Hexo 博客开发之——Github 绑定 Netlify 改动代码后自动部署,985 研究生被小公司领导留了 3 年
hexo new (post) 文章标题:创建文章标题
hexo generate:将源代码编译成静态代码
hexo server:本地预览
hexo deploy:将本地静态代码推送到 github pages
经过上述指令部署到 github 上之后,才能访问
二 为何使用 Netlify
什么是 Netlify?Netlify 是一家国外的静态网站的托管平台,提供免费的 https,自动化部署和升级,可以监控 GitHub、GitLab 或者 Bitbucket 做到自动更新发布,是不是很赞!这也是为什么现在选择 Netlify 的原因,至于以后 Netlify 怎么发展只能再议
Netlify 的出现解决了这个问题: 本地运行 Hexo 程序创建文章、程序修改等,将修改后的代码提交到 GitHub,然后通过 Netlify 自动获取 GitHub 上的更新、部署、发布,这样就形成了一套自动更新部署发布的静态博客网站
三 如何使用
3.1 注册 Netlify(需要外网访问)
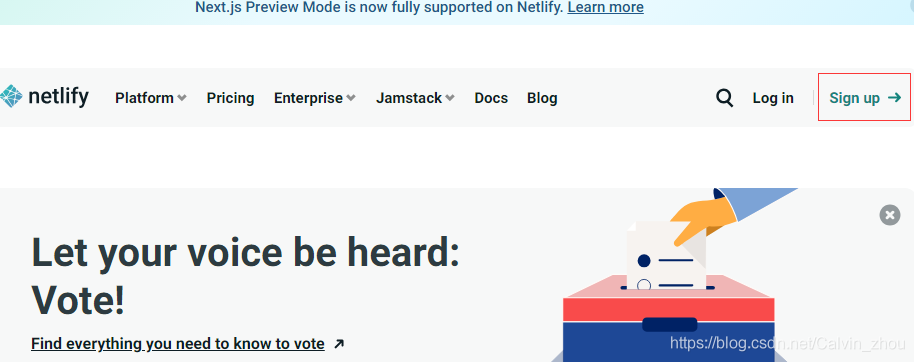
打开 Netlify 官网https://www.netlify.com, 然后点击右上角 Sign up 注册账号

