请阐述 vue 的 diff 算法

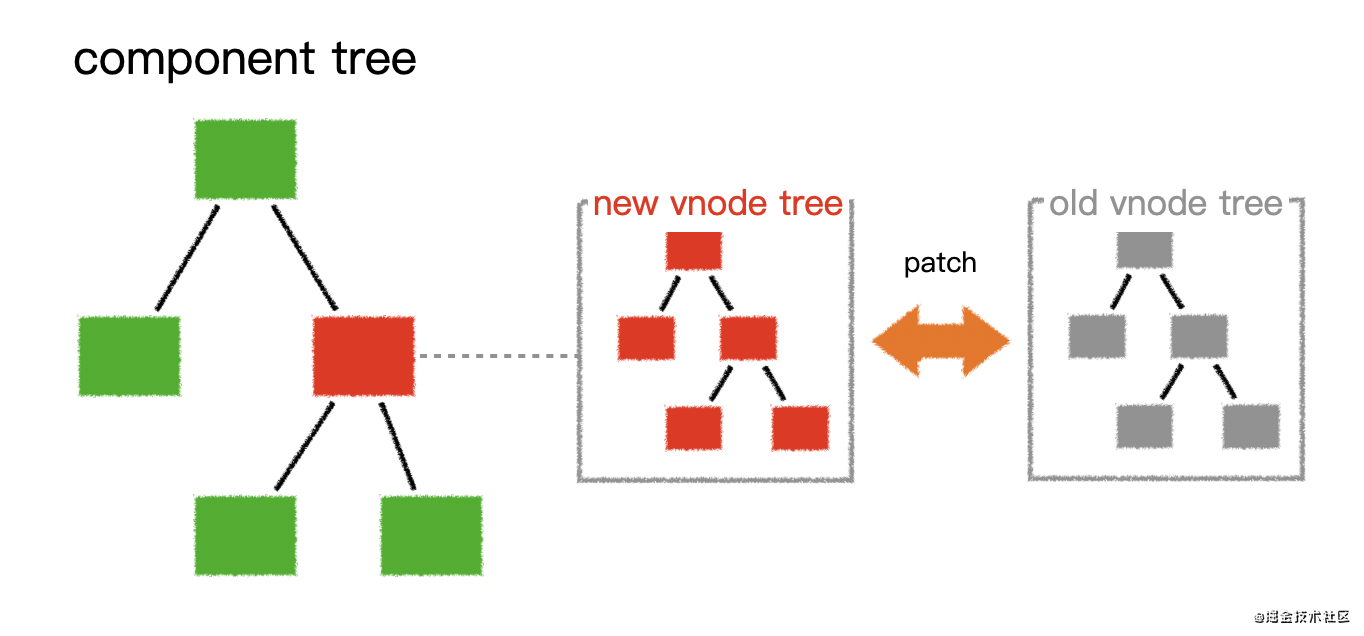
diff是什么?diff就是比较两棵树,render 会生成两颗树,一棵新树 newVnode,一棵旧树 oldVnode,然后两棵树进行对比更新找差异就是diff,全称difference,在 vue 里面 diff 算法是通过 patch 函数来完成的,所以有的时候也叫patch算法
⏳ diff 发生的时机
diff发生在什么时候呢?当然我们可以说在数据更新的时候发生 diff,因为数据更新会运行 render 函数得到虚拟 dom 树,最后页面重新渲染。
当组件创建的时候,组件所依赖的属性或者数据变化时,会运行一个函数 (下面代码中的updateComponent),该函数会做两件事:
运行
_render生成一颗新的虚拟 dom 树(vnode tree)运行
_updata,传入_render 生成的虚拟 dom 树的根节点,对新旧两棵树进行对比,最终完成对真实 dom 的更新
核心代码如下,跟原代码有所差异,但都差不多,是这么个意思:
diff就发生在_update函数的运行过程中
