react 源码解析 8.render 阶段
视频讲解(高效学习):进入学习
render 阶段的入口
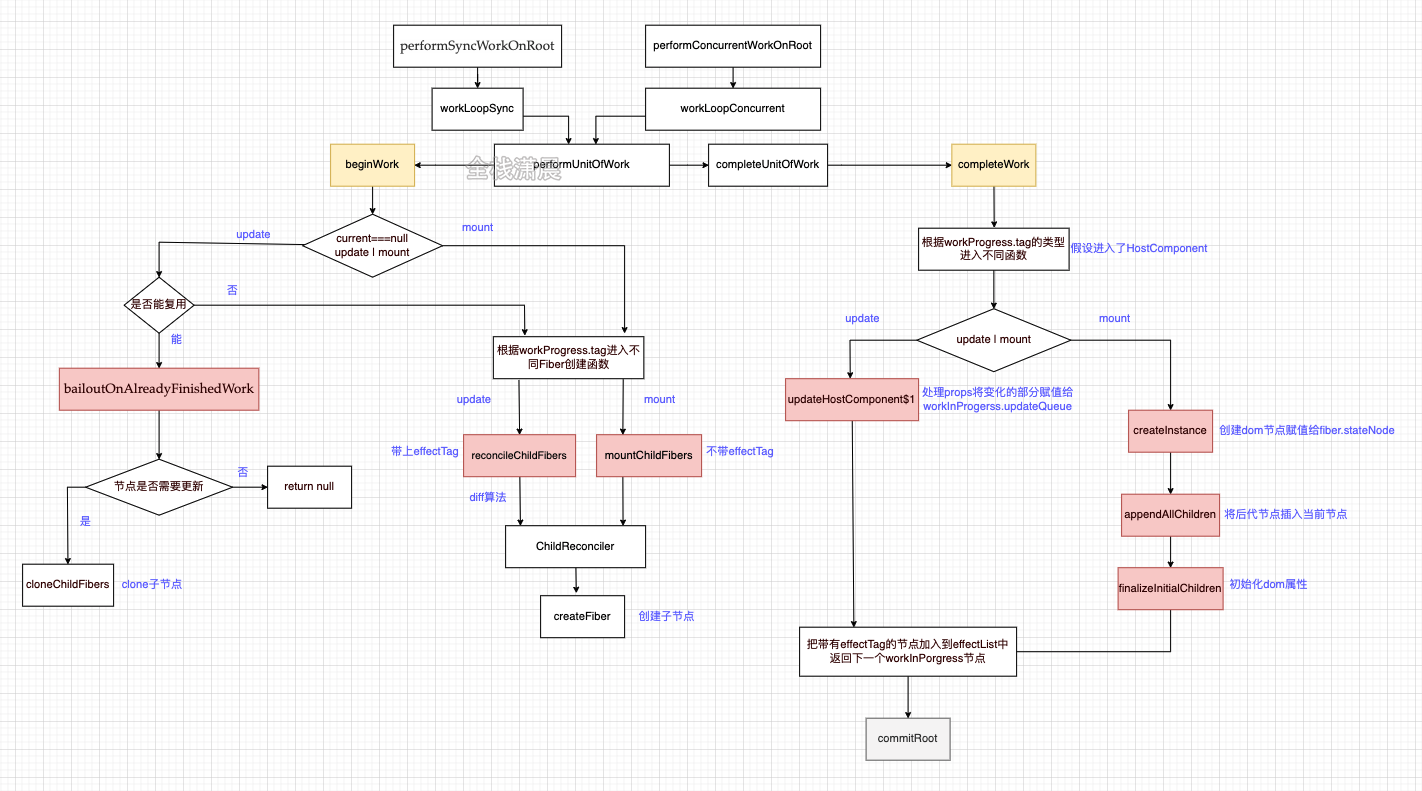
render 阶段的主要工作是构建 Fiber 树和生成 effectList,在第 5 章中我们知道了 react 入口的两种模式会进入 performSyncWorkOnRoot 或者 performConcurrentWorkOnRoot,而这两个方法分别会调用 workLoopSync 或者 workLoopConcurrent
//ReactFiberWorkLoop.old.jsfunction workLoopSync() { while (workInProgress !== null) { performUnitOfWork(workInProgress); }}
function workLoopConcurrent() { while (workInProgress !== null && !shouldYield()) { performUnitOfWork(workInProgress); }}
复制代码
这两函数的区别是判断条件是否存在 shouldYield 的执行,如果浏览器没有足够的时间,那么会终止 while 循环,也不会执行后面的 performUnitOfWork 函数,自然也不会执行后面的 render 阶段和 commit 阶段,这部分属于 scheduler 的知识点,我们在第 15 章讲解。
function performUnitOfWork(fiber) { if (fiber.child) { performUnitOfWork(fiber.child);//beginWork } if (fiber.sibling) { performUnitOfWork(fiber.sibling);//completeWork } }
复制代码
render 阶段整体执行流程
用 demo_0 看视频调试
捕获阶段从根节点 rootFiber 开始,遍历到叶子节点,每次遍历到的节点都会执行 beginWork,并且传入当前 Fiber 节点,然后创建或复用它的子 Fiber 节点,并赋值给 workInProgress.child。
冒泡阶段在捕获阶段遍历到子节点之后,会执行 completeWork 方法,执行完成之后会判断此节点的兄弟节点存不存在,如果存在就会为兄弟节点执行 completeWork,当全部兄弟节点执行完之后,会向上‘冒泡’到父节点执行 completeWork,直到 rootFiber。
示例,demo_0 调试
function App() { return ( <> <h1> <p>count</p> xiaochen </h1> </> ) } ReactDOM.render(<App />, document.getElementById("root"));
复制代码
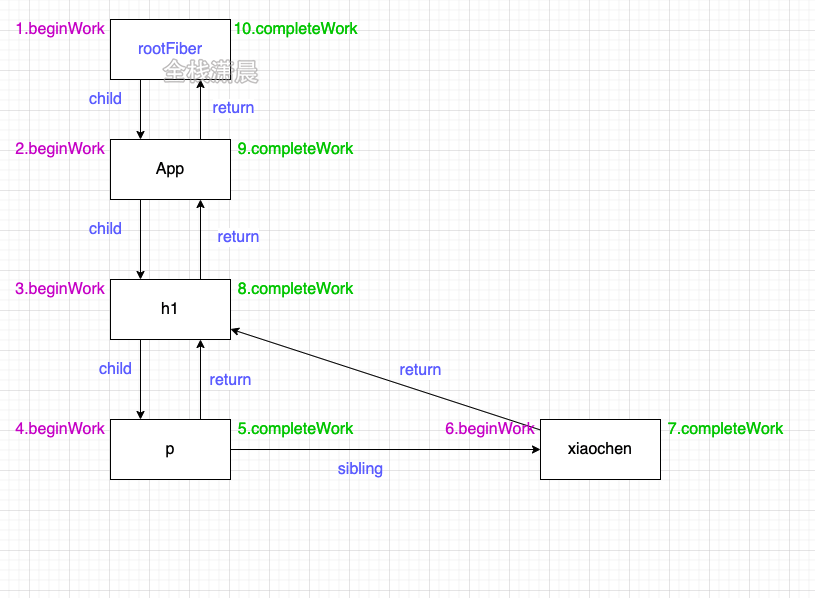
当执行完深度优先遍历之后形成的 Fiber 树:
图中的数字是遍历过程中的顺序,可以看到,遍历的过程中会从应用的根节点 rootFiber 开始,依次执行 beginWork 和 completeWork,最后形成一颗 Fiber 树,每个节点以 child 和 return 相连。
注意:当遍历到只有一个子文本节点的 Fiber 时,该 Fiber 节点的子节点不会执行 beginWork 和 completeWork,如图中的‘chen’文本节点。这是 react 的一种优化手段
beginWork
beginWork 主要的工作是创建或复用子 fiber 节点
