Android 滑出菜单和悬浮按钮的实现,Android 高分面试指南
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@drawable/lanhua"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
其中的 FrameLayout 布局就是用来放主屏幕的配置文件的,剩下的这个布局就是显示在滑动菜单的内容了,这边可以写任意的布局文件,上面的这个 NavigationView 也是谷歌官方的 Design Support 库中提供的一个控件,具体用法就上面这样,该控件也分为两部分显示,跟手机 qq 类似,这边需要注意的一个点是 这里控件的 layout_gravity 必须指定,我们需要告诉 DrawerLayout 滑动菜单是在屏幕的左边还是右边,指定 left 表示滑动菜单在左边,指定 right 表示滑动菜单在右边。这边指定为 start,表示会根据系统语言进行判断,如果系统语言是从左往右的,比如英语,汉语,滑动窗口就在左边,如果系统语言是从右往左的,不如阿拉伯语,滑动窗口就在右边。
下面是他的 header 文件和 menu 文件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:padding="10dp"
android:layout_height="180dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/iconimage"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:src="@drawable/pig"
/>
<TextView
android:id="@+id/mail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="avdsda@163.com"
android:textColor="#FFF"
android:textSize="16sp"
/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/mail"
android:text="蔡虚鲲"
android:textColor="#FFF"
android:textSize="16sp"/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item android:id="@+id/nav_call"
android:title="电话"
android:icon="@drawable/call"/>
<item android:id="@+id/nav_friends"
android:title="好友"
android:icon="@drawable/friend"/>
<item android:id="@+id/nav_mail"
android:title="邮箱"
android:icon="@drawable/mail"/>
<item android:id="@+id/nav_address"
android:title="地址"
android:icon="@drawable/address"/>
<item android:id="@+id/task"
android:title="任务"
android:icon="@drawable/task"/>
<item android:id="@+id/setting"
android:title="设置"
android:icon="@drawable/setting"/>
</group>
</menu>
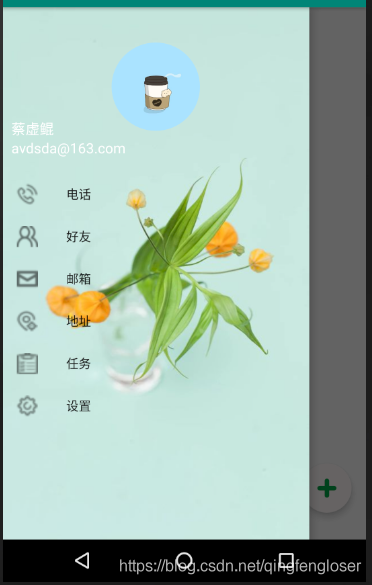
对 menu 没什么好说的,上面 header 文件中,CircleImageView,顾名思义就是显示一个圆形图片,具体用法可以参照我的写法。理论上来说这样就算可以了,运行程序后在屏幕的左边向右滑动一下就可以显示出我们刚刚写的滑动菜单了,如图:

然后向左滑动或者点击菜单以外的区域,都可以让滑动菜单关闭,从而回到主界面。无论是展示还是隐藏滑动菜单,都是有非常流畅的国度动画的。等等!这样还不够!如果只是这样,你开发者当然知道这里有一个滑动菜单,但是用户却不知道,所以我们需要设置一个引导。
首先我们需要准备一张导航按钮的图片,包括上面用到的矢量图标们都可以去 https://www.easyicon.net/iconsearch/add/?s=addtime_DESC 下载,你也可以去阿里的矢量图标库下载,地址如下:https://www.iconfont.cn/ ,下载完放到 drawable 目录下。下面在 MainActivity 中修改。
package com.example.reader;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawer=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawer=findViewById(R.id.drawer);//划出菜单
//设置划出菜单的图标
ActionBar actionBar=getSupportActionBar();
if(actionBar!=null){
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.menu);
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
drawer.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
}
可以看到,这边要改动的代码也不多,首先加载布局文件,利用 findViewById 定位到 DrawerLayout 的实例,由于是将这个菜单放到 ToolBar,所以调用 getSupportActionBar 获取到 ActionBar 的实例,该实例的具体实现是用 ToolBar 来完成的。接着调用 ActionBar 的 setDisplayHomeAsUpEnabled()方法让导航按钮显示出来,又调用了 setHomeAsUpIndicator()方法设置一个导航按钮图标。其实我们经常看到的就是 Toolbar 最左边的按钮是一个默认的叫做 HomeAsUp 的按钮,他默认的图标是一个返回的箭头,执行的也是返回的操作,这边将他的默认样式和图标都进行了更改。
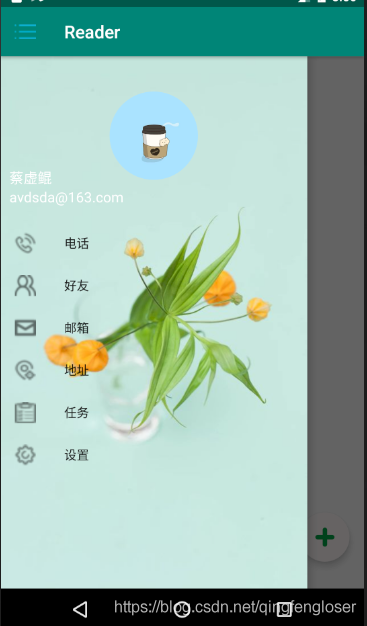
接下来就是对像平常的菜单一样设置点击事件就好了,重写 onOptionsItemSelected(MenuItem item) 函数,有一个点就是 HomeAsUp 按钮的 id 始终是 android.R.id.home。然后调用 DrawerLayout 的 openDrawer()函数将该滑动菜单显示出来,openDrawer 需要传入的参数要跟 xml 定义的一致,所以我们传入 GravityCompat.START。重新运行后效果如下:

现在滑出菜单已经实现了,接下来就是悬浮按钮,这边实现的是悬浮添加的按钮,这个就很简单啦,还记得我前面留了一个空布局 FrameLayout 吗?在 FrameLayout 中加入下面的额代码就好了。完整的 activity_main 如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
<SearchView
android:id="@+id/search_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
androi
《Android 学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
d:layout_marginEnd="2dp"
android:gravity="center_vertical"
android:paddingLeft="5dip"
android:singleLine="true">
</SearchView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginBottom="30dp"
android:layout_marginRight="16dp"
android:clickable="true"
android:src="@drawable/add"
面试复习笔记
这份资料我从春招开始,就会将各博客、论坛。网站上等优质的 Android 开发中高级面试题收集起来,然后全网寻找最优的解答方案。每一道面试题都是百分百的大厂面经真题+最优解答。包知识脉络 + 诸多细节。节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
《960 页 Android 开发笔记》

《1307 页 Android 开发面试宝典》
包含了腾讯、百度、小米、阿里、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。熟悉本文中列出的知识点会大大增加通过前两轮技术面试的几率。

《507 页 Android 开发相关源码解析》
只要是程序员,不管是 Java 还是 Android,如果不去阅读源码,只看 API 文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。













评论