代码中先调用_render函数得到虚拟 dom 根节点,然后传入_update函数中,在将updateComponent传入Watcher中,watcher 可以监听函数执行的过程,监测函数执行期间用到了哪些响应式数据并且进行依赖收集,关于 watcher 可以瞅瞅我上一篇文章:一文带你了解响应式原理https://xie.infoq.cn/article/0e82574aedcb70b56ae18a5b5
🔨 _update 函数在干什么?
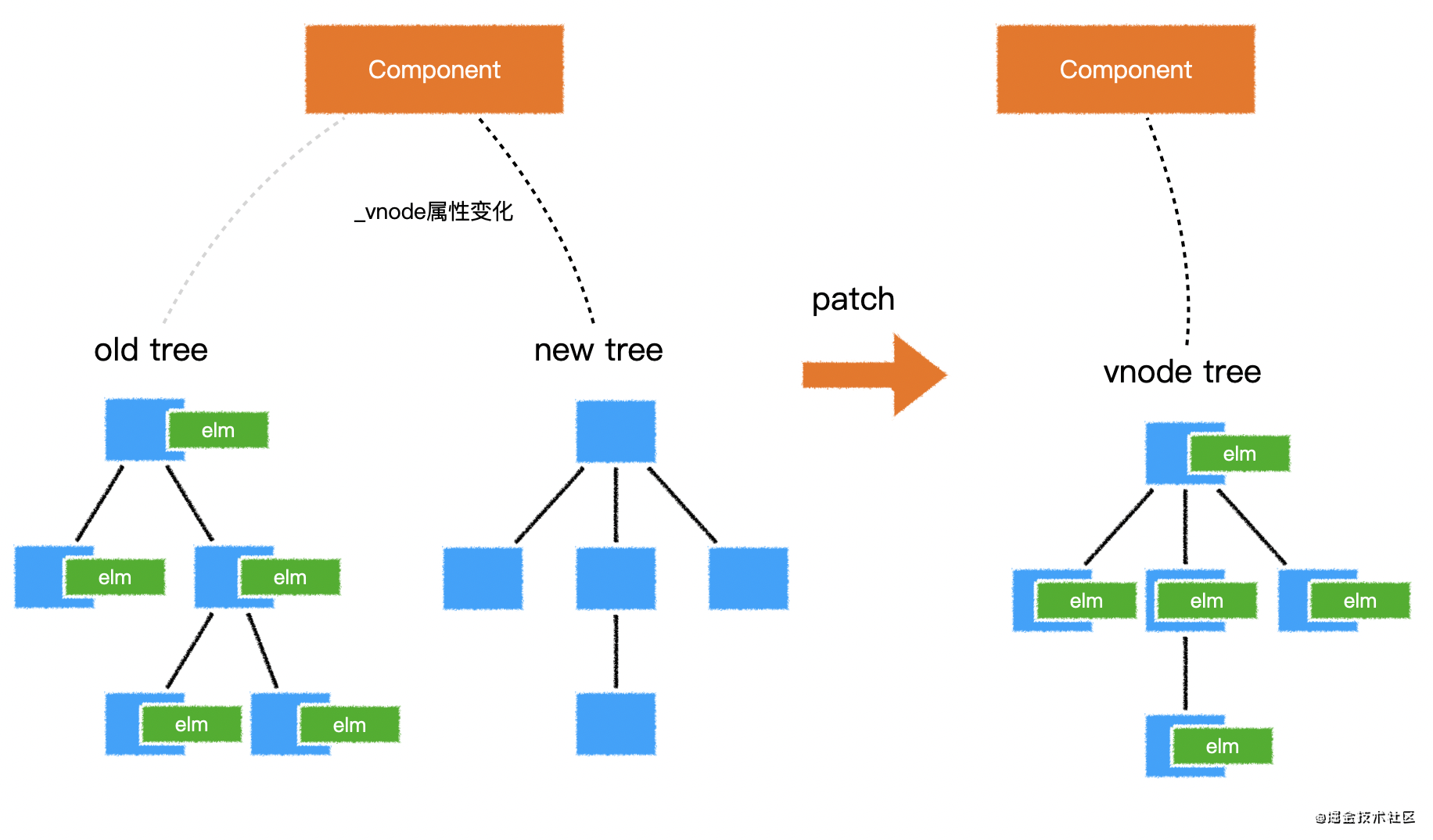
_update函数会接收到一个vonde参数,这就是新生成的虚拟 dom 树,同时,_update 函数通过当前组件的_vnode属性,拿到旧的虚拟 dom 树。_update 函数首先会给组件的_vnode 属性重新赋值,让它指向新树
简单用代码表示:
如果只考虑更新虚拟 dom 树,这一步已经完成了,但是最终目的是要更新页面,所以就要用到 diff 进行树的节点对比,所以可以保存下旧树 oldVnode 用于对比
简单用代码表示:
对比oldVnode和vnode就行了,对比的目的就是更新真实 dom

