开源一夏 | 原生 js 实现吃掉病毒,还森林一片祥和!

嗨!大家好!我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕。
游戏介绍:

对,没错,今天带给大家的是经典贪吃蛇🐸游戏,因为让它吃掉的是病原体,所以标题叫:吃掉病毒,还森林一片安宁!这个游戏也寓意疫情早日过去,还人间一片祥和!🙆♀️
📢 游戏内容:
包含一张森林背景图
流光标题:俺是一条吃病毒滴蛇
开始游戏按钮、暂停以及播放按钮
蛇头、身体、开关以及病毒图标
游戏当前得分图片
📣 游戏玩法:
使用键盘:↑ ↓ ← →控制蛇的移动,空格键space控制游戏是否暂停,蛇头碰到四壁以及蛇身子游戏自动结束并得到当前得分,相信大家都玩过,哈哈!🤪
游戏设计
👉 HTML 结构搭建
游戏整体布局这块是比较简单的,主要分为三个状态,只能有一个状态是显示的,其余需要隐藏
1、游戏开始前的页面

由图可以看出,在游戏开始之前页面包含开始游戏按钮,暂停按钮,流光标题,分数
2、游戏开始后的页面

点击开始游戏,startpage 消失,在游戏过程中包含了病原体图标,小蛇,开始按钮,流光标题,分数,此时会出现随机病原体,三节蛇开始移动,上下左右以及空格按钮控制蛇运动方向,判断是否吃到食物,吃到食物后,食物消失,然后蛇长度+1,判断蛇碰到墙或者碰到自己游戏结束,弹出分数框
3、游戏结束后的页面。

👉 JS 设计
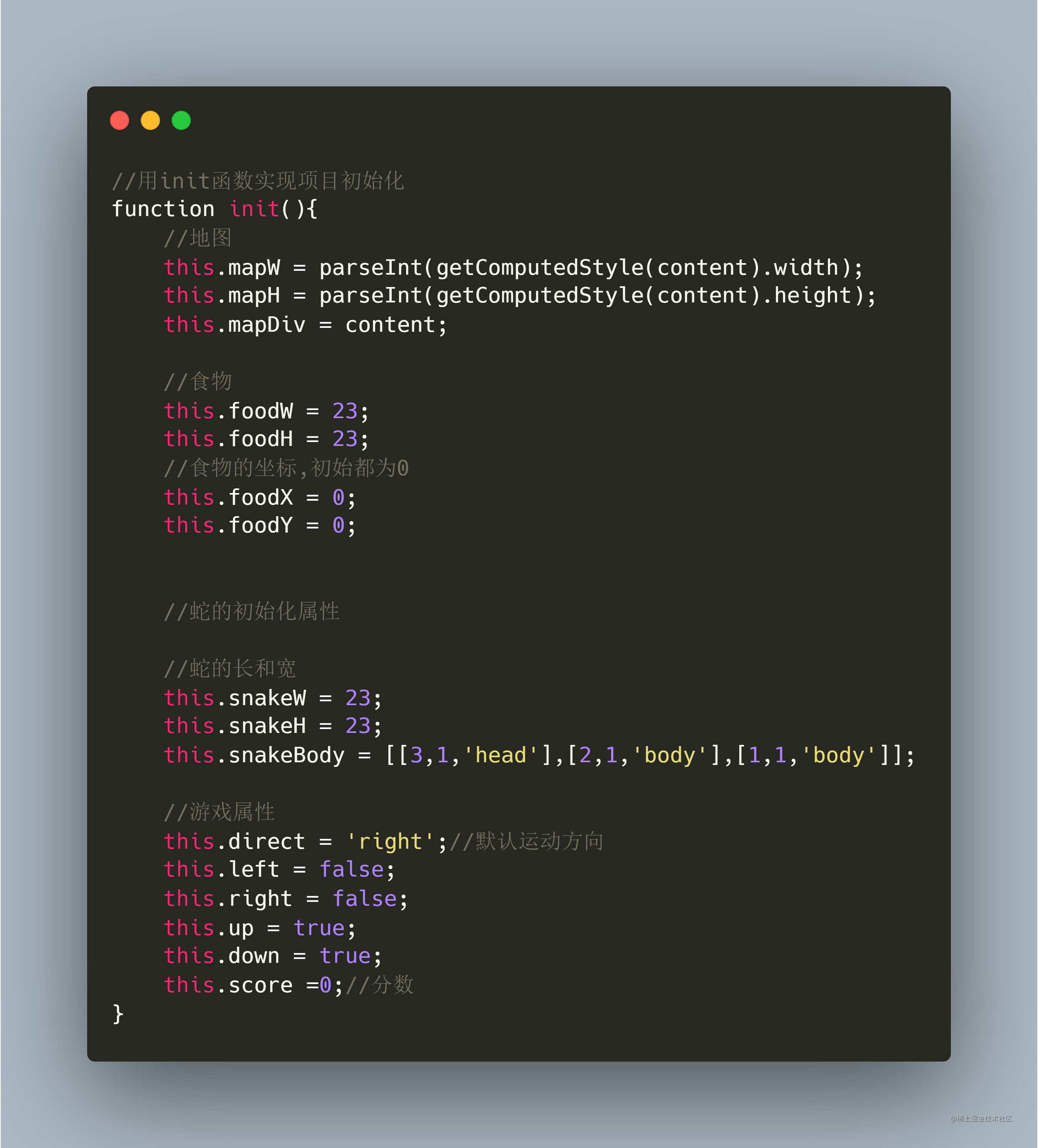
1、项目初始化
第一步就是页面的初始化,此时我们需要初始化一个地图(小蛇运动区域),小蛇的大小,食物的大小以及坐标,分数,小蛇一开始运动的方向

