流程绘制工具感觉也挺常用的,而且流程图基本上也都标准化了,标准化的东西其实是最容易做的,但是 IDEA 上却一直没有一个称手的流程绘制工具,其实这也是一个机会吧哈哈,自己搞一个 IDEA 插件~
不过这个机会留给各位正在阅读本文的小伙伴吧,松哥今天跟大家介绍另外一个工具 bpmn.js,利用这个,再结合大家熟悉的 Vue,我们就可以开发出一个自己的流程绘制工具,一起来看下。
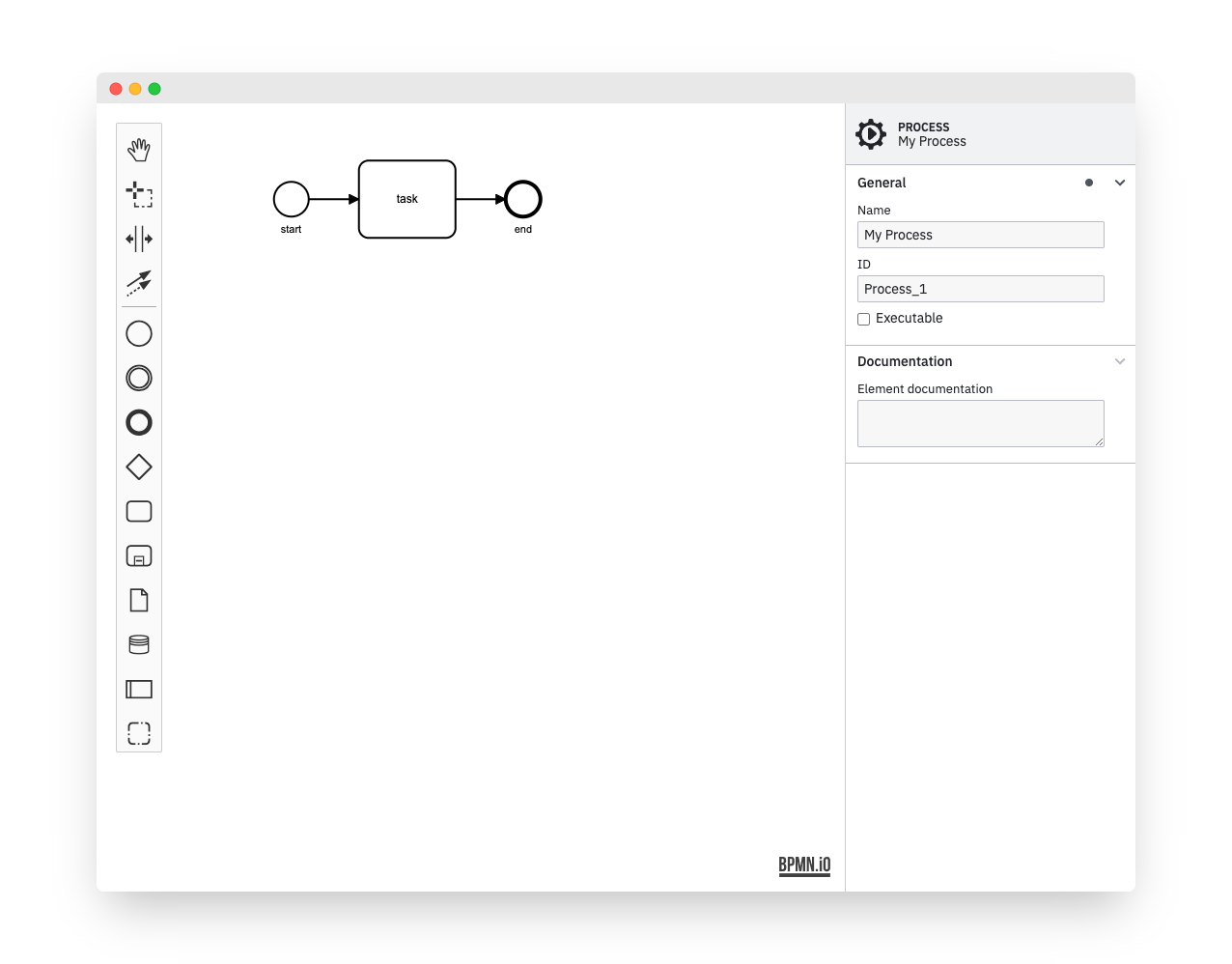
先看下效果图:
好了,不废话了,开搞!