接下来,会判断旧树 oldVnode 是否存在:
不存在:说明这是第一次加载组件,于是通过内部的 patch 函数,直接遍历新树,为每个节点生成真实 DOM,然后挂载到每个节点的
elm属性上

简单用代码表示:
存在:说明之前已经渲染过该组件,于是通过内部的 patch 函数,对新旧两棵树进行对比,从而达到下面两个目标:
完成对所有真实 dom 的最小化处理
让新树的节点对应合适的真实 dom

🙌 patch 函数的对比流程
术语解释: 一会看到以下字眼,均代表以下意思
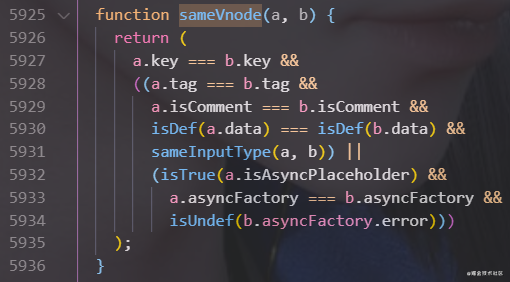
1.「相同」:是指两个虚拟节点的标签类型和 key 值均相同,但 input 元素还要看 type 属性。这个术语在 vue 源码中叫sameVnode,它是一个函数,用来判断两个虚拟节点是不是同一个节点

例:两个虚拟节点 div 是否相同
标签类型都为div,key 值不仅仅在 v-for 遍历中,也可以用在任何标签中,上面两个 div 中没有 key 值,所以都为undefined,所以标签类型和 key 值都相同,不用看内容是否相同,它是另一个节点:文本节点
上面两个虚拟节点是不同的,因为 key 值不同
上面两个虚拟节点是不同的,因为 input 不仅仅要看 key 值和标签类型,还要看 type 是否相同
2.「新建元素」:是指根据一个虚拟节点提供的信息,创建一个真实 dom 元素,同时挂载到虚拟节点的 elm 属性上
3.「销毁元素」:是指:vnode.elm.remove()
4.「更新」:是指对两个虚拟节点进行对比更新,它仅发生在两个虚拟节点「相同」的情况下。具体过程稍后描述。
5.「对比子节点」:是指对两个虚拟节点的子节点进行对比,具体过程稍后描述
详细流程
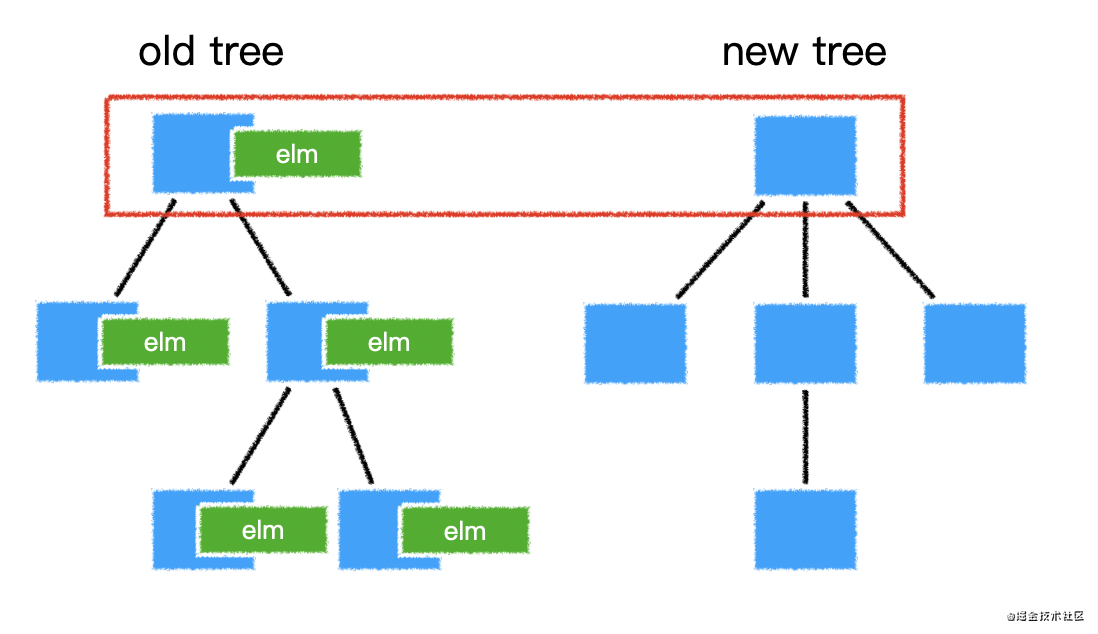
根节点比较