function beginWork( current: Fiber | null,//当前存在于dom树中对应的Fiber树 workInProgress: Fiber,//正在构建的Fiber树 renderLanes: Lanes,//第12章在讲): Fiber | null { // 1.update时满足条件即可复用current fiber进入bailoutOnAlreadyFinishedWork函数 if (current !== null) { const oldProps = current.memoizedProps; const newProps = workInProgress.pendingProps; if ( oldProps !== newProps || hasLegacyContextChanged() || (__DEV__ ? workInProgress.type !== current.type : false) ) { didReceiveUpdate = true; } else if (!includesSomeLane(renderLanes, updateLanes)) { didReceiveUpdate = false; switch (workInProgress.tag) { // ... } return bailoutOnAlreadyFinishedWork( current, workInProgress, renderLanes, ); } else { didReceiveUpdate = false; } } else { didReceiveUpdate = false; }
//2.根据tag来创建不同的fiber 最后进入reconcileChildren函数 switch (workInProgress.tag) { case IndeterminateComponent: // ... case LazyComponent: // ... case FunctionComponent: // ... case ClassComponent: // ... case HostRoot: // ... case HostComponent: // ... case HostText: // ... }}
复制代码
从代码中可以看到参数中有 current Fiber,也就是当前真实 dom 对应的 Fiber 树,在之前介绍 Fiber 双缓存机制中,我们知道在首次渲染时除了 rootFiber 外,current 等于 null,因为首次渲染 dom 还没构建出来,在 update 时 current 不等于 null,因为 update 时 dom 树已经存在了,所以 beginWork 函数中用 current === null 来判断是 mount 还是 update 进入不同的逻辑
mount:根据 fiber.tag 进入不同 fiber 的创建函数,最后都会调用到 reconcileChildren 创建子 Fiber
update:在构建 workInProgress 的时候,当满足条件时,会复用 current Fiber 来进行优化,也就是进入 bailoutOnAlreadyFinishedWork 的逻辑,能复用 didReceiveUpdate 变量是 false,复用的条件是
oldProps === newProps && workInProgress.type === current.type 属性和 fiber 的 type 不变
!includesSomeLane(renderLanes, updateLanes) 更新的优先级是否足够,第 15 章讲解
reconcileChildren/mountChildFibers
