花了两天时间用 html+css+js 做了一个网页版坦克大战游戏

大家好,我是孙叫兽,本期内容给大家分享如何用 html+css+javaScript 去做一个简易网页版坦克游戏。
坦克游戏玩法及介绍
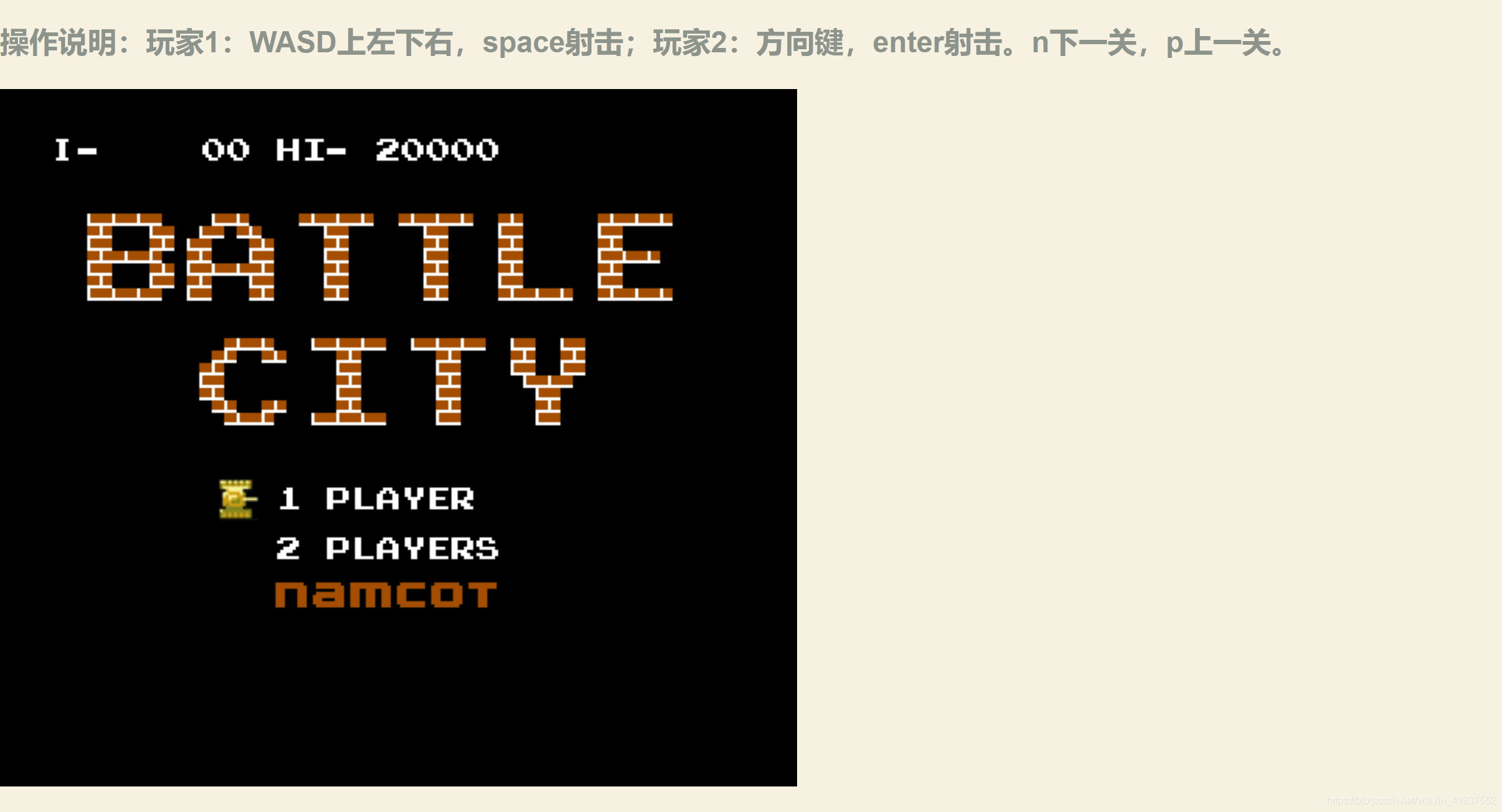
我们先来看一下首页。

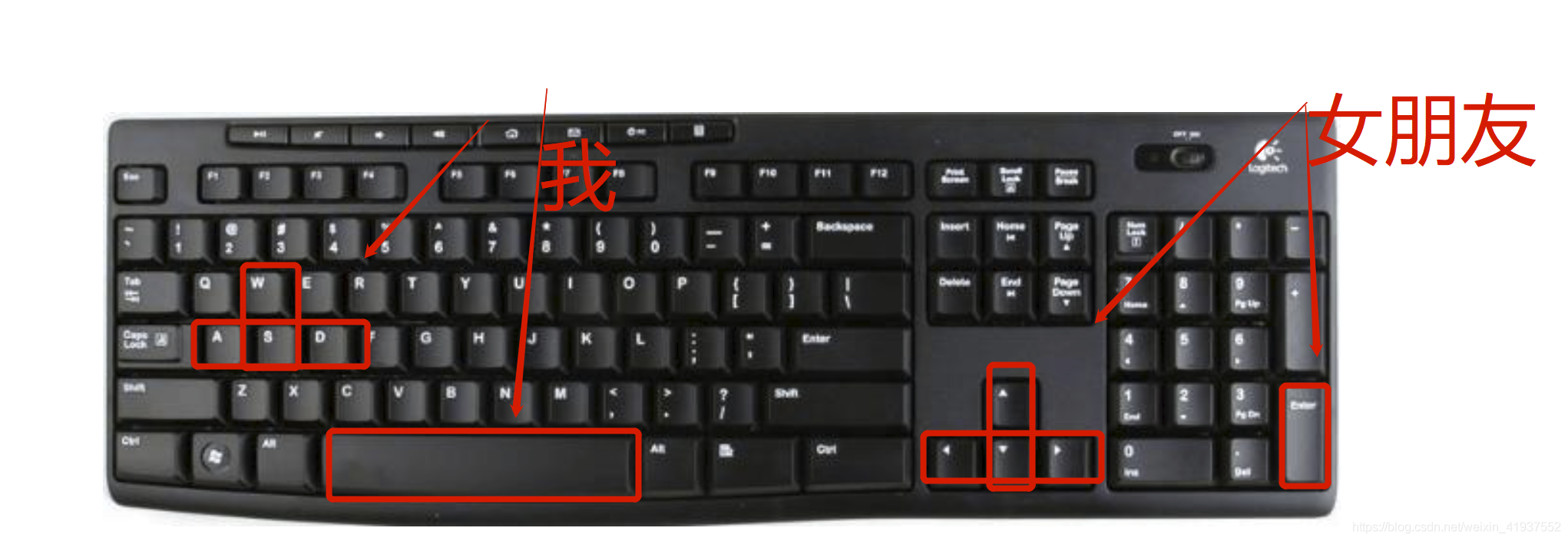
打开这个首页很简单,基本是上面这个样子,然后选择两个人回车就可以进行玩耍了,这个游戏需要两个人一起操作,玩家 1(我): 使用 WASD 四个键进行上左下右方向的控制,通过 space 键进行设计射击。玩家 2(女朋友):通过方向键上下左右控制方向,通过 enter 键盘射击。基本上我控制整个电脑键盘的左边,她控制电脑键盘的右边。通过 N 键进行下一关,P 键选择上一关。再键盘上显示如下。

下面演示一下如何进入游戏

通过方向键的下键选择两个人,然后点击回车进入游戏。也可以选择一个人进行回车进行战斗。
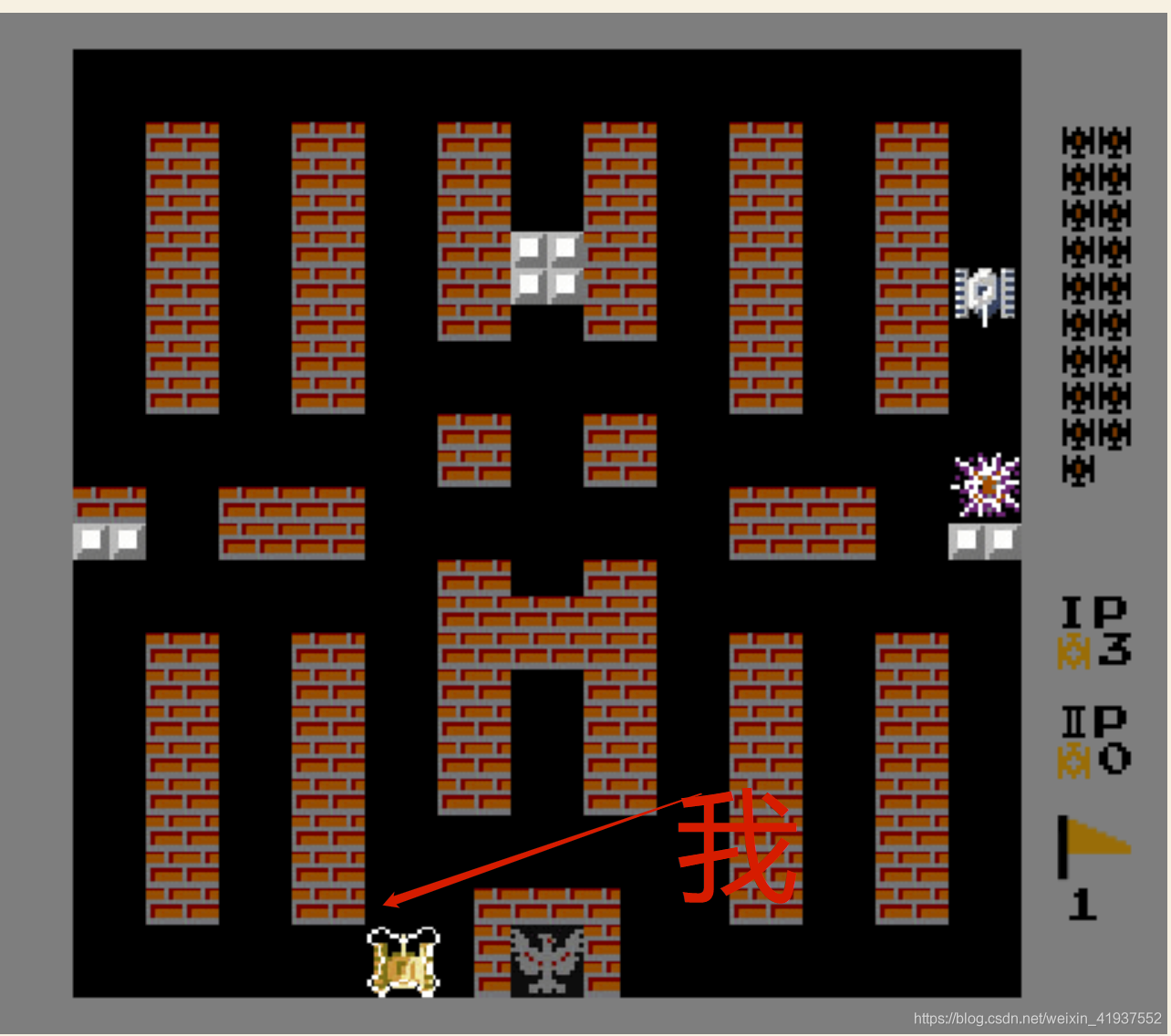
一个人战斗的状态。

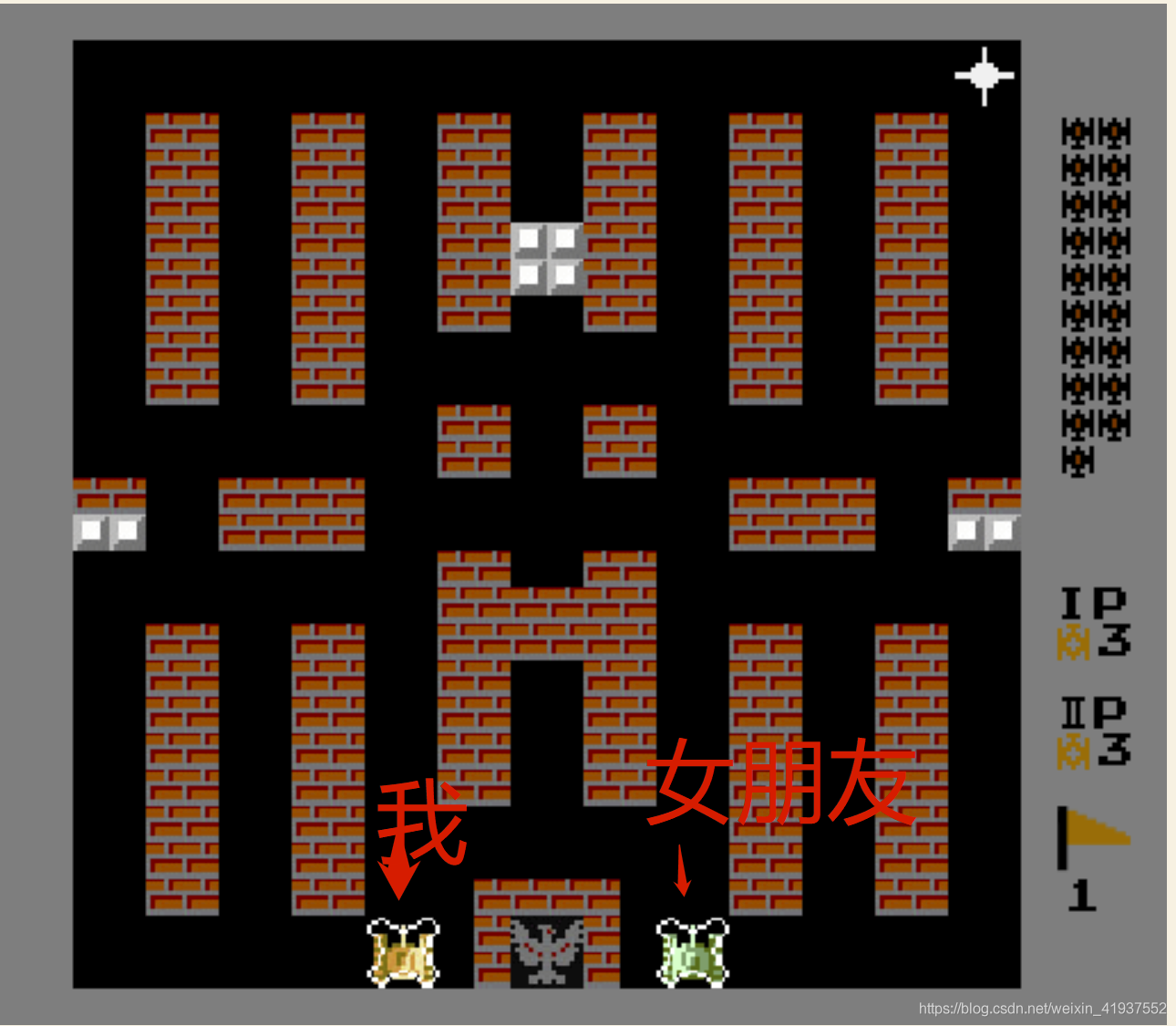
两个人战斗的状态。

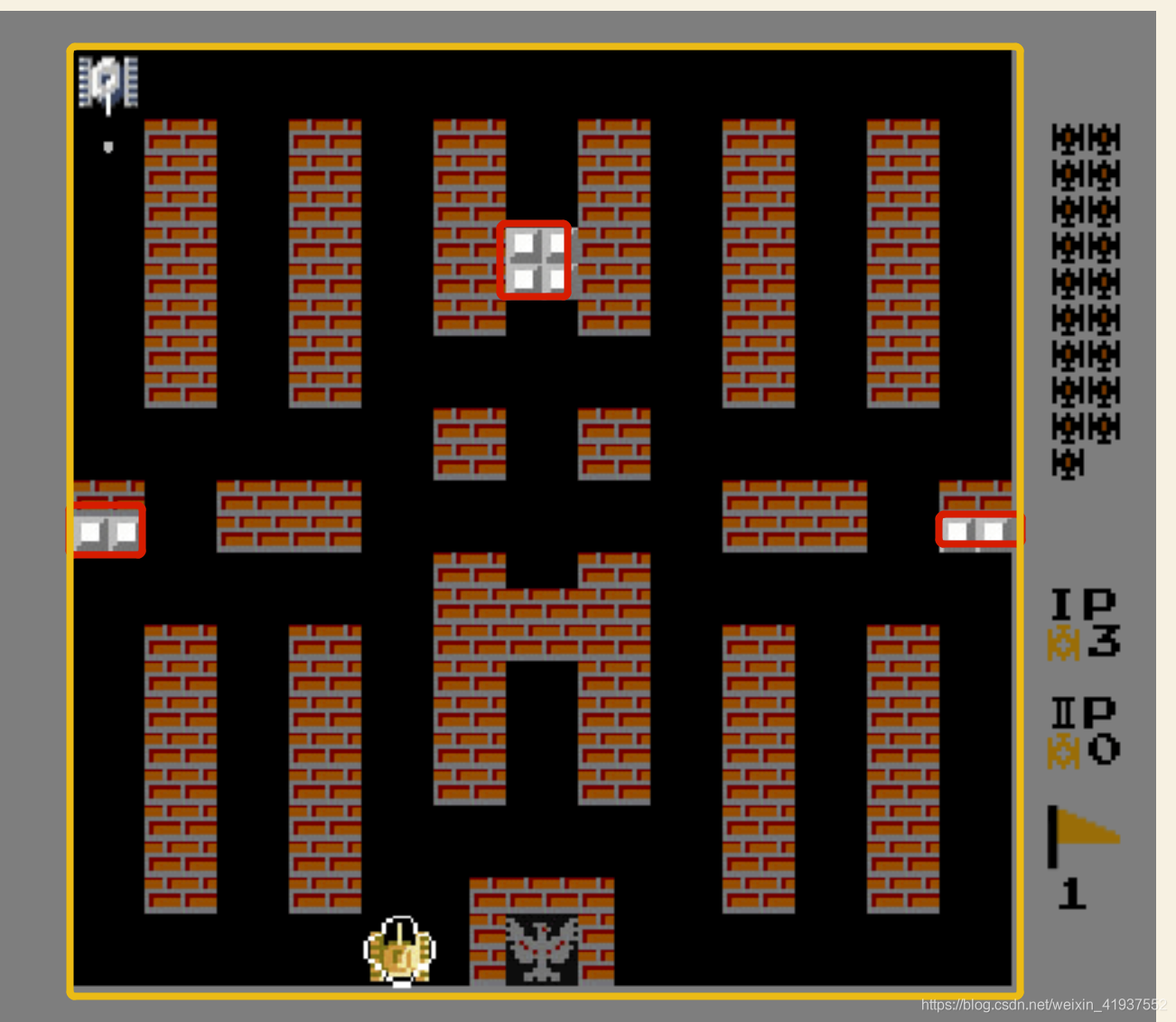
至于这个游戏规则我想大家都应该知道,这个里面的砖头可以打破,对手可以被打到,不能自己人打自己人,最外层的墙不能打破,坚硬的砖头也不能打破。把对手打完就可以进行下一关,不要先被对手的子弹打到,不然你就 GG 了。

比如图中红色标记的砖头是打不破的,只能绕道走,还有只能再 yellow 标记的区域内操作,其它砖头用子弹就可以打破,不能让对手先打破你的大本营(我右边中间的老鹰),不然又得 GG.
整个游戏规则大体是这样,下面看一下代码。
项目结构

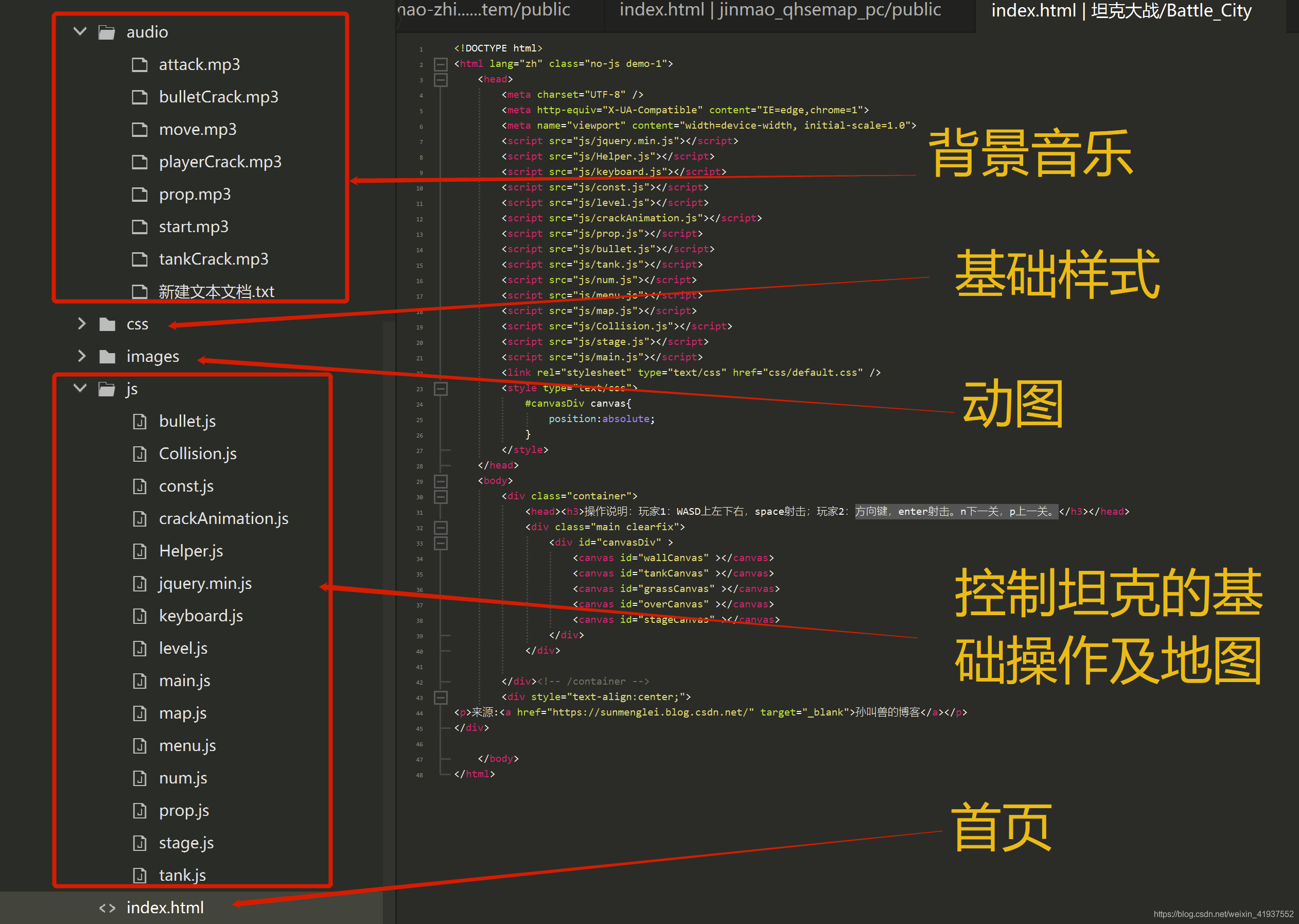
整个项目由五部分组成,分为背景音乐、基础样式、动图、核心 JS 及首页静态展示。不涉及后端,纯前端实现。
index.html
<!DOCTYPE html><html lang="zh" class="no-js demo-1"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="js/jquery.min.js"></script> <script src="js/Helper.js"></script> <script src="js/keyboard.js"></script> <script src="js/const.js"></script> <script src="js/level.js"></script> <script src="js/crackAnimation.js"></script> <script src="js/prop.js"></script> <script src="js/bullet.js"></script> <script src="js/tank.js"></script> <script src="js/num.js"></script> <script src="js/menu.js"></script> <script src="js/map.js"></script> <script src="js/Collision.js"></script> <script src="js/stage.js"></script> <script src="js/main.js"></script> <link rel="stylesheet" type="text/css" href="css/default.css" /> <style type="text/css"> #canvasDiv canvas{ position:absolute; } </style> </head> <body> <div class="container"> <head><h3>操作说明:玩家1:WASD上左下右,space射击;玩家2:方向键,enter射击。n下一关,p上一关。</h3></head> <div class="main clearfix"> <div id="canvasDiv" > <canvas id="wallCanvas" ></canvas> <canvas id="tankCanvas" ></canvas> <canvas id="grassCanvas" ></canvas> <canvas id="overCanvas" ></canvas> <canvas id="stageCanvas" ></canvas> </div> </div> </div><!-- /container --> <div style="text-align:center;"><p>来源:<a href="https://sunmenglei.blog.csdn.net/" target="_blank">孙叫兽的博客</a></p></div> </body></html>css
*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }body, html { font-size: 100%; padding: 0; margin: 0; height: 100%;} /* Clearfix hack by Nicolas Gallagher: http://nicolasgallagher.com/micro-clearfix-hack/ */.clearfix:before, .clearfix:after { content: " "; display: table; }.clearfix:after { clear: both; } body { font-family: "Helvetica Neue",Helvetica,Arial,'Microsoft YaHei',sans-serif,'Lato', Calibri; color: #777; background: #f6f6f6;} a { color: #555; text-decoration: none; outline: none;} a:hover,a:active { color: #777;} a img { border: none;}/*! * Font Awesome 4.2.0 by @davegandy - http://fontawesome.io - @fontawesome * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) */@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.2.0');src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff?v=4.2.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.2.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.2.0#fontawesomeregular') format('svg');font-weight:normal;font-style:normal}.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-fw{width:1.28571429em;text-align:center}.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}.fa-ul>li{position:relative}.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}.fa-li.fa-lg{left:-1.85714286em}.fa-border{padding:.2em .25em .15em;border:solid .08em #eee;border-radius:.1em}.pull-right{float:right}.pull-left{float:left}.fa.pull-left{margin-right:.3em}.fa.pull-right{margin-left:.3em}.