.NET 6 SignalR websocket 入门(一)

WebSocket
为什么要有 WebSocket
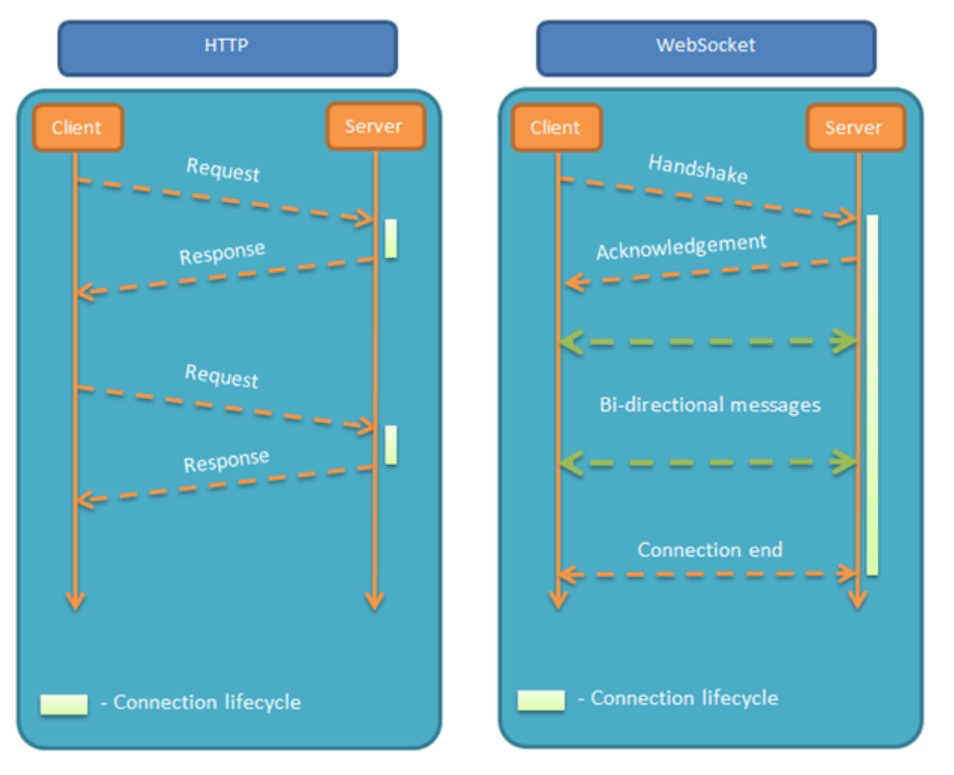
HTTP:是一个用于传输超媒体文档(如 HTML)的应用层的无连接、无状态协议。
HTTP 缺陷:单向,只能由客户端发起。客户端想知道状态的变化只能发起轮询,效率低,且浪费资源。
WebSocket:HTML5 开始提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议,基于 TCP 传输协议,并复用 HTTP 的握手通道。最大的特点是全双工通讯:服务器可以主动向客户推送消息,客户也可以主动向服务器发送消息。

WebSocket 属性
Socket.readyState
0 - 表示连接尚未建立。
1 - 表示连接已建立,可以进行通信。
2 - 表示连接正在进行关闭。
3 - 表示连接已经关闭或者连接不能打开
WebSocket 事件
open Socket.onopen 连接建立时触发
message Socket.onmessage 客户端接收服务端数据时触发
error Socket.onerror 通信发生错误时触发
close Socket.onclose 连接关闭时触发
WebSocket 方法
Socket.send():使用连接发送数据
Socket.close():关闭连接
实验
1、编写 html 文件
2、 安装 pywebsocket
地址:https://github.com/GoogleChromeLabs/pywebsocket3
安装后,执行命令:python standalone.py -p 9998 -w /Users/gdhu/onedrive/projects/myknowledgebase/docs/csharp/dotnet/02_websocket/pywebsocket3/example
浏览器打开:file:///Users/gdhu/onedrive/projects/myknowledgebase/docs/csharp/dotnet/02_websocket/example/ws.html


参考链接:
https://www.runoob.com/html/html5-websocket.html
http://websocketd.com/ :is a small command-line tool that will wrap an existing command-line interface program, and allow it to be accessed via a WebSocket.
系列文章:
1、 ASP.NET Core SignalR 概述 https://xie.infoq.cn/article/89cd8a66d563dcac394271985










评论