创建子 fiber 的过程会进入 reconcileChildren,该函数的作用是为 workInProgress fiber 节点生成它的 child fiber 即 workInProgress.child。然后继续深度优先遍历它的子节点执行相同的操作。
//ReactFiberBeginWork.old.jsexport function reconcileChildren( current: Fiber | null, workInProgress: Fiber, nextChildren: any, renderLanes: Lanes) { if (current === null) { //mount时 workInProgress.child = mountChildFibers( workInProgress, null, nextChildren, renderLanes, ); } else { //update workInProgress.child = reconcileChildFibers( workInProgress, current.child, nextChildren, renderLanes, ); }}
复制代码
reconcileChildren 会区分 mount 和 update 两种情况,进入 reconcileChildFibers 或 mountChildFibers,reconcileChildFibers 和 mountChildFibers 最终其实就是 ChildReconciler 传递不同的参数返回的函数,这个参数用来表示是否追踪副作用,在 ChildReconciler 中用 shouldTrackSideEffects 来判断是否为对应的节点打上 effectTag,例如如果一个节点需要进行插入操作,需要满足两个条件:
fiber.stateNode!==null 即 fiber 存在真实 dom,真实 dom 保存在 stateNode 上
(fiber.effectTag & Placement) !== 0 fiber 存在 Placement 的 effectTag
var reconcileChildFibers = ChildReconciler(true); var mountChildFibers = ChildReconciler(false);
复制代码
function ChildReconciler(shouldTrackSideEffects) { function placeChild(newFiber, lastPlacedIndex, newIndex) { newFiber.index = newIndex; if (!shouldTrackSideEffects) {//是否追踪副作用 // Noop. return lastPlacedIndex; } var current = newFiber.alternate; if (current !== null) { var oldIndex = current.index; if (oldIndex < lastPlacedIndex) { // This is a move. newFiber.flags = Placement; return lastPlacedIndex; } else { // This item can stay in place. return oldIndex; } } else { // This is an insertion. newFiber.flags = Placement; return lastPlacedIndex; } } }
复制代码