2、 开始游戏
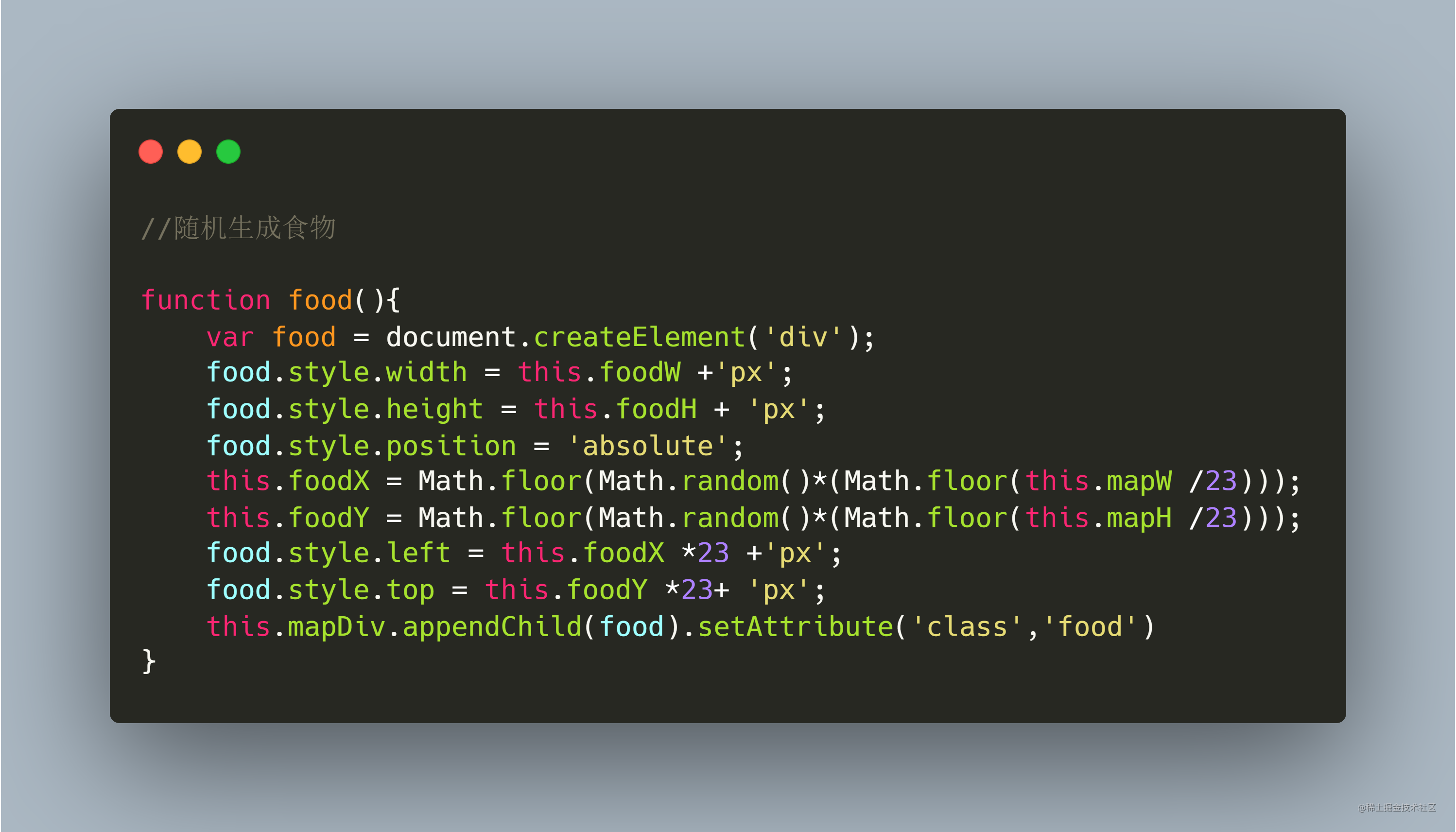
我们可以先思考下:当点击游戏开始那一刻开始都需要做什么?是不是先要隐藏之前的开始界面、生成一条蛇、生成食物
生成食物

