「从 0 到 1 如何快速实现 cli 工具」

大家好,我是速冻鱼🐟,一条水系前端💦,喜欢花里胡哨💐,持续沙雕🌲欢迎小伙伴们加我微信:
sudongyuer拉你进群,一起讨论,期待与大家共同成长🥂
阅读本文 🦀
1.您将了解到什么是 CLI
2.您将了解到什么是 Docker
3.您将了解到什么是 NodeJs
4.您将了解到如何从零到一快速实现一个 CLI 工具
5.您将了解到如何在我们的项目中使用自己编写的 CLI 工具
本文章对应项目craft-client仓库地址 :crft-client🎄
前言 🌵
造这个
cli工具是因为公司之前的项目用的 docker 镜像生成工具🔧是基于gradle和groovy来实现的,显然在前端项目中出现这种东西不太美观,而且项目结构会比较混乱,新接触项目的小伙伴看见项目里这些看不懂的东西就是一脸懵逼、不太友好,所以就基于NodeJs环境来重新实现我们的 docker 镜像生成 CLI 工具吧^_^
前置知识 🐳
什么是 CLI?

CLI(command-line-interface)是一个命令行程序,它接受文本输入以执行操作系统功能。简单得来说就是可以通过命令行来执行的程序,不同于我们的图形操作界面而已。例如我们比较熟悉的 CLI 工具有npm、vue-cli、creat-react-app等等都是我们比较熟悉的 CLI 工具。我们通过 CLI 执行操作系统功能,最主要的作用我认为可以让将日常繁琐且重复的开发步骤简化并抽象为一个 CLI 工具,帮助我们简化开发,Don not repeat yourself !!!
vue-cli

creat-react-app

什么是 Docker?

docker 是一项操作系统层面的
虚拟化技术,本文重点不在介绍 docker,说人话 docker 就是虚拟机,我们在 docker 中运行我们的程序(比如web应用、web服务器等等)。
什么是 NodeJs?

我认为知道以下两点就够了
Node.js 是一个
开源与跨平台的JavaScript 运行时环境。 它是一个可用于几乎任何项目的流行工具!Node.js 在
浏览器外运行V8 JavaScript 引擎(Google Chrome 的内核)。
需求 💻
Web 静态站点项目生成基于 Nginx 的 Docker 镜像文件
Node 应用项目生成基于 Node 的 Docker 镜像文件
Web 静态站点+Web 服务器应用项目生成基于 Node 的 Docker 镜像文件
开发思路 ⭐
下面我将带领各位小伙伴一起实现我们的第一个需求,对
Web静态站点项目生成基于Nginx的Docker镜像文件,其他需求实现类似,就不一一实现了。
1. 首先是初始化项目啦
npm init 初始化我们的 CLI 项目就叫craft-client吧
craft-clinet

2. 如何让 CLI 工具在项目中运行呢
2.1 配置 package.json
这里一定要在 package.json 文件中配置
bin,为你这个ClI工具指定执行的入口文件
package.json
2.2 在项目中创建 bin 文件夹并书写我们的入口文件