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}.fa-rotate-90{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=1);-webkit-transform:rotate(90deg);-ms-transform:rotate(90deg);transform:rotate(90deg)}.fa-rotate-180{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=2);-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg)}.fa-rotate-270{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);-webkit-transform:rotate(270deg);-ms-transform:rotate(270deg);transform:rotate(270deg)}.fa-flip-horizontal{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1);-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}.fa-flip-vertical{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1);-webkit-transform:scale(1, -1);-ms-transform:scale(1, -1);transform:scale(1, -1)}:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:#fff}.fa-glass:before{content:"\f000"}.fa-music:before{content:"\f001"}.fa-search:before{content:"\f002"}.fa-envelope-o:before{content:"\f003"}.fa-heart:before{content:"\f004"}.fa-star:before{content:"\f005"}.fa-star-o:before{content:"\f006"}.fa-user:before{content:"\f007"}.fa-film:before{content:"\f008"}.fa-th-large:before{content:"\f009"}.fa-th:before{content:"\f00a"}.fa-th-list:before{content:"\f00b"}.fa-check:before{content:"\f00c"}.fa-remove:before,.fa-close:before,.fa-times:before{content:"\f00d"}.fa-search-plus:before{content:"\f00e"}.fa-search-minus:before{content:"\f010"}.fa-power-off:before{content:"\f011"}.fa-signal:before{content:"\f012"}.fa-gear:before,.fa-cog:before{content:"\f013"}.fa-trash-o:before{content:"\f014"}.fa-home:before{content:"\f015"}.fa-file-o:before{content:"\f016"}.fa-clock-o:before{content:"\f017"}.fa-road:before{content:"\f018"}.fa-download:before{content:"\f019"}.fa-arrow-circle-o-down:before{content:"\f01a"}.fa-arrow-circle-o-up:before{content:"\f01b"}.fa-inbox:before{content:"\f01c"}.fa-play-circle-o:before{content:"\f01d"}.fa-rotate-right:before,.fa-repeat:before{content:"\f01e"}.fa-refresh:before{content:"\f021"}.fa-list-alt:before{content:"\f022"}.fa-lock:before{content:"\f023"}.fa-flag:before{content:"\f024"}.fa-headphones:before{content:"\f025"}.fa-volume-off:before{content:"\f026"}.fa-volume-down:before{content:"\f027"}.fa-volume-up:before{content:"\f028"}.fa-qrcode:before{content:"\f029"}.fa-barcode:before{content:"\f02a"}.fa-tag:before{content:"\f02b"}.fa-tags:before{content:"\f02c"}.fa-book:before{content:"\f02d"}.fa-bookmark:before{content:"\f02e"}.fa-print:before{content:"\f02f"}.fa-camera:before{content:"\f030"}.fa-font:before{content:"\f031"}.fa-bold:before{content:"\f032"}.fa-italic:before{content:"\f033"}.fa-text-height:before{content:"\f034"}.fa-text-width:before{content:"\f035"}.fa-align-left:before{content:"\f036"}.fa-align-center:before{content:"\f037"}.fa-align-right:before{content:"\f038"}.fa-align-justify:before{content:"\f039"}.fa-list:before{content:"\f03a"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-indent:before{content:"\f03c"}.fa-video-camera:before{content:"\f03d"}.fa-photo:before,.fa-image:before,.fa-picture-o:before{content:"\f03e"}.fa-pencil:before{content:"\f040"}.fa-map-marker:before{content:"\f041"}.fa-adjust:before{content:"\f042"}.fa-tint:before{content:"\f043"}.fa-edit:before,.fa-pencil-square-o:before{content:"\f044"}.fa-share-square-o:before{content:"\f045"}.fa-check-square-o:before{content:"\f046"}.fa-arrows:before{content:"\f047"}.fa-step-backward:before{content:"\f048"}.fa-fast-backward:before{content:"\f049"}.fa-backward:before{content:"\f04a"}.fa-play:before{content:"\f04b"}.fa-pause:before{content:"\f04c"}.fa-stop:before{content:"\f04d"}.fa-forward:before{content:"\f04e"}.fa-fast-forward:before{content:"\f050"}.fa-step-forward:before{content:"\f051"}.fa-eject:before{content:"\f052"}.fa-chevron-left:before{content:"\f053"}.fa-chevron-right:before{content:"\f054"}.fa-plus-circle:before{content:"\f055"}.fa-minus-circle:before{content:"\f056"}.fa-times-circle:before{content:"\f057"}.fa-check-circle:before{content:"\f058"}.fa-question-circle:before{content:"\f059"}.fa-info-circle:before{content:"\f05a"}.fa-crosshairs:before{content:"\f05b"}.fa-times-circle-o:before{content:"\f05c"}.fa-check-circle-o:before{content:"\f05d"}.fa-ban:before{content:"\f05e"}.fa-arrow-left:before{content:"\f060"}.fa-arrow-right:before{content:"\f061"}.fa-arrow-up:before{content:"\f062"}.fa-arrow-down:before{content:"\f063"}.