patch 函数首先对根节点进行对比
如果两个节点:
「相同」,进入 「更新」 流程
将旧节点的真实 dom 赋值到新节点:
newVnode.elm = oldVnode.elem,旧节点会被垃圾回收机制回收对比新节点和旧节点的属性,有变化的更新到真实 dom 中
当前新旧两个节点处理完成,开始 「对比子节点」
不 「相同」
新节点递归, 「新建元素」
旧节点 「销毁元素」
对比子节点
虚拟 dom 树已经完成,就剩修改真实 dom 了,但是修改真实 dom 的效率是比较耗时的,vue 的原则是能不改就不改,尽量啥也别做,在「对比子节点」时,vue 一切的出发点,都是为了:
尽量啥也别做
不行的话,尽量仅改动元素属性
还不行的话,尽量移动元素,而不是删除和创建元素
实在不行的话,删除和创建元素
对比流程:

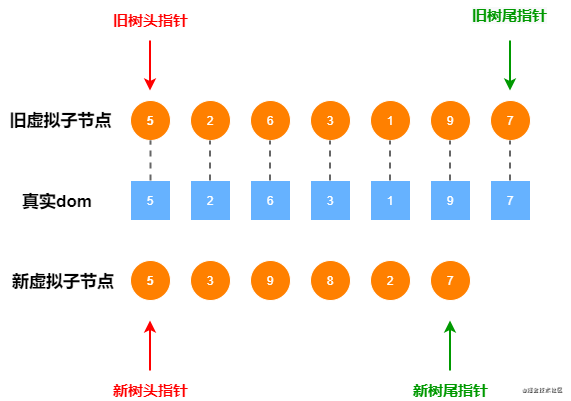
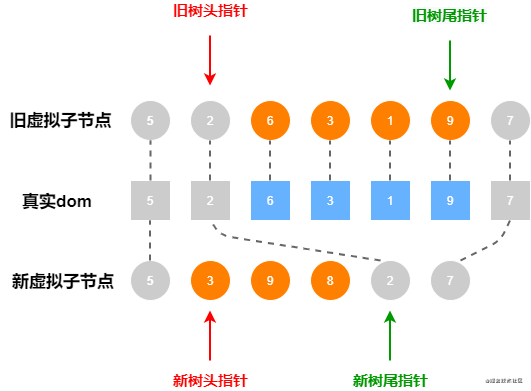
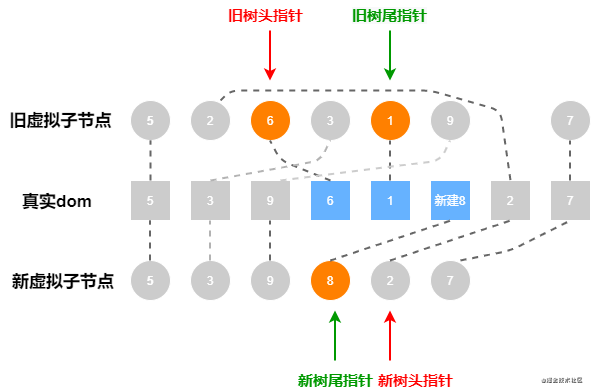
图片说明:
黄色圆圈:表示旧子节点和新子节点所对应的相同节点类型
数字:表示 key 值,用来区分是不是同一个节点
蓝色方块:表示对比之前旧子节点所对应的真实 dom
箭头:分别表示头指针和尾指针
接下来,我们要做的就是对比旧子节点和新子节点之间的差异,目标是改变真实dom,并且将新虚拟子节点对应到真实 dom 里面去,vue 使用两个指针分别指向新旧子节点树的头和尾
步骤:
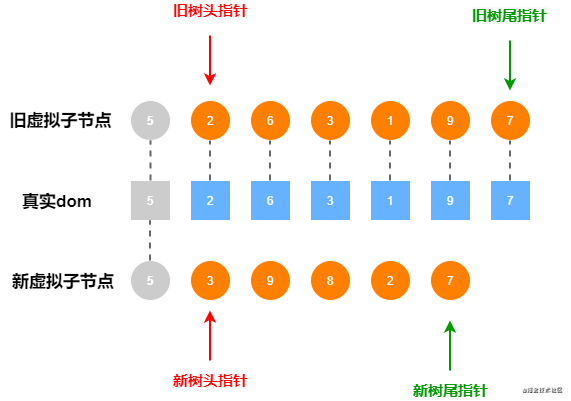
首先对比新树和旧树的头指针,瞅瞅两个节点是否一样,从图中可以看到是一样的,如果一样则进入 「更新」 流程:先将旧节点的真实 dom 赋值到新节点(真实 dom 连线到新子节点),然后循环对比新旧节点的属性,看看有没有不一样的地方,将有变化的更新到真实 dom 中,最后还要采用深度优先(一颗树的节点走到尽头,再走另一个节点)的方式递归循环这两个新旧子节点是否还有子节点,如果存在,则同理,这里我们就假设它不存子节点。灰色表示已经处理完成,然后两个头指针往后移动