在之前心智模型的介绍中,我们知道为 Fiber 打上 effectTag 之后在 commit 阶段会被执行对应 dom 的增删改,而且在 reconcileChildren 的时候,rootFiber 是存在 alternate 的,即 rootFiber 存在对应的 current Fiber,所以 rootFiber 会走 reconcileChildFibers 的逻辑,所以 shouldTrackSideEffects 等于 true 会追踪副作用,最后为 rootFiber 打上 Placement 的 effectTag,然后将 dom 一次性插入,提高性能。
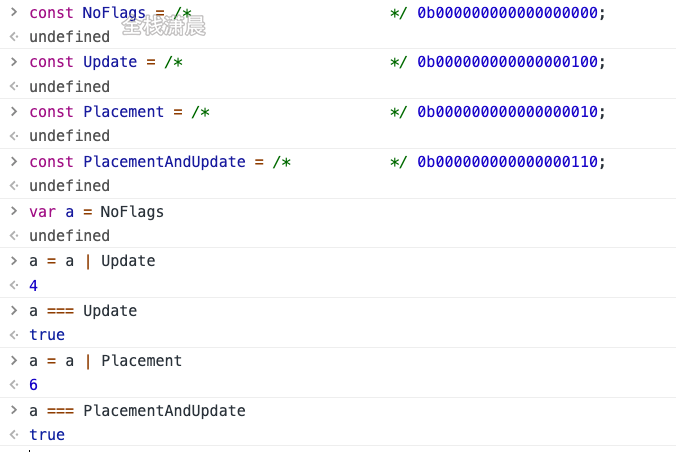
export const NoFlags = /* */ 0b0000000000000000000;// 插入domexport const Placement = /* */ 0b00000000000010;
复制代码
在源码的 ReactFiberFlags.js 文件中,用二进制位运算来判断是否存在 Placement,例如让 var a = NoFlags,如果需要在 a 上增加 Placement 的 effectTag,就只要 effectTag | Placement 就可以了
bailoutOnAlreadyFinishedWork
//ReactFiberBeginWork.old.jsfunction bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes) { //... if (!includesSomeLane(renderLanes, workInProgress.childLanes)) { return null; } else { cloneChildFibers(current, workInProgress); return workInProgress.child; }}
复制代码
如果进入了 bailoutOnAlreadyFinishedWork 复用的逻辑,会判断优先级第 12 章介绍,优先级足够则进入 cloneChildFibers 否则返回 null
completeWork
completeWork 主要工作是处理 fiber 的 props、创建 dom、创建 effectList
//ReactFiberCompleteWork.old.jsfunction completeWork( current: Fiber | null, workInProgress: Fiber, renderLanes: Lanes,): Fiber | null { const newProps = workInProgress.pendingProps; //根据workInProgress.tag进入不同逻辑,这里我们关注HostComponent,HostComponent,其他类型之后在讲 switch (workInProgress.tag) { case IndeterminateComponent: case LazyComponent: case SimpleMemoComponent: case HostRoot: //... case HostComponent: { popHostContext(workInProgress); const rootContainerInstance = getRootHostContainer(); const type = workInProgress.type;