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-expand:before{content:"\f065"}.fa-compress:before{content:"\f066"}.fa-plus:before{content:"\f067"}.fa-minus:before{content:"\f068"}.fa-asterisk:before{content:"\f069"}.fa-exclamation-circle:before{content:"\f06a"}.fa-gift:before{content:"\f06b"}.fa-leaf:before{content:"\f06c"}.fa-fire:before{content:"\f06d"}.fa-eye:before{content:"\f06e"}.fa-eye-slash:before{content:"\f070"}.fa-warning:before,.fa-exclamation-triangle:before{content:"\f071"}.fa-plane:before{content:"\f072"}.fa-calendar:before{content:"\f073"}.fa-random:before{content:"\f074"}.fa-comment:before{content:"\f075"}.fa-magnet:before{content:"\f076"}.fa-chevron-up:before{content:"\f077"}.fa-chevron-down:before{content:"\f078"}.fa-retweet:before{content:"\f079"}.fa-shopping-cart:before{content:"\f07a"}.fa-folder:before{content:"\f07b"}.fa-folder-open:before{content:"\f07c"}.fa-arrows-v:before{content:"\f07d"}.fa-arrows-h:before{content:"\f07e"}.fa-bar-chart-o:before,.fa-bar-chart:before{content:"\f080"}.fa-twitter-square:before{content:"\f081"}.fa-facebook-square:before{content:"\f082"}.fa-camera-retro:before{content:"\f083"}.fa-key:before{content:"\f084"}.fa-gears:before,.fa-cogs:before{content:"\f085"}.fa-comments:before{content:"\f086"}.fa-thumbs-o-up:before{content:"\f087"}.fa-thumbs-o-down:before{content:"\f088"}.fa-star-half:before{content:"\f089"}.fa-heart-o:before{content:"\f08a"}.fa-sign-out:before{content:"\f08b"}.fa-linkedin-square:before{content:"\f08c"}.fa-thumb-tack:before{content:"\f08d"}.fa-external-link:before{content:"\f08e"}.fa-sign-in:before{content:"\f090"}.fa-trophy:before{content:"\f091"}.fa-github-square:before{content:"\f092"}.fa-upload:before{content:"\f093"}.fa-lemon-o:before{content:"\f094"}.fa-phone:before{content:"\f095"}.fa-square-o:before{content:"\f096"}.fa-bookmark-o:before{content:"\f097"}.fa-phone-square:before{content:"\f098"}.fa-twitter:before{content:"\f099"}.fa-facebook:before{content:"\f09a"}.fa-github:before{content:"\f09b"}.fa-unlock:before{content:"\f09c"}.fa-credit-card:before{content:"\f09d"}.fa-rss:before{content:"\f09e"}.fa-hdd-o:before{content:"\f0a0"}.fa-bullhorn:before{content:"\f0a1"}.fa-bell:before{content:"\f0f3"}.fa-certificate:before{content:"\f0a3"}.fa-hand-o-right:before{content:"\f0a4"}.fa-hand-o-left:before{content:"\f0a5"}.fa-hand-o-up:before{content:"\f0a6"}.fa-hand-o-down:before{content:"\f0a7"}.fa-arrow-circle-left:before{content:"\f0a8"}.fa-arrow-circle-right:before{content:"\f0a9"}.fa-arrow-circle-up:before{content:"\f0aa"}.fa-arrow-circle-down:before{content:"\f0ab"}.fa-globe:before{content:"\f0ac"}.fa-wrench:before{content:"\f0ad"}.fa-tasks:before{content:"\f0ae"}.fa-filter:before{content:"\f0b0"}.fa-briefcase:before{content:"\f0b1"}.fa-arrows-alt:before{content:"\f0b2"}.fa-group:before,.fa-users:before{content:"\f0c0"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-cloud:before{content:"\f0c2"}.fa-flask:before{content:"\f0c3"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-copy:before,.fa-files-o:before{content:"\f0c5"}.fa-paperclip:before{content:"\f0c6"}.fa-save:before,.fa-floppy-o:before{content:"\f0c7"}.fa-square:before{content:"\f0c8"}.fa-navicon:before,.fa-reorder:before,.fa-bars:before{content:"\f0c9"}.fa-list-ul:before{content:"\f0ca"}.fa-list-ol:before{content:"\f0cb"}.fa-strikethrough:before{content:"\f0cc"}.fa-underline:before{content:"\f0cd"}.fa-table:before{content:"\f0ce"}.fa-magic:before{content:"\f0d0"}.fa-truck:before{content:"\f0d1"}.fa-pinterest:before{content:"\f0d2"}.fa-pinterest-square:before{content:"\f0d3"}.fa-google-plus-square:before{content:"\f0d4"}.fa-google-plus:before{content:"\f0d5"}.fa-money:before{content:"\f0d6"}.fa-caret-down:before{content:"\f0d7"}.fa-caret-up:before{content:"\f0d8"}.fa-caret-left:before{content:"\f0d9"}.fa-caret-right:before{content:"\f0da"}.fa-columns:before{content:"\f0db"}.fa-unsorted:before,.fa-sort:before{content:"\f0dc"}.fa-sort-down:before,.fa-sort-desc:before{content:"\f0dd"}.fa-sort-up:before,.fa-sort-asc:before{content:"\f0de"}.fa-envelope:before{content:"\f0e0"}.fa-linkedin:before{content:"\f0e1"}.fa-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-legal:before,.fa-gavel:before{content:"\f0e3"}.fa-dashboard:before,.fa-tachometer:before{content:"\f0e4"}.fa-comment-o:before{content:"\f0e5"}.fa-comments-o:before{content:"\f0e6"}.fa-flash:before,.fa-bolt:before{content:"\f0e7"}.fa-sitemap:before{content:"\f0e8"}.fa-umbrella:before{content:"\f0e9"}.fa-paste:before,.fa-clipboard:before{content:"\f0ea"