一个人手写 APP 监控平台是什么体验
前序
2 个月前突然发现 APP 有点卡,好像内存泄漏了,然后就在想要是有一个库可以把泄漏的页面和引用信息获取到就好了,那就自己撸一个 easyReport 库来上报数据;有了数据存在哪好呢,那就自己搭建一个 ElasticSearch 服务把数据放里面;那怎么把数据存在 ElasticSearch 呢,那就自己用 Go 语言写一个 Web 服务,然后 APP 调用这个服务把数据存在 ElasticSearch 里面;既然有数据了我展示在哪呢,那就搭建一个 Kibana 服务把 ElasticSearch 的数据关联过来;如果我想要一个报表式的数据或者定制化高的数据呢,那就自己用 flutter 写一个 web 页面,并且支持 App 端;既然是一个 web 那我这个 web 部署在哪呢,那就自己搭建一个 nginx 服务吧;flutter web 每次改了代码都要重新打包,然后部署才可以看到新的效果挺麻烦的,那就再搭建一个 jenkins 服务,这样就可以一键打包和部署了;这么多服务我要一个一个搭建不是很复杂吗,怎么快速搭建呢,那就用 docker 来搭建这些服务吧;这么多服务就算是用 docker 管理也有点麻烦,怎么能让其他同事一键部署呢,那就用 docker compose 吧;这样看起来也可以做,总结一下 easyapm = easyReport + elasticSearch + kibana + go + flutter + nginx + jenkins + docker
简介
easyapm 想把内存泄漏 卡顿(慢函数) 启动时间 进行数据采集,筛选 和 展示 来帮助我们业务一线的同学快速定位到问题,作为一线写业务的同学我深知在 firebase 上可以看到部分页面卡顿,但是不知道页面里面哪种场景下哪个方法造成了卡顿,因为是从 0 开始做,而且只做了部分功能,所以很多逻辑可能不会那么完美,希望看过这篇文章的同学可以留下宝贵的意见,我这边后期进行优化