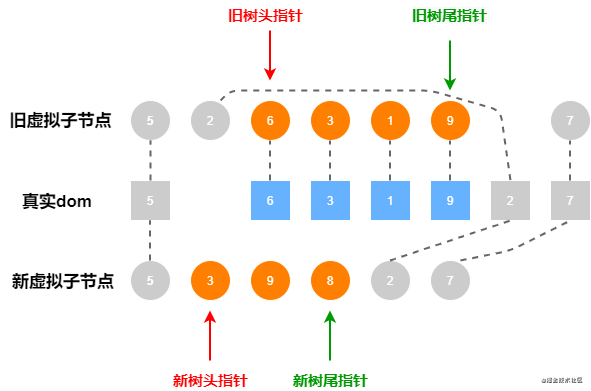
接下来,继续比较两个头指针,看看两个节点是否一样,很明显,两个节点是不一样的,因为 key 值不同,不一样的时候它不会销毁删除从建立,吃个🍗压压惊,淡定!前面有提到尽量别操作 dom,它一定会找到一样的节点,一条道走到黑,然后会对比尾指针,可以看到尾指针是一样的,跟第一步是一样的:一顿操作猛如虎,先将旧节点的真实 dom 赋值到新节点(真实 dom 连线到新子节点),然后循环对比新旧节点的属性,将有变化的更新到真实 dom 中,接着还要递归循环这两个新旧子节点是否还有子节点,最后两个尾指针往前移动

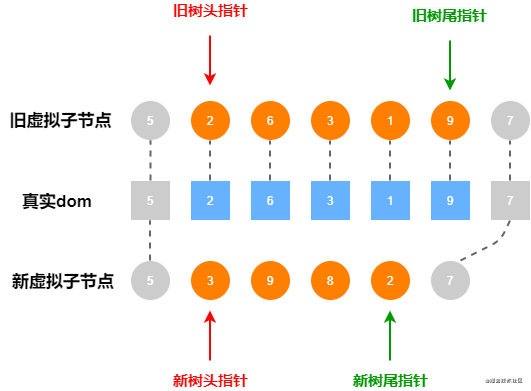
然后继续比较头指针,很明显不一样,尾指针呢?也不一样,因为 key 值还是不一样。随后它会比较头指针和尾指针,看看是否一样,可以看到旧节点的圆 2 头指针和新节点圆 2 尾指针是一样的,所以操作跟前两步是一样的,又是一顿操作猛如虎,结果如下图:

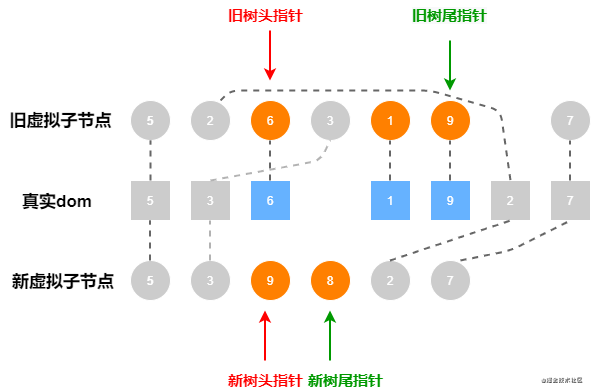
这里我们要注意的是真实 dom 必须和新虚拟子节点要一一对应上的,所以除了更新变化的地方之外还要进行位置移动,移动到旧树尾指针的后面,最后旧树头指针往后移动,新树尾指针往前移动,如下图:

继续比对,新旧头指针不同,尾指针不同,两个头尾也不同,然后它会以新树头指针为基准,循环旧虚拟子节点,看看新树圆 3 是否存在于旧虚拟子节点,存在的话在哪个位置,找到之后进行复用,连线,有变化的地方更新到真实 dom,操作跟前面几步一样,真实 dom 也要进行
位置移动,移动到旧树头指针之前。随后新树头指针继续往后移动到圆 9 位置,如下图:

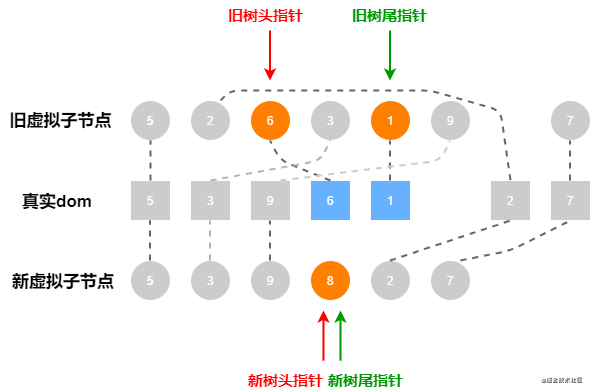
继续比对,新旧头指针不同,尾指针不同,但新树头指针和旧树尾指针相同,操作跟前面几步相同,但依然需要进行位置移动,移动到旧树头指针之前。随后新树头指针往后移动,与新树尾指针重合,旧树尾指针向前移动到圆 1 位置,如下图:

继续比对,新旧两树头指针不同,尾指针不同,两个头尾也不同,然后它以新树头指针为基准,循环旧虚拟子节点,找圆 8 在旧树中存不存在,从图中可以看出,并不存在,这个时候确实没办法了,只能 「新建元素」。随后新树头指针继续向后移动到圆 2 位置,如图:

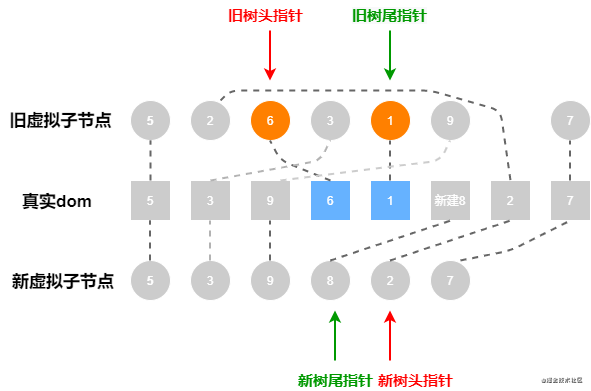
当头指针移动到圆 2 位置时,头指针已经不再是有效的了,当头指针超过尾指针的时候,循环结束,从过程我们可以看到新树先循环完成,但是旧树还有剩余的节点,这说明旧树中剩余的节点都是应该被删除的节点,所对应的真实 dom 也会被移除

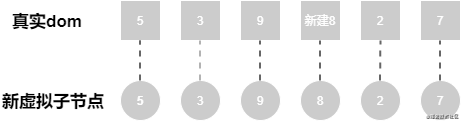
最终真实 dom 生成完毕,整个过程我们只新建了一个元素,如下图:

在面试的时候也会被问到关于 diff 算法的问题,以下是参考回答:
😊 好了, 以上就是我的分享,大家对于diff算法还有其它理解的话可以在评论区讨论鸭~
希望小伙伴们点赞 👍 支持一下哦~ 😘,我会更有动力的 🤞
版权声明: 本文为 InfoQ 作者【法医】的原创文章。
原文链接:【http://xie.infoq.cn/article/a4bc1fb90b4c19ba676f5eeb6】。文章转载请联系作者。












评论