}.fa-lightbulb-o:before{content:"\f0eb"}.fa-exchange:before{content:"\f0ec"}.fa-cloud-download:before{content:"\f0ed"}.fa-cloud-upload:before{content:"\f0ee"}.fa-user-md:before{content:"\f0f0"}.fa-stethoscope:before{content:"\f0f1"}.fa-suitcase:before{content:"\f0f2"}.fa-bell-o:before{content:"\f0a2"}.fa-coffee:before{content:"\f0f4"}.fa-cutlery:before{content:"\f0f5"}.fa-file-text-o:before{content:"\f0f6"}.fa-building-o:before{content:"\f0f7"}.fa-hospital-o:before{content:"\f0f8"}.fa-ambulance:before{content:"\f0f9"}.fa-medkit:before{content:"\f0fa"}.fa-fighter-jet:before{content:"\f0fb"}.fa-beer:before{content:"\f0fc"}.fa-h-square:before{content:"\f0fd"}.fa-plus-square:before{content:"\f0fe"}.fa-angle-double-left:before{content:"\f100"}.fa-angle-double-right:before{content:"\f101"}.fa-angle-double-up:before{content:"\f102"}.fa-angle-double-down:before{content:"\f103"}.fa-angle-left:before{content:"\f104"}.fa-angle-right:before{content:"\f105"}.fa-angle-up:before{content:"\f106"}.fa-angle-down:before{content:"\f107"}.fa-desktop:before{content:"\f108"}.fa-laptop:before{content:"\f109"}.fa-tablet:before{content:"\f10a"}.fa-mobile-phone:before,.fa-mobile:before{content:"\f10b"}.fa-circle-o:before{content:"\f10c"}.fa-quote-left:before{content:"\f10d"}.fa-quote-right:before{content:"\f10e"}.fa-spinner:before{content:"\f110"}.fa-circle:before{content:"\f111"}.fa-mail-reply:before,.fa-reply:before{content:"\f112"}.fa-github-alt:before{content:"\f113"}.fa-folder-o:before{content:"\f114"}.fa-folder-open-o:before{content:"\f115"}.fa-smile-o:before{content:"\f118"}.fa-frown-o:before{content:"\f119"}.fa-meh-o:before{content:"\f11a"}.fa-gamepad:before{content:"\f11b"}.fa-keyboard-o:before{content:"\f11c"}.fa-flag-o:before{content:"\f11d"}.fa-flag-checkered:before{content:"\f11e"}.fa-terminal:before{content:"\f120"}.fa-code:before{content:"\f121"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-star-half-empty:before,.fa-star-half-full:before,.fa-star-half-o:before{content:"\f123"}.fa-location-arrow:before{content:"\f124"}.fa-crop:before{content:"\f125"}.fa-code-fork:before{content:"\f126"}.fa-unlink:before,.fa-chain-broken:before{content:"\f127"}.fa-question:before{content:"\f128"}.fa-info:before{content:"\f129"}.fa-exclamation:before{content:"\f12a"}.fa-superscript:before{content:"\f12b"}.fa-subscript:before{content:"\f12c"}.fa-eraser:before{content:"\f12d"}.fa-puzzle-piece:before{content:"\f12e"}.fa-microphone:before{content:"\f130"}.fa-microphone-slash:before{content:"\f131"}.fa-shield:before{content:"\f132"}.fa-calendar-o:before{content:"\f133"}.fa-fire-extinguisher:before{content:"\f134"}.fa-rocket:before{content:"\f135"}.fa-maxcdn:before{content:"\f136"}.fa-chevron-circle-left:before{content:"\f137"}.fa-chevron-circle-right:before{content:"\f138"}.fa-chevron-circle-up:before{content:"\f139"}.fa-chevron-circle-down:before{content:"\f13a"}.fa-html5:before{content:"\f13b"}.fa-css3:before{content:"\f13c"}.fa-anchor:before{content:"\f13d"}.fa-unlock-alt:before{content:"\f13e"}.fa-bullseye:before{content:"\f140"}.fa-ellipsis-h:before{content:"\f141"}.fa-ellipsis-v:before{content:"\f142"}.fa-rss-square:before{content:"\f143"}.fa-play-circle:before{content:"\f144"}.fa-ticket:before{content:"\f145"}.fa-minus-square:before{content:"\f146"}.fa-minus-square-o:before{content:"\f147"}.fa-level-up:before{content:"\f148"}.fa-level-down:before{content:"\f149"}.fa-check-square:before{content:"\f14a"}.fa-pencil-square:before{content:"\f14b"}.fa-external-link-square:before{content:"\f14c"}.fa-share-square:before{content:"\f14d"}.fa-compass:before{content:"\f14e"}.fa-toggle-down:before,.fa-caret-square-o-down:before{content:"\f150"}.fa-toggle-up:before,.fa-caret-square-o-up:before{content:"\f151"}.fa-toggle-right:before,.fa-caret-square-o-right:before{content:"\f152"}.fa-euro:before,.fa-eur:before{content:"\f153"}.fa-gbp:before{content:"\f154"}.fa-dollar:before,.fa-usd:before{content:"\f155"}.fa-rupee:before,.fa-inr:before{content:"\f156"}.fa-cny:before,.fa-rmb:before,.fa-yen:before,.fa-jpy:before{content:"\f157"}.fa-ruble:before,.fa-rouble:before,.fa-rub:before{content:"\f158"}.fa-won:before,.fa-krw:before{content:"\f159"}.fa-bitcoin:before,.fa-btc:before{content:"\f15a"}.fa-file:before{content:"\f15b"}.fa-file-text:before{content:"\f15c"}.fa-sort-alpha-asc:before{content:"\f15d"}.fa-sort-alpha-desc:before{content:"\f15e"}.fa-sort-amount-asc:before{content:"\f160"}.fa-sort-amount-desc:before{content:"\f161"}.fa-sort-numeric-asc:before{content:"\f162"}.fa-sort-numeric-desc:before{content:"\f163"}.fa-thumbs-up:before{content:"\f164"}.fa-thumbs-down:before{content:"\f165"}.fa-youtube-square:before{content:"\f166"}.fa-youtube:before{content:"\f167"}.fa-xing:before{content:"\f168"}.fa-xing-square:before{content:"\f169"}.fa-youtube-play:before{content:"\f16a"}.fa-dropbox:before{content:"\f16b"}.fa-stack-overflow:before{content:"\f16c"}.fa-instagram:before{content:"\f16d"}.fa-flickr:before{content:"\f16e"}.fa-adn:before{content:"\f170"}.fa-bitbucket:before{content:"\f171"}.fa-bitbucket-square:before{content:"\f172"}.fa-tumblr:before{content:"\f173"}.fa-tumblr-square:before{content:"\f174"}.fa-long-arrow-down:before{content:"\f175"}.fa-long-arrow-up:before{content:"\f176"}.fa-long-arrow-left:before{content:"\f177"}.fa-long-arrow-right:before{content:"\f178"}.fa-apple:before{content:"\f179"}.fa-windows:before{content:"\f17a"}.fa-android:before{content:"\f17b"}.fa-linux:before{content:"\f17c"}.fa-dribbble:before{content:"\f17d"}.fa-skype:before{content:"\f17e"}.fa-foursquare:before{content:"\f180"}.fa-trello:before{content:"\f181"}.fa-female:before{content:"\f182"}.fa-male:before{content:"\f183"}.fa-gittip:before{content:"\f184"}.fa-sun-o:before{content:"\f185"}.fa-moon-o:before{content:"\f186"}.fa-archive:before{content:"\f187"}.fa-bug:before{content:"\f188"}.fa-vk:before{content:"\f189"}.fa-weibo:before{content:"\f18a"}.fa-renren:before{content:"\f18b"}.fa-pagelines:before{content:"\f18c"}.fa-stack-exchange:before{content:"\f18d"}.fa-arrow-circle-o-right:before{content:"\f18e"}.fa-arrow-circle-o-left:before{content:"\f190"}.fa-toggle-left:before,.fa-caret-square-o-left:before{content:"\f191"}.fa-dot-circle-o:before{content:"\f192"}.fa-wheelchair:before{content:"\f193"}.fa-vimeo-square:before{content:"\f194"}.fa-turkish-lira:before,.fa-try:before{content:"\f195"}.fa-plus-square-o:before{content:"\f196"}.fa-space-shuttle:before{content:"\f197"}.fa-slack:before{content:"\f198"}.fa-envelope-square:before{content:"\f199"}.fa-wordpress:before{content:"\f19a"}.fa-openid:before{content:"\f19b"}.fa-institution:before,.fa-bank:before,.fa-university:before{content:"\f19c"}.fa-mortar-board:before,.fa-graduation-cap:before{content:"\f19d"}.fa-yahoo:before{content:"\f19e"}.fa-google:before{content:"\f1a0"}.fa-reddit:before{content:"\f1a1"}.fa-reddit-square:before{content:"\f1a2"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-stumbleupon:before{content:"\f1a4"}.fa-delicious:before{content:"\f1a5"}.fa-digg:before{content:"\f1a6"}.fa-pied-piper:before{content:"\f1a7"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-drupal:before{content:"\f1a9"}.fa-joomla:before{content:"\f1aa"}.fa-language:before{content:"\f1ab"}.fa-fax:before{content:"\f1ac"}.fa-building:before{content:"\f1ad"}.fa-child:before{content:"\f1ae"}.fa-paw:before{content:"\f1b0"}.fa-spoon:before{content:"\f1b1"}.fa-cube:before{content:"\f1b2"}.fa-cubes:before{content:"\f1b3"}.fa-behance:before{content:"\f1b4"}.fa-behance-square:before{content:"\f1b5"}.fa-steam:before{content:"\f1b6"}.fa-steam-square:before{content:"\f1b7"}.fa-recycle:before{content:"\f1b8"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-tree:before{content:"\f1bb"}.fa-spotify:before{content:"\f1bc"}.fa-deviantart:before{content:"\f1bd"}.fa-soundcloud:before{content:"\f1be"}.fa-database:before{content:"\f1c0"}.fa-file-pdf-o:before{content:"\f1c1"}.fa-file-word-o:before{content:"\f1c2"}.fa-file-excel-o:before{content:"\f1c3"}.fa-file-powerpoint-o:before{content:"\f1c4"}.fa-file-photo-o:before,.fa-file-picture-o:before,.fa-file-image-o:before{content:"\f1c5"}.fa-file-zip-o:before,.fa-file-archive-o:before{content:"\f1c6"}.fa-file-sound-o:before,.fa-file-audio-o:before{content:"\f1c7"}.fa-file-movie-o:before,.fa-file-video-o:before{content:"\f1c8"}.fa-file-code-o:before{content:"\f1c9"}.fa-vine:before{content:"\f1ca"}.fa-codepen:before{content:"\f1cb"}.fa