BootstrapValidator,简单而实用的表单验证插件,nginx 反向代理原理及应用
// form jq 对象 指定表单对象
// submitButton jq 对象 指定提交按钮的对象
}
});
</script>
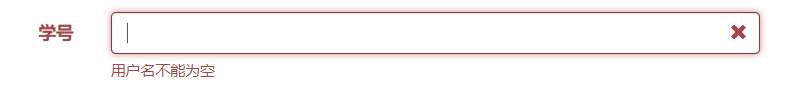
效果图。

使用 data-bv-notempty 和 data-bv-notempty-message 属性就可以简单进行非空验证。data-bv-notempty 有值就进行非空验证,data-bv-notempty-message 中的值为提示消息。
使用 JS 添加验证
HTML 样式代码。
<div class="form-group">
<label class="col-md-2 control-label">姓名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">年龄</label>
<div class="col-md-6">
<input type="text" class="form-control" name="age" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">电话</label>
<div class="col-md-6">
<input type="text" class="form-control" name="phoneNumber" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Email</label>
<div class="col-md-6">
<input type="text" class="form-control" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">确定密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd1" />
</div>
</div>
JS 验证代码,其中 fields 属性中的值,需要和 HTML 标签中的 name 值一样,确定给那个标签添加验证。
<script type="text/javascript">
$('form').bootstrapValidator({
//默认提示
message: 'This value is not valid',
// 表单框里右侧的 icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
submitHandler: function (validator, form, submitButton) {
// 表单提交成功时会调用此方法
// validator: 表单验证实例对象
// form jq 对象 指定表单对象
// submitButton jq 对象 指定提交按钮的对象
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: { //不能为空
message: '用户名不能为空'
},
remote: { //后台验证,比如查询用户名是否存在
url: 'student/verifyUsername',
message: '此用户名已存在'
}
}
},
name: {
message: '姓名验证失败',
validators: {
notEmpty: {
message: '姓名不能为空'
}
}
},
age: {
message: '年龄验证失败',
validators: {
notEmpty: {
message: '年龄不能为空'
},
numeric: {
message: '请填写数字'
}
}
},
phoneNumber: {
message: '电话号验证失败',
validators: {
notEmpty: {
message: '电话号不能为空'
},
regexp: { //正则验证
regexp: /^1\d{10}$/,
message: '请输入正确的电话号'
}
}
},
email: {
message: 'Email 验证失败',
validators: {
notEmpty: {
message: 'Email 不能为空'
},
emailAddress: { //验证 email 地址
message: '不是正确的 email 地址'
}
}
},
pwd: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
《一线大厂 Java 面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》
【docs.qq.com/doc/DSmxTbFJ1cmN1R2dB】 完整内容开源分享
min: 4,
max: 15,
message: '用户名需要在 4~15 个字符'
}
},
pwd1: {
message: '密码验证失败',
validators: {
notEmpty: {
message: '密码不能为空'
},
identical: { //与指定控件内容比较是否相同,比如两次密码不一致
field: 'pwd',//指定控件 name
message: '两次密码不一致'
}
}
}
}
});
</script>
效果如下。

AJAX 后台交互验证,验证用户名是否存在。
<div class="form-group">
<label class="col-md-2 control-label">用户名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="username" />
</div>
</div>
<script type="text/javascript">
$('form').bootstrapValidator({
//默认提示
message: 'This value is not valid',
// 表单框里右侧的 icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
submitHandler: function (validator, form, submitButton) {
// 表单提交成功时会调用此方法
// validator: 表单验证实例对象
// form jq 对象 指定表单对象
// submitButton jq 对象 指定提交按钮的对象
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: { //不能为空
message: '用户名不能为空'
},
remote: { //后台验证,比如查询用户名是否存在
url: 'student/verifyUsername',
message: '此用户名已存在'
}
}
}
}
});
</script>
后台验证返回格式必须为{“valid”, true or false} 的 json 数据格式。后台 verifyUsername 验证判断方法。
@RequestMapping(value="/verifyUsername")
@ResponseBody
public Map verifyUsername(String username){
Student stu = studentService.findByUsername(username);
Map map = new HashMap();
if (stu == null) {
map.put("valid", true);
}else{
map.put("valid", false);
}
return map;
}
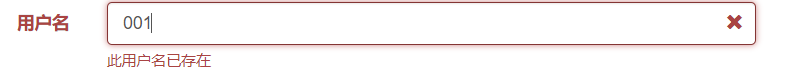
效果如下。