2.3 编写我们的入口 craft.js 文件
一定要在开头指定我们代码的执行环境
#!/usr/bin/env node这里我们指定为 node 环境
craft.js
3. 获取 package.json 文件对象信息
这里我们获取调用 CLI 工具项目的 package.json 文件对象获取我们需要的信息,必须当前项目名称类型等等,方便我们后边的代码编写
craft.js
4. 使用 Commander 库来获取命令行参数
使用第三方库 Commander 可以很方便的获取命令行参数,生成我们的帮助信息命令等等
craft.js
5. 根据命令行参数来生成不同类型的 Docker 镜像文件
craft.js
6. 生成基于 nginx 的 Docker 镜像文件
这里我们以 web 静态站点项目为例,所以我们要生成一个基于 nginx 的 Docker 镜像,我们就需要生成 nginx 的配置文件,在 dockerFile 引入等。
首先我们需要将 web 项目打包好的 dist 目录复制到 build 目录下 (这里我们会临时创建一个 build 目录用来放置打包好的 dist 文件和 nginx 相关配置文件,方便我们后续生成镜像)
在 build 目录下生成 nginxConfig 配置文件
生成基于 nginx 的 DockerFile 文件(用来生成镜像的文件)
生成胡哨的命令行文字图片(表示我们镜像生成完成了)
NginxDockerTask.js
tips:我们可以使用cpy开源库来拷贝文件,使用figlet来展示文字图片,使用NodeJs提供的fs文件操作系统API来写入我们的数据
7. 测试我们 CLI 工具的完整流程
在项目中引入我们编写好的 CLI 工具并配置
package.json文件
package.json
在
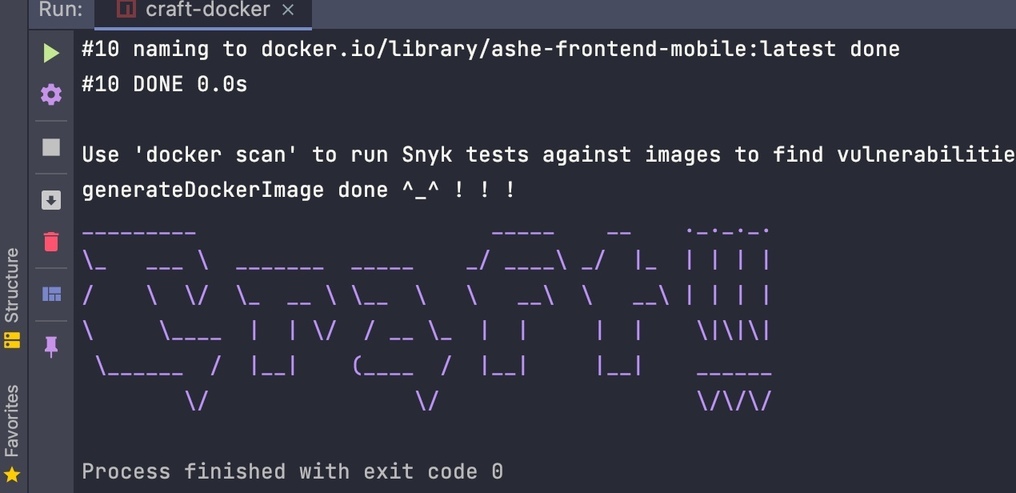
shell中执行我们的脚本命令
shell
成功在shell看见我们花里胡哨的LOGO,表示镜像成功生成
shell