if (current !== null && workInProgress.stateNode != null) { // update时 updateHostComponent( current, workInProgress, type, newProps, rootContainerInstance, ); } else { // mount时 const currentHostContext = getHostContext(); // 创建fiber对应的dom节点 const instance = createInstance( type, newProps, rootContainerInstance, currentHostContext, workInProgress, ); // 将后代dom节点插入刚创建的dom里 appendAllChildren(instance, workInProgress, false, false); // dom节点赋值给fiber.stateNode workInProgress.stateNode = instance;
// 处理props和updateHostComponent类似 if ( finalizeInitialChildren( instance, type, newProps, rootContainerInstance, currentHostContext, ) ) { markUpdate(workInProgress); } } return null; }
复制代码
从简化版的 completeWork 中可以看到,这个函数做了一下几件事
根据 workInProgress.tag 进入不同函数,我们以 HostComponent 举例
update 时(除了判断 current===null 外还需要判断 workInProgress.stateNode===null),调用 updateHostComponent 处理 props(包括 onClick、style、children ...),并将处理好的 props 赋值给 updatePayload,最后会保存在 workInProgress.updateQueue 上
mount 时 调用 createInstance 创建 dom,将后代 dom 节点插入刚创建的 dom 中,调用 finalizeInitialChildren 处理 props(和 updateHostComponent 处理的逻辑类似)
之前我们有说到在 beginWork 的 mount 时,rootFiber 存在对应的 current,所以他会执行 mountChildFibers 打上 Placement 的 effectTag,在冒泡阶段也就是执行 completeWork 时,我们将子孙节点通过 appendAllChildren 挂载到新创建的 dom 节点上,最后就可以一次性将内存中的节点用 dom 原生方法反应到真实 dom 中。
在 beginWork 中我们知道有的节点被打上了 effectTag 的标记,有的没有,而在 commit 阶段时要遍历所有包含 effectTag 的 Fiber 来执行对应的增删改,那我们还需要从 Fiber 树中找到这些带 effectTag 的节点嘛,答案是不需要的,这里是以空间换时间,在执行 completeWork 的时候遇到了带 effectTag 的节点,会将这个节点加入一个叫 effectList 中,所以在 commit 阶段只要遍历 effectList 就可以了(rootFiber.firstEffect.nextEffect 就可以访问带 effectTag 的 Fiber 了)
effectList 的指针操作发生在 completeUnitOfWork 函数中,例如我们的应用是这样的
function App() { const [count, setCount] = useState(0); return ( <> <h1 onClick={() => { setCount(() => count + 1); }} > <p title={count}>{count}</p> xiaochen </h1> </> ) }