下面是几个比较常见的验证规则。
notEmpty:非空验证;
stringLength:字符串长度验证;
regexp:正则表达式验证;
emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
base64:64 位编码验证;
between:验证输入值必须在某一个范围值以内,比如大于 10 小于 100;
creditCard:身份证验证;
date:日期验证;
ip:IP 地址验证;
numeric:数值验证;
url:url 验证;
callback:自定义验证
Form 表单的提交
关于提交,可以直接用 form 表单提交即可。
<div class="form-group">
<div class="col-md-6 col-md-offset-2">
<button id="btn" type="submit" class="btn btn-primary">提交</button>
</div>
</div>
也可以通过 AJAX 提交,提交按钮代码和 form 表单的提交按钮代码一样,通过 id 选中按钮绑定点击事件提交。
$("#btn").click(function () { //非 submit 按钮点击后进行验证,如果是 submit 则无需此句直接验证
$("form").bootstrapValidator('validate'); //提交验证
if ($("form").data('bootstrapValidator').isValid()) { //获取验证结果,如果成功,执行下面代码
alert("yes"); //验证成功后的操作,如 ajax
}
});
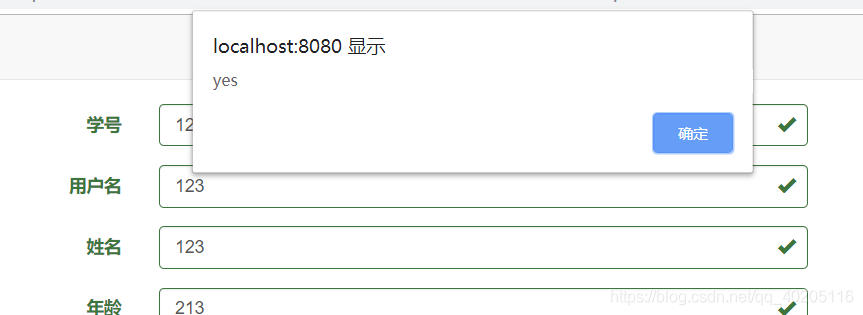
效果图,这里验证通过后通过弹框提示的,方法中可以写 AJAX 提交代码。

页面完整代码。
<meta charset="UTF-8">
<form action="" class="form-horizontal">
<div class="form-group">
<label class="col-md-2 control-label">学号</label>
<div class="col-md-6">
<input type="text" class="form-control" name="stuNumber" data-bv-notempty="true" data-bv-notempty-message="用户名不能为空" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">用户名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="username" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">姓名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">年龄</label>
<div class="col-md-6">
<input type="text" class="form-control" name="age" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">电话</label>
<div class="col-md-6">
<input type="text" class="form-control" name="phoneNumber" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Email</label>
<div class="col-md-6">
<input type="text" class="form-control" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">确定密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd1" />
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-2">
<button id="btn" type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
<script type="text/javascript">
$(function () {
$('form').bootstrapValidator({
//默认提示
message: 'This value is not valid',
// 表单框里右侧的 icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
写在最后
还有一份 JAVA 核心知识点整理(PDF):JVM,JAVA 集合,JAVA 多线程并发,JAVA 基础,Spring 原理,微服务,Netty 与 RPC,网络,日志,Zookeeper,Kafka,RabbitMQ,Hbase,MongoDB,Cassandra,设计模式,负载均衡,数据库,一致性哈希,JAVA 算法,数据结构,加密算法,分布式缓存,Hadoop,Spark,Storm,YARN,机器学习,云计算...













评论