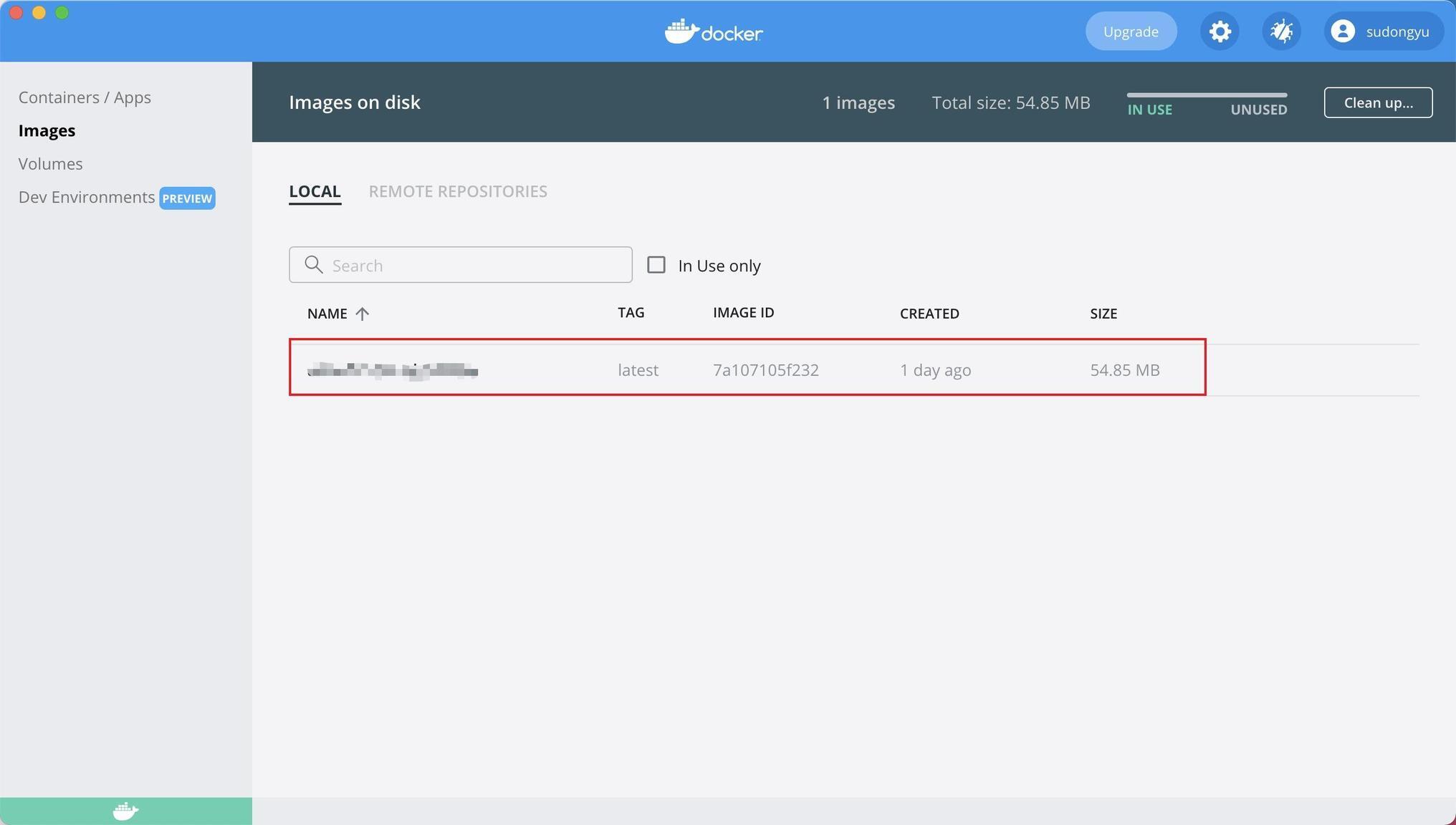
在 Docker DeskTop 软件中查看我们的镜像并运行

镜像成功运行

总结 🍁
到这我们的CLI工具就完成啦🌈,通过编写CLI工具可以提高项目开发的效率,将重复的工作进行抽象,希望每个小伙伴都能够自己动手实现一个提升效能的CLI工具,一起感受它的魅力吧🤹♂️~

craft-client 源代码仓库地址:craft-client👣
参考文献 📚
结束语🌞

那么我的「从0到1如何快速实现cli工具」就结束了,文章的目的其实很简单,就是对日常工作的总结和输出,输出一些觉得对大家有用的东西,菜不菜不重要,但是热爱🔥,希望通过文章认识更多志同道合的朋友,如果你也喜欢折腾,欢迎加我好友,一起沙雕,一起进步。
github🤖:sudongyu
个人博客👨💻:速冻鱼blog
vx👦:sudongyuer
写在最后
伙伴们,如果喜欢我的口水话给🐟🐟点一个赞👍或者关注➕都是对我最大的支持。
版权声明: 本文为 InfoQ 作者【速冻鱼】的原创文章。
原文链接:【http://xie.infoq.cn/article/a8990344df91a025b89ec94d6】。文章转载请联系作者。












评论