1. bpmn.js
bpmn.js 是一个工具包,利用这个工具包,我们可以非常方便的在浏览器中创建、嵌入或者扩展一个 BPMN 流程图,重要的是,这个过程非常 Easy,我们只需要少量代码即可实现这一目标。
不知道看文章的小伙伴们日常工作中接触流程图多不多,如果经常接触的话,我估计有不少小伙伴可能都见过基于 bpmn.js 构建出来的流程图绘制工具。
因为 flowable-ui 这种太重量级了,如果我们单纯的只是想在自己的项目中嵌入一个流程绘制工具,那么显然 bpmn.js 是最佳选择。
网上其实也有不少关于 bpmn.js 的文章,不过当和 Vue 整合的时候,基本上都用的是 Vue2,而这个工具在 Vue2 和 Vue3 的使用中,还是有不少差异的,今天松哥就以 Vue3 为例,来和小伙伴们分享一下这个工具在 Vue3 中的使用。
2. + Vue3
2.1 项目创建
首先我们执行如下命令,来创建一个 Vue3 项目:
npm create vite@latest bpmn_demo --template vuecd bpmn_demonpm installnpm run dev
复制代码
创建完成后,我们先来装上 bpmn.js 所需要的依赖,一共是三个依赖:
这是最核心的流程绘制工具了。
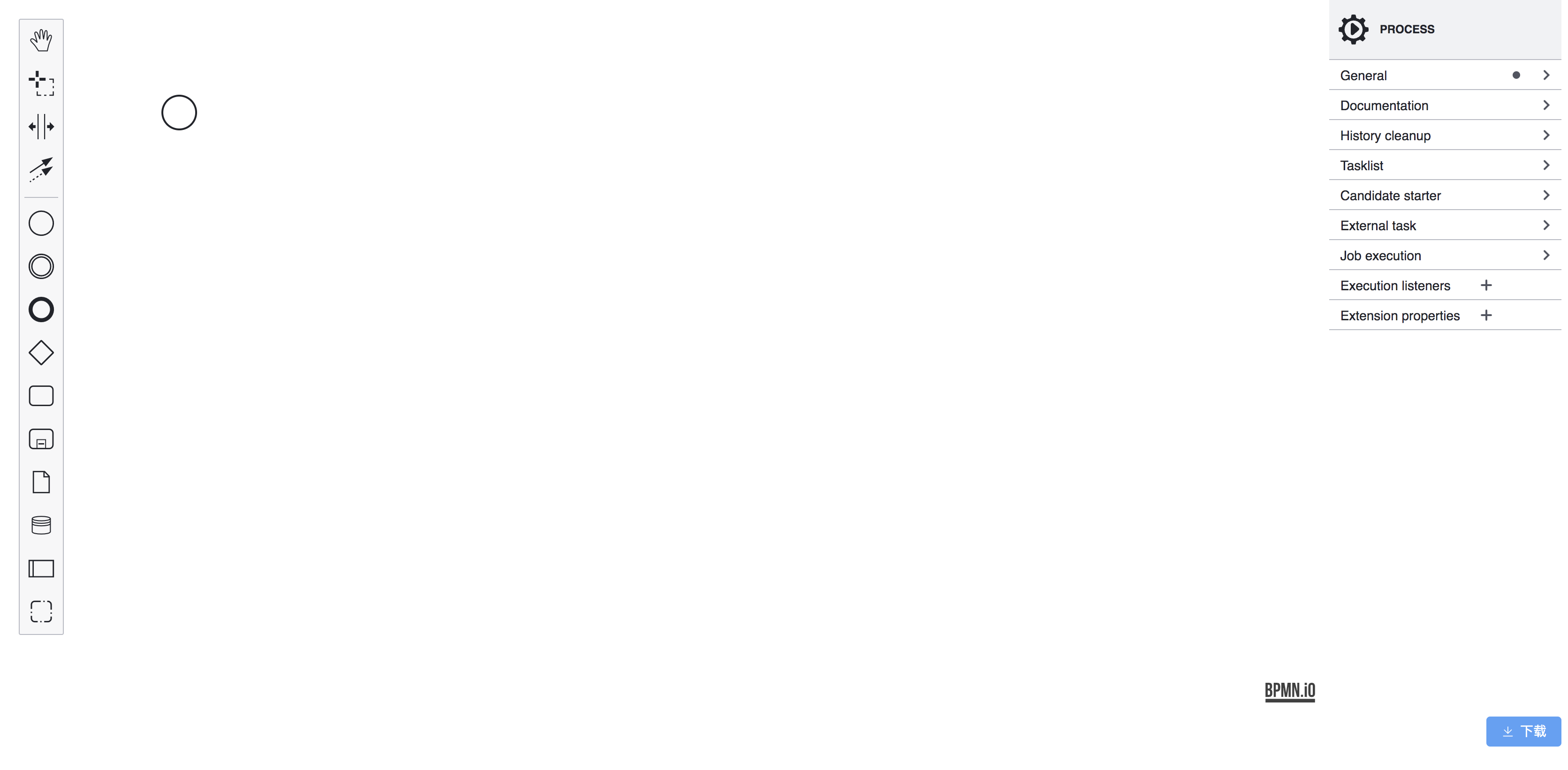
这是 bpmn-js 的属性面板,流程图中的每一个节点都有属性,如果需要配置这些数据,就需要用到这个依赖,小伙伴们看看下图中右边的部分,就是这个依赖实现的功能:
如果你的流程引擎使用了 Camunda,那么可以通过 camunda-bpmn-moddle 模块来配置该流程所支持的任务属性。
好啦,废话不多说,先把这三个依赖依次安装上:
npm install bpmn-jsnpm install bpmn-js-properties-panelnpm install camunda-bpmn-moddle
复制代码
另外,松哥亲测,还需要安装 @bpmn-io/properties-panel 和 inherits 用以解决依赖内部的兼容性问题,安装命令如下:
npm i @bpmn-io/properties-panelnpm i inherits
复制代码
另外,项目中用到了一个 ElementUI 的按钮,所以需要安装上 ElementUI-Plus,如下:
npm install element-plus --save
复制代码
装好之后,我给大家看下我安装的版本,都是目前最新版:
{ "name": "bpmn_demo", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "preview": "vite preview" }, "dependencies": { "@bpmn-io/properties-panel": "^0.19.0", "bpmn-js": "^9.4.0", "bpmn-js-properties-panel": "^1.5.0", "camunda-bpmn-moddle": "^6.1.2", "element-plus": "^2.2.14", "inherits": "^2.0.4", "vue": "^3.2.37" }, "devDependencies": { "@vitejs/plugin-vue": "^3.0.3", "vite": "^3.0.7" }}
复制代码
松哥亲测,如果使用 Webpack 而不是 Vite 来构建项目的话,那么可以不用安装 inherits,这个小伙伴们根据自己的实际情况安装即可,项目创建完成后,如果提示缺少这个组件就安装一下,如果不提示那就忽略即可。
2.2 开发页面
