Axure9 基本交互操作(一)

选择交互页面-新建交互就可以看到下面的触发操作
触发操作
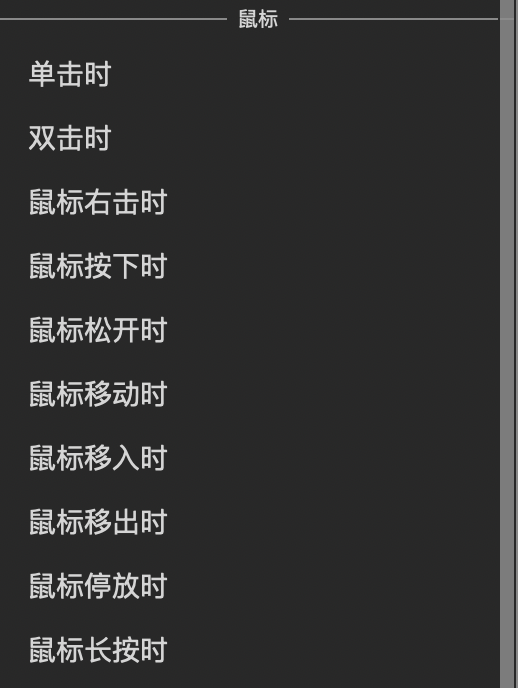
鼠标
鼠标有一下操作:

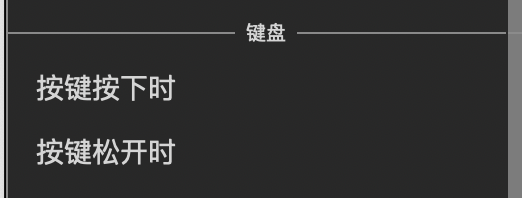
键盘
键盘操作:

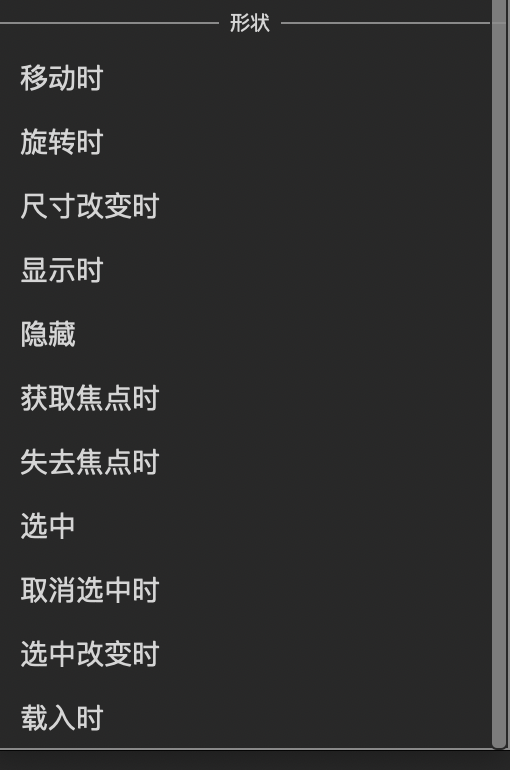
形状
出现下方动作触发:

动作
从上面触发操作进入下面选择动作
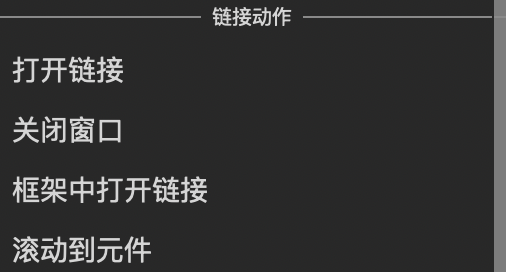
链接动作

这三个动作需要两个页面,单个页面实现效果没有意义。
打开链接:跳转到该 rp 的某个页面。(最常用的链接动作)
关闭窗口:实现触发动作后关闭该预览网页。
框架中打开链接:(不常用,不建议使用)选择父级框架,选择所跳转的页面。触发操作完成即可跳转。(PS:跳转之后刷新网页无法返回原动作)
这个动作只能在一个页面进行,且两个元件需要有一定距离(预览时不能同时看到两元件)。
滚动到元件:1.选择要滚动的元件,选择滚动的状态,有三种:

