 核心代码
一个不会写小说的作家不是一个好的程序员。

4.用 TS 的类型系统实现一个 TS 类型系统
TypeScript 类型系统的简化实现,而且是自己实现自己。
使用方式如下图所示,将 TypeScript 代码作为字符串传递给 TypeCheck 泛型,会返回可能的类型错误。

5.Roll your own JavaScript runtime
Deno 官方发布,跟着这篇文章,你可以创建一个自定义的 JavaScript 运行时(简化的 Deno)。并实现执行本地 JS 文件、读写文件、删除文件以及简化的 console API 等功能。相比 Node.js 的定制开发,Deno 的定制门槛很低了。
主要用到了:
deno_core:抽象出了与 V8 JavaScript 引擎的交互
tokio:异步 Rust 运行时,用作事件循环
6.跟着我,从 0 实现 React18
实现一个 mini-xxx 已经不够卷了,卡颂宝贝的 Big-React 才够卷。
极简实现的同时保证功能完备,标准是跑通官方测试用例。
同时贴心的按 Git Tag 划分迭代步骤,记录从 0 实现的每个功能。
目前已经实现了 7 个版本,值得喜欢研究 React 源码的同学追更。
7.构建自己的 Web 框架
这篇文章解释了如何构建基于 React 的简易 Web 框架,并使用 Vercel 的 Build Output API 进行部署。
Build Output API 是一个基于文件系统的规范,用于生成 Vercel 部署的目录结构。框架作者可以将此目录结构实现为他们构建命令的输出,以便框架可以利用所有 Vercel 的平台功能(Serverless Functions,Edge Functions,路由,缓存等),Astro已经成功与 Vercel 集成。
其他信息
好文推荐
下面来看一下好文推荐,本周推荐的好文是:
冷启动时间从 4min 到 2s。
太阳底下无新鲜事,我们都在循环里。
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。
版权声明: 本文为 InfoQ 作者【童欧巴】的原创文章。
原文链接:【http://xie.infoq.cn/article/bc3471ec5e8a90b0fdc47c4a7】。文章转载请联系作者。











评论