架构
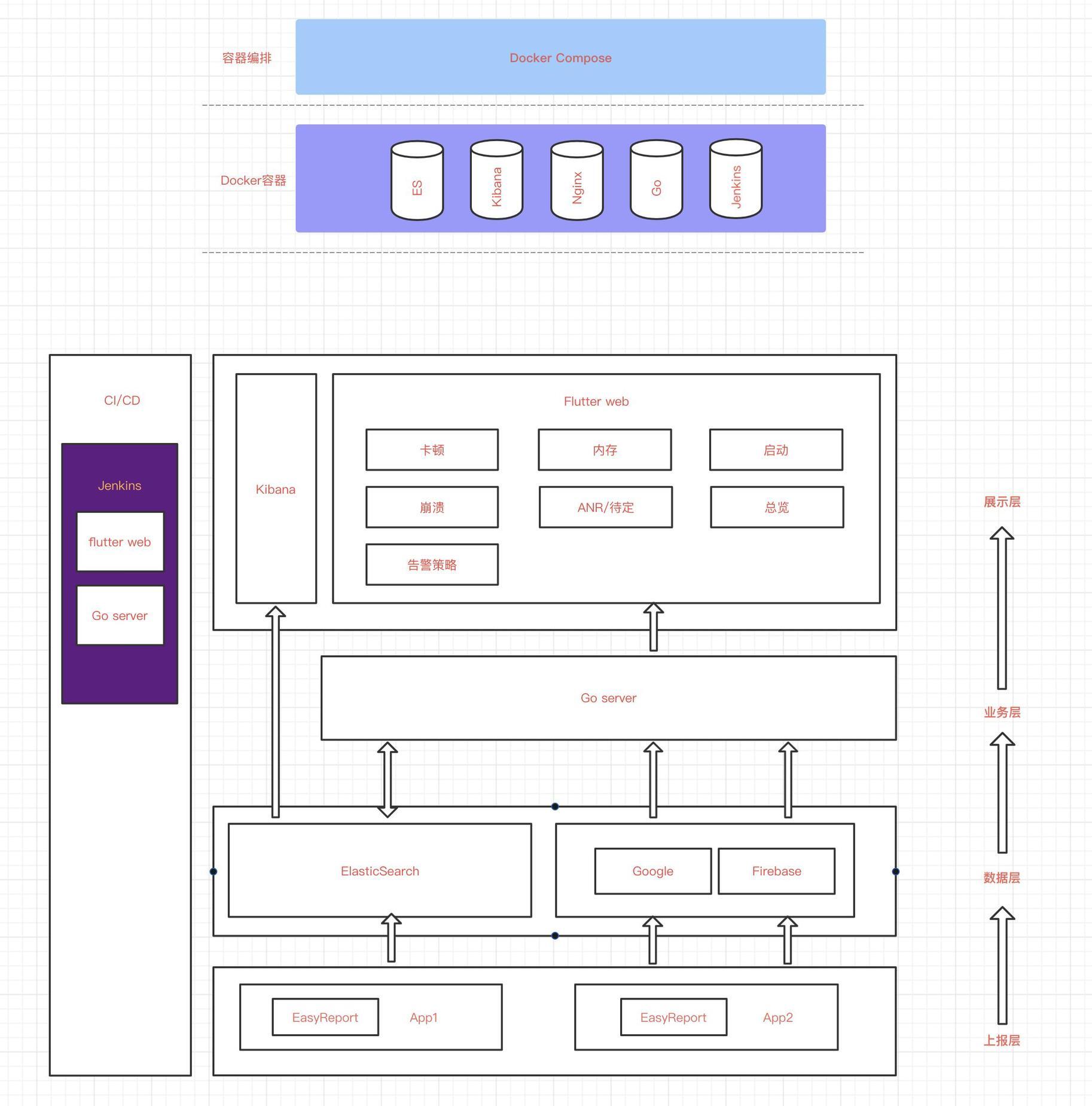
性能数据从上报到展示一共经历的 4 层,分别是上报层,数据层,业务层,展示层。
上报层:主要是通过 easyReport 进行数据的采集和上报。
数据层:主要是通过 ElasticSearch 或者 firebase 以及 google play 进行数据存储
业务层:go 服务对上报的数据进行筛选 整理 和 保存
展示层:Kibana 展示的数据比较灵活和完成,但是定制化不高,flutter web 展示的数据定制化高 但是不够灵活
CI/CD :主要是代码的打包和部署

效果
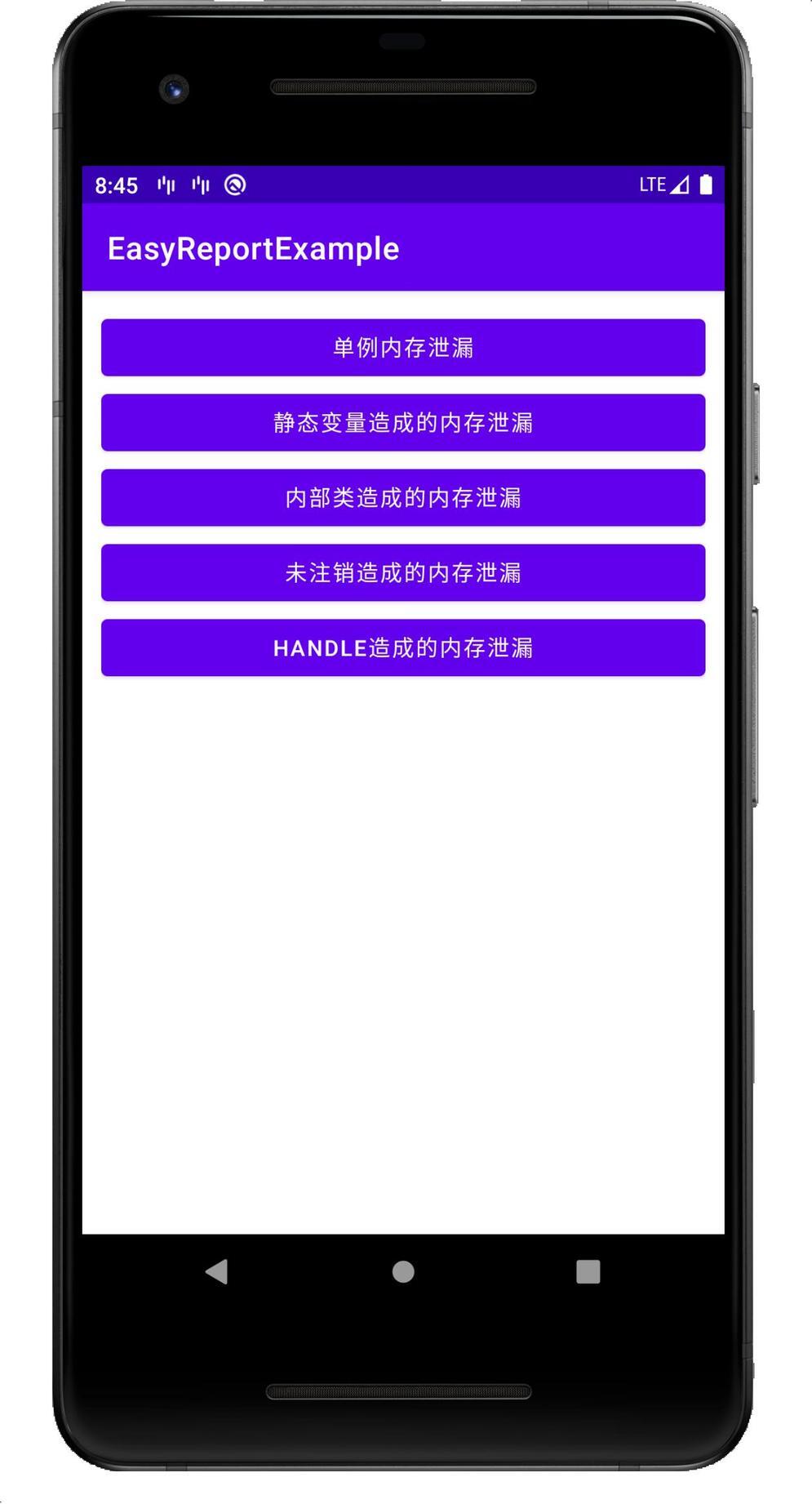
easyReport 中内存泄漏的 demo 展示