用 Vite 新建的项目默认没有安装路由,配路由也比较麻烦,所以我这里就省事一些,我直接新建一个组件来写我们的页面,将来在 App.vue 中引入我这个新建的组件即可。
首先我新建一个名为 BpmnView 的组件,然后在这个组件中配置 bpmn.js,内容如下:
<div> <div class="containers" style="display: flex;width:100%;height: 96vh"> <div class="canvas" style="width: 100%" id="canvas"></div> <div id="properties"> </div> </div> <div style="display:flex;justify-content: flex-end"> <el-button @click="downloadXML" type="primary" :icon="Download">下载</el-button> </div></div>
复制代码
小伙伴们看到,这个页面整体上分为两部分,上面是我们绘制的主区域,包括绘图区以及属性设置区;下面则放了一个下载流程图 XML 文件的按钮。
在上面的主绘制区,我们放了两个东西,一个是画布 canvas,另一个是属性 properties,canvas 就是流程图绘制时候的核心区域,properties 则是流程中的每一个节点的属性配置。
参考下图,大家就知道 canvas 和 properties 分别表示什么了:
接下来我们先来初始化左边的 canvas。
2.2.1 canvas
首先我们来看下左边的 Canvas 该如何初始化。
<script setup> import { onMounted} from 'vue';
import BpmnModeler from 'bpmn-js/lib/Modeler';
let bpmnModeler; onMounted(() => { // 建模 bpmnModeler = new BpmnModeler({ container: '#canvas' }) bpmnModeler.createDiagram(); })</script>
复制代码
这个初始化工作在 onMounted 回调中完成。
创建 BpmnModeler 并设置画布。
调用 createDiagram 方法开始绘图。
配置完成后,还要记得在 main.js 中引入样式文件,如下:
import 'bpmn-js/dist/assets/diagram-js.css'import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css'import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'
复制代码
现在就可以了,左边可以开始画流程图了。
2.2.2 properties
再来看右边属性的配置。
首先在 main.js 中加入右边属性的样式文件:
import 'bpmn-js-properties-panel/dist/assets/properties-panel.css'
复制代码
然后继续在 BpmnView.vue 中进行配置即可:
<script setup> import {onMounted} from 'vue';
import BpmnModeler from 'bpmn-js/lib/Modeler'; import { BpmnPropertiesPanelModule, BpmnPropertiesProviderModule, CamundaPlatformPropertiesProviderModule } from 'bpmn-js-properties-panel'; import CamundaExtensionModule from 'camunda-bpmn-moddle/lib'; import camundaModdleDescriptors from 'camunda-bpmn-moddle/resources/camunda';