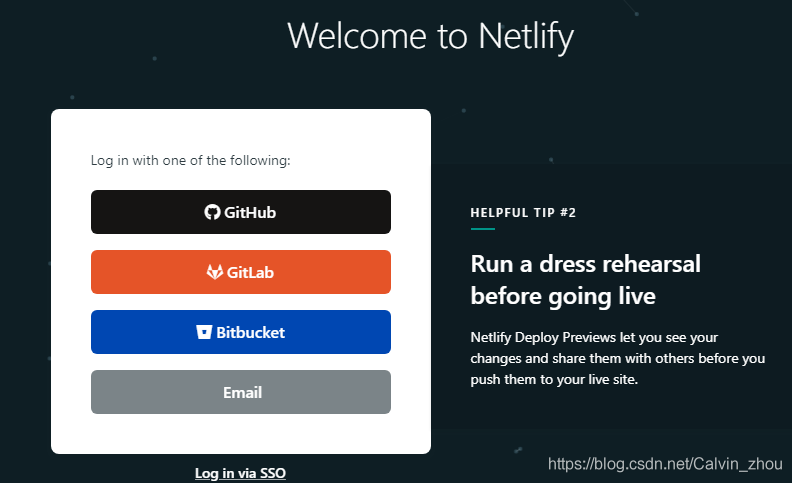
在第三方登录列表中,选择 Github 登录方式

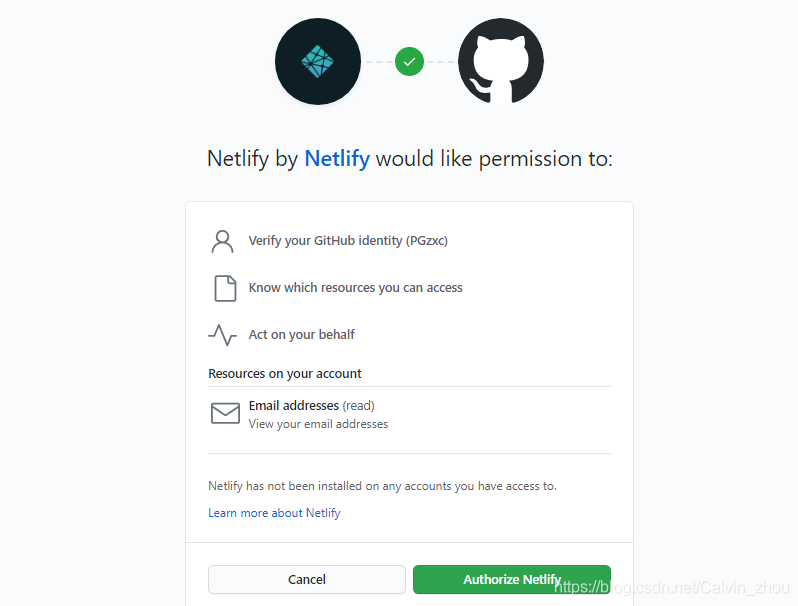
登录授权认证确认

3.2 创建新站点
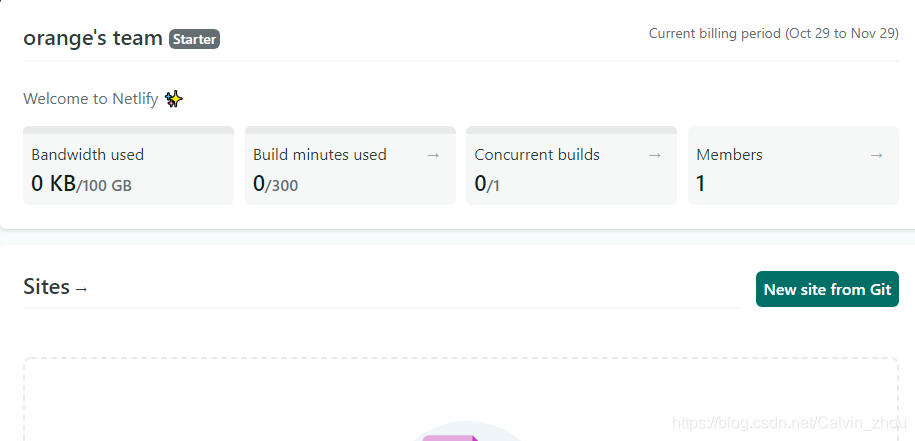
授权成功后如图所示,点击 New site from Git 创建新站点

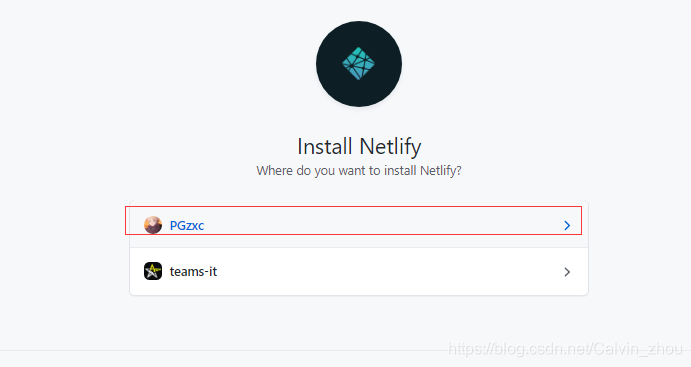
选择要 Depolyment 的仓库(选择 Github)