easyReport 属于上报层,也就是 App 的一个 SDK 目前只支持 android 的内存泄漏数据上包,后期支持 flutter 内存泄漏 以及 Android 的 卡顿和启动时间的采集和上报,具体的接入细节可以参考 github 上的文档【easyReport】

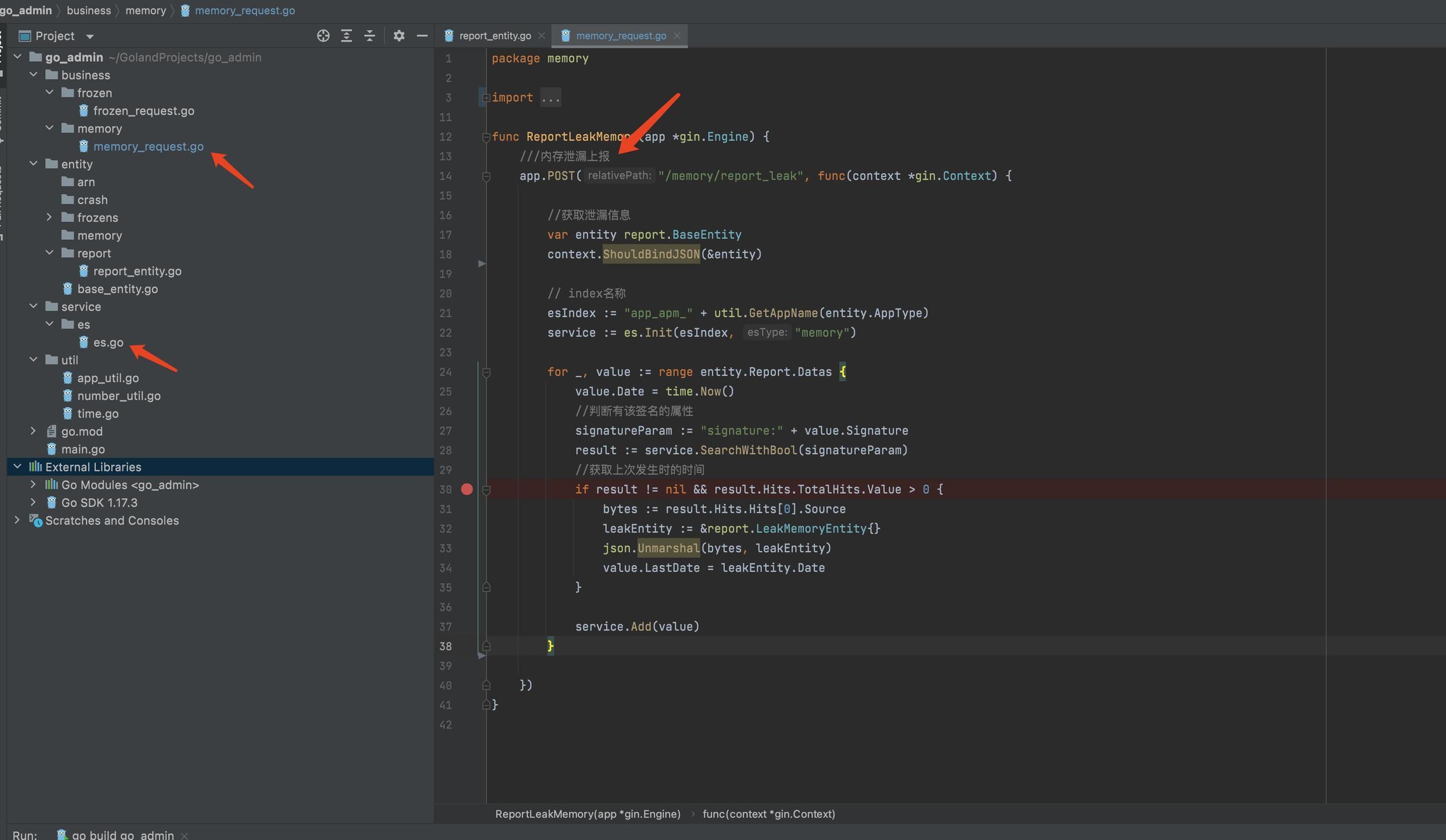
Go 服务支撑
Go 服务属于逻辑层 目前封装了 firebase 卡顿数据获取,内存泄漏上报,elasticSearch 数据的增删改查,flutter web Apm 数据的获取

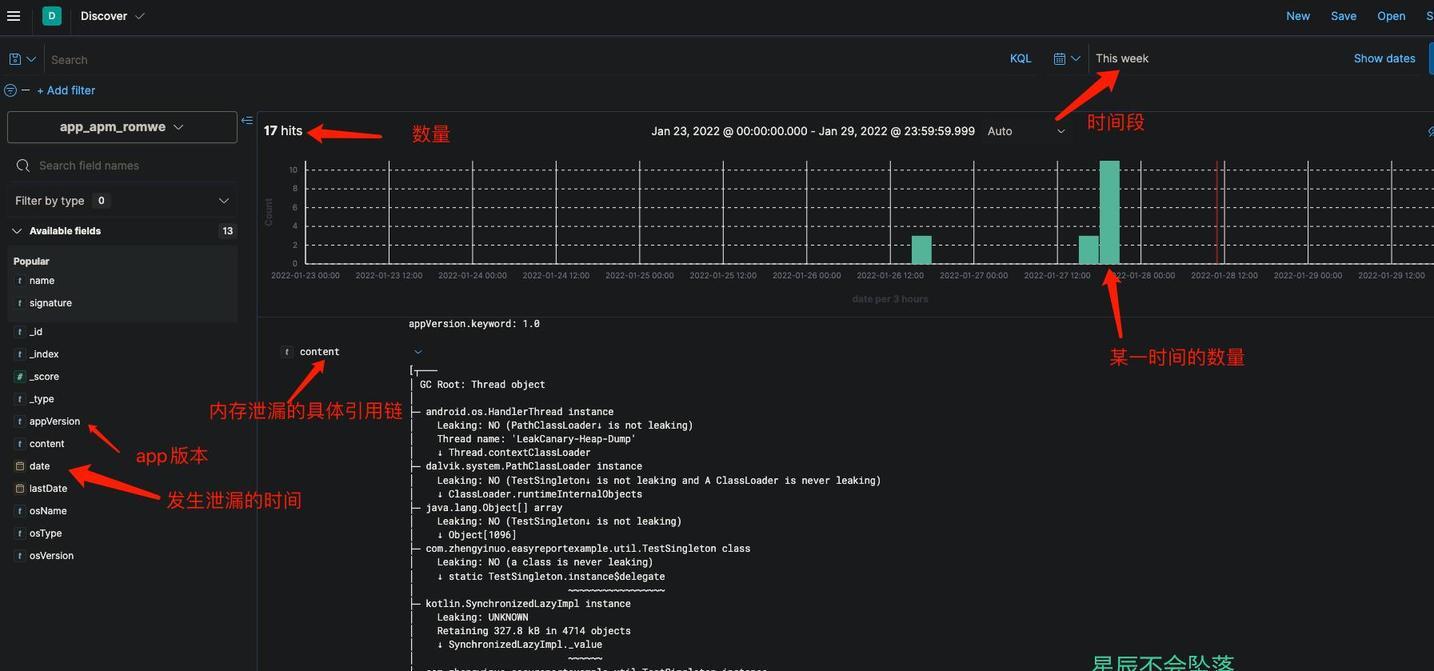
内存泄漏在 kibana 上的数据展示
kibana 属于展示层 通过 content 字段里面的泄漏页面的引用链 清楚定位到相关的泄漏信息,也可以通过 APP 的版本,手机型号和具体的时间来定位是哪个手机哪位同事在哪个时间操作造成的这个问题,让我们距离内存泄漏的真相更近一步