-jsfiddle:before{content:"\f1cc"}.fa-life-bouy:before,.fa-life-buoy:before,.fa-life-saver:before,.fa-support:before,.fa-life-ring:before{content:"\f1cd"}.fa-circle-o-notch:before{content:"\f1ce"}.fa-ra:before,.fa-rebel:before{content:"\f1d0"}.fa-ge:before,.fa-empire:before{content:"\f1d1"}.fa-git-square:before{content:"\f1d2"}.fa-git:before{content:"\f1d3"}.fa-hacker-news:before{content:"\f1d4"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-qq:before{content:"\f1d6"}.fa-wechat:before,.fa-weixin:before{content:"\f1d7"}.fa-send:before,.fa-paper-plane:before{content:"\f1d8"}.fa-send-o:before,.fa-paper-plane-o:before{content:"\f1d9"}.fa-history:before{content:"\f1da"}.fa-circle-thin:before{content:"\f1db"}.fa-header:before{content:"\f1dc"}.fa-paragraph:before{content:"\f1dd"}.fa-sliders:before{content:"\f1de"}.fa-share-alt:before{content:"\f1e0"}.fa-share-alt-square:before{content:"\f1e1"}.fa-bomb:before{content:"\f1e2"}.fa-soccer-ball-o:before,.fa-futbol-o:before{content:"\f1e3"}.fa-tty:before{content:"\f1e4"}.fa-binoculars:before{content:"\f1e5"}.fa-plug:before{content:"\f1e6"}.fa-slideshare:before{content:"\f1e7"}.fa-twitch:before{content:"\f1e8"}.fa-yelp:before{content:"\f1e9"}.fa-newspaper-o:before{content:"\f1ea"}.fa-wifi:before{content:"\f1eb"}.fa-calculator:before{content:"\f1ec"}.fa-paypal:before{content:"\f1ed"}.fa-google-wallet:before{content:"\f1ee"}.fa-cc-visa:before{content:"\f1f0"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-cc-discover:before{content:"\f1f2"}.fa-cc-amex:before{content:"\f1f3"}.fa-cc-paypal:before{content:"\f1f4"}.fa-cc-stripe:before{content:"\f1f5"}.fa-bell-slash:before{content:"\f1f6"}.fa-bell-slash-o:before{content:"\f1f7"}.fa-trash:before{content:"\f1f8"}.fa-copyright:before{content:"\f1f9"}.fa-at:before{content:"\f1fa"}.fa-eyedropper:before{content:"\f1fb"}.fa-paint-brush:before{content:"\f1fc"}.fa-birthday-cake:before{content:"\f1fd"}.fa-area-chart:before{content:"\f1fe"}.fa-pie-chart:before{content:"\f200"}.fa-line-chart:before{content:"\f201"}.fa-lastfm:before{content:"\f202"}.fa-lastfm-square:before{content:"\f203"}.fa-toggle-off:before{content:"\f204"}.fa-toggle-on:before{content:"\f205"}.fa-bicycle:before{content:"\f206"}.fa-bus:before{content:"\f207"}.fa-ioxhost:before{content:"\f208"}.fa-angellist:before{content:"\f209"}.fa-cc:before{content:"\f20a"}.fa-shekel:before,.fa-sheqel:before,.fa-ils:before{content:"\f20b"}.fa-meanpath:before{content:"\f20c"}/* Header Style */.main,.container > header { margin: 0 auto; /*padding: 2em;*/} .container { height: 100%;} .container > header { padding-top: 20px; padding-bottom: 20px; text-align: center; background: rgba(0,0,0,0.01);} .container > header h1 { font-size: 2.625em; line-height: 1.3; margin: 0; font-weight: 300;} .container > header span { display: block; font-size: 60%; opacity: 0.3; padding: 0 0 0.6em 0.1em;} /* Main Content */.main { /*max-width: 69em;*/ width: 100%; height: 100%; overflow: hidden;}.demo-scroll{ overflow-y: scroll; width: 100%; height: 100%;}.column { float: left; width: 50%; padding: 0 2em; min-height: 300px; position: relative;} .column:nth-child(2) { box-shadow: -1px 0 0 rgba(0,0,0,0.1);} .column p { font-weight: 300; font-size: 2em; padding: 0; margin: 0; text-align: right; line-height: 1.5;} /* To Navigation Style */.htmleaf-top { background: #fff; background: rgba(255, 255, 255, 0.6); text-transform: uppercase; width: 100%; font-size: 0.69em; line-height: 2.2;} .htmleaf-top a { padding: 0 1em; letter-spacing: 0.1em; color: #888; display: inline-block;} .htmleaf-top a:hover { background: rgba(255,255,255,0.95); color: #333;} .htmleaf-top span.right { float: right;} .htmleaf-top span.right a { float: left; display: block;} .htmleaf-icon:before { font-family: 'codropsicons'; margin: 0 4px; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; -webkit-font-smoothing: antialiased;} /* Demo Buttons Style */.htmleaf-demos { padding-top: 1em; font-size: 0.9em;} .htmleaf-demos a { display: inline-block; margin: 0.2em; padding: 0.45em 1em; background: #999; color: #fff; font-weight: 700; border-radius: 2px;} .htmleaf-demos a:hover,.htmleaf-demos a.current-demo,.htmleaf-demos a.current-demo:hover { opacity: 