盘点 JS 判断空对象的几大方法
知识准备
在盘点 JS 判空方法之前我们先来了解下面的三个方法。
Object.keys
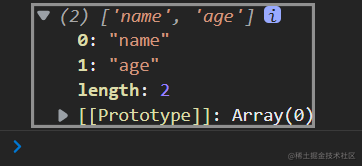
Object.keys()方法是以对象为参数,返回一个包含该对象内所匹配的属性和方法的数组

可以看到objArray为返回值,且返回值为以对象内的属性为内容的数组
Object.getOwnPropertyNames
Object.getOwnPropertyNames()方法同样是也是以对象为参数,返回一个包含该对象内所匹配的属性和方法的数组
大家在这里会发出疑问,这两个有啥区别?Object.getOwnPropertyNames()可以返回所有的属性,而Object.keys()只能返回可枚举属性,诶?到这里大家又疑惑了可枚举属性又是个啥?不要着急,我来解释一下什么叫可枚举属性
可枚举属性
可枚举或者不可枚举属性是对象内部通过可枚举标志enumerable来进行区分的,在默认情况下,我们obj.name = "cxy"为对象新增了一个属性后,其可枚举标志enumerable为ture,而当其值为false的时候它是不可枚举的,当我们对对象进行for,Object.keys(),JSON.stringify()的时候不可枚举属性是找不出来的,我们可以理解为不可枚举属性是隐身的
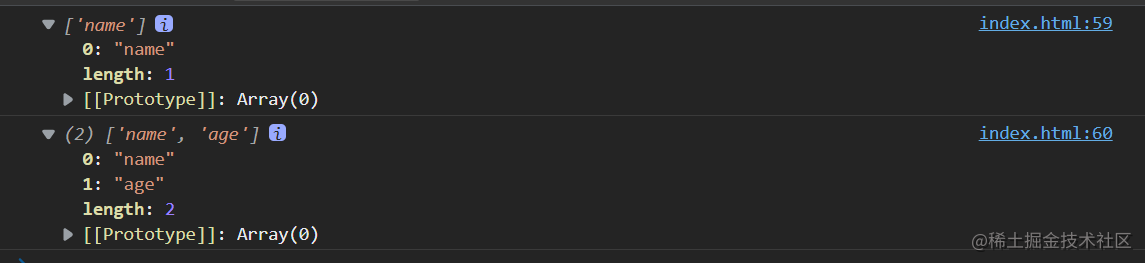
现在我们拿上面的Object.getOwnPropertyNames和Object.keys()进行实战举例,我们通过defineProperty来为对象添加age属性,因为该方法可以设置枚举标志,这里设置为false,可以看到下面两个不同的返回结果

hasOwnProperty
hasOwnProperty()是用来判断某对象是否含有某属性的,其参数为属性名

但是这里要注意一个问题就是,hasOwnProperty()判断继承属性的时候会返回false,继承属性即对象从原型对象上继承的属性,比如说toString
盘点判空方法
JSON.stringify判空
这种方式是比较简单的了,使用JSON.stringify将对象转换为字符串,再通过等于判断即可得到对象是否为空的布尔值
for in判空
使用for in的话可以当触发循环的时候返回false没有触发循环的时候代表对象为空返回ture
Object.getOwnPropertyNames判空
这里使用了上文提及的Object.getOwnPropertyNames,将返回的数组的length作为判断依据。
Object.keys()判空
和上个方法一样,使用数组作为判断依据
hasOwnProperty判空
使用hasOwnProperty是使用 for 循环将元素进行判断如果含有则返回false说明不为空,反之则为空
版权声明: 本文为 InfoQ 作者【猪痞恶霸】的原创文章。
原文链接:【http://xie.infoq.cn/article/8e1f5c127ac76d69defc24b50】。文章转载请联系作者。











评论