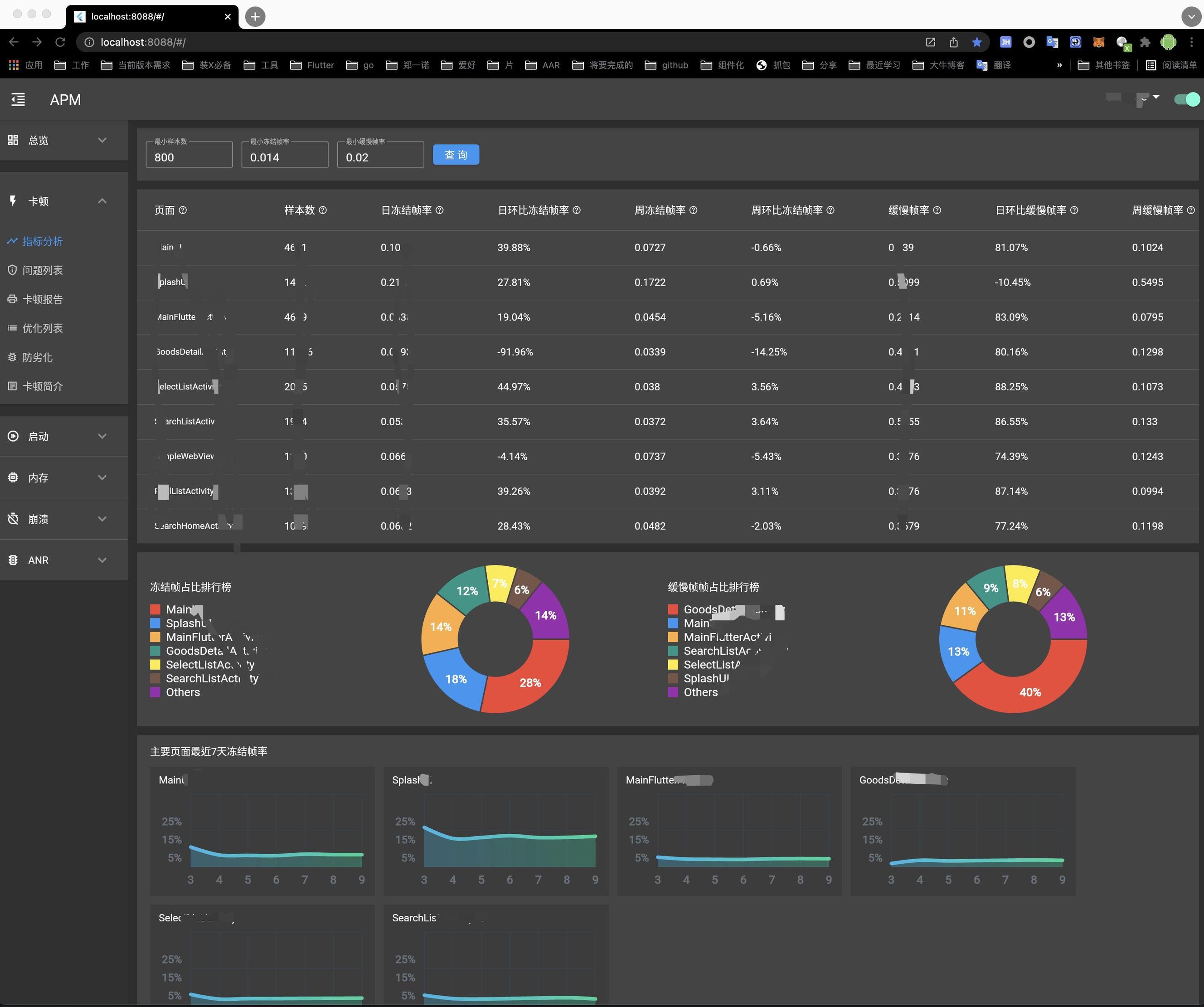
Flutter Web APM
web 页面是使用 flutter 编写,属于展示层 目前只完成了 卡顿里面的缓慢帧和冻结帧的展示 支持公司 2 个项目卡顿数据展示(屏蔽了部分敏感信息),并解决了 firebase google play 数据不直观,搜索 过滤 不方便,卡顿周报数据整理花费时间比较久,重点卡顿页面具体占比不明确等问题

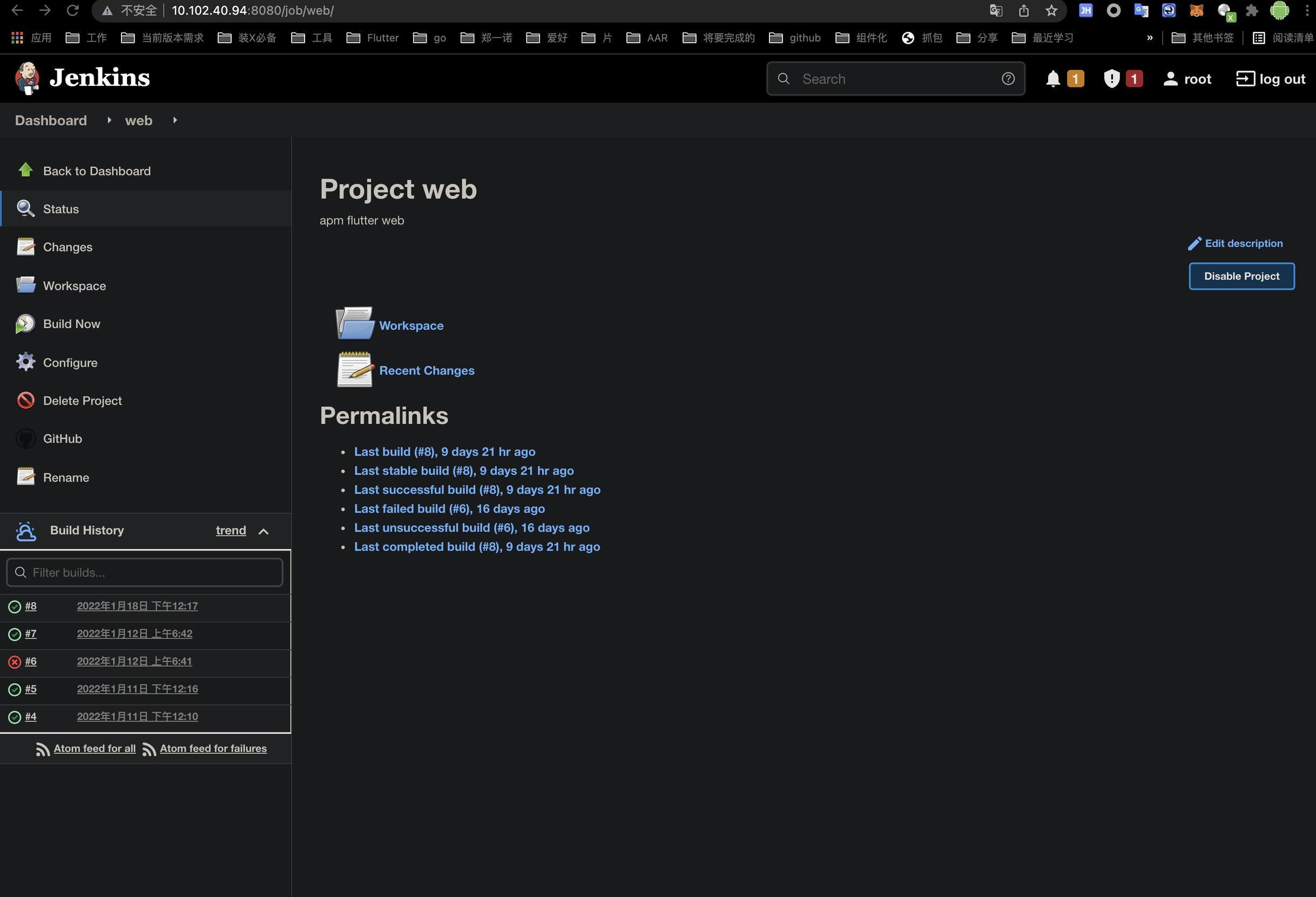
CI/CD
通过 jenkins 自动打包和部署 web 页面到 docker 里面的 nginx 中

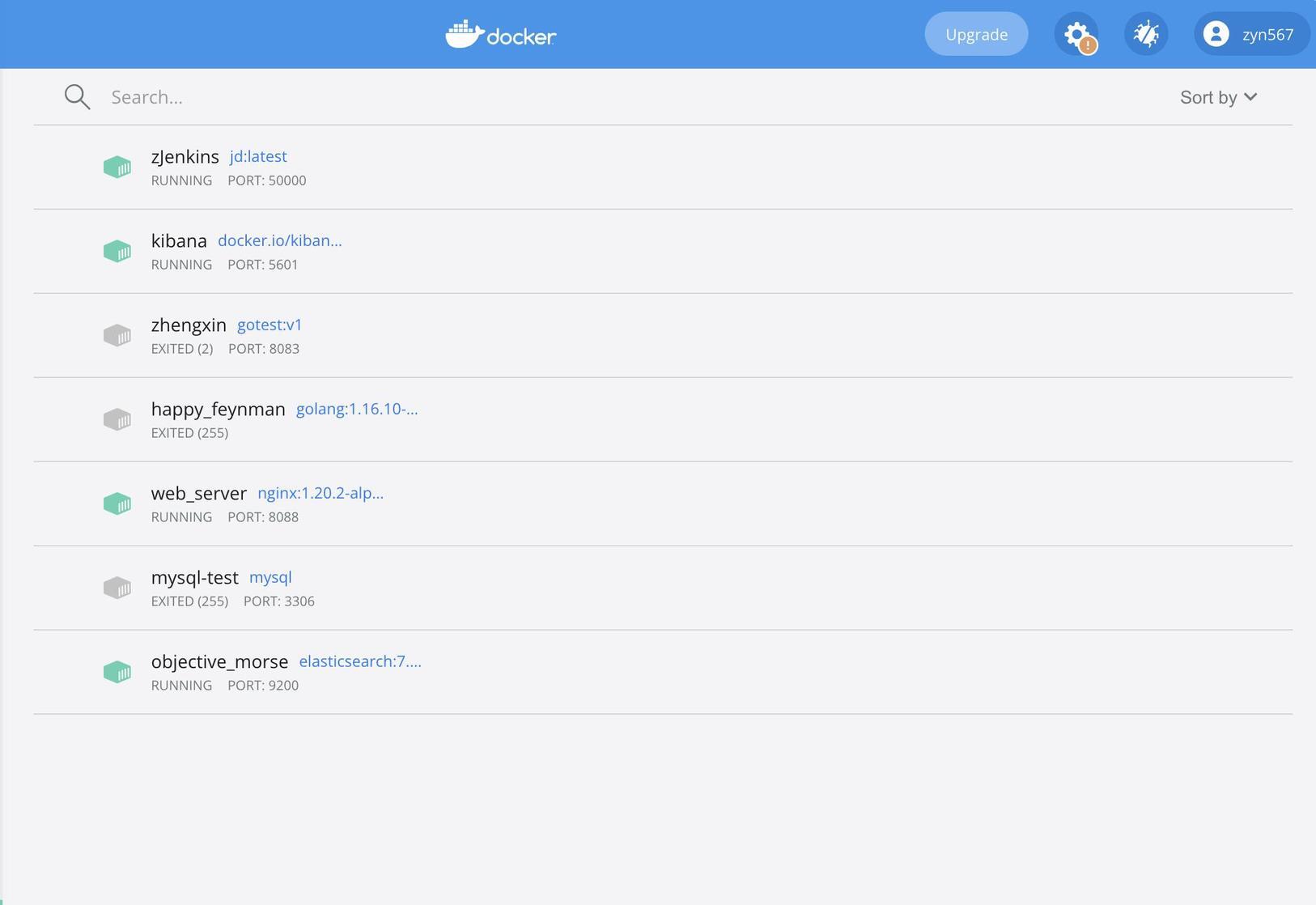
Docker 容器管理