生成一条蛇

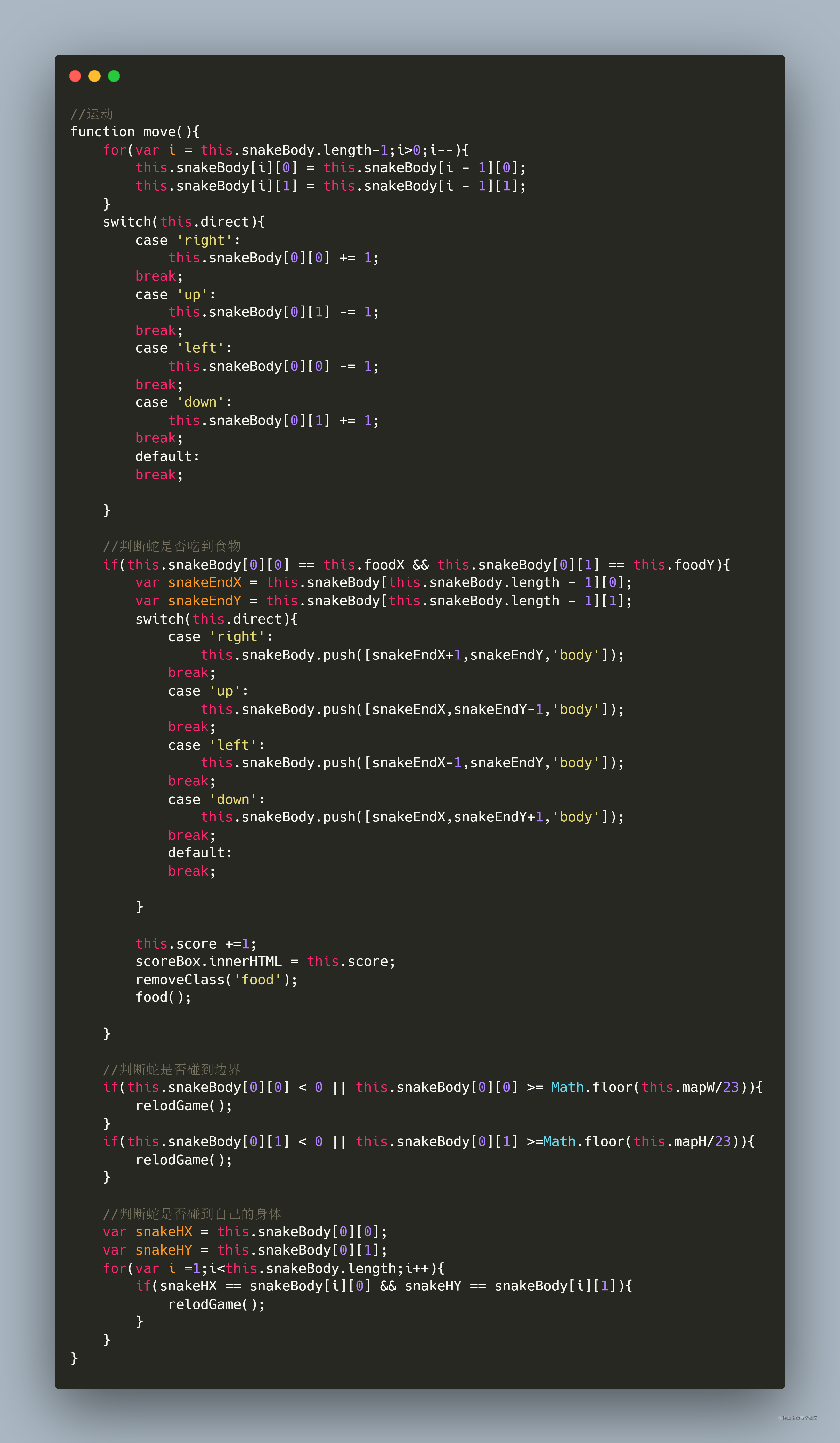
小蛇的运动

用于处理小蛇碰壁处理

运动方向的改变

用于处理小蛇开始与暂停函数

好了,以上就是贪吃蛇主要函数的实现,总体来说还是比较简单的,欢迎大家在线试玩🙆♀️
👉 源码仓库
github 第一次加载有点慢哈😅
PC 端在线体验地址:https://wyinbo.github.io/wyinbo-snake/
版权声明: 本文为 InfoQ 作者【法医】的原创文章。
原文链接:【http://xie.infoq.cn/article/5b7f7a7aae58b7c97a8b55a9f】。文章转载请联系作者。










评论