let bpmnModeler; onMounted(() => { // 建模 bpmnModeler = new BpmnModeler({ container: '#canvas', propertiesPanel: { parent: '#properties' }, additionalModules: [ BpmnPropertiesPanelModule, BpmnPropertiesProviderModule, CamundaPlatformPropertiesProviderModule, CamundaExtensionModule ], moddleExtensions: { camunda: camundaModdleDescriptors } }) bpmnModeler.createDiagram(); })</script>
复制代码
在创建 BpmnModeler 的时候,通过 propertiesPanel 去指定 parent 的位置,再把另外五个额外的模块挂载上去就行了,这五个模块分别代表不同的属性,我就不挨个说了,小伙伴们可以自行尝试删除掉一个属性,看看哪些属性少了,就知道这个模块的功能了。
2.2.3 下载按钮
最后再来看看下载按钮的点击事件。
function downloadXML() { bpmnModeler.saveXML({format: true}, (err, xml) => { if (!err) { console.log(xml); // 获取文件名 const name = getFileName(xml); // 把输就转换为URI,下载要用到的 const encodedData = encodeURIComponent(xml); const downloadLink = document.createElement('a'); if (xml) { // 将数据给到链接 downloadLink.href = "data:application/bpmn20-xml;charset=UTF-8," + encodedData; // 设置文件名 downloadLink.download = name; // 触发点击事件开始下载 downloadLink.click(); } } })}function getFileName(xml) { let split = xml.split('process id="'); return split[1].split('" ')[0]+".bpmn20.xml";}
复制代码
调用 bpmnModeler.saveXML 方法,回调中的 xml 参数就是生成的流程图 XML 文件,然后创建一个虚拟的 a 标签,模拟一个点击事件即可完成下载。
getFileName 方法则是从下载的 XML 文件中截取出来 bpmn:process 标签的 id 值作为文件名,这也符合我们日常的命名习惯。
好啦,大功告成!以后就可以使用我们自己的流程绘制工具来画流程图了。
不过有一个小小遗憾,就是这个是针对 Camunda 这个流程引擎的,如果所以他画出来的流程图并不能直接用在 Flowable 中,如果想在 Flowable 中使用,还需要一点额外的定制,这个咱们以后再说。
3. 小结
bpmn.js 最大的优势在于可以根据自己项目的需求,方便的嵌入到已有项目中。好啦,公众号江南一点雨后台回复 bpmn_demo 可以下载文本完整案例。














评论