主要镜像有 elasticSearch kibana nginx jd gotest
jd 是基于 jenkins 把 flutter 环境打包在里面的一个镜像,主要用于 flutter web 的一键打包和部署
gotest 是 go 服务生成的镜像 可以将 go 写的业务逻辑通过 docker 一键部署
elasticSearch:数据存储
kibana:数据展示
nginx:flutter web 部署的服务

未来规划
目前的进度:
上报层 数据层 逻辑层 展示层的框架和服务搭建完成并跑通
部分卡顿数据在 flutter web 上的展示
easyReport 支持内存 android 内存泄漏 并在 kibana 上展示
业务上的规划:
flutter 内存泄漏的上报
内存泄漏在 flutter web 的展示
卡顿冻结帧和缓慢帧在 kibana 展示
easysdk 增加 卡顿 启动时间的检测和上报 并在 kibana 和 flutter web 的展示
告警策略,不同的业务场景增加不同的告警策略,比如今天新增加了 5 个内存泄漏,就可以根据泄漏的业务模块通知相应的业务开发同学来关注这个问题
架构上的规划:
微服务:虽然整个业务逻辑不复杂,但是做就想做好,做成微服务,带来的收益主要是 便于后期多人开发,同时提升自己的在微服务的认知
云函数:通过 openfaas 增加 faas 服务,这样后期所有的 web 服务直接使用 go 的云函数
服务地址
除了 easyReport 其他都是部署在内网
easyReport: https://github.com/guixin567/easyreport
Web 平台/Nginx:http://locahost:8088
Jenkins 平台 :http://locahost:8080 目前只支持 flutter web 的打包
寄语
从 12 月中旬初想做到现在差不多 2 个月,利用业余和过年的时间写完上面的功能,遇到了很多问题,也收获了很多,如果大家觉得有点意思的话,可以帮忙点赞 评论 收藏 或者 转发一下 ,后续文章会针对具体模块的逻辑进行分析,比如 怎么检测 android 内存泄漏,easyreport 怎么上报泄漏数据,上报了哪些数据,go 服务怎么接收到 easyreport 上报的数据,又怎么将数据存储在 elasticsearch 里面,最后怎么在 kibana 展示泄漏数据,通过泄漏数据怎么快速定位到问题,在 flutter web 页面怎么展示泄漏数据,为什么这么展示,flutter 写 web 遇到了哪些问题等等。因为到现在只做了一部分,也希望自己可以坚持到最后,把这个监控平台完整做起来,感谢所有的看过这篇文章的靓男靓女们,也感谢一路帮助我的人,最后也非常感谢平台给的这次机会












评论