复制代码
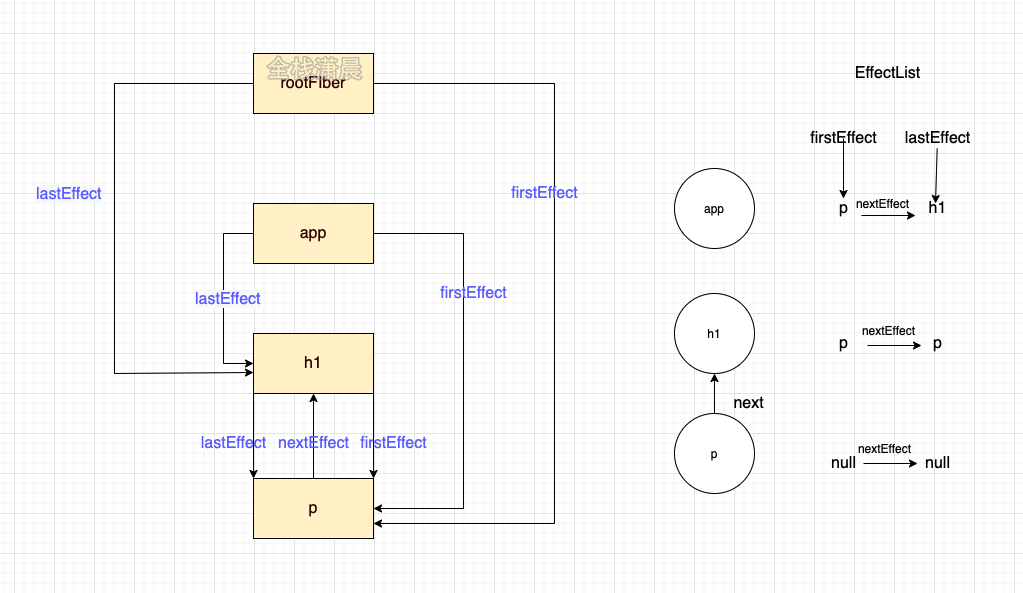
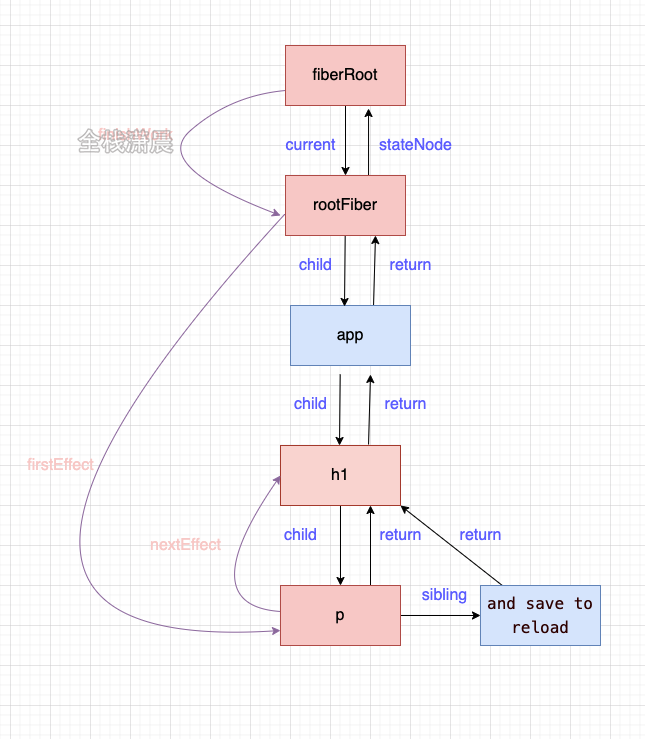
那么我们的操作 effectList 指针如下(这张图是操作指针过程中的图,此时遍历到了 app Fiber 节点,当遍历到 rootFiber 时,h1,p 节点会和 rootFiber 形成环状链表)
rootFiber.firstEffect===h1
rootFiber.firstEffect.next===p
复制代码
形成环状链表的时候会从触发更新的节点向上合并 effectList 直到 rootFiber,这一过程发生在 completeUnitOfWork 函数中,整个函数的作用就是向上合并 effectList
//ReactFiberWorkLoop.old.jsfunction completeUnitOfWork(unitOfWork: Fiber): void { let completedWork = unitOfWork; do { //...
if ( returnFiber !== null && (returnFiber.flags & Incomplete) === NoFlags ) { if (returnFiber.firstEffect === null) { returnFiber.firstEffect = completedWork.firstEffect;//父节点的effectList头指针指向completedWork的effectList头指针 } if (completedWork.lastEffect !== null) { if (returnFiber.lastEffect !== null) { //父节点的effectList头尾指针指向completedWork的effectList头指针 returnFiber.lastEffect.nextEffect = completedWork.firstEffect; } //父节点头的effectList尾指针指向completedWork的effectList尾指针 returnFiber.lastEffect = completedWork.lastEffect; }
const flags = completedWork.flags; if (flags > PerformedWork) { if (returnFiber.lastEffect !== null) { //completedWork本身追加到returnFiber的effectList结尾 returnFiber.lastEffect.nextEffect = completedWork; } else { //returnFiber的effectList头节点指向completedWork returnFiber.firstEffect = completedWork; } //returnFiber的effectList尾节点指向completedWork returnFiber.lastEffect = completedWork; } } } else {
//...
if (returnFiber !== null) { returnFiber.firstEffect = returnFiber.lastEffect = null;//重制effectList returnFiber.flags |= Incomplete; } }
} while (completedWork !== null);
//...}
复制代码
最后生成的 fiber 树如下
然后 commitRoot(root);进入 commit 阶段
















评论