0.6;} .htmleaf-nav { text-align: center;} .htmleaf-nav a { display: inline-block; margin: 20px auto; padding: 0.3em;}.bb-custom-wrapper { width: 420px; position: relative; margin: 0 auto 40px; text-align: center;}/* Demo Styles */ .demo-1 body { color: #87968e; background: #fff2e3;} .demo-1 a { color: #72b890;} .demo-1 .htmleaf-demos a { background: #72b890; color: #fff;} .demo-2 body { color: #fff; background: #c05d8e;} .demo-2 a { color: #d38daf;} .demo-2 a:hover,.demo-2 a:active { color: #fff;} .demo-2 .htmleaf-demos a { background: #883b61; color: #fff;} .demo-2 .htmleaf-top a:hover { background: rgba(255,255,255,0.3); color: #333;} .demo-3 body { color: #87968e; background: #fff2e3;} .demo-3 a { color: #ea5381;} .demo-3 .htmleaf-demos a { background: #ea5381; color: #fff;} .demo-4 body { color: #999; background: #fff2e3; overflow: hidden;} .demo-4 a { color: #1baede;} .demo-4 a:hover,.demo-4 a:active { opacity: 0.6;} .demo-4 .htmleaf-demos a { background: #1baede; color: #fff;} .demo-5 body { background: #fffbd6;}/****/.related { /*margin-top: 5em;*/ color: #fff; background: #333; text-align: center; font-size: 1.25em; padding: 3em 0; overflow: hidden;} .related a { display: inline-block; text-align: left; margin: 20px auto; padding: 10px 20px; opacity: 0.8; -webkit-transition: opacity 0.3s; transition: opacity 0.3s; -webkit-backface-visibility: hidden;} .related a:hover,.related a:active { opacity: 1;} .related a img { max-width: 100%;} .related a h3 { font-weight: 300; margin-top: 0.15em; color: #fff;} @media screen and (max-width: 40em) { .htmleaf-icon span { display: none; } .htmleaf-icon:before { font-size: 160%; line-height: 2; } } @media screen and (max-width: 46.0625em) { .column { width: 100%; min-width: auto; min-height: auto; padding: 1em; } .column p { text-align: left; font-size: 1.5em; } .column:nth-child(2) { box-shadow: 0 -1px 0 rgba(0,0,0,0.1); }} @media screen and (max-width: 25em) { .htmleaf-icon span { display: none; } }核心 js
/** * 检测2个物体是否碰撞 * @param object1 物体1 * @param object2 物体2 * @param overlap 允许重叠的大小 * @returns {Boolean} 如果碰撞了,返回true */function CheckIntersect(object1, object2, overlap){ // x-轴 x-轴 // A1------>B1 C1 A2------>B2 C2 // +--------+ ^ +--------+ ^ // | object1| | y-轴 | object2| | y-轴 // | | | | | | // +--------+ D1 +--------+ D2 // //overlap是重叠的区域值 A1 = object1.x + overlap; B1 = object1.x + object1.size - overlap; C1 = object1.y + overlap; D1 = object1.y + object1.size - overlap; A2 = object2.x + overlap; B2 = object2.x + object2.size - overlap; C2 = object2.y + overlap; D2 = object2.y + object2.size - overlap; //假如他们在x-轴重叠 if(A1 >= A2 && A1 <= B2 || B1 >= A2 && B1 <= B2) { //判断y-轴重叠 if(C1 >= C2 && C1 <= D2 || D1 >= C2 && D1 <= D2) { return true; } } return false;} /** * 坦克与地图块碰撞 * @param tank 坦克对象 * @param mapobj 地图对象 * @returns {Boolean} 如果碰撞,返回true */function tankMapCollision(tank,mapobj){ //移动检测,记录最后一次的移动方向,根据方向判断+-overlap, var tileNum = 0;//需要检测的tile数 var rowIndex = 0;//map中的行索引 var colIndex = 0;//map中的列索引 var overlap = 3;//允许重叠的大小 //根据tank的x、y计算出map中的row和col if(tank.dir == UP){ rowIndex = parseInt((tank.tempY + overlap - mapobj.offsetY)/mapobj.tileSize); colIndex = parseInt((tank.tempX + overlap- mapobj.offsetX)/mapobj.tileSize); }else if(tank.dir == DOWN){ //向下,即dir==1的时候,行索引的计算需要+tank.Height rowIndex = parseInt((tank.tempY - overlap - mapobj.offsetY + tank.size)/mapobj.tileSize); colIndex = parseInt((tank.tempX + overlap- mapobj.offsetX)/mapobj.tileSize); }else if(tank.dir == LEFT){ rowIndex = parseInt((tank.tempY + overlap- mapobj.offsetY)/mapobj.tileSize); colIndex = parseInt((tank.tempX + overlap - mapobj.offsetX)/mapobj.tileSize); }else if(tank.dir == RIGHT){ rowIndex = parseInt((tank.tempY + overlap- mapobj.offsetY)/mapobj.tileSize); //向右,即dir==3的时候,列索引的计算需要+tank.Height colIndex = parseInt((tank.tempX - overlap - mapobj.offsetX + tank.size)/mapobj.tileSize); } if(rowIndex >= mapobj.HTileCount || rowIndex < 0 || colIndex >= mapobj.wTileCount || colIndex < 0){ return true; } if(tank.dir == UP || tank.dir == DOWN){ var tempWidth = parseInt(tank.tempX - map.offsetX - (colIndex)*mapobj.tileSize + tank.size - overlap);//去除重叠部分 if(tempWidth % mapobj.tileSize == 0 ){ tileNum = parseInt(tempWidth/mapobj.tileSize); }else{ tileNum = parseInt(tempWidth/mapobj.tileSize) + 1; } for(var i=0;i<tileNum && colIndex+i < mapobj.wTileCount ;i++){ var mapContent = mapobj.mapLevel[rowIndex][colIndex+i]; if(mapContent == WALL || mapContent == GRID || mapContent == WATER || mapContent == HOME || mapContent == ANOTHREHOME){ if(tank.dir == UP){ tank.y = mapobj.offsetY + rowIndex * mapobj.tileSize + mapobj.tileSize - overlap; }else if(tank.dir == DOWN){ tank.y = mapobj.offsetY + rowIndex * mapobj.tileSize - tank.size + overlap; } return true; } } }else{ var tempHeight = parseInt(tank.tempY - map.offsetY - (rowIndex)*mapobj.tileSize + tank.size - overlap);//去除重叠部分 if(tempHeight % mapobj.tileSize == 0 ){ tileNum = parseInt(tempHeight/mapobj.tileSize); }else{ tileNum = parseInt(tempHeight/mapobj.tileSize) + 1; } for(var i=0;i<tileNum && rowIndex+i < mapobj.HTileCount;i++){ var mapContent = mapobj.mapLevel[rowIndex+i][colIndex]; if(mapContent == WALL || mapContent == GRID || mapContent == WATER || mapContent == HOME || mapContent == ANOTHREHOME){ if(tank.dir == LEFT){ tank.x = mapobj.offsetX + colIndex * mapobj.tileSize + mapobj.tileSize - overlap; }else if(tank.dir == RIGHT){ tank.x = mapobj.offsetX + colIndex * mapobj.tileSize - tank.size + overlap; } return true; } } } return false;} /** * 子弹与地图块的碰撞 * @param bullet 子弹对象 * @param mapobj 地图对象 */function bulletMapCollision(bullet,mapobj){ var tileNum = 0;//需要检测的tile数 var rowIndex = 0;//map中的行索引 var colIndex = 0;//map中的列索引 var mapChangeIndex = [];//map中需要更新的索引数组 var result = false;//是否碰撞 //根据bullet的x、y计算出map中的row和col if(bullet.dir == UP){ rowIndex = parseInt((bullet.y - mapobj.offsetY)/mapobj.tileSize); colIndex = parseInt((bullet.x - mapobj.offsetX)/mapobj.tileSize); }else if(bullet.dir == DOWN){ //向下,即dir==1的时候,行索引的计算需要+bullet.Height rowIndex = parseInt((bullet.y - mapobj.offsetY + bullet.size)/mapobj.tileSize); colIndex = parseInt((bullet.x - mapobj.offsetX)/mapobj.tileSize); }else if(bullet.dir == LEFT){ rowIndex = parseInt((bullet.y - mapobj.offsetY)/mapobj.tileSize); colIndex = parseInt((bullet.x - mapobj.offsetX)/mapobj.tileSize); }else if(bullet.dir == RIGHT){ rowIndex = parseInt((bullet.y - mapobj.offsetY)/mapobj.tileSize); //向右,即dir==3的时候,列索引的计算需要+bullet.Height colIndex = parseInt((bullet.x - mapobj.offsetX + bullet.size)/mapobj.tileSize); } if(rowIndex >= mapobj.HTileCount || rowIndex < 0 || colIndex >= mapobj.wTileCount || colIndex < 0){ return true; } if(bullet.dir == UP || bullet.dir == DOWN){ var tempWidth = parseInt(bullet.x - map.offsetX - (colIndex)*mapobj.tileSize + bullet.size); if(tempWidth % mapobj.tileSize == 0 ){ tileNum = parseInt(tempWidth/mapobj.tileSize); }else{ tileNum = parseInt(tempWidth/mapobj.tileSize) + 1; } for(var i=0;i<tileNum && colIndex+i < mapobj.wTileCount ;i++){ var mapContent = mapobj.mapLevel[rowIndex][colIndex+i]; if(mapContent == WALL || mapContent == GRID || mapContent == HOME || mapContent == ANOTHREHOME){ //bullet.distroy(); result = true; if(mapContent == WALL){ //墙被打掉 mapChangeIndex.push([rowIndex,colIndex+i]); }else if(mapContent == GRID){ }else{ isGameOver = true; break; } } } }else{ var tempHeight = parseInt(bullet.y - map.offsetY - (rowIndex)*mapobj.tileSize + bullet.size); if(tempHeight % mapobj.tileSize == 0 ){ tileNum = parseInt(tempHeight/mapobj.tileSize); }else{ tileNum = parseInt(tempHeight/mapobj.tileSize) + 1; } for(var i=0;i<tileNum && rowIndex+i < mapobj.HTileCount;i++){ var mapContent = mapobj.mapLevel[rowIndex+i][colIndex]; if(mapContent == WALL || mapContent == GRID || mapContent == HOME || mapContent == ANOTHREHOME){ //bullet.distroy(); result = true; if(mapContent == WALL){ //墙被打掉 mapChangeIndex.push([rowIndex+i,colIndex]); }else if(mapContent == GRID){ }else{ isGameOver = true; break; } } } } //更新地图 map.updateMap(mapChangeIndex,0); return result;}感兴趣的小伙伴也可以下载体验一下,勾起了慢慢的童年回忆。
源码地址:
https://download.csdn.net/download/weixin_41937552/18501741
好啦,本期内容就分享到这里,我们下期见!
版权声明: 本文为 InfoQ 作者【孙叫兽】的原创文章。
原文链接:【http://xie.infoq.cn/article/95a27f104a9ad019f70deb329】。未经作者许可,禁止转载。
孙叫兽
前端全栈工程师,java工程师 2019.07.22 加入
csdn博客专家:孙叫兽,多年的开发经验,开发过APP,小程序,网站及系统,以前从事java相关系统研发,目前从事保险,证券,金融相关的前端全栈开发工作,微信搜:电商程序员.QQ交流群:426360778












评论