滚动状态需要根据两元件的位置来定,建议使用水平和垂直这两种,这两种就够用了。
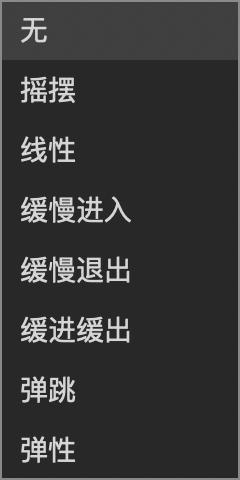
2.动画效果:

常用的是线性。当然,根据需要看具体的问题。
3.动画效果的时间可以设定,默认是 500 毫秒。
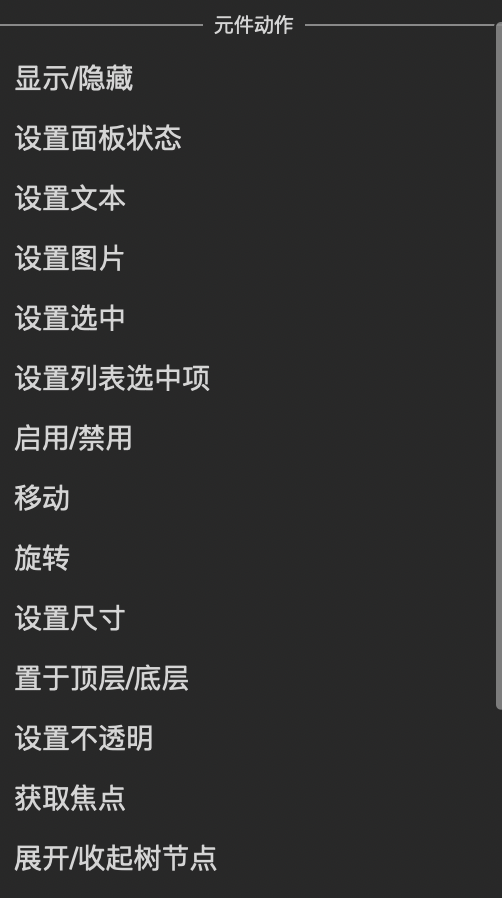
元件动作

这个是我们常用的一个动作组,它需要在同一页面里进行交互。
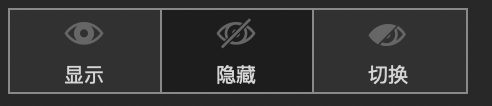
显示\隐藏
选择要显示\隐藏的元件,有三种状态:显示,隐藏,切换

常用的是显示和隐藏(切换不常用,这里只介绍前两个)
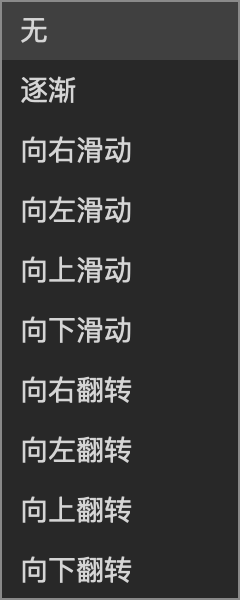
显示\隐藏:选择动画方向,如下:

2.动画时间默认 500 毫秒,时间可调。
3.动画效果和前面是一样的,我常用的是线性。
4.隐藏和显示操作是相同的,除了实现效果不同。
设置面板状态:
这个功能仅限于动态面板(后面通过详细案例来解释)
1.选择目标元件,选择 state,选择列表(state1 是指动态面板里的 state1)

2.选择进入动画方向,选择动画时间。
3.使用动态面板制作轮播图时,需要添加向后循环等动作。(后面详细介绍)
版权声明: 本文为 InfoQ 作者【乔乔】的原创文章。
原文链接:【http://xie.infoq.cn/article/67e0c3771b9b97ddc4d0f34a9】。未经作者许可,禁止转载。











评论