当 Github 有多种登录时选择授权登录方式

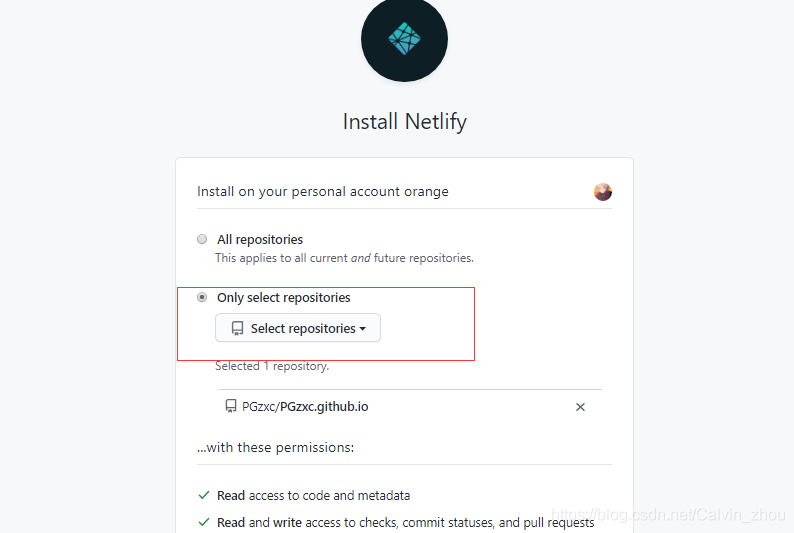
选择要发布的代码仓库

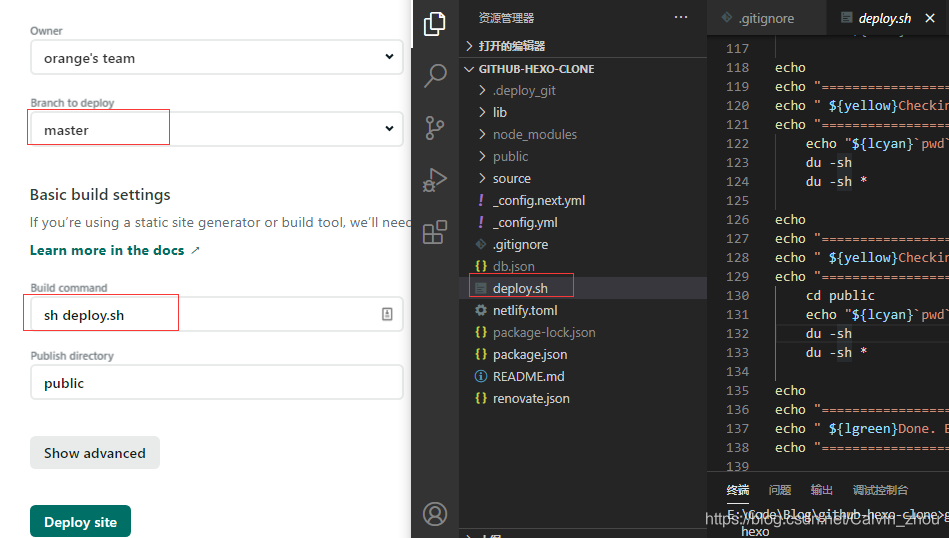
选择仓库发布时的分支和指令及根目录
<table><tbody><tr><td><pre>1
2
3
</pre></td><td><pre>Branch to deploy:要发布的分支(master 源代码)
Build command:由于关联了 Github 仓库,netlify 自动识别了 deploy.sh(hexo deploy)
Publish directory:编译后的目录
</pre></td></
《Android 学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
tr></tbody></table>

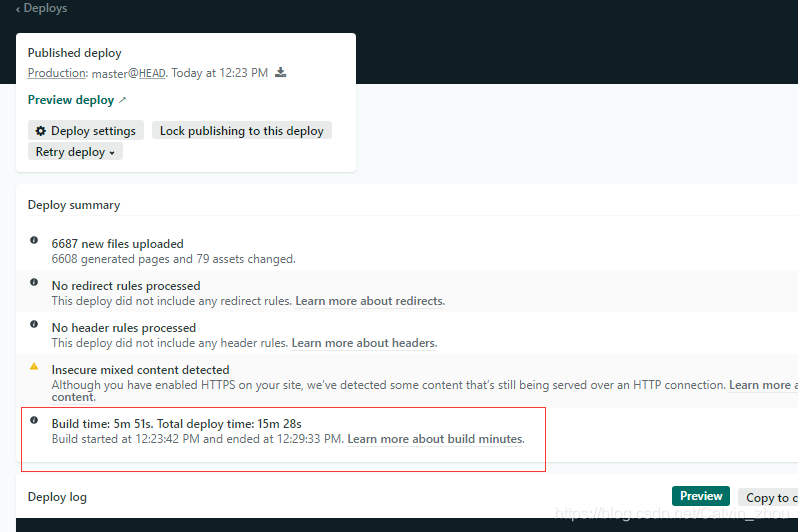
等待编译结果(显示成功或失败)

3.3 修改域名
点击 Domains,注册一个域名
最后
在这里我和身边一些朋友特意整理了一份快速进阶为 Android 高级工程师的系统且全面的学习资料。涵盖了 Android 初级——Android 高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司 Android 面试真题(含 BAT、小米、华为、美团、滴滴)和我自己整理 Android 复习笔记(包含 Android 基础知识点、Android 扩展知识点、Android 源码解析、设计模式汇总、Gradle 知识点、常见算法题汇总。)













评论